What’s New in WebStorm 2025.1
This release introduces new features and resolves several existing challenges. Key improvements include major updates to JetBrains AI, enhanced Angular support, better monorepo support, and a range of user experience improvements.
WebStorm goes AI

New AI subscription options
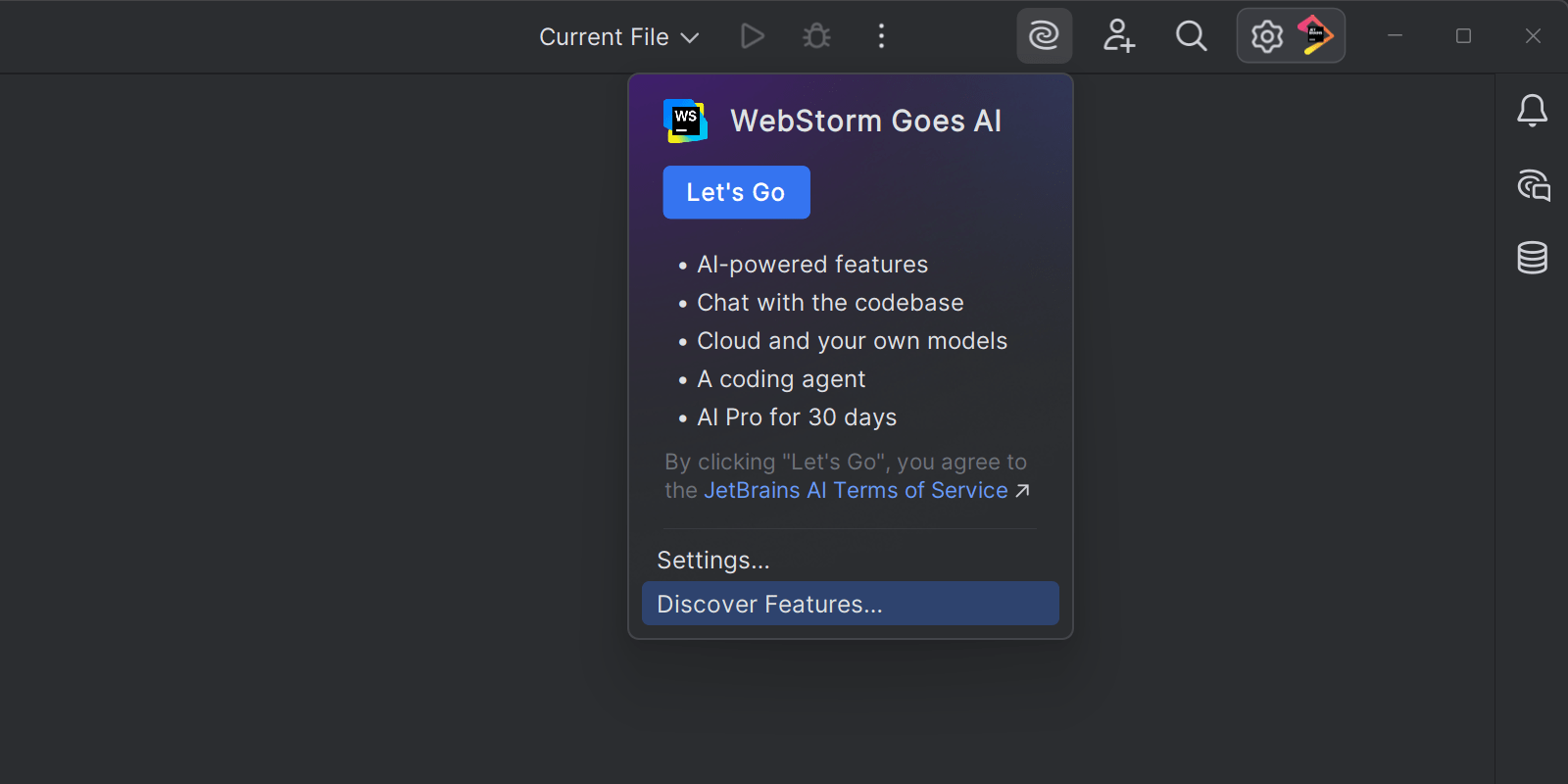
JetBrains AI has received a major upgrade, bringing both AI Assistant and Junie under a single subscription. With this release, AI features are now free in JetBrains IDEs, including unlimited code completion, support for local models, and credit-based access to cloud-hosted features, including the coding agent. A new subscription system makes it easy to scale up with the AI Pro and AI Ultimate tiers. For more information check out this page.

Support for more cutting-edge LLMs
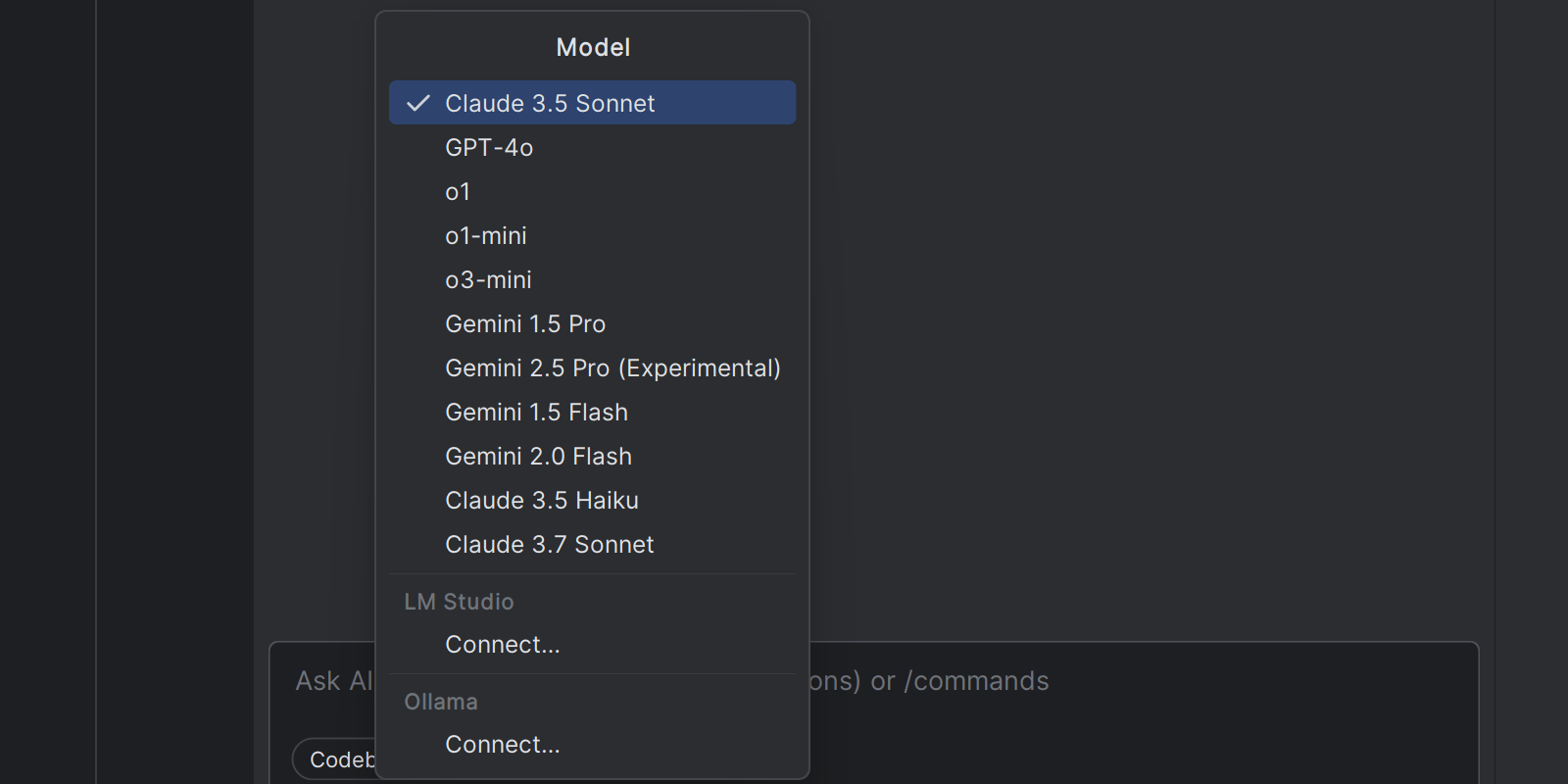
JetBrains AI Assistant is advancing its line of models. We’ve added support for Claude 3.7 Sonnet, now provisioned in Amazon Bedrock. This means you’ll benefit from sharper responses, faster insights, and an even smoother experience. AI Assistant’s lineup of OpenAI models now includes o1, o1-mini, o3-mini, and GPT-4.1 (сoming soon).

Consistent naming for AI-generated unit tests
WebStorm now automatically detects the appropriate test framework when generating unit tests with AI-powered assistance. This improvement ensures that tests are created using the correct framework for your project, reducing the need for manual adjustments and making the test generation process more seamless and efficient.
WebStorm also ensures that AI-generated unit tests follow existing naming conventions in your project.

Improved AI completion for web frameworks
For the 2025.1 release, we’ve focused on improving AI-based completion in the context of web framework components. These changes affect local full-line code completion as well as cloud-based completion suggestions.

Offline mode: Work with local models
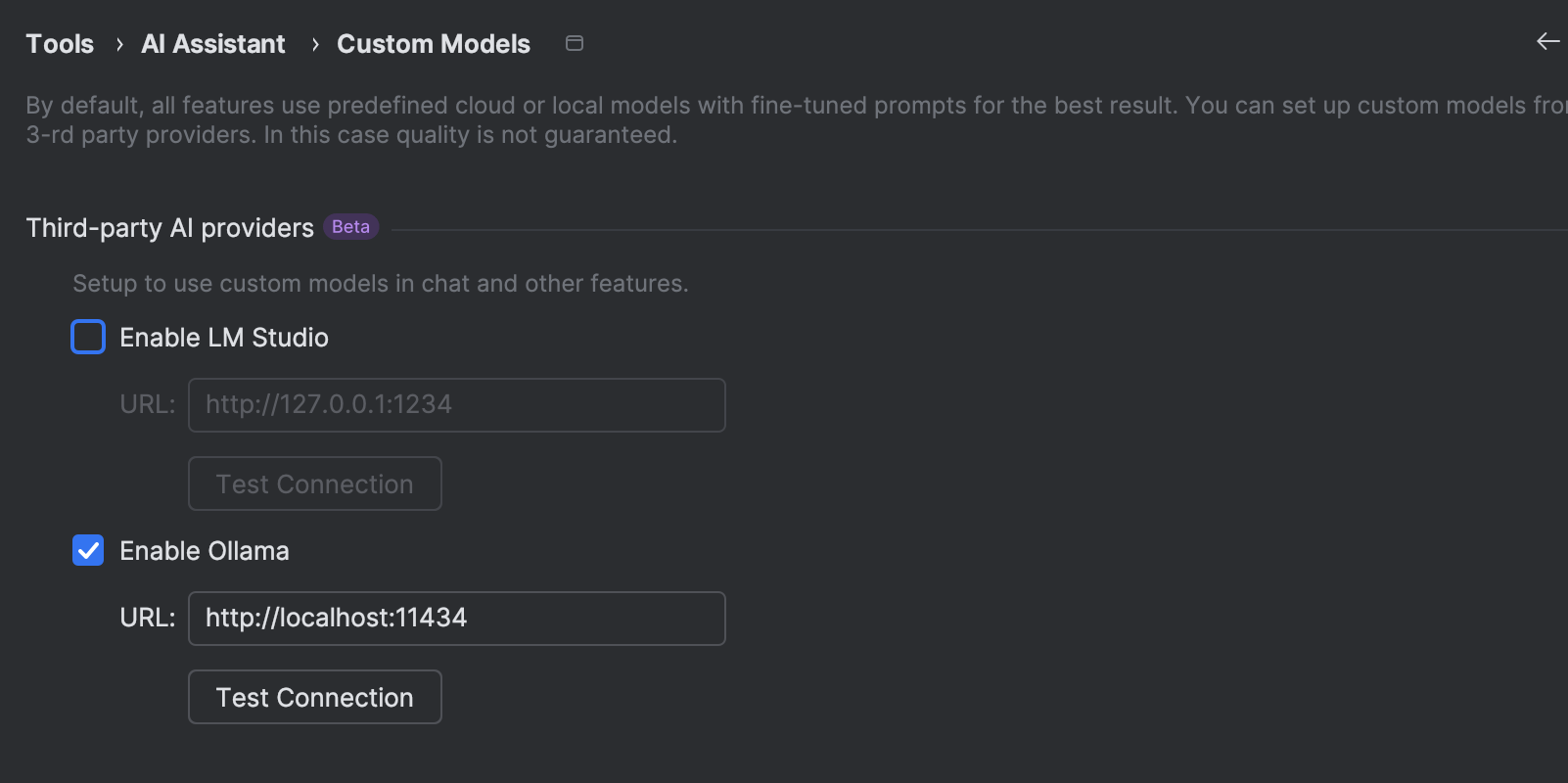
AI Assistant gives you the flexibility to work with local models in offline mode or leverage cloud-based AI processing. Now it supports offline mode, allowing you to work without an internet connection while still benefiting from AI-powered coding assistance. Use local models via Ollama or LM Studio for chat, code generation, commit messages, inline documentation, and more.
Angular support

Support for Angular 17.2 signal queries
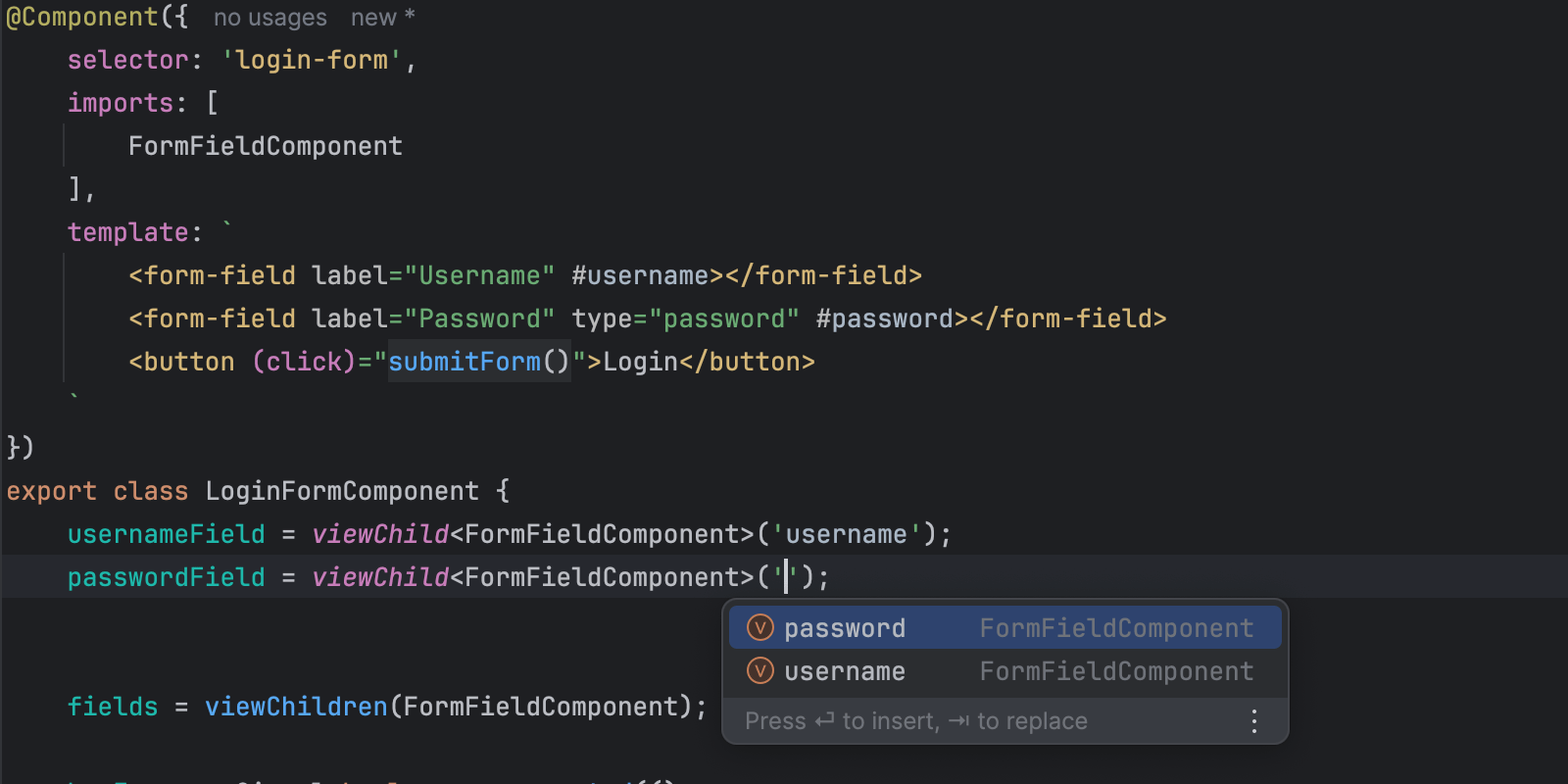
WebStorm now supports signal queries introduced in Angular 17.2, providing better code insight and navigation for this modern reactive approach to dependency injection. With this update, WebStorm ensures accurate type inference for signal queries, improves code completion within query expressions, and enhances navigation between signals and their references.

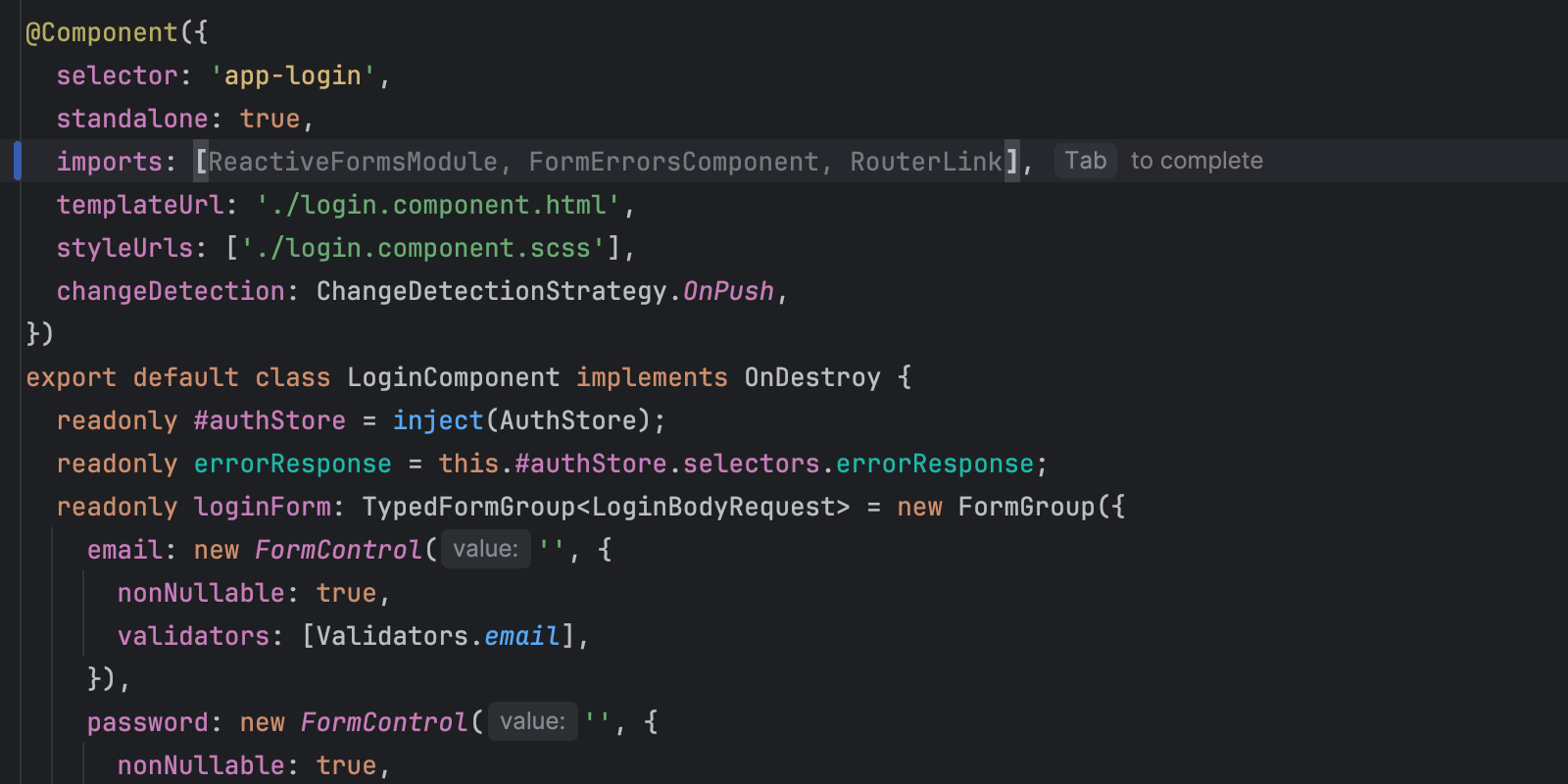
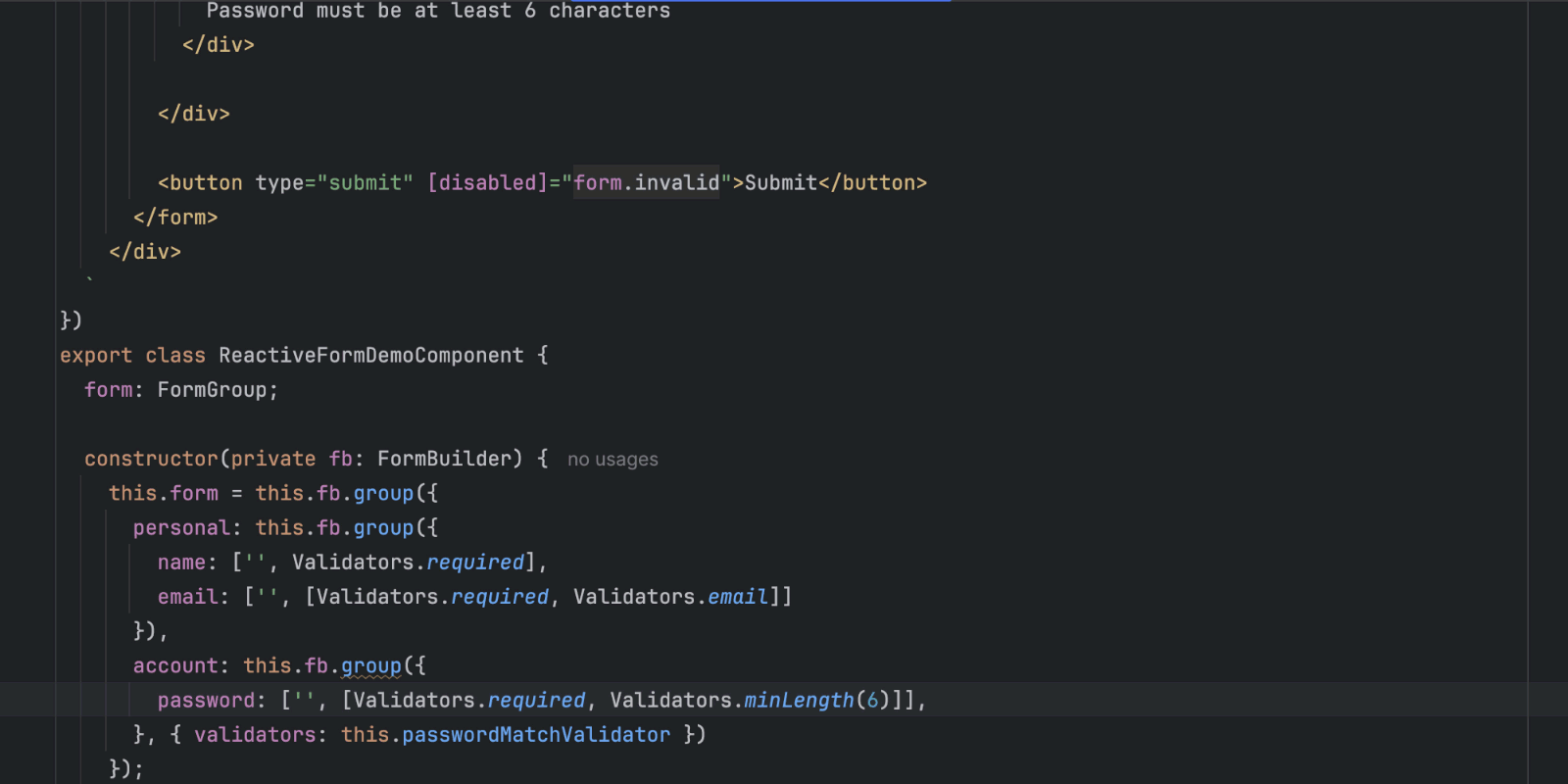
Enhanced reactive forms support
WebStorm now provides code completion and generation support for
FormGroup, FormArray, FormControl, and
FormBuilder in Angular's reactive forms. This update makes it easier to
define and manage form structures, reducing manual effort and improving development
speed. With better autocompletion and quick-fixes, working with reactive forms is now
more intuitive and efficient.

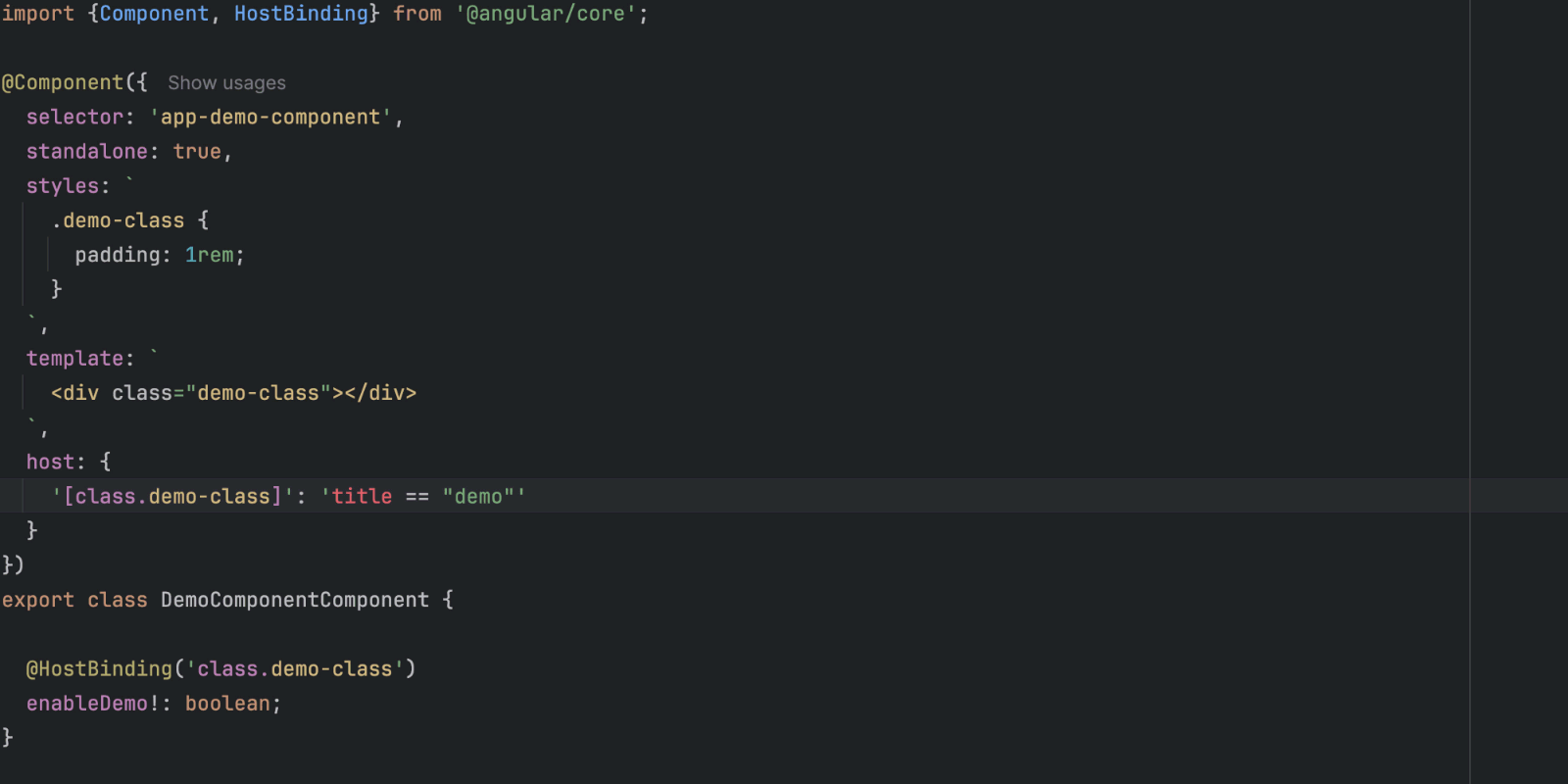
Better property suggestions for Angular bindings
WebStorm now offers improved object property suggestions for property bindings, making it easier to work with bound component properties. You'll get more accurate autocompletion and validation when defining bindings in templates, reducing errors, and streamlining development in Angular applications.

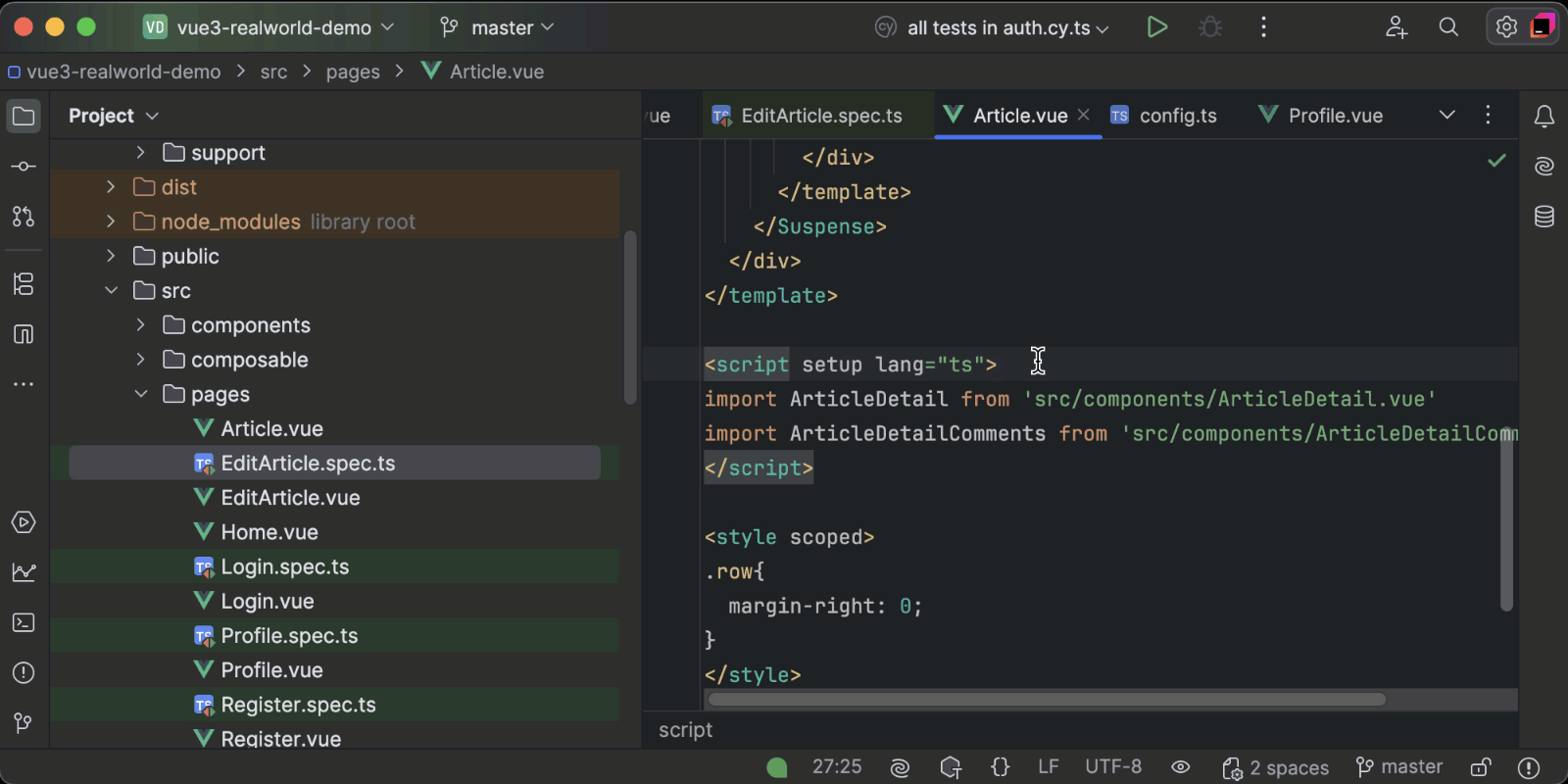
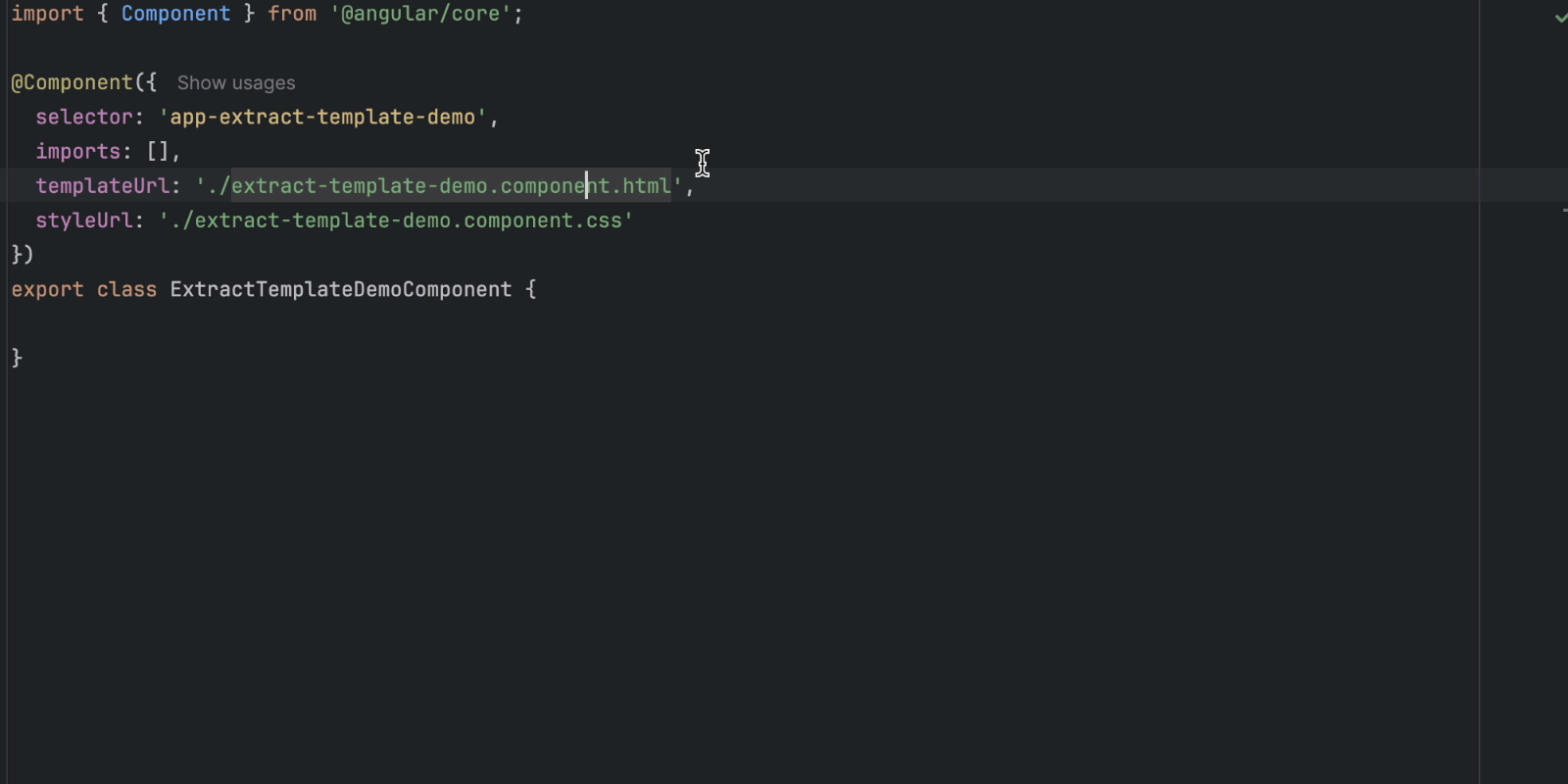
Extract or inline component templates
WebStorm now makes it easier to refactor between inline and separate templates in
Angular components. With just a quick action, you can convert an inline template to a
separate file (templateUrl) and back again, streamlining your workflow and
improving code organization.
User experience

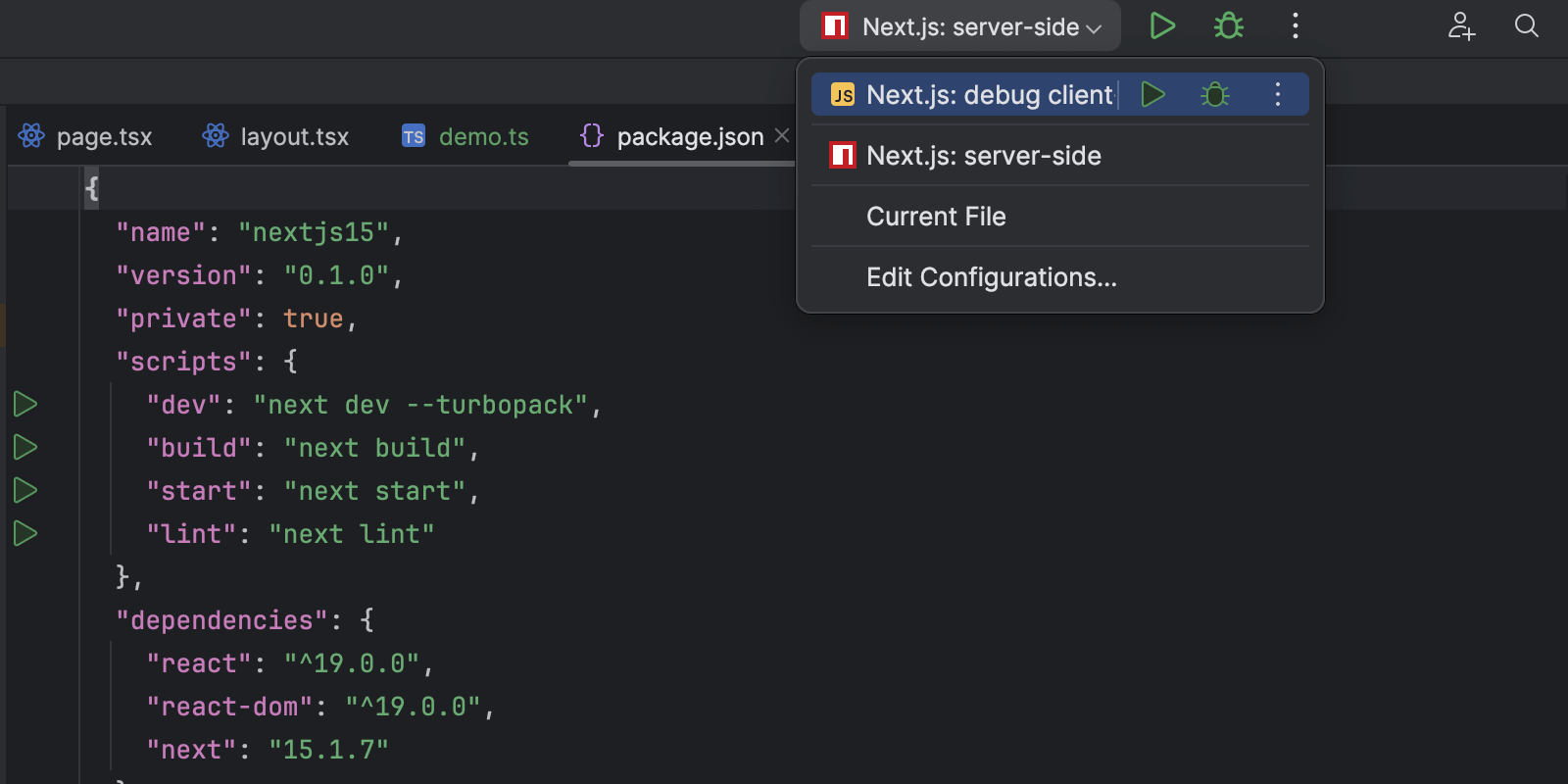
Automatic run configurations for Next.js Experimental
WebStorm now automatically generates run configurations for Next.js projects, making it easier to set up and debug full-stack applications.

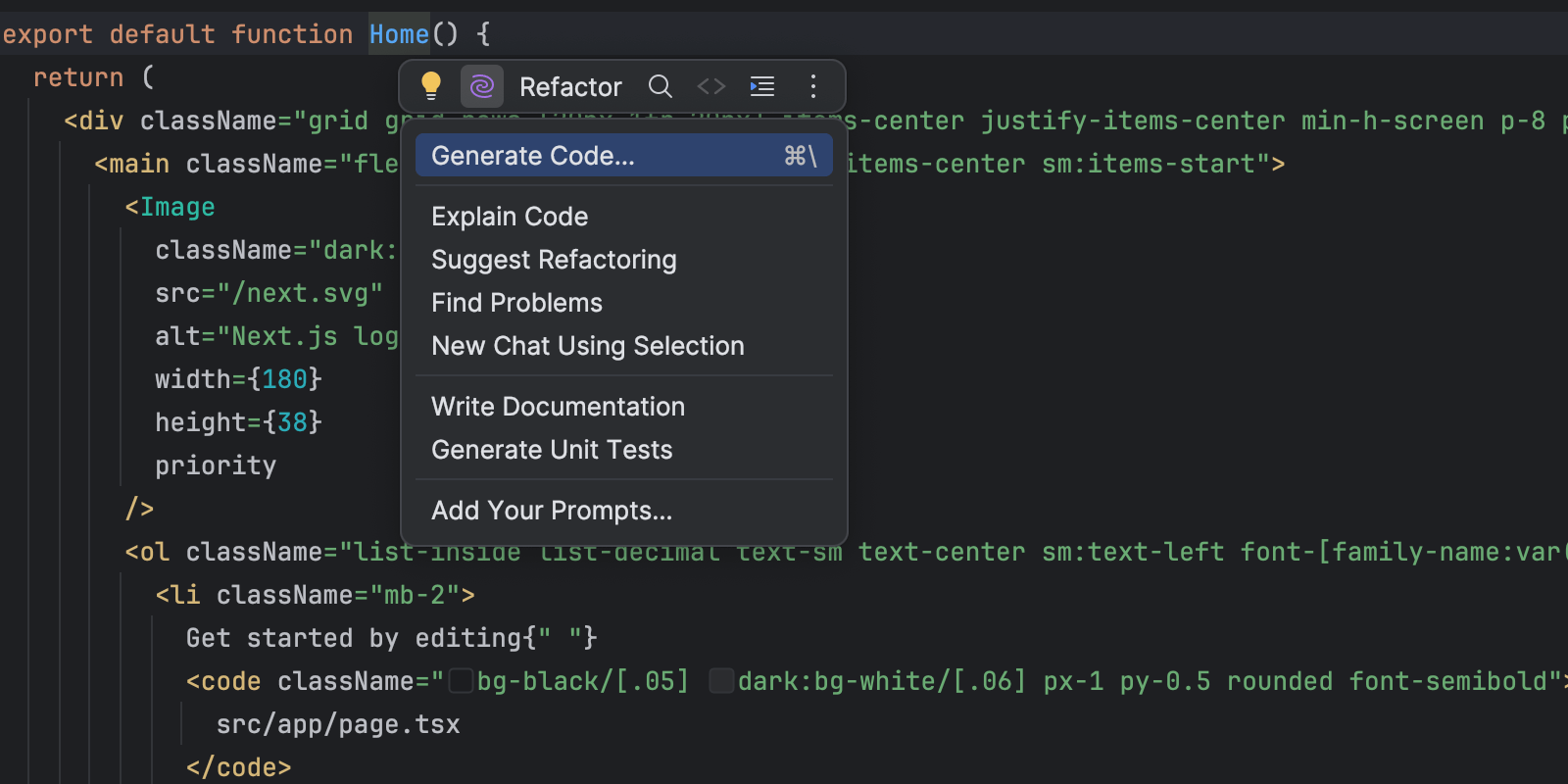
Floating Show Context Actions toolbar
WebStorm 2025.1 introduces a floating toolbar that appears when you press Alt+Enter or select code. This toolbar offers quick access to AI features, refactoring, code reformatting, and Surround With actions.

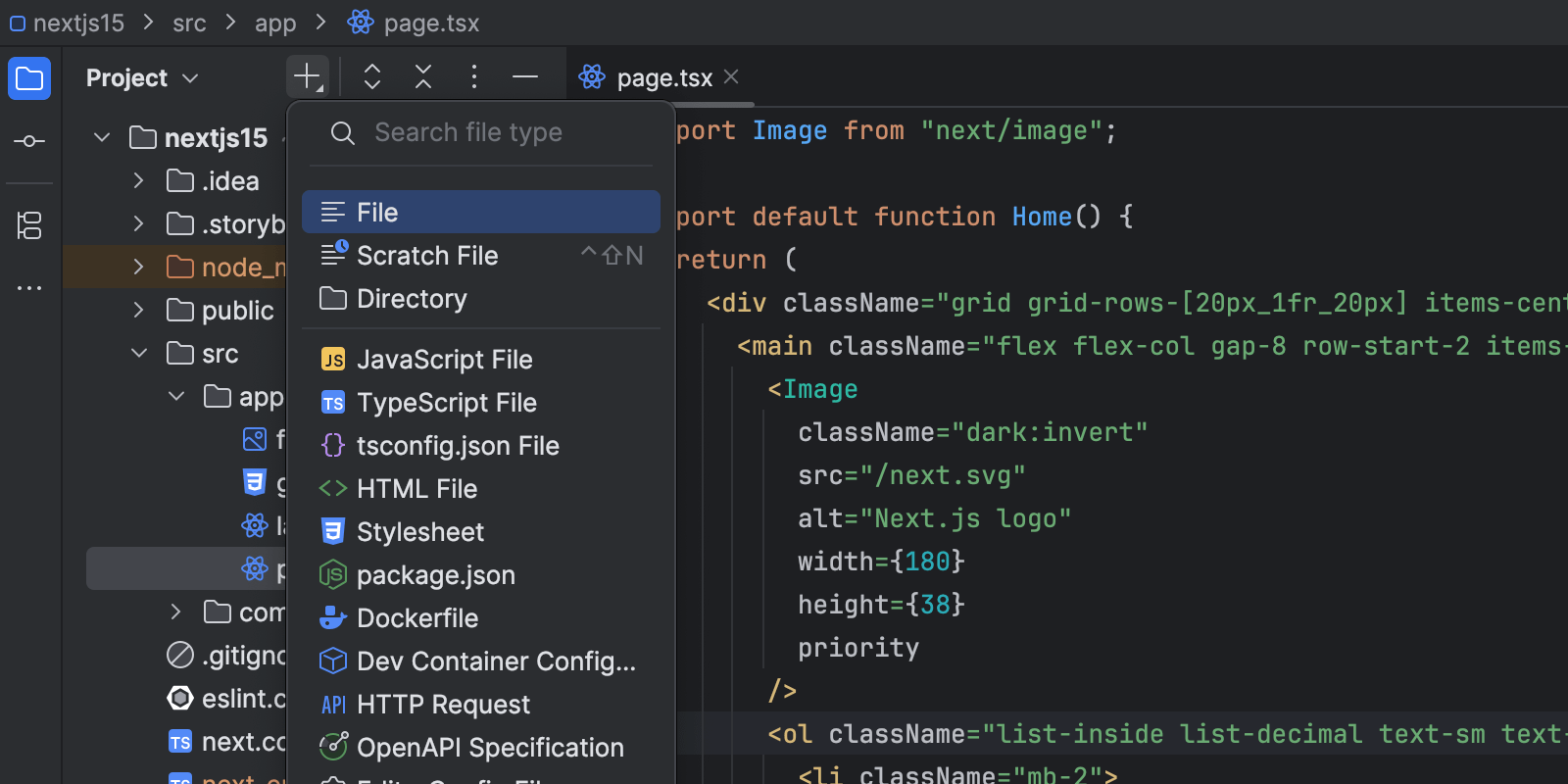
New file creation in the Project tool window
Creating a new file is now more convenient. You can
access the popup listing available file templates directly from the
Project window toolbar via the + icon, and the search field lets you
quickly filter and find the file type you need.
Option to set automatic plugin updates
You can set WebStorm to automatically update plugins in the background. It will download available and compatible updates and apply them on the next IDE restart without additional notifications. You can enable automatic updates by clicking the Enable auto-update checkbox in the update dialog or via File | Settings | Appearance & Behavior | System Settings | Updates.
Merged main menu in the main toolbar on Windows and Linux
For Windows and Linux users, the IDE now offers a new option to merge the main menu with the main toolbar, creating a more streamlined interface.
Frameworks and technologies

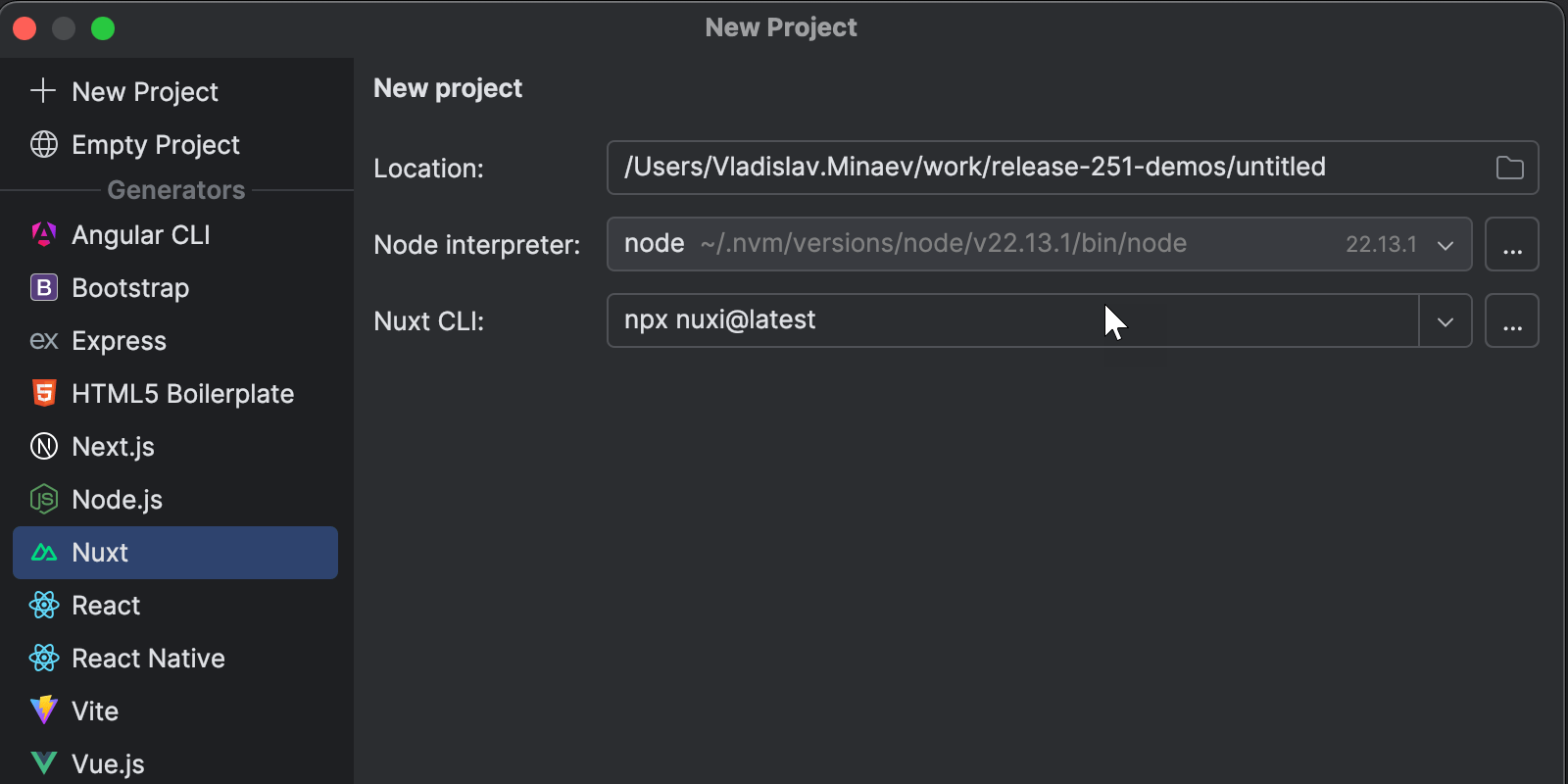
Improved Vue and Nuxt support
WebStorm now makes it easier to start new Vue projects with
Nuxt CLI (nuxi) integration in the New Project wizard,
allowing for a smoother setup experience.
We've also improved support for Vue’s global properties by correctly resolving custom
properties added through module augmentation. Additionally, issues with autocompletion
and auto-import for packaged components declared with
__VLS_WithTemplateSlots have been fixed, ensuring a more reliable
development experience in Vue projects.
Monorepo support

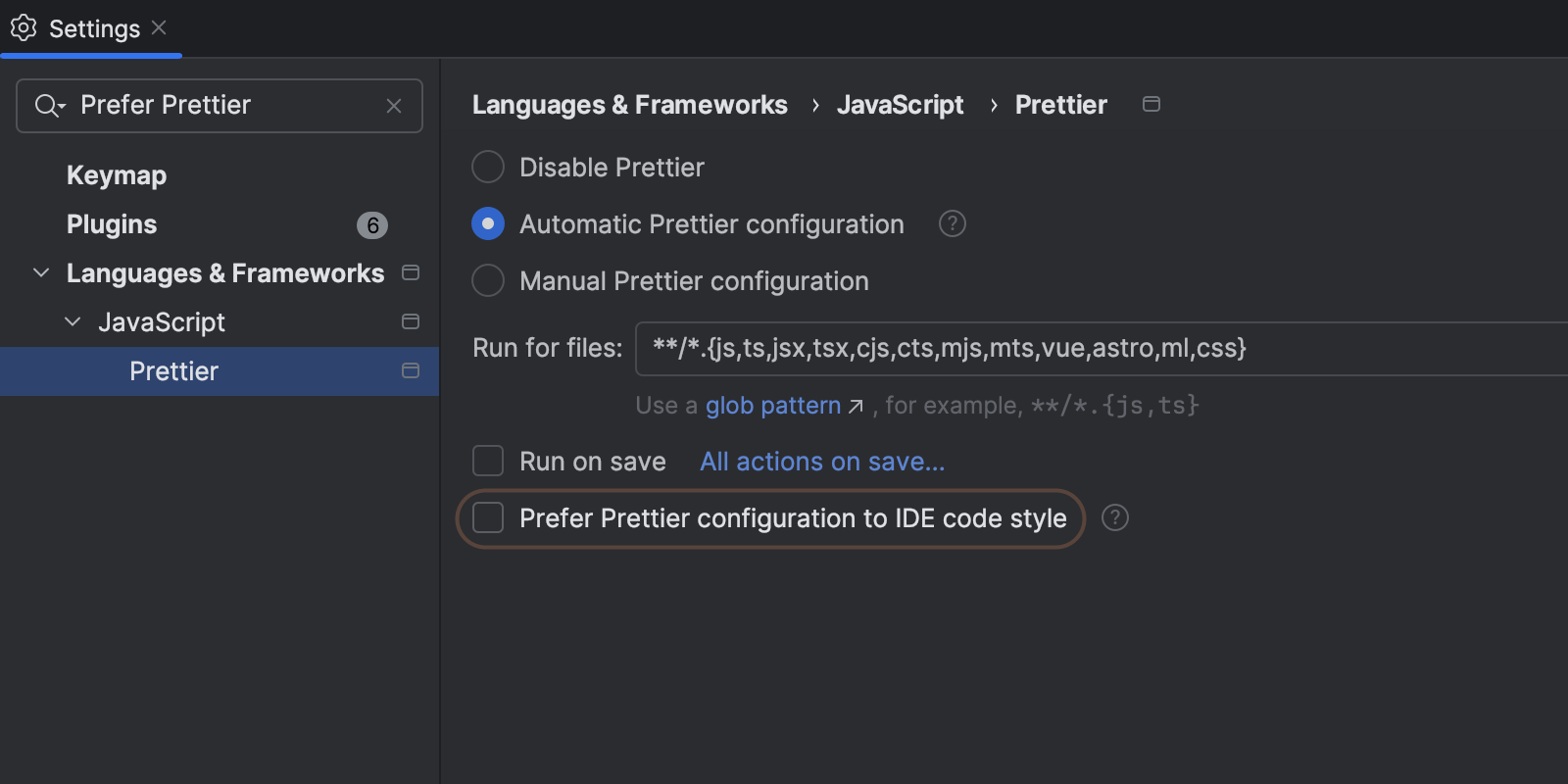
Per-subproject Prettier configuration support
WebStorm now respects Prettier configurations on a per-subproject basis, ensuring that each part of your monorepo or multi-project setup follows its own formatting rules. This improvement provides greater flexibility and consistency when working across different codebases with varying style requirements.
Better path alias support for auto-imports in monorepos
We have reworked the handling of the exports field in WebStorm. This will
improve resolves, auto-imports, navigation, and code completion. This is
especially useful for monorepo projects with complex exports field
declarations in the package.json file.
Improved code completion and navigation in large Nx monorepos
WebStorm now provides faster and more reliable code completion and navigation for large TypeScript monorepos using Nx. This update ensures that code completion, navigation, and auto-imports work seamlessly, even in complex multi-project workspaces.
GraphQL and Prisma
Enhanced Prisma support
WebStorm now offers improved Prisma support, including ULID (universally unique lexicographically sortable identifier) recognition with proper syntax highlighting, validation, and auto-completion. Additionally, multi-line comments are now fully supported in Prisma schemas, making it easier to document database structures with longer explanations.
Improved GraphQL support in tagged templates
WebStorm now automatically injects GraphQL syntax highlighting and validation for
gql(query)-style tagged templates. This enhancement ensures better code
completion, error checking, and formatting, making it easier to work with GraphQL
queries inside JavaScript and TypeScript files.