Das ist neu in WebStorm 2023.1
Astro-Unterstützung, TypeScript-Unterstützung in Vue-Templates, Tailwind-CSS-Konfiguration, Zoomfunktion für die gesamte IDE, Optimierungen für die neue Bedienoberfläche und die Verwendung von Versionsverwaltungen – und vieles mehr.
Frameworks und Technologien

Astro-Unterstützung
Die lang erwartete Astro-Unterstützung ist endlich in WebStorm verfügbar! Die Bereitstellung erfolgt über unser neues Astro-Plugin, das Sie unter Preferences / Settings | Plugins installieren können. Das Plugin stellt grundlegende Funktionen bereit, einschließlich Syntaxhervorhebung, Code-Completion mit automatischen Importen, Refactorings, Navigation, korrekte Formatierung und mehr.

TypeScript-Unterstützung in Vue-Templates
TypeScript wird jetzt in Vue-Templates unterstützt. Die Sprache wird aktiviert, wenn Sie das lang-Attribut eines script-Tags auf ts setzen. Bisher wurde unabhängig vom lang-Attribut im script-Tag JavaScript als Sprache verwendet. In Templates für Vue-Single-File-Components unterstützt WebStorm jetzt Inline-Casting, verbessert die Typverengung und bietet korrekte Informationen über abgeleitete Typen in der Schnelldokumentation.

Completion für benutzerdefinierte Komponentenereignisse in Vue
Dieses Release enthält eine weitere erwähnenswerte Verbesserung für Vue. Bei benutzerdefinierten Komponentenereignissen in Vue-Templates werden Sie jetzt durch Code-Completion unterstützt. Dies funktioniert sowohl in JavaScript als auch in TypeScript.

Importieren von Komponenten beim Einfügen von Code
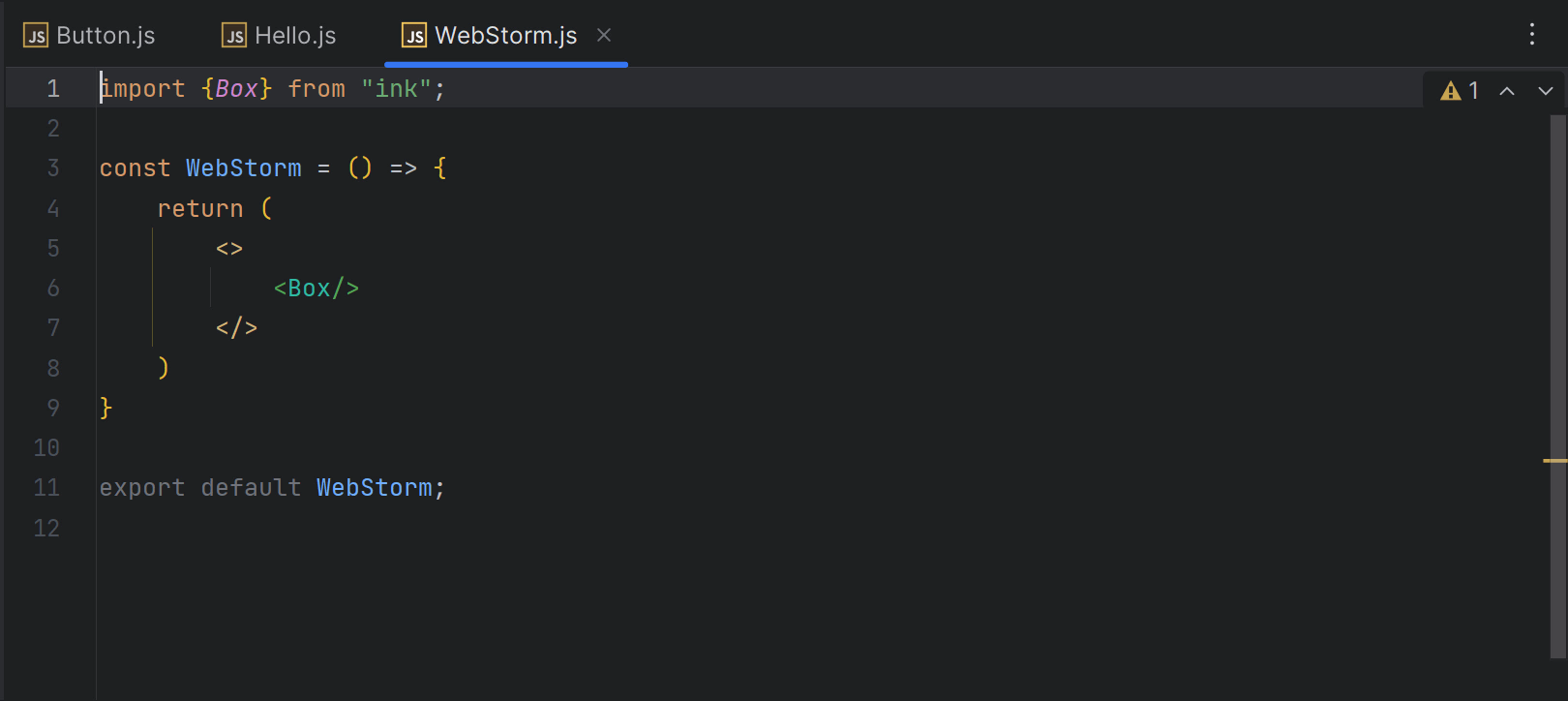
Wenn Sie Code aus einer Datei in eine andere kopieren, fügt WebStorm automatisch alle erforderlichen Importe hinzu. Bisher unterstützte diese Funktion einfaches JavaScript und TypeScript sowie React-Templates. In WebStorm 2023.1 steht die Funktion auch für Vue, Svelte, Astro und Angular-Templates zur Verfügung.

Parameterinformationen für React-Eigenschaften
Wir haben eine neue Methode zum Anzeigen des erwarteten Typs für Komponenteneigenschaften eingeführt. Wenn Sie Strg+P an einer Stelle drücken, an der Eigenschaften an eine Komponente übergeben werden, wird ein Popup mit Typinformationen angezeigt. Zuvor waren diese Informationen nur durch Bewegung des Mauszeigers an die richtige Stelle verfügbar – unpraktisch für Benutzer*innen, die hauptsächlich mit der Tastatur arbeiten.

Neue Funktionen für Angular
Bei der Arbeit mit Angular-Templates fügt WebStorm bei Verwendung der Code-Completion automatisch einen Import für globale und exportierte Symbole in Ihre Komponenten ein. Die IDE unterstützt außerdem die in Angular 15 eingeführte Anweisung NgoptimizedImage durch eine Inspektion, die ngSrc anstelle von src für img-Tags vorschlägt.

Ausführen von Jest-Tests in Ordnern
Über das Rechtsklick-Kontextmenü können Sie alle Tests in einem bestimmten Ordner ausführen. Diese ursprünglich für Vitest eingeführte Funktion ist jetzt auch für Jest verfügbar.
Docker-Verbesserungen
Der Dashboard-Tab des Knotens Docker-compose enthält jetzt alle Container-Protokolle, um diese Daten übersichtlich an einem Ort zusammenzufassen. Außerdem haben Sie jetzt die Möglichkeit, eine Verbindung zur Azure Container Registry herzustellen. Weitere Informationen finden Sie in diesem Blogartikel.
Fehlerkorrekturen für Svelte
Wir haben die Svelte-Unterstützung durch ein spezielles Plugin verbessert. Wir haben die Auswertung von $types in SvelteKit-Apps überarbeitet und ein Problem mit TypeScript-spezifischen Schlüsselwörtern in svelte-Dateien behoben.
JavaScript und TypeScript

Automatische Umwandlung von Zeichenfolgen in Template-Literale
WebStorm wandelt jetzt in einfache oder doppelte Anführungszeichen eingefasste Zeichenfolgen automatisch in Template-Literale um, wenn Sie ${ eingeben. Dies funktioniert sowohl für Raw-Zeichenfolgen als auch für JSX-Eigenschaften.

Verbesserte Priorisierung von importierten Bibliotheken beim Autoimport
Die IDE geht jetzt sinnvoller mit Autoimporten aus unterschiedlichen Bibliotheken um, die denselben exportierten Elementnamen verwenden. Die Autoimporte werden jetzt basierend auf den im Projekt vorhandenen Importen hinzugefügt. Wenn Sie einen Import für ein Element aus einer anderen Bibliothek hinzufügen möchten, müssen Sie die Importanweisung manuell eingeben. WebStorm zeigt wie in früheren Versionen ein Popup-Fenster an.

Importverhalten für TypeScript und JavaScript vereinheitlicht
Wir haben das Importverhalten für TypeScript und JavaScript vereinheitlicht. Bei TypeScript werden jetzt wie bisher bei JavaScript die Importoptionen in den Kontextaktionen angezeigt. Sie können die Kontextaktionen durch Drücken von Alt+Enter öffnen. Die zusammengeführten Einstellungen finden Sie unter Preferences / Settings | Editor | General | Auto Import.
Unterstützung für TypeScript-Merkmale
WebStorm bietet Unterstützung für zentrale Sprachmerkmale der bevorstehenden TypeScript-Version 5.0. Neu ist außerdem die vollständige Unterstützung der mehrfachen Konfigurationsvererbung, des Modifikators const für Typparameter und des Flags allowImportingTsExtensions.
Universelle Handhabung von Dateireferenzen
In WebStorm 2023.1 haben wir die Handhabung von Referenzen in JavaScript, TypeScript, HTML, CSS und verschiedenen Frameworks verbessert. Referenzen werden jetzt über verschiedene Projekttypen hinweg einheitlicher gehandhabt. So funktioniert zum Beispiel das Auflösen von Bild-, CSS- und HTML-Dateien jetzt auch mit Pfad-Aliasnamen.
Markup-Sprachen und CSS

Tailwind-CSS-Konfiguration
Dieses Release führt Unterstützung für Konfigurationsoptionen ein, darunter Completion-Vorschläge für benutzerdefinierte Klassen in der Option classAttributes sowie experimentelle Optionen wie tailwindCSS.experimental.configFile. Sie können diese Konfigurationsoptionen unter Preferences / Settings | Languages & Frameworks | Style Sheets | Tailwind CSS einrichten.

Option zum Konfigurieren der HTML-Code-Completion
In WebStorm 2021.3 haben wir eine Completion-Funktion für HTML eingeführt, die während der Eingabe Tag-Namen oder Abkürzungen vorschlägt. Bei der einfachen Texteingabe in HTML-Dateien können diese Vorschläge störend sein, daher haben wir eine Option zur Deaktivierung eingeführt. Sie finden die neue Option unter Preferences / Settings | Editor | General | Code Completion.

Markdown-Verbesserungen
Sie können jetzt mit einem Quick-Fix die Formatierung von Markdown-Tabellen korrigieren. Außerdem kann die neue Editoraktion Fill Paragraph lange Textabschnitte unkompliziert in mehrere gleich lange Zeilen aufteilen. Und schließlich finden Sie unter Preferences / Settings | Editor | General | Smart Keys eine eigene Optionsseite für Markdown-Einstellungen. Lesen Sie diesen Blogeintrag, um mehr zu erfahren.

Option zur Auswahl des Zeilenkommentarstils für PostCSS
Mit einer neuen Option unter Preferences / Settings | Editor | Code Style | Style Sheets | CSS | PostCSS können Sie festlegen, welcher Zeilenkommentarstil in PostCSS-Dateien verwendet werden soll. Wenn Sie Zeilen mit Strg+/ auskommentieren, wird der gewählte Stil verwendet.
Neue UI

Verbesserte neue Bedienoberfläche Beta
Im vergangenen Jahr haben wir eine neue, übersichtlicher gestaltete Bedienoberfläche für WebStorm und andere JetBrains-IDEs eingeführt. Wir haben die neue Bedienoberfläche anhand Ihres Feedbacks weiter optimiert und laden Sie zum erneuten Ausprobieren ein. Sie können die neue Bedienoberfläche unter Preferences / Settings | Appearance & Behavior | New UI aktivieren. Lesen Sie weiter, um mehr darüber zu erfahren, wie die Bedienoberfläche in dieser Version verändert wurde.

Neue UI: vertikale Teilung von Toolfenstern
In WebStorm 2023.1 können Sie den Toolfensterbereich aufteilen und die Fenster so anordnen, dass Sie zwei Fenster gleichzeitig sehen können. Ziehen Sie das Toolfenstersymbol in der Seitenleiste unter die Trennlinie und legen Sie es dort ab. Alternativ können Sie auf das Symbol rechtsklicken und das Toolfenster mit der Aktion Move to an den gewünschten Ort verschieben.

Neue UI: Kompaktmodus
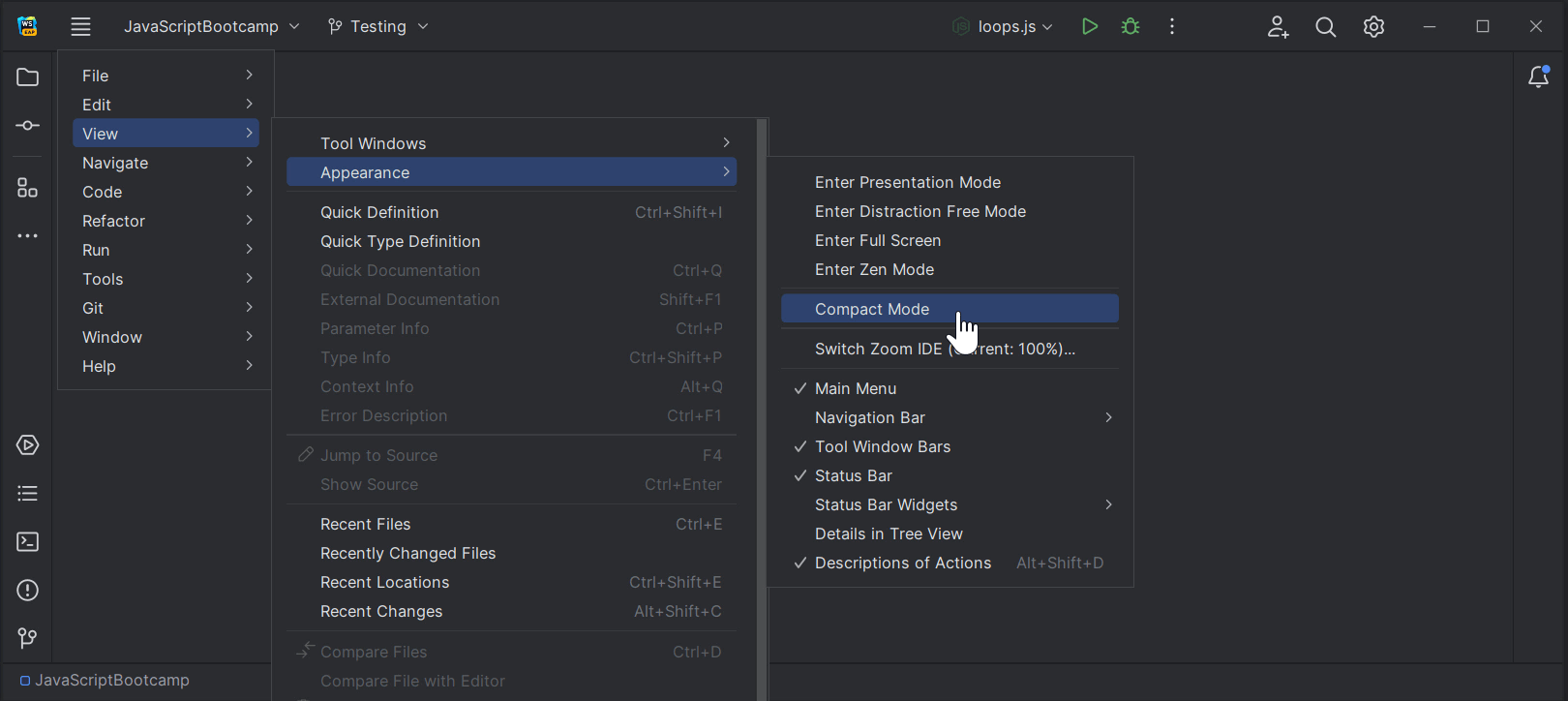
Um das Arbeiten auf kleineren Bildschirmen zu erleichtern, haben wir den Kompaktmodus eingeführt. Dieser bietet eine verdichtete Darstellung: Die Symbolleiste und die Toolfenster-Kopfleiste sind schmaler, Abstände und Füllungen sind verengt und Symbole und Schaltflächen verkleinert. Sie können den neuen Modus im Hauptmenü unter View | Appearance | Compact Mode aktivieren.

Neue UI: Projekt-Tabs unter macOS
Wir haben einen der populärsten Funktionswünsche für die neue Bedienoberfläche umgesetzt – Projekt-Tabs unter macOS. Wenn mehrere Projekte geöffnet sind, können Sie jetzt mithilfe der Projekt-Tabs unter der Symbolleiste zwischen ihnen wechseln.

Neue UI: überarbeitetes Run-Widget
Auf Grundlage der Rückmeldungen unserer Benutzergemeinde zur neuen Bedienoberfläche haben wir das Run-Widget in der Kopfzeile des Hauptfensters überarbeitet, um eine dezentere und augenfreundlichere Wirkung zu erzielen.

Neue UI: populäre Funktionen nachgerüstet
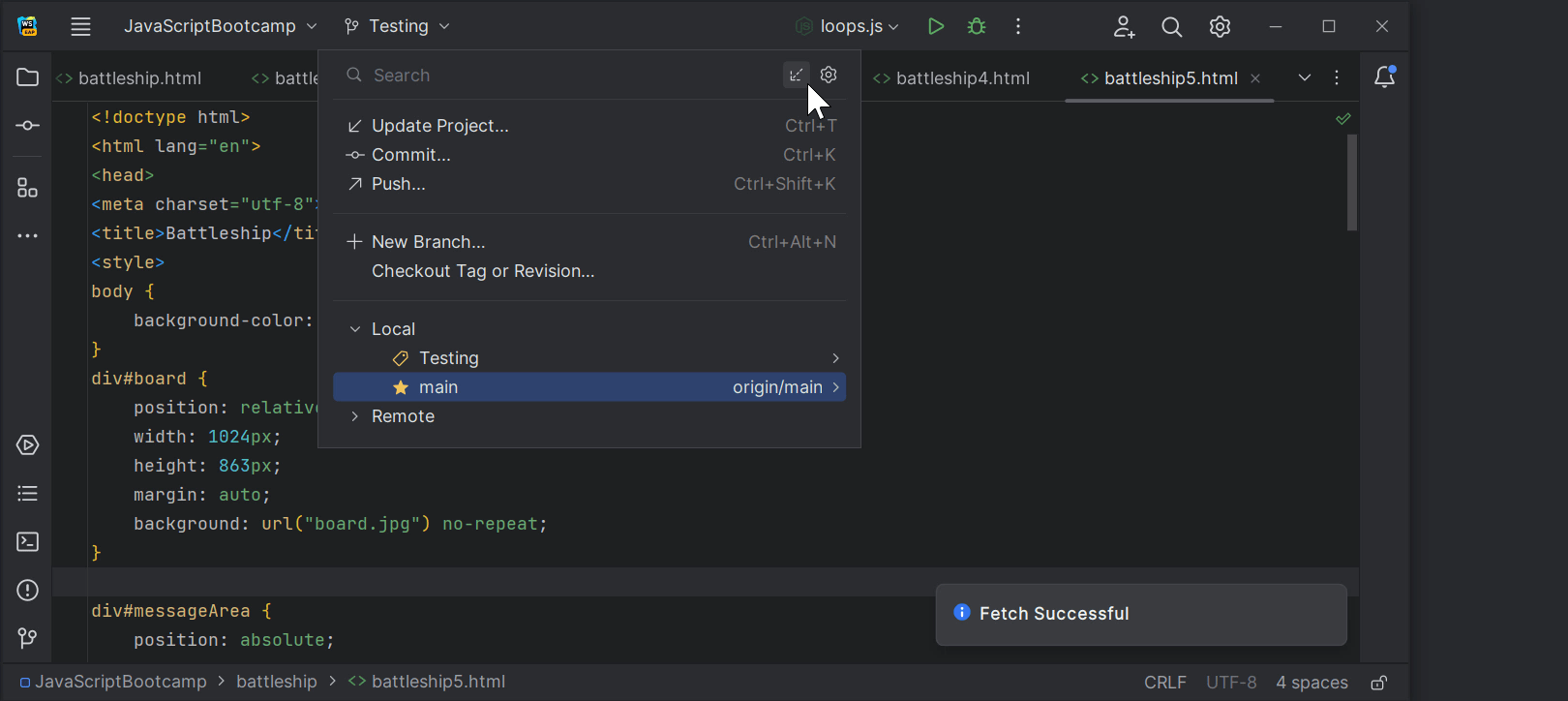
Wir haben in der neuen Bedienoberfläche einige populäre Funktionen nachgerüstet, die von vielen vermisst wurden. Unter anderem stehen das Auswahlelement Show Hidden Tabs sowie die Fetch-Aktion im Branches-Popup wieder zur Verfügung. Auch die Modi Distraction Free und Zen wurden verbessert – die Elemente der Hauptsymbolleiste sind jetzt ausgeblendet und der Name der aktuellen Datei wird angezeigt.
Benutzererfahrung

Vollständiger IDE-Zoom
Sie können jetzt in WebStorm hinein- und herauszoomen und dabei alle Elemente der Bedienoberfläche gleichzeitig verkleinern oder vergrößern. Wählen Sie dazu im Hauptmenü View | Appearance | Switch Zoom IDE. Sie können auch Strg+` drücken und die IDE-Skalierung mittels Zoom anpassen.

Einstellung Remember size for each tool window
Wir haben eine neue Layout-Option eingeführt, mit der Sie die Breite der seitlichen Toolfenster vereinheitlichen oder aber ihre Größe individuell anpassen können. Das neue Kontrollkästchen Remember size for each tool window finden Sie unter Preferences / Settings | Appearance & Behavior | Appearance | Tool Windows.

Einstellung zum Konfigurieren von Actions on Save für neue Projekte
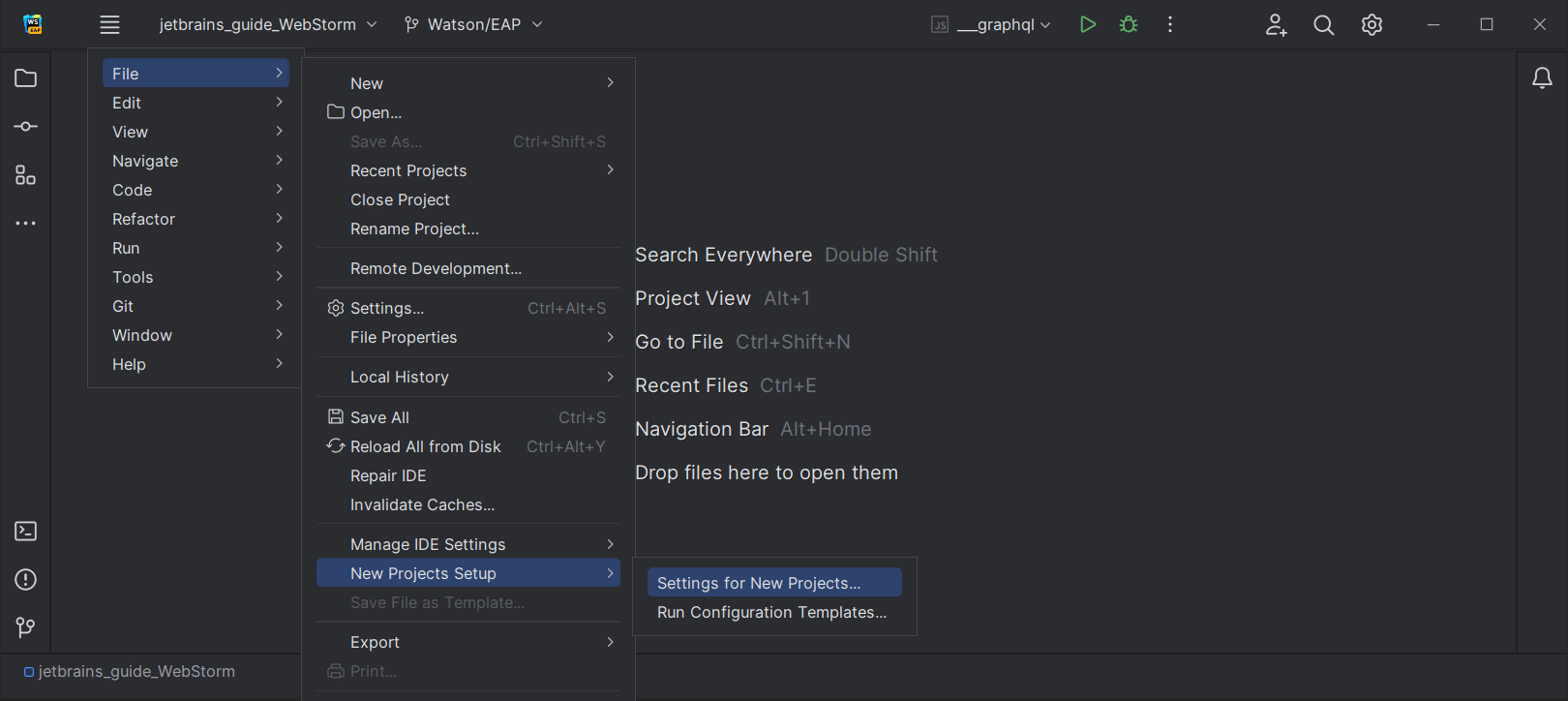
In WebStorm 2023.1 können Sie mit einer neuen Option das Verhalten von Actions on Save für neue Projekte festlegen. Öffnen Sie dazu File | New Projects Setup | Preferences / Settings For New Projects | Tools | Actions on Save und wählen Sie aus, welche Aktionen in Ihren künftigen Projekten beim Speichern von Änderungen ausgeführt werden sollen.

ML-basierte Klassensuche
Um Ihnen relevantere und zielgenauere Suchergebnisse zu bieten, arbeiten wir weiterhin daran, maschinelles Lernen in die Sortierung der Ergebnisse von Search Everywhere (2x Umschalt) zu integrieren. Auch der Sortieralgorithmus auf dem Classes-Tab wird jetzt standardmäßig durch maschinelles Lernen unterstützt, ebenso wie die Ergebnisse auf den Tabs Actions und Files.

Option zum Wiederherstellen des alten Verhaltens beim Kopieren/Ausschneiden/Einfügen
Wir haben eine Option hinzugefügt, mit der Sie das von früheren WebStorm-Versionen bekannte Verhalten beim Kopieren/Ausschneiden/Einfügen wiederherstellen können. Dadurch wird der Inhalt der Zwischenablage an der Einfügemarke statt in der vorangehenden Zeile eingefügt. Sie finden diese Option im Dropdown-Menü When pasting a line copied with no selection unter Preferences / Settings | Advanced Settings | Editor.

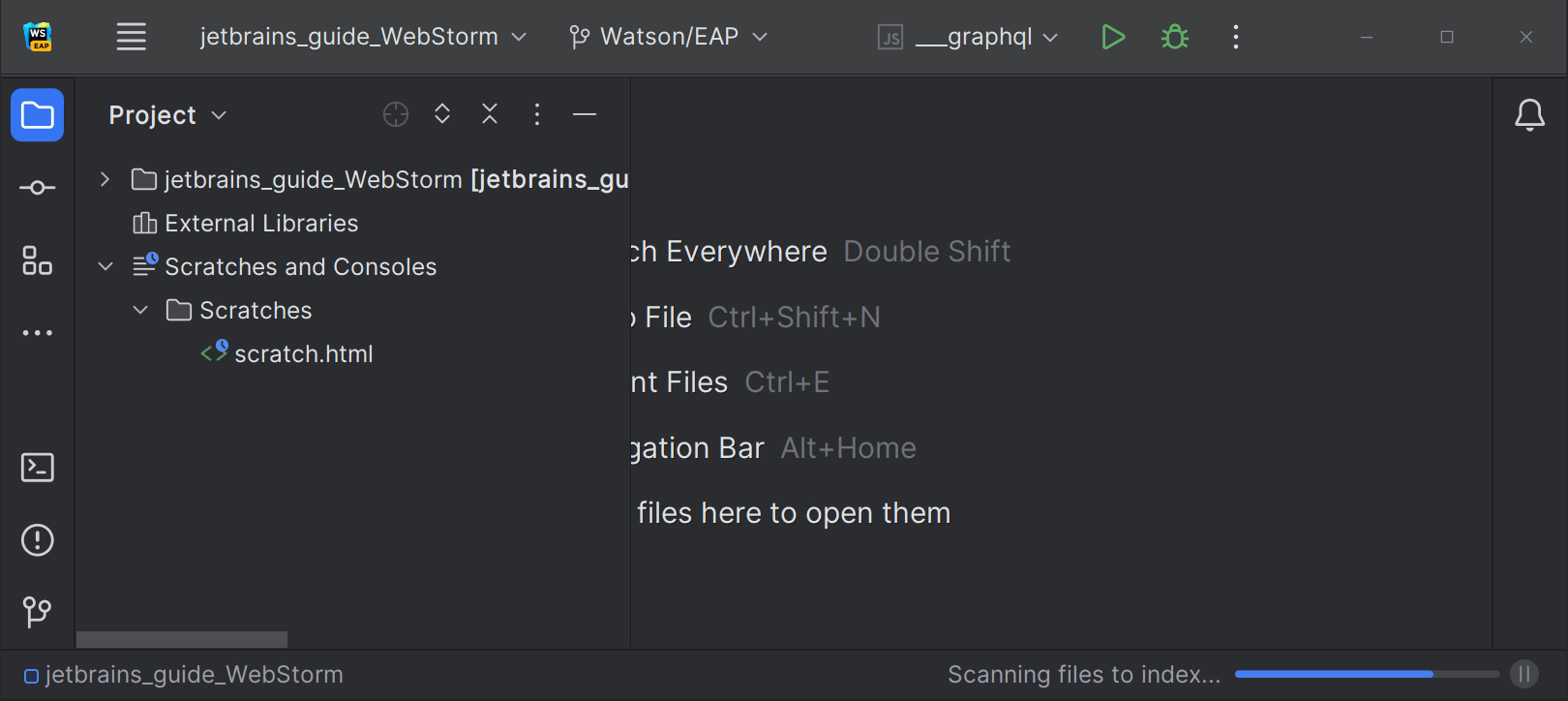
Intelligente Dateindizierung beim Start
Wir haben das Startverhalten der IDE verbessert, indem wir den Prozess Scanning files to index... im intelligenten Modus ausführen. Dadurch sollten die Wartezeiten auf die Indizierung beim Programmstart reduziert werden. Wenn Sie ein Projekt öffnen, verwendet WebStorm die vorhandenen Projekt-Caches aus der letzten Sitzung und sucht nach neuen Dateien, die indiziert werden müssen. Wenn bei dieser Suche keine Änderungen gefunden werden, ist die IDE sofort startklar.

Empfehlung zum Ändern der Microsoft-Defender-Einstellungen
Wenn der Echtzeitschutz des Microsoft Defender aktiviert ist, zeigt WebStorm 2023.1 eine neue Benachrichtigung an. WebStorm empfiehlt, bestimmte Ordner in die Defender-Ausschlussliste aufzunehmen, da dessen Virenprüfungen die IDE-Geschwindigkeit erheblich beeinträchtigen können.
Versionsverwaltung

Verbesserter Code-Review-Workflow für GitHub
Um den Ablauf bei Code-Reviews innerhalb der IDE zu vereinfachen, haben wir das Toolfenster Pull Request überarbeitet. Jetzt wird für jeden geöffneten Pull-Request ein eigener Tab angezeigt. Der Tab zeigt sofort die Liste der geänderten Dateien an, und mit einer speziellen Schaltfläche kann die relevanteste Aktion entsprechend dem aktuellen Pull-Request-Status ausgeführt werden.

Auto-Completion im Popup Create New Branch
WebStorm 2023.1 bietet Completion-Vorschläge im Popup-Fenster Create New Branch. Sobald Sie mit der Eingabe eines Namens für Ihren neuen Branch beginnen, schlägt die IDE anhand der lokalen Branchnamen relevante Präfixe vor.

Verbessertes Branches-Popup
Wir haben die Bedienfreundlichkeit des Popup-Fensters Branches verbessert. Die Navigation zwischen den Branches ist jetzt einfacher, da sie in erweiterbaren Listen gruppiert sind.

Farbige Hinweise zum Versionierungsstatus in der Structure-Ansicht
Um das Verfolgen von Dateiänderungen zu vereinfachen, enthält das Structure-Toolfenster jetzt farbige Hinweise. Im Toolfenster werden geänderte Objekte blau und neu hinzugefügte Objekte grün angezeigt.

Commit-Prüfungen im Hintergrund
Wir haben das Verhalten von Commit-Prüfungen für Git und Mercurial überarbeitet, um den gesamten Commit-Prozess zu beschleunigen. Die Prüfungen werden jetzt im Hintergrund durchgeführt – nach dem Commit, aber vor dem Pushvorgang.