Das ist neu in WebStorm 2024.3
Dieses Release behebt mehrere Probleme und optimiert zuvor eingeführte Funktionen. Zu den wichtigsten Updates gehören verbesserte Navigations- und Umbenennungsfunktionen für Framework-Komponenten, integrierte Datenbanktools und SQL-Unterstützung sowie eine verbesserte KI-basierte Code-Completion.
Highlights

Bessere Navigations- und Umbenennungsfunktionen für Framework-Komponenten
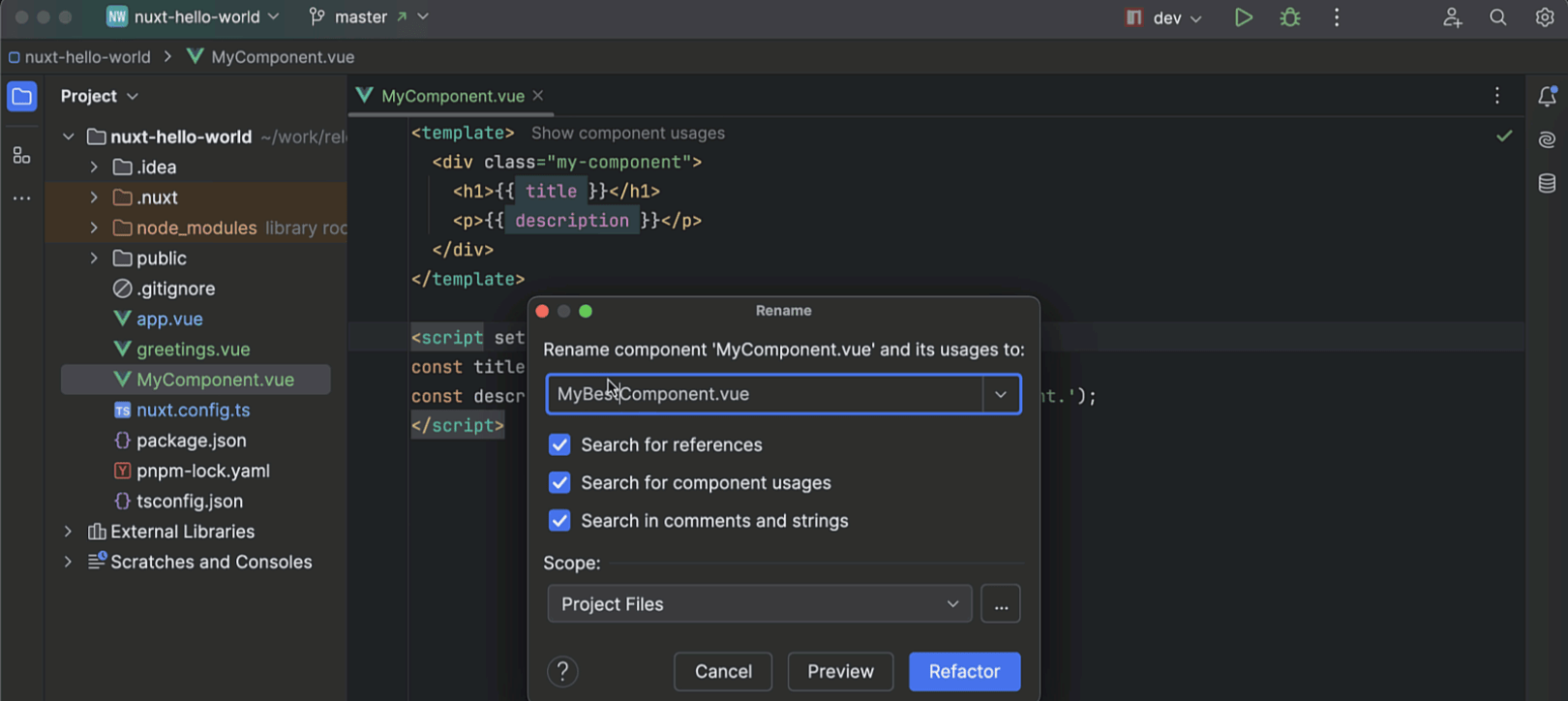
Wir haben die im Editor angezeigten Hinweise für Vue-, Svelte- und Astro-Komponenten verbessert. Die Aktion Show component usages findet jetzt Verwendungen sowohl in Importen als auch in Markup-Templates. Wir haben auch einen Filter Show Component Usages hinzugefügt, um Komponentenverwendungen bei der Suche nach regulären Dateireferenzen auszuschließen. Das Rename-Refactoring bietet wiederum eine neue Option zum Einbeziehen von Verwendungen beim Umbenennen einer Komponentendatei.

Integrierte Unterstützung für Datenbanktools und SQL
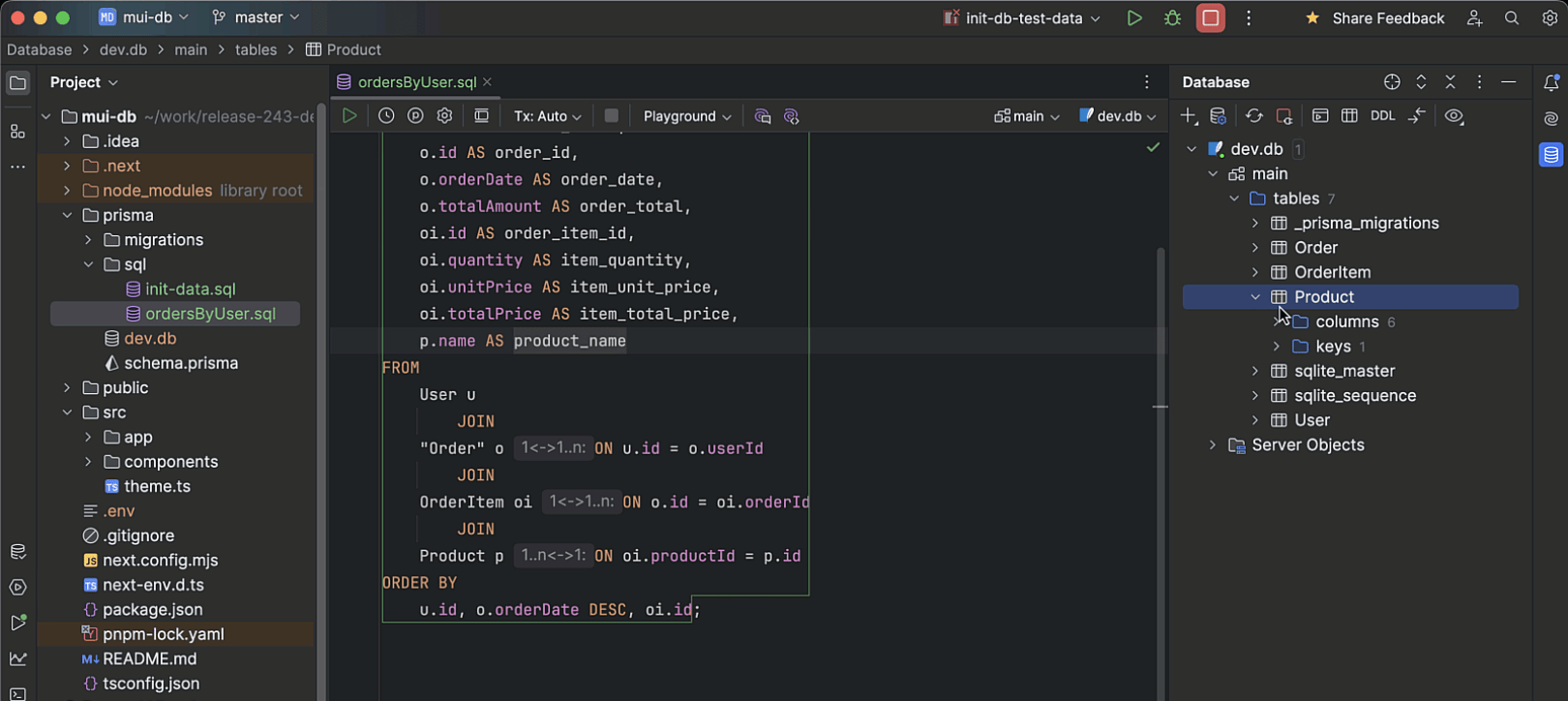
Die Unterstützung für Datenbanktools sowie eine vollständige SQL-Unterstützung waren bisher über ein kostenpflichtiges Plugin verfügbar. Diese Funktionalität ist jetzt ohne Zusatzkosten in WebStorm integriert. Sie können direkt in der IDE Datenbanken abfragen, anlegen und verwalten. Damit erweitert WebStorm Ihre Möglichkeiten bei der Backend- und Full-Stack-Entwicklung. Auch der Wechsel zwischen JetBrains-IDEs wird hierdurch erleichtert, da die meisten unserer IDEs diese Funktionalität enthalten.

Bessere Code-Completion mit AI Assistant kostenpflichtig
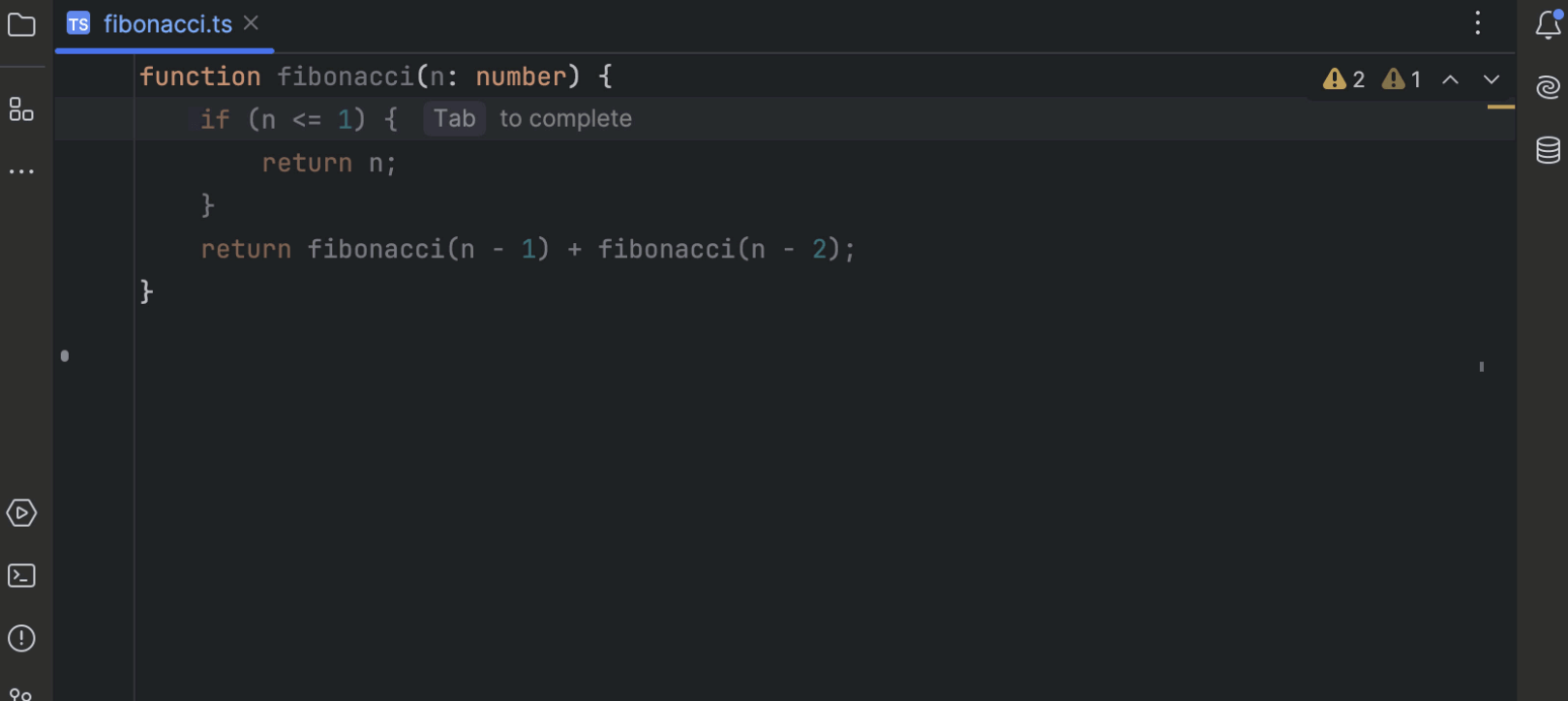
Wir haben daran gearbeitet, die wichtigsten Qualitätsprobleme bei der Verwendung von AI Assistant auszuräumen. Dieses Release verbessert die Code-Completion für JavaScript und TypeScript und führt eine Completion-Funktionalität für HTML und CSS ein. Durch die Kombination von lokalen ganzzeiligen Vorschlägen mit Cloud-basierten Vorschlägen der JetBrains-eigenen LLMs haben wir die Geschwindigkeit und Treffsicherheit erhöht und gleichzeitig irrelevante Vorschläge reduziert.
Weitere Einzelheiten finden Sie in diesem Blogartikel.
Frameworks und Technologien

Farbvorschau für Tailwind-CSS-Klassen
Die Farbvorschau für Tailwind-CSS-Klassen wird jetzt inline im Editor angezeigt, sodass Sie Farben leichter unterscheiden können. Wir unterstützen jetzt die Methode textDocument/documentColor aus dem Language Server Protocol (LSP), sodass alle LSP-basierten Plugins standardmäßig über diese Funktionalität verfügen.

Verbesserungen für Angular
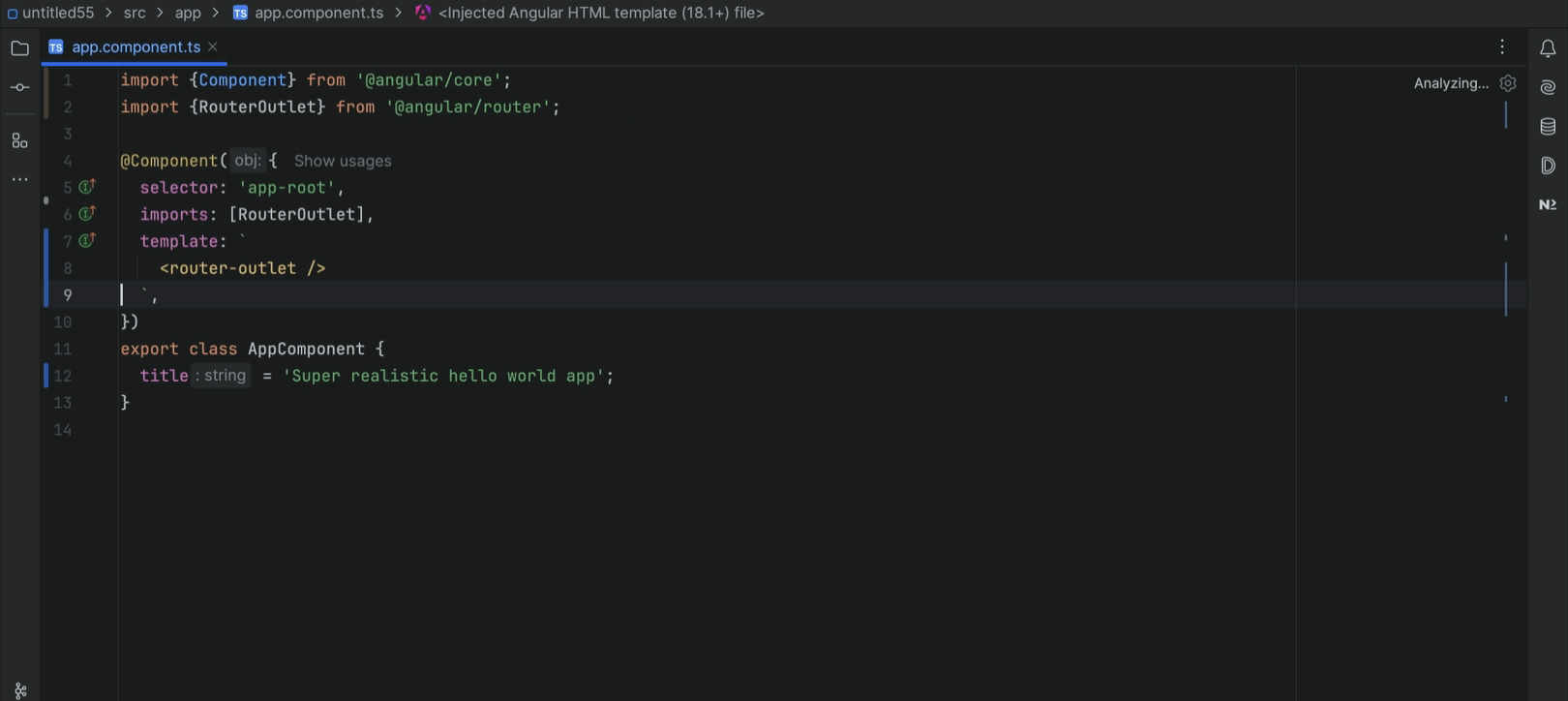
In Projekten mit Angular 19 verwendet WebStorm jetzt den Standalone-Modus für Komponenten, Direktiven und Pipes. Es wurden Quick-Fixes hinzugefügt, um die Konvertierung zwischen Standalone- und Nicht-Standalone-Komponenten zu erleichtern. Bei der Neuformatierung des Codes oder mithilfe einer neuen Inspektion können ungenutzte Standalone-Importe automatisch entfernt werden. Die Unterstützung für die @let-Syntax wurde ebenfalls verbessert.

Korrekte Handhabung von .prettierignore in Unterordnern
WebStorm berücksichtigt jetzt .prettierignore-Dateien, die sich in einem Unterordner mit einer package.json-Datei befinden, sodass ignorierte Dateien nicht formatiert werden. Mit einer neuen Option in Settings | Languages & Frameworks | JavaScript | Prettier können Sie auch benutzerdefinierte Ignore-Dateien angeben.

Vue Language Server im Installationsumfang
Der Vue Language Server wird jetzt mit WebStorm mitgeliefert, um die Zuverlässigkeit zu erhöhen und Probleme beim Laden in WSL zu vermeiden. In Zukunft wollen wir dies auch für Svelte, Astro und andere Technologien implementieren.

Verbesserungen für Svelte
Wir haben Unterstützung für das Attribut <script module> hinzugefügt, sodass Symbole aus diesen Blöcken korrekt aufgelöst werden. Mit einem neuen Kontrollkästchen können Sie außerdem die a11y-Warnungen von SvelteKit deaktivieren, um mehr Kontrolle über die Warnungen zur Barrierefreiheit zu haben.
Unterstützung für CSS-Exporte über package.json
Wir haben Unterstützung für das Feld exports in package.json für CSS, Sass, SCSS und Less hinzugefügt. Wenn Stile über package.json exportiert werden, zeigt WebStorm keine Warnungen mehr über unaufgelöste Variablen an.
Bun-Debugging-Unterstützung unter Windows
Das grundlegende Bun-Debugging, das bisher nur unter macOS und Linux verfügbar war, wird nun auch unter Windows unterstützt. Sie können in WebStorm Haltepunkte setzen, den Code schrittweise ausführen, Variablen untersuchen und Ausdrücke auswerten.
Benutzererfahrung

Optimierte Platzierung der Rename-Aktion
Wir haben die Platzierung der Rename-Aktion im Kontextmenü optimiert, wenn dieses für Elemente im Editor und im Project-Toolfenster aufgerufen wird. Die Aktion befindet sich jetzt auf der obersten Ebene, sodass es einfacher ist, Dateien, Variablen und andere Elemente schnell umzubenennen.

Übersichtlichere Suchergebnisse für Verzeichnisse
WebStorm schließt jetzt standardmäßig node_modules-Ergebnisse aus, wenn Sie Find in Files in Projektverzeichnissen verwenden, sodass die Menge an irrelevanten Dateien reduziert wird. Sie können das bisherige Verhalten wiederherstellen, indem Sie die Option Search in library files when “Directory” is selected in Find in Files unter Settings | Advanced Settings aktivieren.

Hervorhebung aller Vorkommen des ausgewählten Texts
In der Standardeinstellung hebt WebStorm jetzt automatisch alle Vorkommen des ausgewählten Texts in der jeweiligen Datei hervor. So können Sie leichter erkennen, wo Ihr ausgewählter Text in Ihrem Code erscheint. Sie können die Funktion unter Settings | Editor | General | Appearance anpassen.

.idea-Verzeichnis standardmäßig angezeigt
Bisher war der Ordner .idea – der Ort, an dem WebStorm interne Konfigurationseinstellungen speichert – standardmäßig versteckt. Dies erschwerte es einigen Benutzer*innen, projektweite Konfigurationen zu committen. Um dieses Problem zu beheben, haben wir das Verzeichnis im Project-Toolfenster sichtbar gemacht.

Bessere Erkennung von generierten Dateien
WebStorm schließt jetzt nicht benötigte Dateien im Ordner dist automatisch von der Indizierung aus, um die CPU-Nutzung zu optimieren und die Indizierung zu verkürzen.
Verbesserte Unterstützung für Projekte in WSL
Wir verbessern weiterhin die Zuverlässigkeit von Projekten, die in WSL gehostet werden und unter Windows in der IDE geöffnet werden. Insbesondere wurde Unterstützung für symbolische Links hinzugefügt und die Interaktion mit WSL wurde auf Hyper-V-Sockets umgestellt, was die Performance der Interaktion zwischen IDE und WSL verbessert hat.
Weitere Funktionen während der Indizierung verfügbar
Wenn Sie Ihr Projekt öffnen oder aktualisieren, wird es von WebStorm indiziert, wodurch einige Funktionen vorübergehend nicht nutzbar sind. Wir arbeiten daran, dies zu verbessern, indem wir immer mehr Funktionen während der Indizierung freischalten. Seit diesem Update funktionieren auch Search Everywhere (Umschalt+Umschalt) sowie die Rechtschreib- und Grammatikprüfungen in den bereits indizierten Teilen des Projekts.
Integrierte Entwicklertools

Option zur Deaktivierung von Pre-Commit-Hintergrundprüfungen
Sie können jetzt Hintergrundprüfungen während des Commit-Vorgangs mit einer neuen Option unter Settings | Version Control | Commit | Advanced Commit Checks | Run advanced checks after a commit is done verwalten. Mit dieser Einstellung können Sie festlegen, ob Tests und Inspektionen nach einem Commit ausgeführt werden sollen. Wenn Sie warten möchten, bis diese Prüfungen abgeschlossen sind, deaktivieren Sie diese Option einfach.
Neue Build-Attribute für Docker Compose
Wir haben Unterstützung für neue Docker-Compose-Attribute hinzugefügt, die Ihnen eine bessere Kontrolle über Builds, Ressourcenmanagement, Service-Orchestrierung und Netzwerkverbindungen innerhalb von Docker Compose geben und die Entwicklung effizienter und flexibler machen.
Verbesserte Kompatibilität für Dev-Container-Vorlagen
Wir haben die Kompatibilität der Entwicklungscontainer-Vorlagen verbessert, die ursprünglich nicht für den Einsatz in Remote-Entwicklungsumgebungen konzipiert waren. Bisher enthielten Dev-Container-Vorlagen oft Konfigurationen, die eine lokale Ausführung voraussetzten, was bei der Ausführung der Container auf Remote-Docker-Instanzen zu Problemen führte. Jetzt stellt WebStorm sicher, dass Vorlagen, die nicht für die Remote-Verwendung optimiert sind, trotzdem korrekt funktionieren.