Novedades de WebStorm 2023.2
Formato de errores mejorado para JavaScript y TypeScript, compatibilidad con anidado CSS, compatibilidad con Vue Language Server (Volar), nueva interfaz de usuario estable, integración con GitLab, compatibilidad con LSP para desarrolladores de complementos y mejoras para Svelte, Preact y SolidJS.
JavaScript, TypeScript y CSS

Formato de errores mejorado para JavaScript y TypeScript
En WebStorm 2023.2, hemos estado estudiando cómo mejorar la presentación de los errores de tipo en JavaScript y TypeScript. Sus errores y advertencias mostrarán ahora un formato más legible, lo que facilitará la detección de problemas en su código. Esto es así en todos los errores de TypeScript y algunos de los errores más populares de JavaScript. Es más, ¡también funciona con errores localizados!

Importación automática de arreglos rápidos y plantillas activas
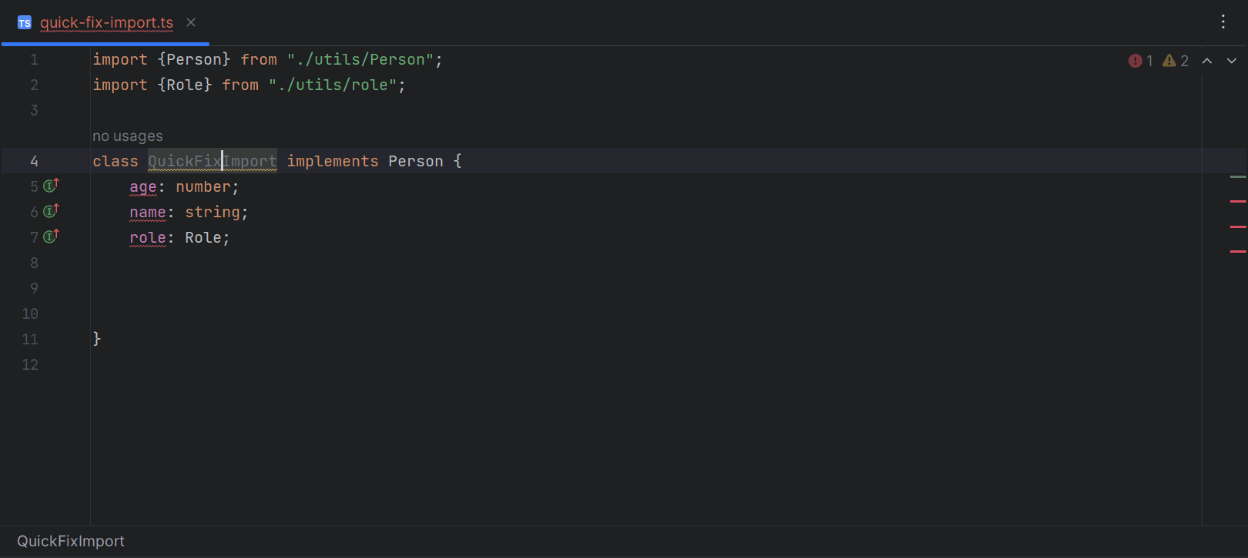
Cuando aplique intenciones o arreglos rápidos que provoquen que un elemento no resuelto no se exporte en el archivo, WebStorm ahora será capaz de añadir automáticamente importaciones inequívocas al archivo para ese elemento. Existe una opción en cada plantilla activa en los ajustes (Settings | Editor | Live Templates) para añadir automáticamente importaciones inequívocas para elementos que, de otro modo, quedarían sin resolver al utilizarlas.

Compatibilidad con anidado CSS
WebStorm 2023.2 now supports the CSS nesting module feature. Hemos implementado compatibilidad sintáctica y una inspección para comprobar que el selector anidado no comienza con un identificador o una notación funcional.

Posibilidad de convertir el color a lch y oklch
Hemos ampliado la compatibilidad con la modificación de colores CSS para incluir la conversión de lch y oklch. WebStorm 2023.2 incluye una serie de acciones de conversión de color que le permitirán cambiar rápidamente entre rgb, hsl, lch, oklch y otras funciones de color; pulse Alt+Intro para probarlo.
Marcos de trabajo y tecnologías

Compatibilidad con Vue Language Server
¡Tenemos grandes noticias para los usuarios de Vue! La compatibilidad con Vue Language Server (Volar) ha llegado a WebStorm para lograr una detección de errores más precisa y una mejor información de tipo en las ventanas emergentes de navegación rápida y documentación. De forma predeterminada, VLS se utilizará para TypeScript v5.0 y superiores, y el contenedor sobre el servicio TypeScript se utilizará para versiones anteriores de TypeScript. Puede configurar el servicio Vue para que utilice la integración VLS en todas las versiones de TypeScript, en Settings | Languages & Frameworks | TypeScript | Vue.

Mejoras en Vue
WebStorm 2023.2 también incluye otras mejoras para la compatibilidad con Vue. En primer lugar, hemos añadido la compatibilidad con la macro defineModel, simplificando el trabajo con la vinculación bidireccional. La macro registra un prop de forma automática, y devuelve un ref que puede mutarse directamente. También hemos añadido compatibilidad con el mecanismo provide/inject con la finalización para el campo inject, así como la capacidad de resolver propiedades inyectadas y corregir la información de tipo.

Mejor compatibilidad con App Router en Next.js
Next.js 13.1 ahora incluye un complemento de TypeScript Language Service para el nuevo directorio de aplicaciones. El nuevo complemento ofrece sugerencias para configurar páginas y diseños, muestra consejos para los componentes de servidor y cliente, e incorpora documentación personalizada. Esta documentación puede verse ahora en WebStorm. También hemos corregido los falsos positivos de las advertencias de no utilización en el directorio de aplicaciones.

Nuevas plantillas activas para vínculos de React
Hemos añadido un nuevo conjunto de fragmentos de código, o plantillas activas como se llaman en WebStorm, para los vínculos de React. Encontrará las nuevas plantillas activas en Settings | Editor | Live Templates > React hooks. Para utilizarlas, escriba la abreviatura asociada a una plantilla activa en el editor y pulse Tab para expandirla.

Mejoras en Svelte
Hemos integrado Svelte Language Server. Esto llevará todos los errores notificados por svelte-check directamente a su IDE, incluidas las comprobaciones de null dentro del marcado, la comprobación de tipos prop y la seguridad de tipos sin esfuerzo de SvelteKit. También hemos dado soporte a los casos en los que los alias de ruta se definen en los archivos de configuración de los agrupadores y no en tsconfig.json. WebStorm resolverá las importaciones con dichos alias de ruta para Svelte, Vue y Astro.

Modo de inspección para las pruebas Jest en la ventana de herramientas Run
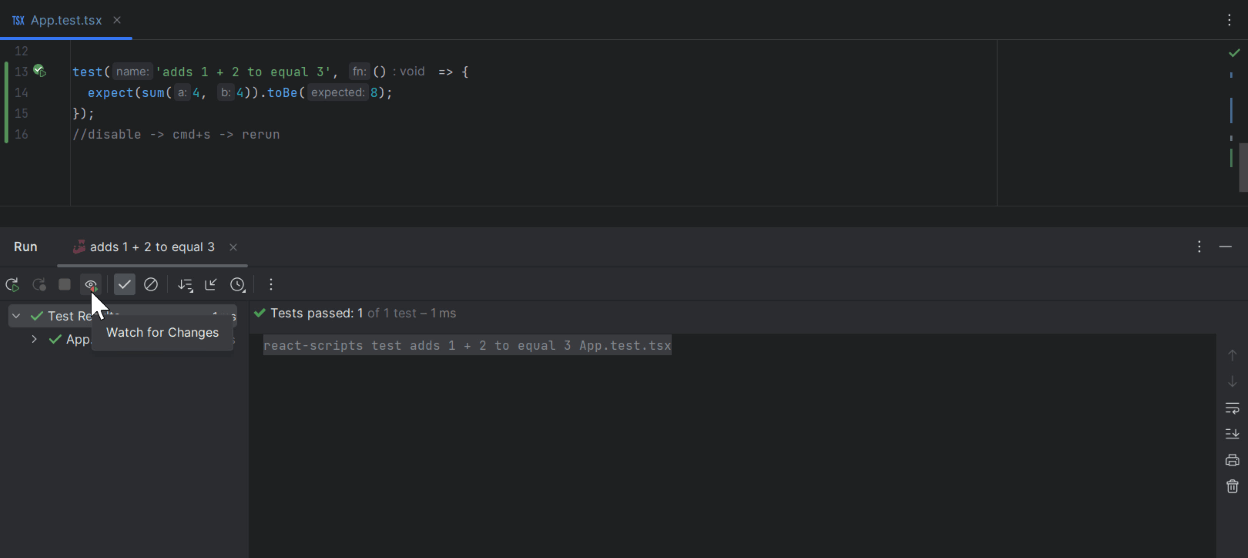
WebStorm 2023.2 incluye un botón Watch for Changes para las pruebas Jest en la ventana de herramientas Run, que le permitirá activar el modo de inspección. Así evitará tener que configurar manualmente las opciones --watch/--watchAll de Jest en la configuración de ejecución.

Compatibilidad mejorada con SolidJS y Preact
Para SolidJS, hemos introducido la refactorización de cambiar nombre para el getter y setter de la función createSignal. También hemos mejorado la compatibilidad de Emmet con Preact y SolidJS: WebStorm ahora utiliza la información de tipos de JSX.IntrinsicElements para lograr un despliegue adecuado de Emmet. Por último, WebStorm ya no mostrará errores falsos para los atributos de clase y proporcionará una navegación adecuada para la información de tipo JSX.
Mejoras en Angular
Seguimos esforzándonos por ofrecer una mejor compatibilidad con strictTemplates. Hemos reelaborado la forma en que WebStorm trata los genéricos y las entradas de directivas. WebStorm interpreta los métodos ngTemplateContextGuard y propaga la evaluación de tipos a las variables de plantilla. Las bibliotecas que utilizan en gran medida tipos asignados, como NgRx, ahora también funcionan correctamente.
Actualizaciones para Astro
En WebStorm 2023.2, hemos introducido varias mejoras en la compatibilidad con Astro. Ahora, PostCSS funciona en la etiqueta <style> de los componentes Astro de forma predeterminada. Además, ahora puede utilizar preprocesadores CSS como Sass, Less y Stylus en la etiqueta <style>.
Nueva interfaz de usuario

La nueva interfaz de usuario sale de la fase Beta
El año pasado introdujimos una nueva IU más minimalista para WebStorm y otros IDE de JetBrains. Hemos seguido perfeccionando la nueva interfaz de usuario basándonos en sus comentarios y ahora estamos listos para sacarla de la fase Beta. Puede activar la nueva interfaz de usuario utilizando la rueda de engranaje de IDE and Project Settings en la esquina superior derecha del IDE. Siga leyendo para conocer los principales cambios que se han introducido en esta versión.

Nueva interfaz de usuario: personalización mejorada de la barra de herramientas principal
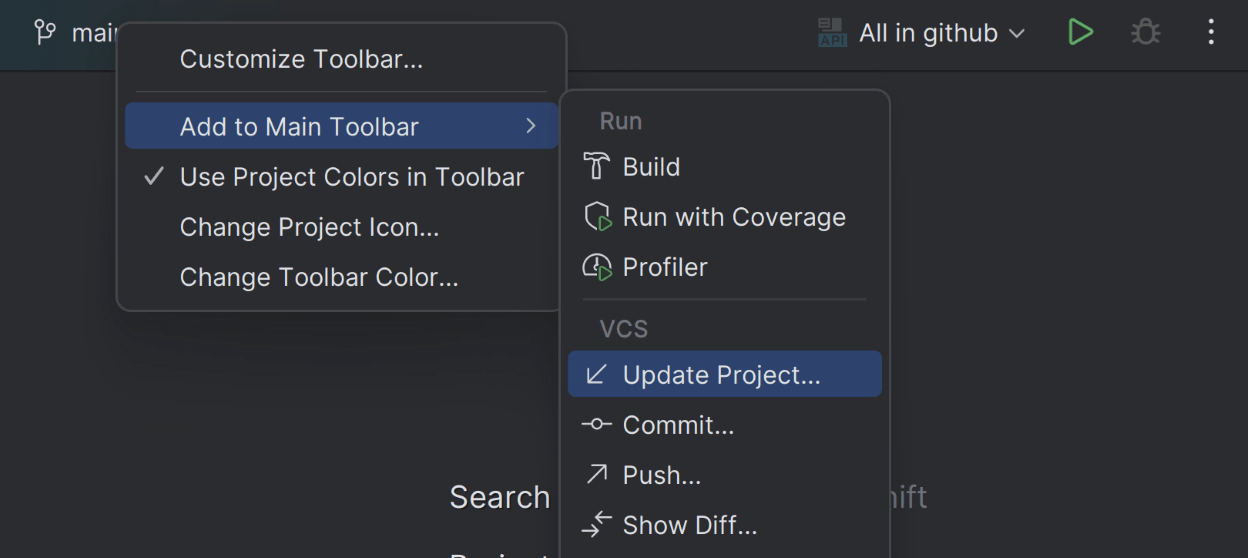
Hemos ampliado las opciones de personalización de la nueva interfaz de usuario con un menú desplegable para añadir rápidamente acciones a la barra de herramientas. Haga clic con el botón derecho en cualquier widget, seleccione Add to Main Toolbar y explore las opciones disponibles.

Nueva interfaz de usuario: encabezados de proyecto de colores
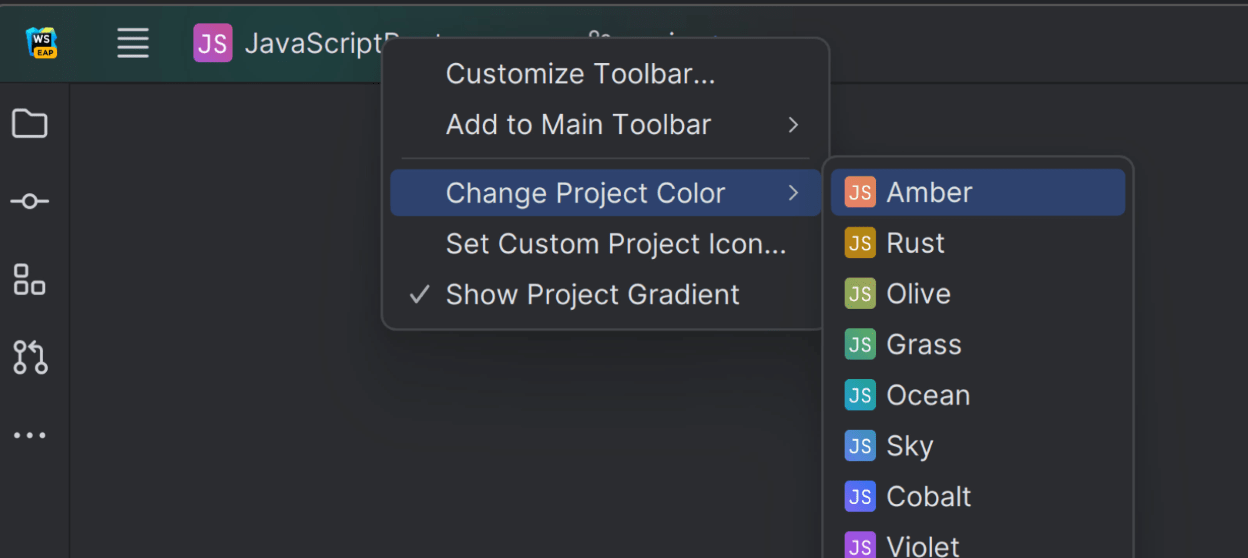
WebStorm 2023.2 introduce encabezados de proyecto de colores para simplificar la navegación entre varios proyectos abiertos. Ahora puede asignar un color y un icono únicos a cada uno de sus proyectos para poder distinguirlos con facilidad en su espacio de trabajo.

Nueva interfaz de usuario: tema claro con encabezado claro
Hemos perfeccionado la experiencia del usuario con el tema claro denominado Light introduciendo la opción alternativa Light with Light Header, que presenta colores claros a juego para los encabezados de las ventanas, las descripciones emergentes y los globos de notificación.

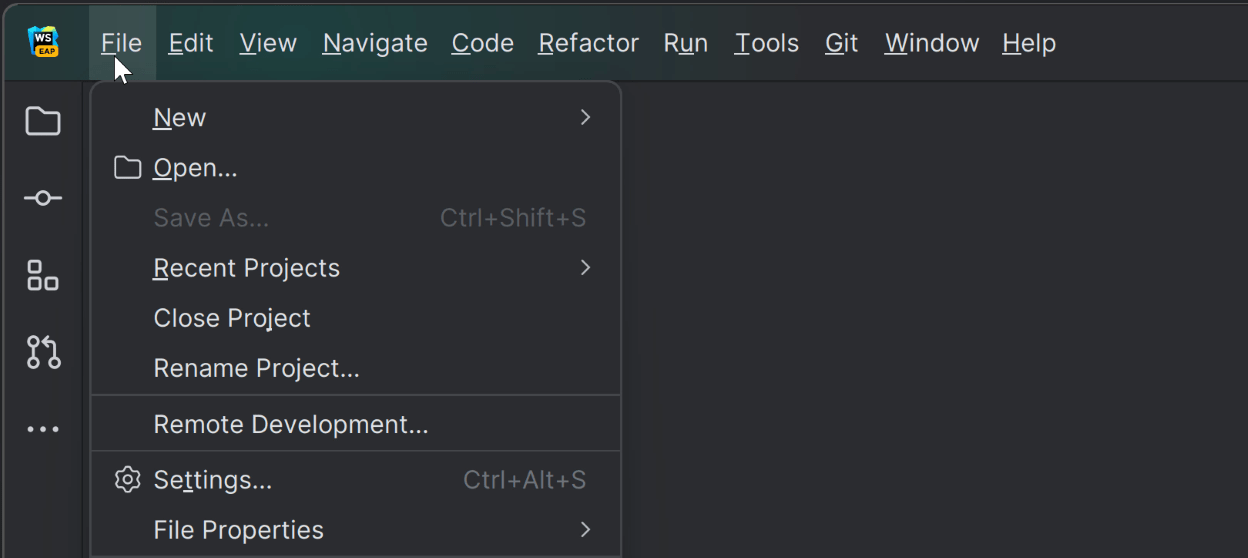
Nueva interfaz de usuario: menú de barras rediseñado
Hemos rediseñado el comportamiento del menú de barras de la barra de herramientas principal para Windows y Linux. Al hacer clic en el icono del menú, los elementos aparecen ahora horizontalmente sobre la barra de herramientas. También existe la opción de convertir este menú en una barra de herramientas independiente mediante la opción View | Appearance | Main menu as a Separate Toolbar.

Nueva interfaz de usuario: controles de ventana actualizados en macOS
Al trabajar en macOS en modo de pantalla completa utilizando la nueva interfaz de usuario, los controles de ventana aparecen ahora en la barra de herramientas principal en lugar de en la barra flotante como antes.

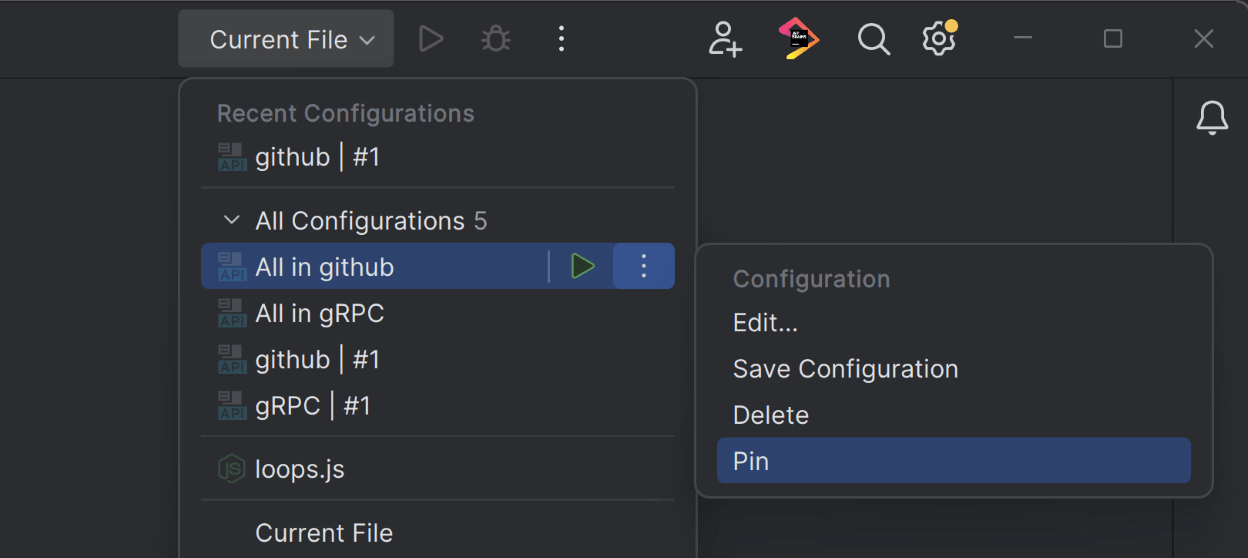
Nueva interfaz de usuario: fijar configuraciones de ejecución en el widget Run
Para facilitar la gestión de varias configuraciones de ejecución, hemos implementado la opción de anclar las configuraciones preferidas en el widget Run. Para añadir una configuración de ejecución a la sección Pinned, haga clic en los tres puntos situados junto a su nombre y seleccione Pin. Si tiene varias configuraciones ancladas, puede reorganizarlas arrastrándolas y soltándolas dentro de la lista.
Herramientas de desarrollo integradas

Integración con GitLab
Hemos introducido la integración inicial con GitLab en WebStorm 2023.2. Esta integración le permitirá agilizar su flujo de trabajo de desarrollo trabajando con la funcionalidad Merge Request directamente desde el IDE.

Opción de confirmar líneas específicas de código
WebStorm 2023.2 introduce una funcionalidad muy esperada que permite a los usuarios confirmar selectivamente partes específicas de trozos de código. Para realizar una confirmación parcial, seleccione las líneas dentro de un trozo y seleccione Include Selected Lines into Commit en el menú contextual. El fragmento se dividirá en líneas individuales con las seleccionadas resaltadas.

Mejoras en Docker
En WebStorm 2023.2, ahora puede acceder y previsualizar el contenido de las capas de imágenes Docker en la vista Services. También hemos introducido la posibilidad de designar una configuración de ejecución como tarea Before launch. WebStorm esperará a que el contenedor en ejecución alcance un buen estado antes de iniciar la siguiente configuración de ejecución. Puede leer este artículo del blog para obtener más información.

Nuevas funcionalidades para el HTTP Client
WebStorm ahora puede visualizar vistas previas de archivos PDF y HTML directamente en los resultados de la solicitud del cliente HTTP. Ahora también es posible compartir código JavaScript común para los gestores de solicitudes del cliente HTTP a través de módulos importados. Para obtener más información, consulte este artículo del blog.

Versión preliminar de AI Assistant Acceso limitado
Hemos lanzado una versión preliminar del complemento AI Assistant en las compilaciones EAP de WebStorm 2023.2 con la generación de mensajes de confirmación y de chat de mediante IA. El complemento AI Assistant está disponible con acceso limitado en nuestro Marketplace. Tenemos previsto lanzar actualizaciones frecuentes del complemento, añadiendo nuevas funcionalidades y mejorándolo aún más. Consulte este artículo del blog para obtener más información.

Integración con Qodana
En esta versión, WebStorm integra la plataforma de calidad de código Qodana. Puede desencadenar un análisis estático del código directamente en WebStorm, ver la lista de problemas en todo su proyecto y configurar Qodana en su sistema de CI/CD para establecer barreras de calidad. Una vez configurado, verá los resultados del análisis del lado del servidor en su IDE. Consulte este artículo del blog para obtener más información.
Experiencia de usuario

Búsqueda de texto en Search Everywhere
Search Everywhere (Doble Mayús) incluye ahora capacidades de búsqueda de texto similares a Find in Files. Con esta mejora, los resultados de la búsqueda de texto se muestran cuando hay pocos o ningún otro resultado de búsqueda disponible para una consulta determinada. La funcionalidad está activada de forma predeterminada y se puede modificar desde Settings | Advanced Settings > Search Everywhere.

Clasificación de archivos de la vista Project por hora de modificación
WebStorm 2023.2 incorpora la opción de ordenar sus archivos en la vista Project en función de su hora de modificación. Esta nueva funcionalidad reordena los archivos de forma automática cada vez que se guardan los cambios en el proyecto. Para activar esta función, haga clic en los tres puntos de la vista Project y, a continuación, seleccione Tree Appearance | Sort by Modification Time.

Complementos sugeridos en la configuración
Para facilitar la configuración de WebStorm para sus proyectos específicos y ampliar su funcionalidad con complementos, hemos actualizado la interfaz de usuario de la sección Settings | Plugins. Ahora incluye un conjunto de complementos sugeridos basados en las especificaciones de su proyecto.

Navegación con un solo clic entre los directorios del proyecto
Hemos añadido una nueva opción Open Directories with Single Click para hacer que expandir y contraer las carpetas del proyecto en la vista Project resulte más rápido e inmediato. La opción está disponible en el menú desplegable una vez que haga clic en el icono de los tres puntos.
Desarrollo de complementos

Compatibilidad con LSP para desarrolladores de complementos
Hemos introducido la API LSP para los desarrolladores de complementos que deseen utilizar un servidor LSP específico para añadir asistencia de código para tecnologías aún no compatibles de forma nativa en los IDE de JetBrains. Puede leer este artículo del blog para obtener más información.