Nouveautés de WebStorm 2023.1
Prise en charge d'Astro, prise en charge de TypeScript dans les modèles Vue, configuration de Tailwind CSS, zoom sur tous les éléments de l'IDE, perfectionnement de la nouvelle interface utilisateur et de l'intégration du contrôle de version, et plus encore.
Frameworks et Technologies

Prise en charge d'Astro
La tant attendue prise en charge d'Astro a fait son entrée dans WebStorm ! Pour en bénéficier, utilisez notre nouveau plugin Astro, dont l'installation se fait via Preferences / Settings | Plugins. Ce plugin fournit les fonctionnalités de base comme la mise en évidence de la syntaxe, la complétion de code avec importations automatiques, des refactorisations, la navigation, le formatage, entre autres.

Prise en charge de TypeScript dans les modèles Vue
Nous avons ajouté la prise en charge de TypeScript dans les modèles Vue. Elle est activée lorsque l'attribut lang d'une balise script est défini sur ts. Auparavant, JavaScript était utilisé indépendamment de l'attribut lang dans la balise script. WebStorm fournit désormais la prise en charge du casting inline, une réduction des types améliorée et des informations correctes sur les types déduits dans la documentation rapide pour les modèles de composants de fichier unique Vue.

Complétion des événements de composants personnalisée dans Vue
Une autre amélioration spécifique à Vue mérite d'être mentionnée : vous bénéficiez désormais de la saisie semi-automatique du code pour vos événements de composants personnalisés dans les modèles Vue. Cela fonctionne de façon identique pour JavaScript et TypeScript.

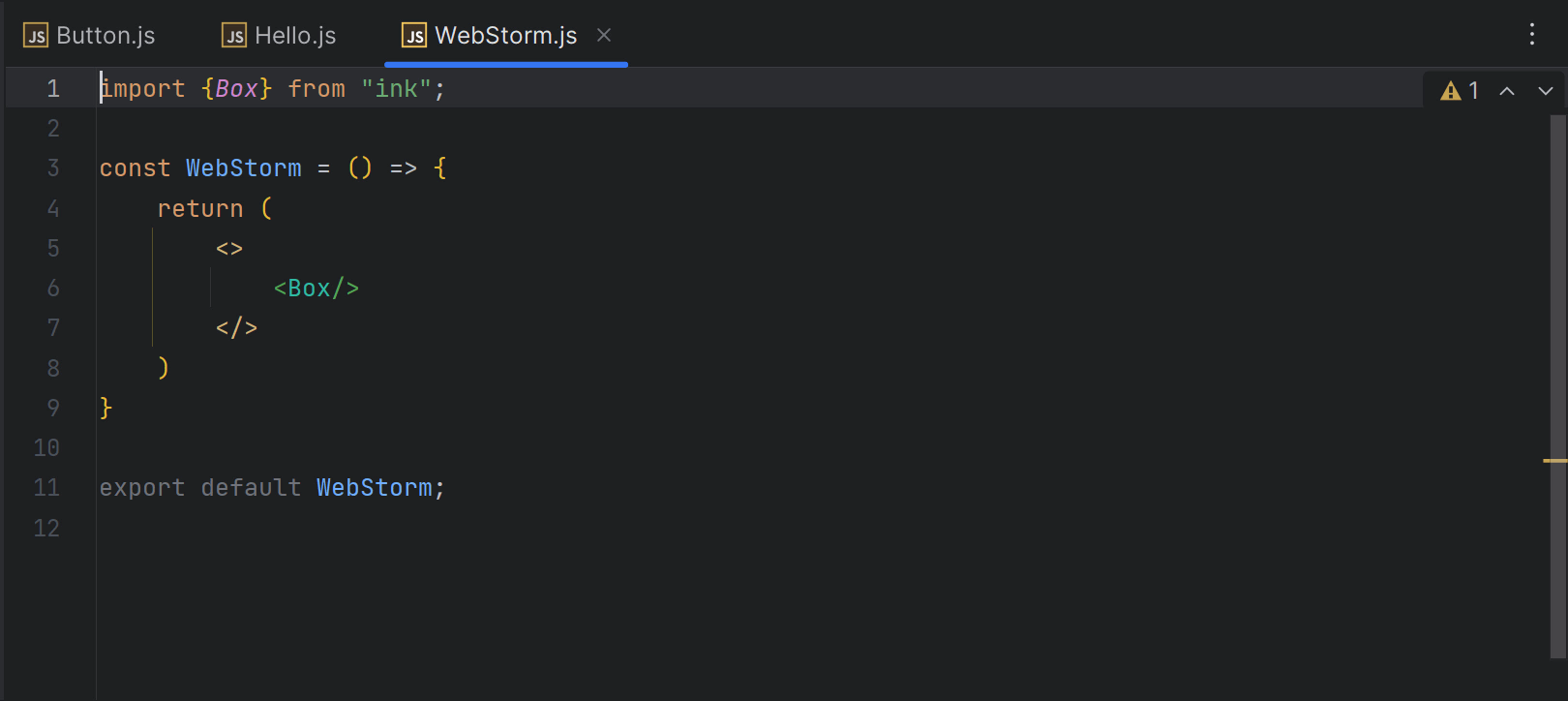
Ajout des importations de composants lors du copier-coller
Lorsque vous copiez-collez du code d'un fichier à un autre, WebStorm ajoute automatiquement toutes les importations requises. C'était auparavant le cas pour les langages JavaScript et TypeScript purs et les modèles React. Dans WebStorm 2023.1, cela fonctionne désormais aussi pour les modèles Vue, Svelte, Astro et <0>Angular.

Informations sur les paramètres pour les props React
Nous avons ajouté une nouvelle façon d'afficher le type attendu pour un prop de composant. En appuyant sur Ctrl+P là où des props sont transmises à un composant, une fenêtre contextuelle contenant des informations sur leur type s'affiche. Auparavant, ces informations n'étaient disponibles qu'en survolant les props, ce qui n'était pas pratique pour les utilisateurs privilégiant le clavier.

Nouvelles fonctionnalités pour Angular
WebStorm ajoute automatiquement une importation pour les symboles globaux et exportés dans vos composants lors de la complétion de code lorsque vous travaillez avec des modèles Angular. L'IDE prend également en charge la directive NgoptimizedImage d'Angular 15 en fournissant une inspection qui suggère d'utiliser ngSrc au lieu de src pour img.

Possibilité d'exécuter les tests Jest dans les dossiers
Vous pouvez désormais exécuter tous les tests dans un dossier spécifique via le menu contextuel du clic droit. Auparavant, cette fonctionnalité était seulement disponible pour Vitest.
Améliorations pour Docker
L'onglet Dashboard du nœud Docker-compose regroupe désormais tous les journaux de conteneurs et les affiche au même endroit. En outre, vous pouvez désormais vous connecter à Azure Container Registry. Lisez cet article de blog pour en savoir plus.
Correctifs de bugs pour Svelte
Nous avons amélioré la prise en charge de Svelte disponible via un plugin dédié. Nous avons revu la façon dont WebStorm évalue les $types dans les applications SvelteKit et résolu le problème lié aux mots-clés spécifiques à TypeScript dans les fichiers svelte.
JavaScript et TypeScript

Conversion automatique des chaînes en template literals
WebStorm transforme désormais automatiquement vos chaînes entre guillemets simples ou doubles en template literals lorsque que vous saisissez ${. Cela concerne les chaînes brutes et les propriétés JSX.

Meilleure priorisation des bibliothèques importées pour l'importation automatique
Nous avons amélioré le comportement de l'IDE lors de l'ajout importations automatiques provenant de différentes bibliothèques qui contiennent des éléments ayant des noms identiques. L'ajout des importations automatiques tient maintenant compte des importations existantes dans le projet. Si vous devez ajouter une importation pour un élément provenant d'une autre bibliothèque, la déclaration d'importation doit être ajoutée manuellement. WebStorm fournira une fenêtre contextuelle comme dans les versions précédentes.

Harmonisation du comportement d'importation entre TypeScript et JavaScript
Nous avons harmonisé le comportement d'importation pour TypeScript et JavaScript. Dorénavant, les options d'importation s'affichent dans les actions contextuelles dans TypeScriptcomme comme dans JavaScript. Vous pouvez ouvrir les actions contextuelles en appuyant sur Alt+Entrée. Les paramètres unifiés se trouvent dans Preferences / Settings | Editor | General | Auto Import.
Prise en charge des fonctionnalités de TypeScript
WebStorm inclut la prise en charge des principales fonctionnalités de la version TypeScript 5.0 à venir. Il prend également en charge l'héritage de plusieurs configurations, le modificateur const pour les paramètres de types et l'indicateur allowImportingTsExtensions.
Approche universelle de la gestion des références de fichiers
Nous avons amélioré la façon dont WebStorm gère les références en JavaScript, TypeScript, HTML, CSS et avec divers frameworks. Les références sont maintenant traitées de manière plus générique dans l'ensemble de vos projets. Par exemple, la résolution des fichiers images, CSS ou HTML fonctionne maintenant avec des alias de chemin d'accès.
Langages de balisage et CSS

Configuration de Tailwind CSS
Dans cette version, nous avons ajouté la prise en charge d'options de configuration telles que la saisie semi-automatique des noms de classe personnalisés sous l'option classAttributes, et des options expérimentales comme tailwindCSS.experimental.configFile. Vous pouvez définir ces options de configuration dans Preferences / Settings | Languages & Frameworks | Style Sheets | Tailwind CSS.

Possibilité de configurer la saisie semi-automatique de code HTML
WebStorm 2021.3 a introduit la saisie semi-automatique pour HTML, qui vous permet d'afficher les abréviations ou les noms des balises au fur et à mesure de la saisie. Ce comportement pouvant être gênant lors de la saisie de texte brut en HTML, nous avons ajouté une option permettant de le désactiver. Vous trouverez cette nouvelle option dans Preferences / Settings | Editor | General | Code Completion.

Améliorations pour Markdown
Vous pouvez maintenant utiliser un correctif rapide pour le formatage des tableaux Markdown. L'éditeur propose également une nouvelle action Fill Paragraph qui permet de diviser facilement de longs morceaux de texte en plusieurs lignes de même largeur. Enfin, nous avons introduit une page dédiée aux options de paramètres Markdown dans Preferences / Settings | Editor | General | Smart Keys. Lisez cet article de blog pour en savoir plus.

Choix du style des commentaires de lignes dans PostCSS
Une nouvelle option disponible dans Preferences / Settings | Editor | Code Style | Style Sheets | CSS | PostCSS vous permet de spécifier le style de commentaires de lignes à utiliser dans vos fichiers PostCSS. Vous pouvez utiliser Ctrl+/ pour commenter une ligne de code avec le style de commentaire de ligne de votre choix.
Nouvelle interface utilisateur

Amélioration de la nouvelle interface utilisateur Bêta
L'année dernière, nous avons inauguré une nouvelle interface utilisateur plus minimaliste pour WebStorm et les autres IDE JetBrains. Grâce à vos commentaires, nous l'avons perfectionnée et vous invitons à en essayer la nouvelle version. Pour ce faire, allez dans Preferences / Settings | Appearance & Behavior | New UI. Poursuivez votre lecture pour découvrir les principales évolutions de l'interface utilisateur.

Nouvelle interface utilisateur : division verticale pour les fenêtres d'outils
WebStorm 2023.1 vous permet de diviser l'espace des fenêtres d'outil et de les organiser afin d'en afficher deux à la fois. Il suffit de faire glisser l'icône de fenêtre d'outils à partir de la barre latérale et de la déposer sous le séparateur. Vous pouvez également faire un clic droit sur l'icône de la fenêtre d'outils et lui affecter un nouvel emplacement avec l'action Move to.

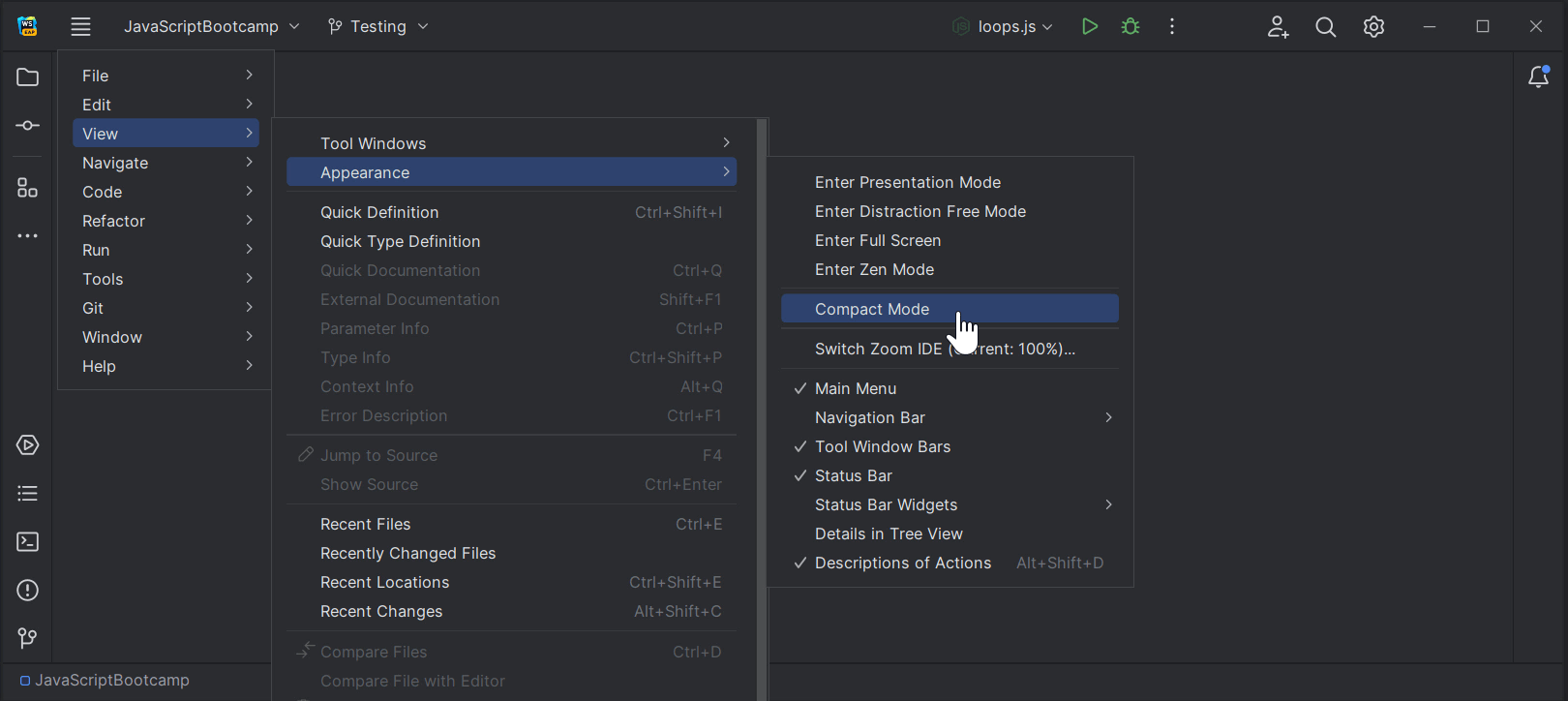
Nouvelle interface utilisateur : mode Compact
Afin de faciliter le travail sur de petits écrans, nous proposons maintenant un mode Compact à l'apparence plus condensée avec une barre d'outils et des en-têtes de fenêtre d'outils affinés, des espacements et des marges réduits, et des icônes et boutons plus petits. Pour activer ce nouveau mode, allez dans View | Appearance | Compact Mode dans le menu principal.

Nouvelle interface utilisateur : onglets Project sous macOS
Nous avons implémenté l'une des demandes de fonctionnalité les plus populaires pour cette nouvelle interface : les onglets de projets pour les utilisateurs de macOS. Lorsque vous avez plusieurs projets ouverts, vous pouvez désormais passer de l'un à l'autre en utilisant les onglets de projets affichés sous la barre d'outils principale.

Nouvelle interface utilisateur : widget Run repensé
Suite aux commentaires que nous avons reçus sur la nouvelle interface, nous avons remanié le widget Run dans l'en-tête de la fenêtre principale pour le rendre moins intrusif et plus agréable à l'œil.

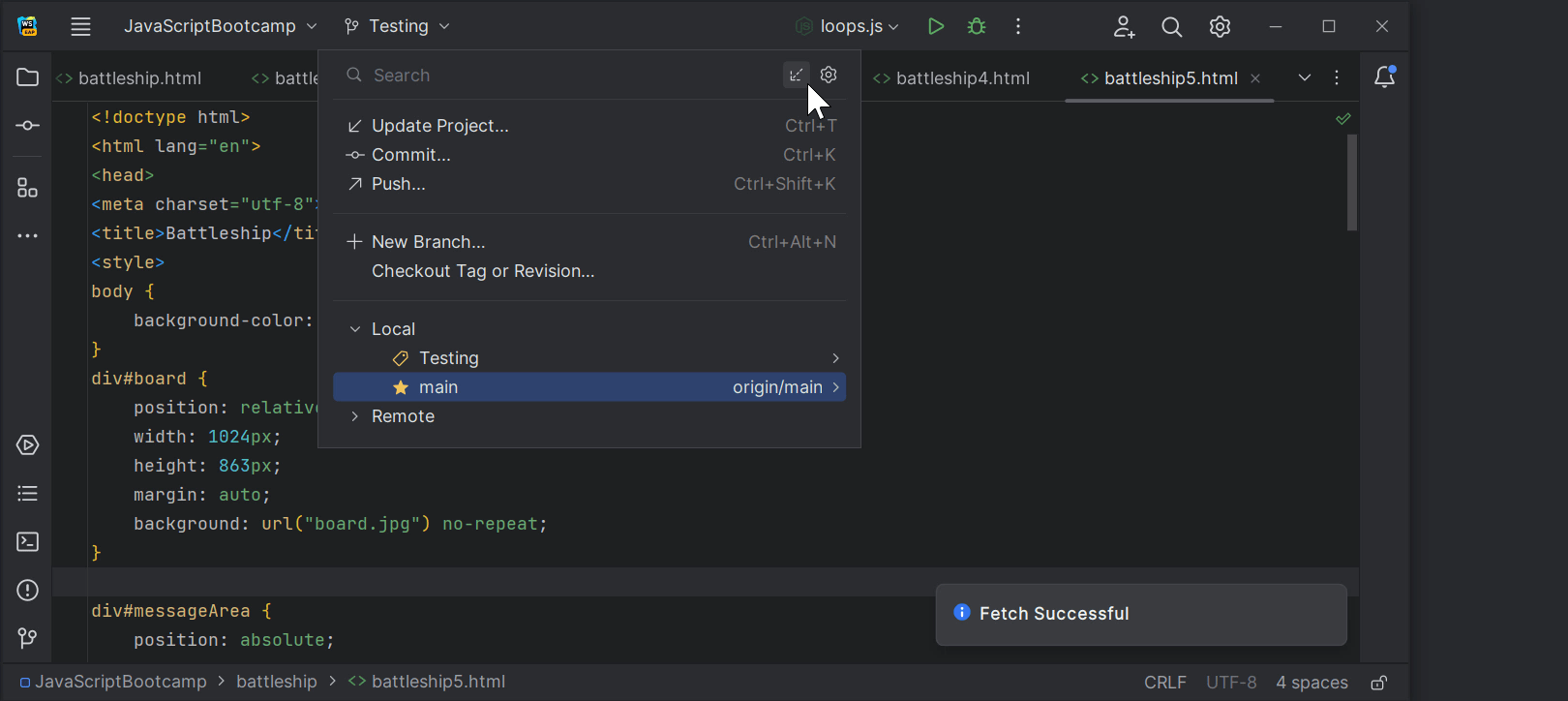
Nouvelle interface utilisateur : réimplémentation de fonctionnalités populaires
Nous avons ajouté à la nouvelle interface plusieurs fonctionnalités populaires qui manquaient aux utilisateurs. Par exemple, l'outil de sélection Show Hidden Tabs et l'action Fetch de la fenêtre contextuelle Branches sont de retour. Nous avons apporté des améliorations aux modes Distraction Free et Zen en masquant les principaux éléments de la barre d'outils et en affichant le nom du fichier dans la portée.
Expérience utilisateur

Zoom sur tout l'IDE
Il est désormais possible de zoomer dans WebStorm pour augmenter ou diminuer la taille de tous les éléments de l'interface utilisateur en même temps. Pour ce faire, cliquez sur View | Appearance | Switch Zoom IDE dans le menu principal. Vous pouvez également appuyer sur Ctrl+` et ajuster l'échelle de l'IDE via Zoom.

Paramètre Remember size for each tool window
Nous avons introduit une nouvelle option de mise en page qui permet d'unifier la largeur des fenêtres d'outils latérales ou de conserver la possibilité d'ajuster leur taille lorsque vous personnalisez votre mise en page. La nouvelle case à cocher Remember size for each tool window est disponible dans Preferences / Settings | Appearance & Behavior | Appearance | Tool Windows.

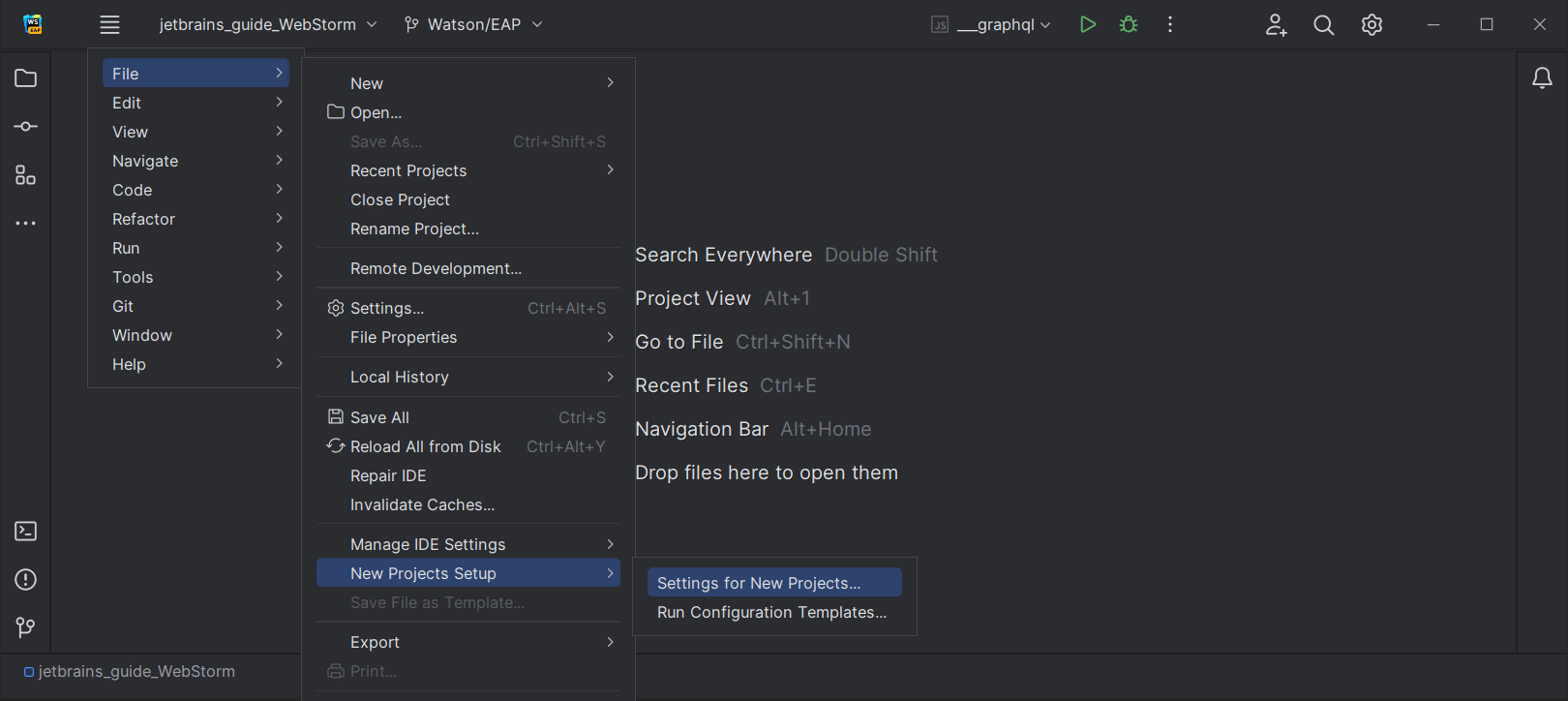
Paramètre pour configurer Actions on Save pour les nouveaux projets
WebStorm 2023.1 permet de prédéfinir le comportement d'Actions on Save pour les nouveaux projets. Pour cela, cliquez sur File | New Projects Setup | Preferences / Settings For New Projects | Tools | Actions on Save et sélectionnez les actions à déclencher lorsque vous enregistrerez vos modifications dans de futurs projets.

Recherche basée sur le Machine Learning pour les classes
Nous poursuivons nos efforts d'intégration du classement par machine learning dans la fonctionnalité Search Everywhere (Double Maj) pour vous permettre d'obtenir des résultats de recherche plus pertinents et précis. L'algorithme de tri de l'onglet Classesest désormais généré par machine learning par défaut, tout comme les résultats des onglets Actions et Fichiers.

Possibilité de restaurer l'ancien comportement du copier-coller
Nous avons ajouté une option pour rétablir le comportement du copier-coller des versions antérieures de WebStorm. Cela permet de coller le contenu du presse-papiers au niveau du curseur, plutôt que sur la ligne précédente. Cette option se trouve dans le menu déroulant When pasting a line copied with no selection, dansPreferences / Settings | Advanced Settings | Editor.

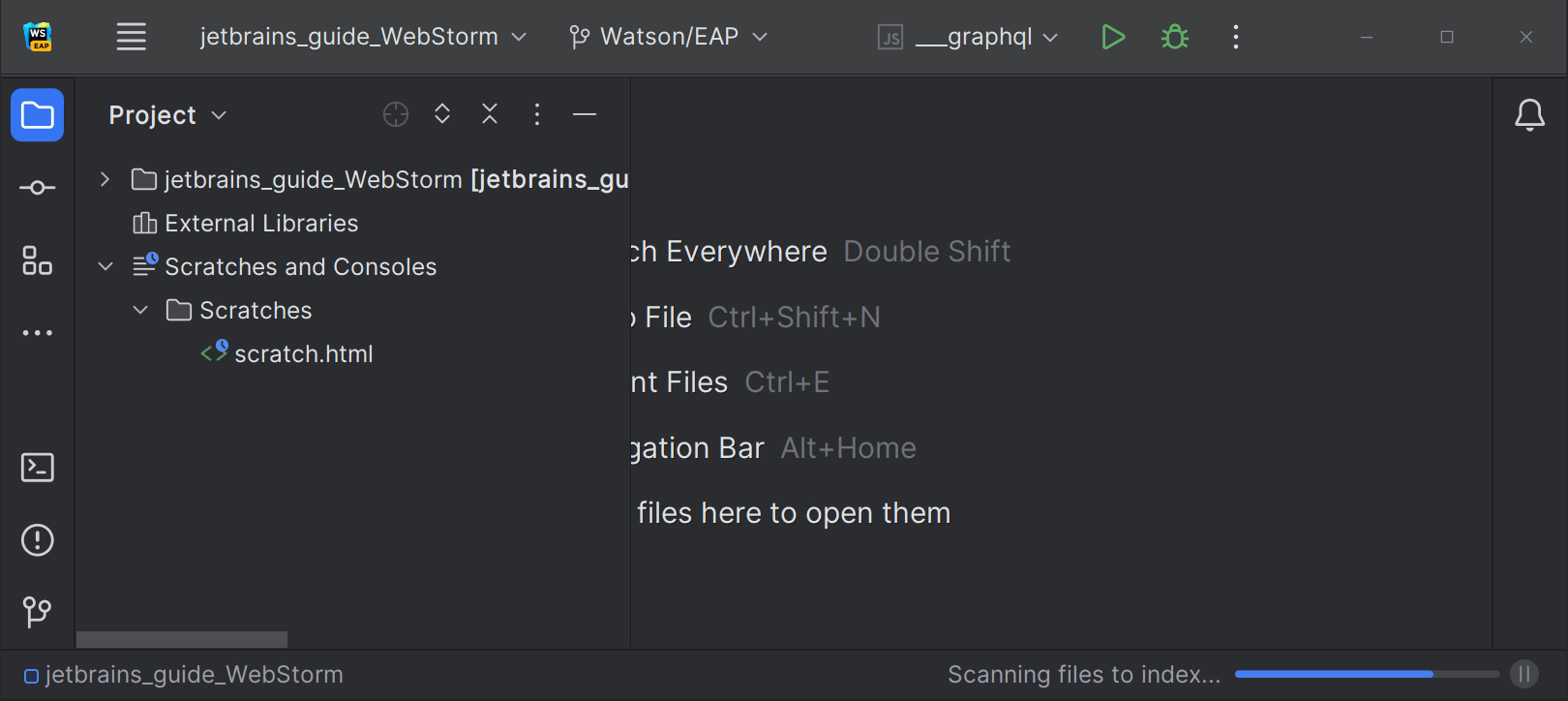
Inspecter les fichiers à indexer en mode intelligent
Nous avons amélioré l'expérience de démarrage de l'IDE en exécutant le processus Scanning files to index… en mode intelligent, en vue de réduire les délais causés par l'attente de l'indexation au démarrage. Lors de l'ouverture d'un projet, WebStorm utilise les caches de la session précédente et recherche les nouveaux fichiers à indexer. L'IDE sera prêt à fonctionner s'il ne détecte aucun changement lors de l'analyse.

Suggestion de modification des paramètres de Microsoft Defender
WebStorm 2023.1 inclut une nouvelle notification qui se déclenche lorsque la protection en temps réel de Microsoft Defender est activée. WebStorm suggère d'ajouter certains dossiers à la liste des exclusions de Defender, ces contrôles antivirus pouvant impacter considérablement la vitesse de l'IDE.
Contrôle de version

Amélioration du workflow de révision du code pour GitHub
Nous avons repensé la fenêtre d'outils Pull Request pour simplifier le processus de révision du code dans l'IDE. Elle comporte désormais un onglet dédié pour chaque requête pull que vous ouvrez. L'onglet affiche instantanément la liste des fichiers modifiés et un bouton dédié permet d'exécuter l'action la plus pertinente en fonction de l'état de la requête pull.

Saisie semi-automatique dans la fenêtre contextuelle Create New Branch
WebStorm 2023.1 fournit la saisie semi-automatique dans la fenêtre contextuelle Create New Branch. Lorsque vous commencez à saisir le nom de votre nouvelle branche, l'IDE vous propose des préfixes pertinents basés sur les noms des branches locales existantes.

Fenêtre Branches améliorée
Nous avons amélioré l'ergonomie de la fenêtre contextuelle Branches. Pour faciliter la navigation entre les branches, celles-ci sont maintenant regroupées et stockées dans des listes que vous pouvez développer.

Indications de couleur pour l'état du VCS dans la vue Structure
Nous avons ajouté des indications de couleur à la fenêtre d'outils Structure pour faciliter le suivi des modifications apportées aux fichiers. Les noms des objets modifiés deviennent bleus, tandis que ceux des objets ajoutés récemment s'affichent en vert dans la fenêtre d'outils.

Vérifications des commits en arrière-plan
Nous avons repensé le comportement des vérifications de commits Git et Mercurial afin d'accélérer l'ensemble du processus de commit. Les vérifications sont désormais effectuées en arrière-plan, après le commit mais avant le push.