Nouveautés de WebStorm 2024.3
Cette version résout plusieurs problèmes persistants et affine des fonctionnalités introduites précédemment. Ses principales améliorations concernent la navigation et le renommage des composants de frameworks, la prise en charge intégrée des outils de base de données et de SQL et la saisie semi-automatique de code générée par IA.
Principales nouveautés

Amélioration de la navigation et du renommage des composants de frameworks
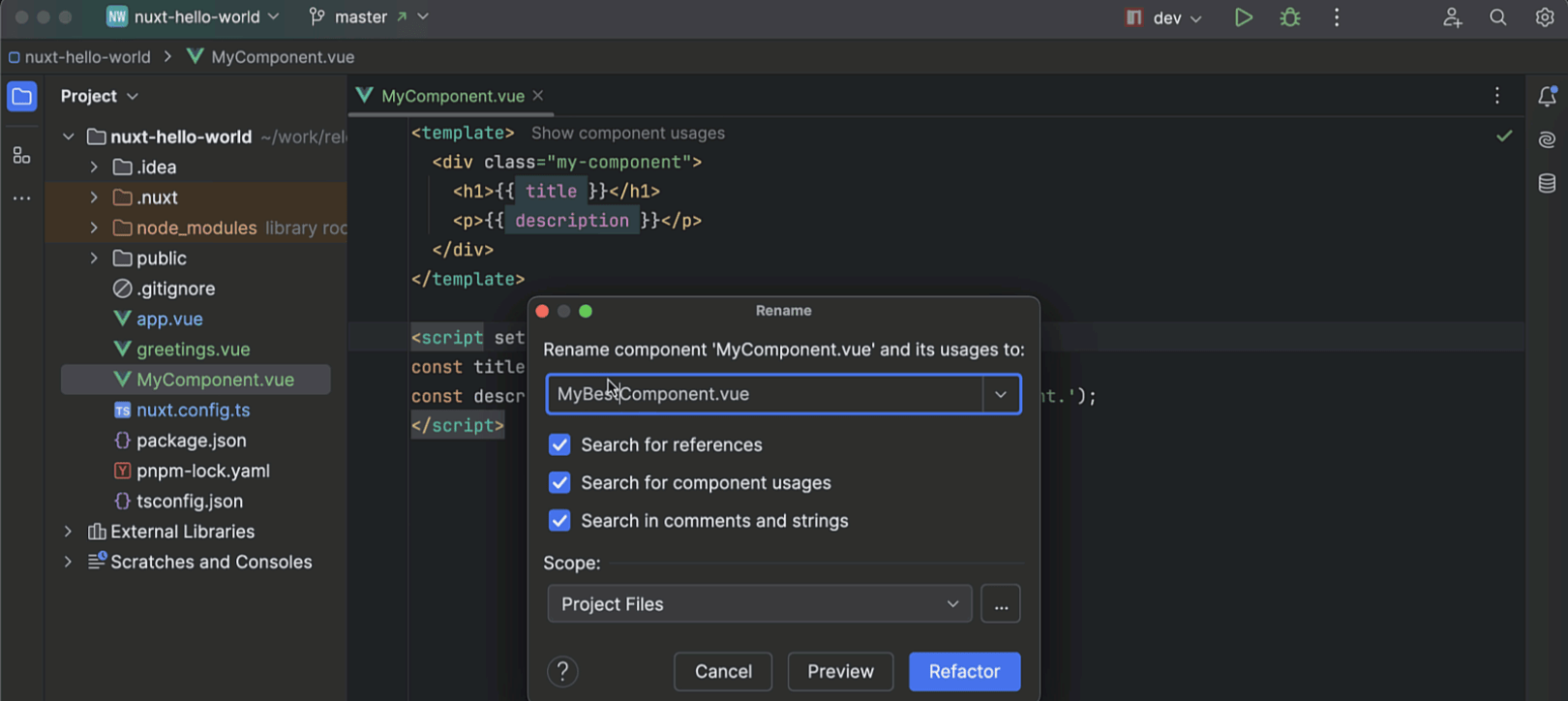
Nous avons amélioré les conseils dans l'éditeur pour les composants Vue, Svelte et Astro. L'action Show component usages recherche désormais les utilisations dans les importations et dans les modèles de balisage. Nous avons également ajouté un filtre Show Component Usages pour exclure les utilisations de composants lors de la recherche de références de fichiers standard. La refactorisation Rename est maintenant dotée d'une option qui permet d'inclure les utilisations lors du renommage d'un fichier de composant.

Prise en charge intégrée des outils de base de données et de SQL
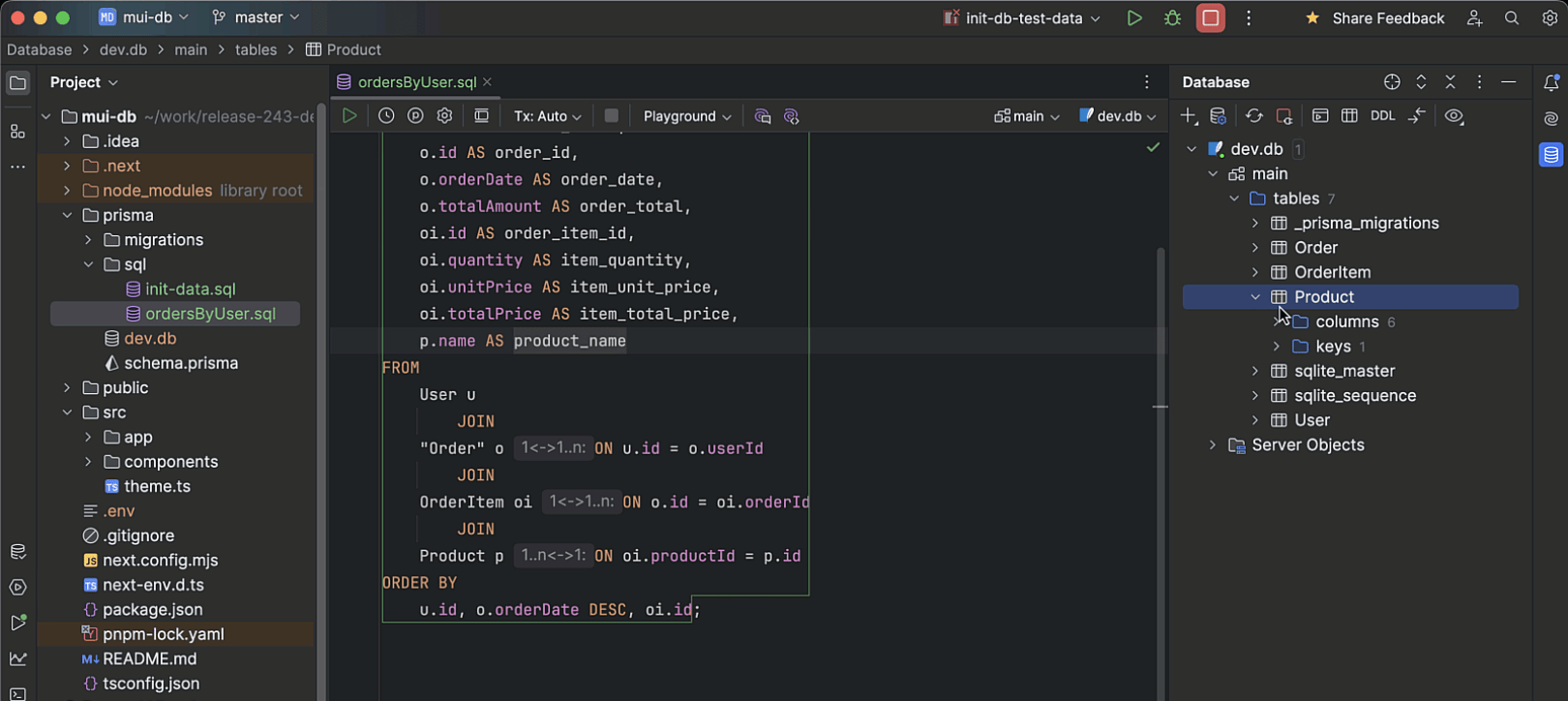
La prise en charge des outils de base de données et de SQL, auparavant disponibles via un plugin payant, est désormais fournie avec WebStorm sans frais supplémentaires. Vous pouvez interroger, créer et gérer des bases de données directement dans l'IDE. Cela étend les capacités de WebStorm pour le développement backend et full-stack. La plupart des IDE JetBrains incluent maintenant cette fonctionnalité.

Amélioration de la saisie semi-automatique du code avec l'AI Assistant Payant
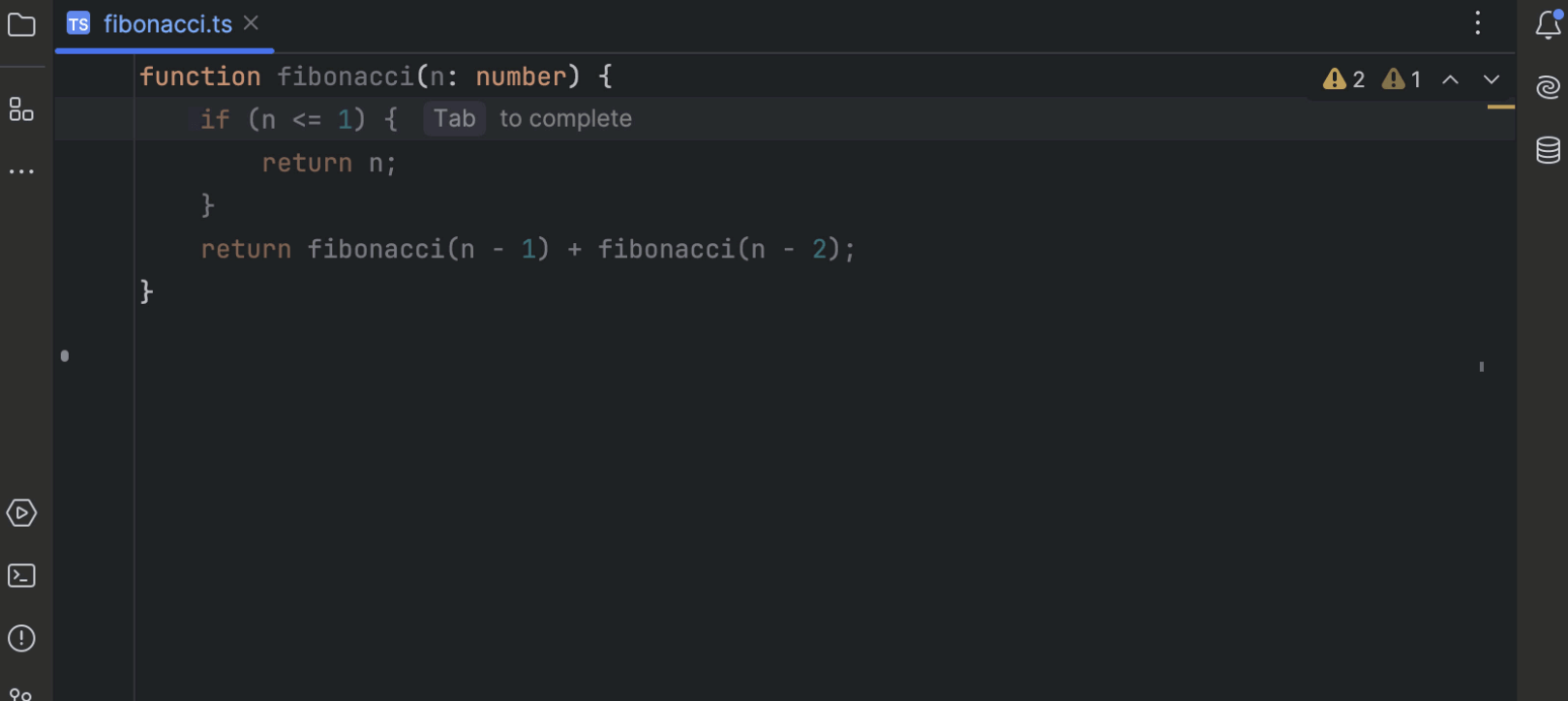
Nous avons cherché à répondre aux principales préoccupations des utilisateurs concernant la qualité de l'AI Assistant. Cette version améliore la saisie semi-automatique du code pour JavaScript et TypeScript et ajoute la prise en charge de HTML et CSS. La combinaison des suggestions locales de lignes entières et des suggestions cloud provenant des LLM internes de JetBrains améliore la vitesse et la précision, tout en réduisant le nombre de suggestions non pertinentes.
Pour plus de détails, consultez cet article.
Frameworks et Technologies

Aperçu des couleurs pour les classes CSS Tailwind
L'aperçu des couleurs pour les classes CSS Tailwind s'affiche désormais inline dans l'éditeur, ce qui facilite la distinction des couleurs. Nous avons ajouté la prise en charge de la méthode textDocument/documentColor du Language Server Protocol (LSP), de sorte que tous les plugins basés sur LSP offrent désormais automatiquement cette fonctionnalité.

Améliorations pour Angular
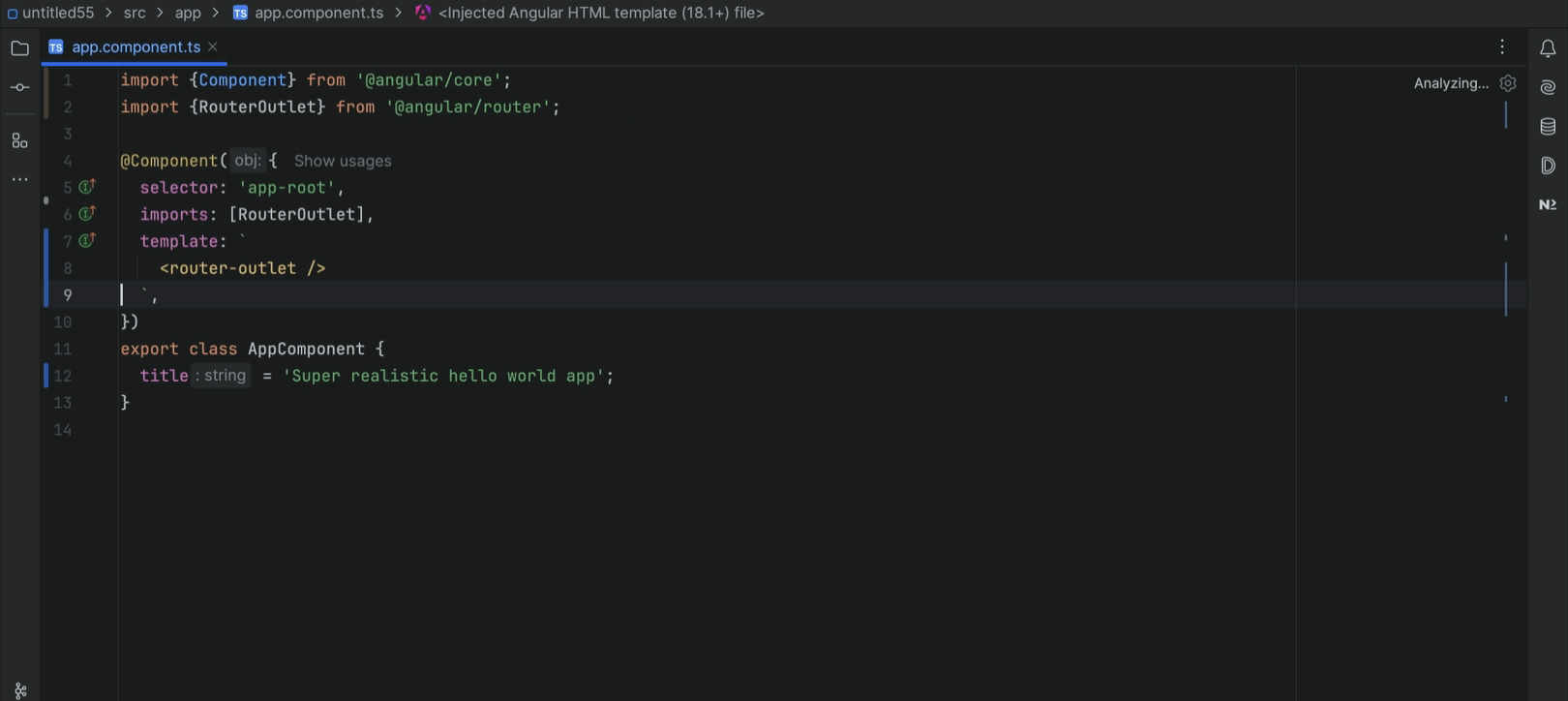
Pour les projets avec Angular 19, WebStorm passe désormais par défaut en mode autonome pour les composants, les directives et les pipes. Nous avons ajouté des correctifs rapides pour faciliter la conversion entre les composants autonomes et non autonomes. Les importations autonomes inutilisées peuvent être automatiquement supprimées pendant le reformatage du code ou via une nouvelle inspection. La prise en charge de la syntaxe @let a également été améliorée.

Gestion correcte de .prettierignore dans les sous-dossiers
WebStorm gère désormais correctement les fichiers .prettierignore dans les sous-dossiers avec un package.json, afin de garantir que les fichiers ignorés ne soient pas formatés. Une nouvelle option vous permet de spécifier les fichiers à ignorer dans Settings | Languages & Frameworks | JavaScript | Prettier.

Intégration du serveur de langage Vue
Le serveur de langage Vue est désormais intégré à WebStorm, ce qui améliore la fiabilité du service et évite les problèmes de chargement sur WSL. À l'avenir, nous prévoyons de faire de même pour Svelte, Astro et d'autres technologies.

Améliorations pour Svelte
Nous avons ajouté la prise en charge de l'attribut <script module>, afin d'assurer que les symboles de ces blocs soient correctement résolus. Vous trouverez en outre une nouvelle case à cocher qui permet de désactiver les avertissements SvelteKit a11y, vous donnant ainsi plus de contrôle sur les avertissements d'accessibilité.
Prise en charge de l'exportation CSS via package.json
Nous avons ajouté la prise en charge du champ exports dans package.json pour CSS, Sass, SCSS et Less. Si les styles sont exportés via package.json, WebStorm n'affichera plus d'avertissements concernant les variables non résolues.
Prise en charge du débogage Bun pour Windows
Le débogage Bun de base, auparavant disponible uniquement sous macOS et Linux, est désormais pris en charge sous Windows. Vous pouvez définir des points d'arrêt, parcourir le code, inspecter les variables et évaluer les expressions dans WebStorm.
Expérience utilisateur

Emplacement optimisé pour l'action Rename
Nous avons optimisé le placement de l'action Rename dans le menu contextuel lorsqu'elle est appelée sur des éléments dans l'éditeur et la fenêtre d'outils Project. L'action se situe désormais au niveau supérieur, ce qui facilite le renommage rapide des fichiers, variables et autres éléments.

Résultats de recherche plus propres pour les répertoires
WebStorm exclut désormais les résultats node_modules par défaut lors de l'utilisation de Find in Files dans les répertoires du projet, ce qui réduit l'encombrement dû aux fichiers non pertinents. Vous pouvez restaurer le comportement précédent en activant l'option Search in library files when “Directory” is selected in Find in Files dans Settings | Advanced Settings.

Mise en évidence des occurrences du texte sélectionné
Par défaut, WebStorm va désormais automatiquement mettre en évidence toutes les instances du texte que vous sélectionnez dans un fichier. Cela facilite le repérage des endroits où le texte sélectionné apparaît dans votre code. Vous pouvez personnaliser cette fonctionnalité dans Settings | Editor | General | Appearance.

Répertoire .idea affiché par défaut
Auparavant, le dossier .idea (l'emplacement où WebStorm stocke les paramètres de configuration internes) était masqué par défaut. Cela rendait plus difficile pour certains utilisateurs de de faire des commits des configurations à l'échelle du projet. Pour résoudre ce problème, nous l'avons rendu visible dans la fenêtre d'outils Project.

Meilleure reconnaissance des fichiers générés
WebStorm exclut désormais automatiquement les fichiers inutiles dans le dossier dist de l'indexation pour optimiser l'utilisation du processeur et réduire la durée d'indexation.
Amélioration de la prise en charge des projets dans WSL
Nous continuons d'améliorer la fiabilité des projets hébergés sur WSL et ouverts depuis Windows dans l'IDE. Les dernières améliorations incluent notamment l'ajout de la prise en charge des liens symboliques et le déplacement de l'interaction avec WSL vers les sockets Hyper-V, ce qui améliore les performances de l'interaction de l'IDE avec WSL.
Nouvelles fonctionnalités disponibles durant l'indexation
Lorsque vous ouvrez ou mettez à jour votre projet, WebStorm l'indexe, ce qui rend certaines fonctionnalités temporairement inaccessibles. Nous cherchons à améliorer ce point en rendant davantage de fonctionnalités disponibles pendant l'indexation. Grâce à cette mise à jour, les vérifications orthographiques et grammaticales restent disponibles et Search Everywhere (Maj+Maj) fonctionne pour les parties du projet déjà indexées.
Outils de développement intégrés

Option de désactivation des vérifications préalables au commit en arrière-plan
Vous pouvez désormais gérer les vérifications en arrière-plan pendant le processus de commit à l'aide d'une nouvelle option dans Settings | Version Control | Commit | Advanced Commit Checks | Run advanced checks after a commit is done. Ce paramètre vous permet de décider si des tests et des inspections doivent être exécutés après un commit. Si vous souhaitez attendre la fin de ces vérifications, désactivez simplement cette option.
Nouveaux attributs de build Docker Compose
Nous avons ajouté la prise en charge des nouveaux attributs pour Docker Compose. Cela vous donne davantage de contrôle sur les builds, la gestion des ressources, l'orchestration des services et la mise en réseau dans Docker Compose, et rend le développement plus efficace et plus flexible.
Compatibilité améliorée pour les modèles de conteneurs de développement
Nous avons amélioré la compatibilité des modèles de conteneurs de développement, qui n'étaient pas initialement conçus pour fonctionner dans des environnements distants. Auparavant, ces modèles contenaient souvent des paramètres qui impliquaient une exécution locale, ce qui provoquait des problèmes lors de l'exécution sur des serveurs Docker distants. WebStorm garantit maintenant queles modèles non optimisés pour une utilisation à distance fonctionnent correctement.