Tailwind CSS
CLion integrates with the Tailwind CSS framework including completion for Tailwind classes in HTML files and completion suggestions for pseudo-class variants, preview of the resulting CSS on hovering over classes in HTML and CSS files or on autocompletion. CLion recognizes tailwind.config.js files and provides completion based on customization you make to them.
Before you start
Make sure you have Node.js on your computer. Also make sure that your Node.js version complies with the Tailwind CSS requirements. For example, Tailwind CSS v2.0 requires Node.js 12.13 or later. Learn more from the Tailwind CSS Upgrade guide.
Configure a Node.js interpreter in your project as described in Configuring a local Node.js interpreter, or in Using Node.js on Windows Subsystem for Linux, or in Configuring remote Node.js interpreters.
Make sure the CSS and Tailwind CSS bundled plugins are enabled in the Installed tab of the Settings | Plugins page as described in Managing plugins.
Install Tailwind CSS
Open the embedded Terminal (Alt+F12) .
To install Tailwind CSS, type:
npm install -D tailwindcssTo generate a configuration file, type:
npx tailwindcss initAs result, a tailwind.config.js configuration file is created in the root of your project.
Learn more from the Tailwind CSS official website.
Complete Tailwind classes
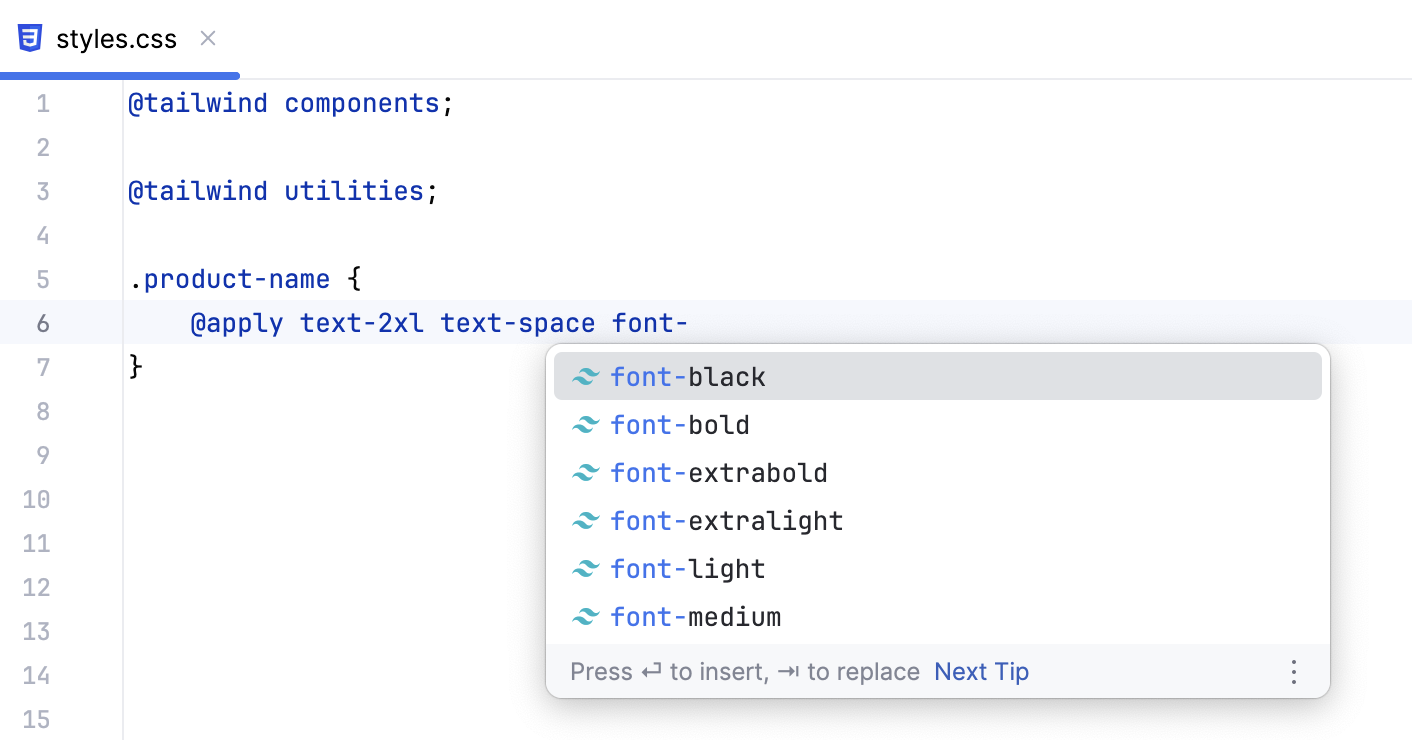
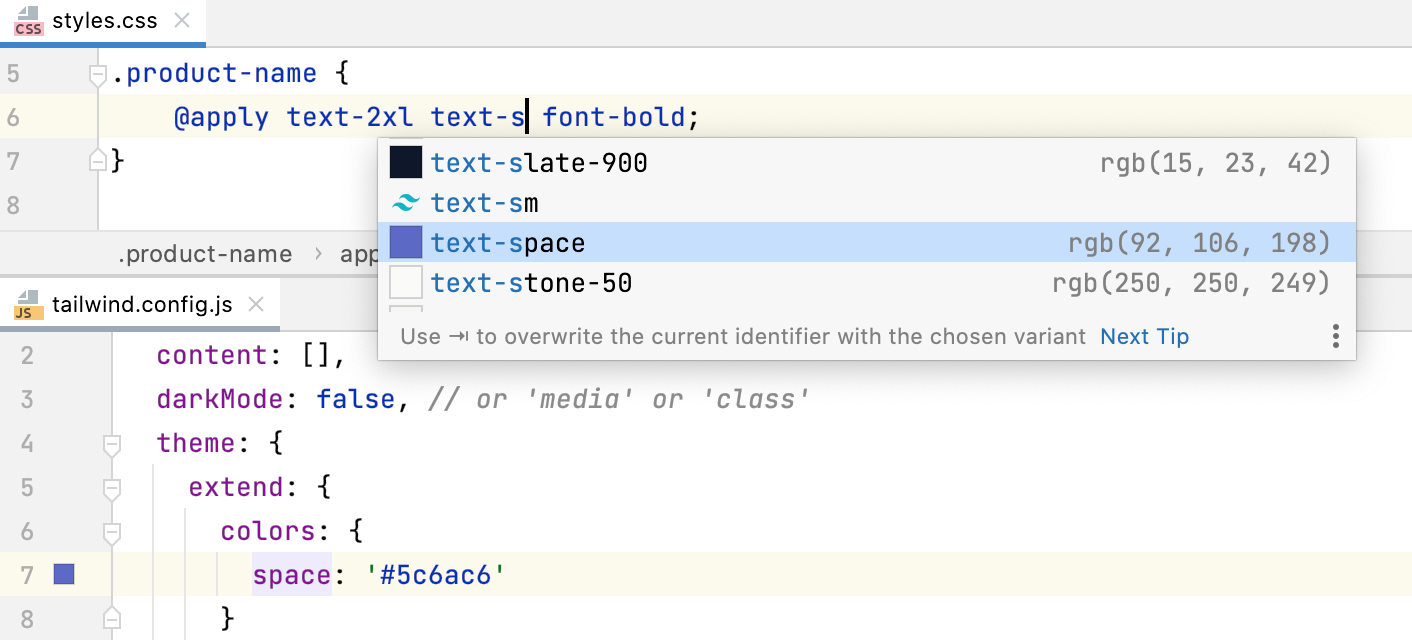
CLion autocompletes Tailwind classes in HTML files and in CSS files after the @apply directive.

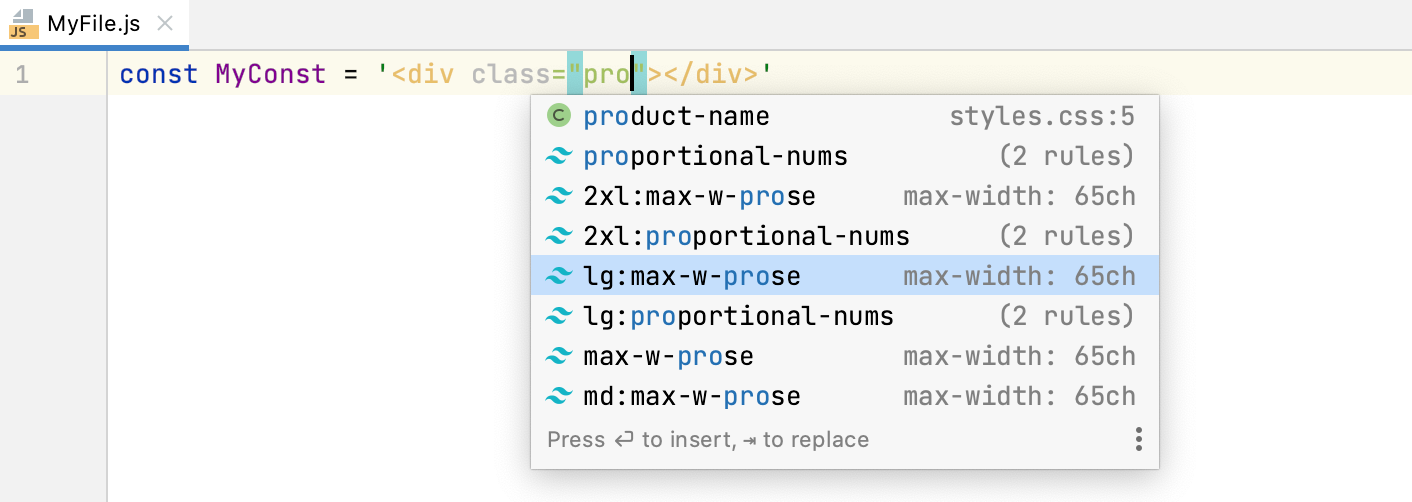
CLion suggests Tailwind classes for completion in JavaScript string literals.

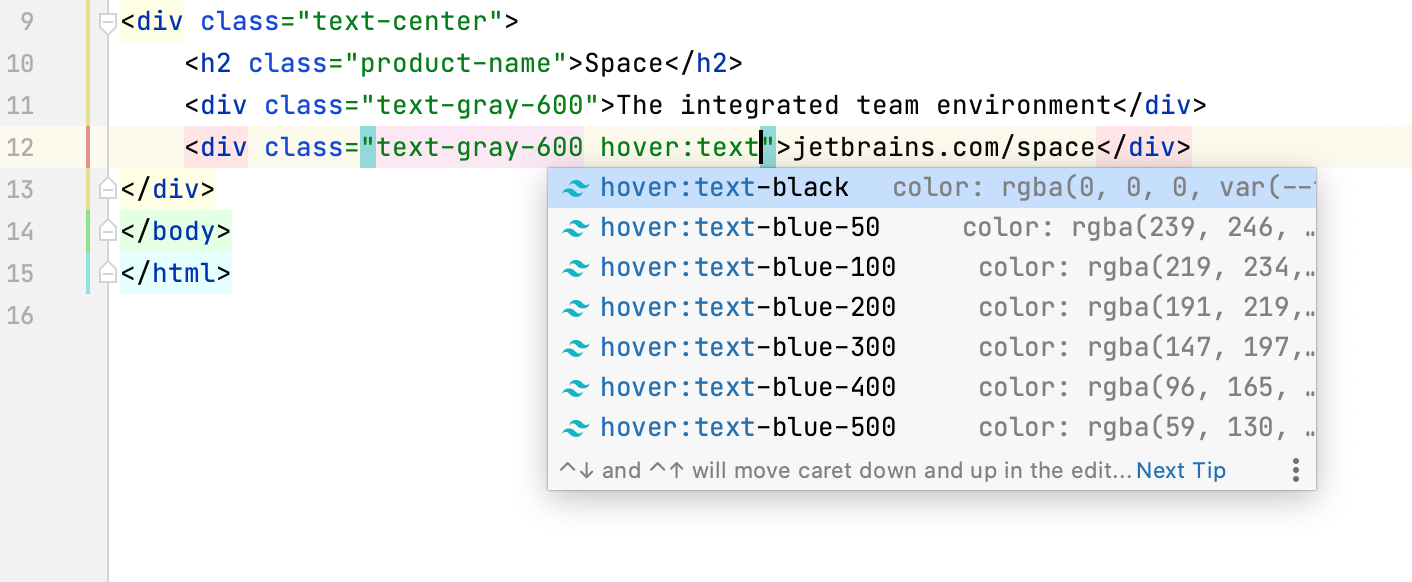
Completion suggestions are also shown for pseudo-class variants.

Complete Tailwind classes in other contexts
CLion can provide completion for Tailwind classes within Slim templates as well as in .haml, .jte, and .kte files.
Press Ctrl+Alt+S to open the IDE settings and then select .
In the
includeLanguagesproperty, add contexts where you want to get completion for Tailwind classes. Use the following format:"slim": "slim""haml": "haml""jte": "html""kte": "html"
To enable Tailwind class completion in Slim templates and .haml files, set the
emmetCompletionsproperty totrue.
Preview the resulting CSS
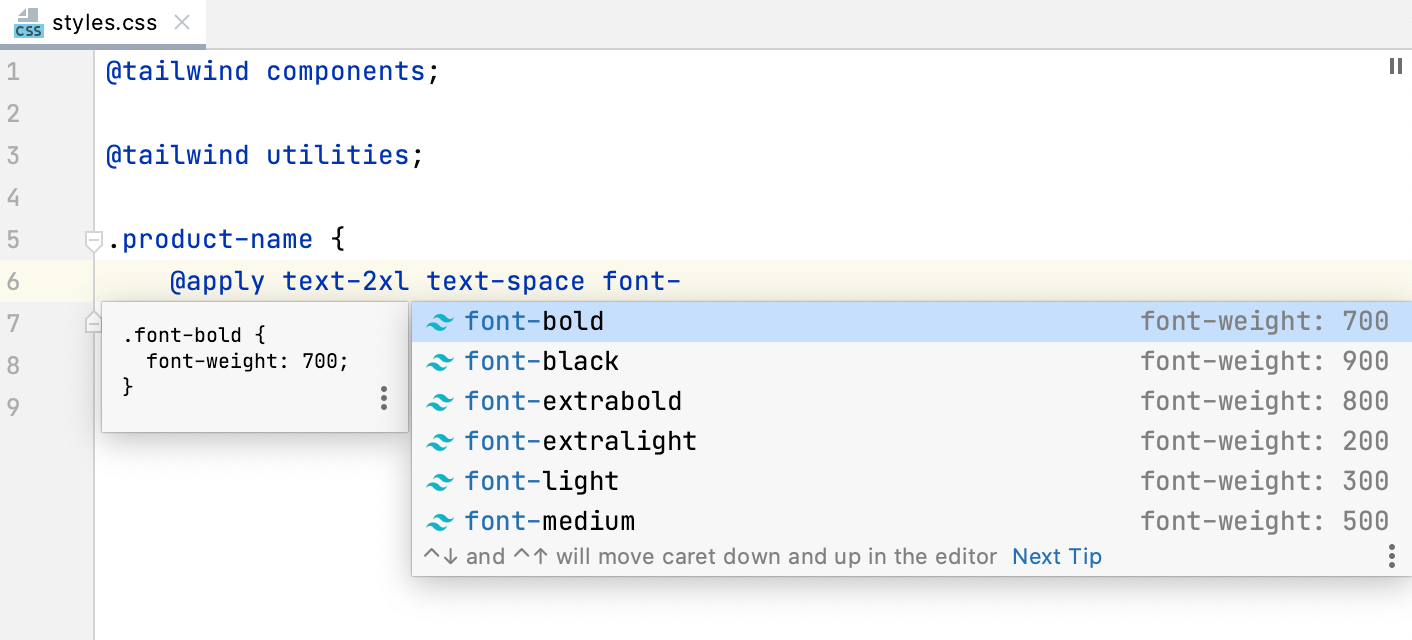
When you hover over a Tailwind class in an HTML or CSS file, CLion shows you the preview of the resulting CSS.
The preview is also shown in the Documentation popup (Ctrl+Q) when you complete your code.

Edit your tailwind.config.js
CLion provides code completion based on the customization you make through your tailwind.config.js configuration files. For example, if you define a custom theme with new colors, newly generated classes with the name of the custom color will be shown in the completion popup.

Configure Tailwind options
You can also customize the default Tailwind configuration options. For example, you may want to tune the HTML attributes list for which to provide class completions or use an experimental regular expression format to specify additional places where completions should be triggered.
Open the Settings dialog (Ctrl+Alt+S) and go to .
Update the properties to add configuration options.