Configuring JavaScript debugger
CLion provides a built-in debugger for your client-side JavaScript code. The built-in debugger starts automatically when you launch a debugging session.
To ensure successful debugging, it is enough to specify the built-in web server port and accept the default settings that CLion suggests for other debugger options.
Before you start
Make sure the JavaScript and TypeScript bundled plugin is enabled in the settings. Press Ctrl+Alt+S to open settings and then select . Click the Installed tab. In the search field, type JavaScript and TypeScript. For more information about plugins, refer to Managing plugins.
Make sure the JavaScript Debugger bundled plugin is enabled in the settings. Press Ctrl+Alt+S to open settings and then select . Click the Installed tab. In the search field, type JavaScript Debugger. For more information about plugins, refer to Managing plugins.

Set the built-in web server port
Press Ctrl+Alt+S to open settings and then select .
In the Built-in server area, specify the port where the built-in web server runs. By default, this port is set to the default CLion port 63342 through which CLion accepts connections from services. You can set the port number to any other value starting from 1024.

Customize the default debugger configuration
Suppress calls
Open settings by pressing Ctrl+Alt+S and navigate to .
Suppress calls to the files on the built-in server from other computers or from outside CLion by clearing the Can accept external connections or the Allow unsigned requests checkbox respectively.

Choose the way to remove breakpoints
By default, ypu can toggle breakpoints by clicking the left mouse button. To change this behavior:
Open settings by pressing Ctrl+Alt+S and navigate to .
In the Remove breakpoint area, select the appropriate option.

Advanced options
Open settings by pressing Ctrl+Alt+S and navigate to .
Enable or disable Inline Debugging, specify when you want to see tooltips with object values and expressions evaluation results, and so on.

Open settings by pressing Ctrl+Alt+S and navigate to .
Specify whether you want object properties to be shown in object nodes. If so, specify the properties. Use
and
to manage the list of properties.

Start a debugging session with your default Chrome user data
You may notice that your debugging session starts in a new window with a custom Chrome user data instead of your default one. As a result, the window looks unusual, for example, your bookmarks, the browser history, and the extensions are missing, which altogether breaks your development experience. That happens because CLion uses the Chrome Debugging Protocol and runs Chrome with the --remote-debugging-port option. However, if Chrome is already started, a debugging port can't be opened for any new or existing Chrome instance that has the same user data. Therefore, CLion always starts a debugging session with in a new window with custom user data.
To open a new Chrome instance with your familiar look-and-feel, configure Chrome in CLion to start with your user data. In this case, before starting a debugging session, always make sure that Chrome is not already running with your user data. Otherwise, CLion still launches another instance of Chrome with your user data but is unable to open a debugging port for it. As a result, CLion debugger fails to connect to the application in the new Chrome instance and the debugging session does not start.

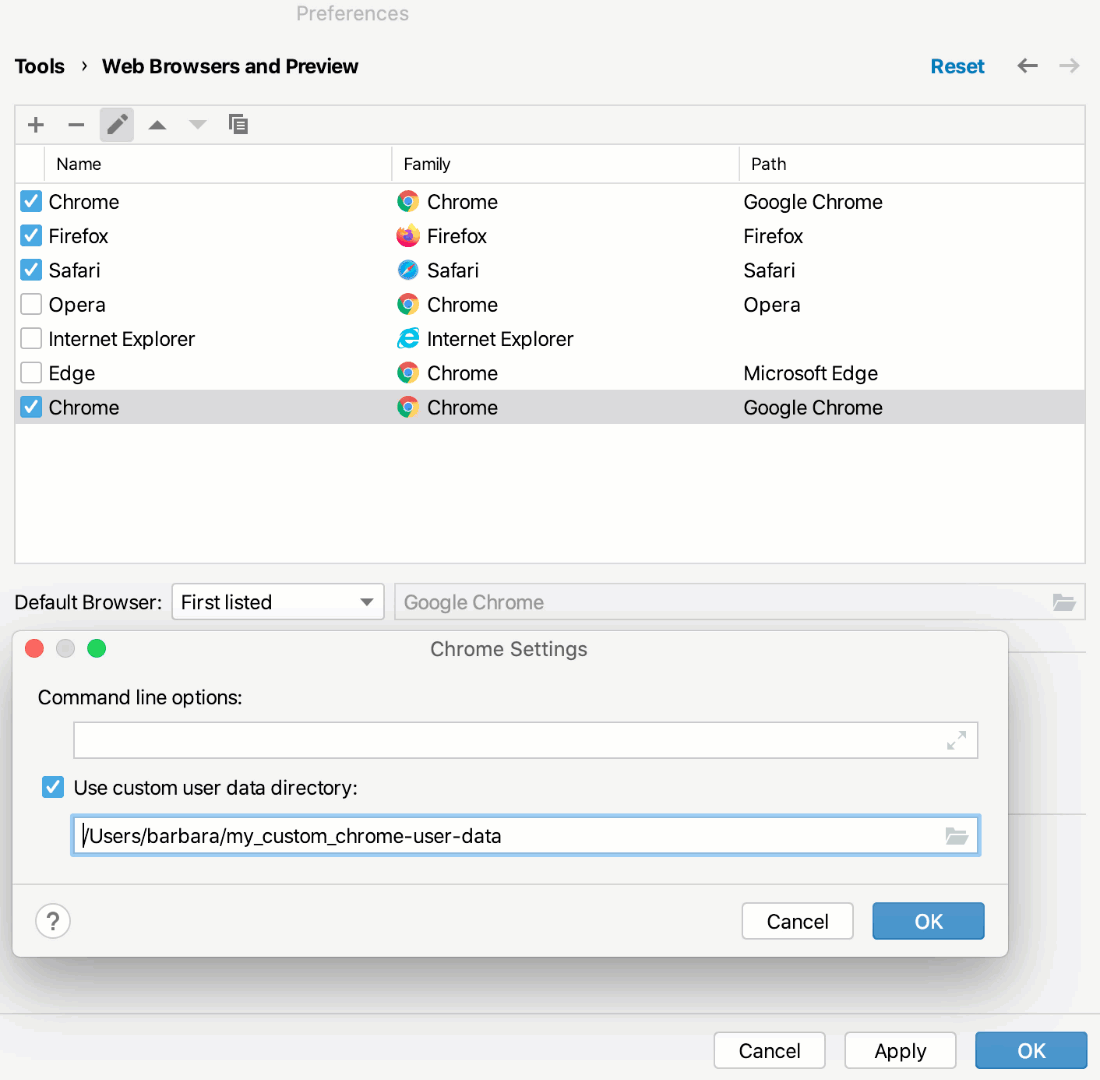
Configure Chrome in CLion to start with your Chrome user data
Save your Chrome user data anywhere on your machine.
Press Ctrl+Alt+S to open settings and then select .
To create a new Chrome configuration, click
. A new item appears in the list. In the Path field, specify the path to the Chrome installation folder.
Select the new configuration and click the Edit button (
).
In the Chrome Settings dialog, select the Use custom user data directory checkbox and specify the path to your user data directory in the CLion settings.
If you have several user data profiles, each of them is stored in a separate subdirectory. By default, CLion uses the profile from the Default subdirectory. To use another profile, specify it in the Command line options field as follows:
--profile-directory="<profile_to_use>"
Mark your Chrome browser configuration default as described in Web Browsers. Do not forget to select the necessary browser from the Browser list when creating a run/debug configuration.