About
JetBrains CodeCanvas is a solution that lets companies transition software development from individual user machines to remove development environments. What CodeCanvas does is often called remote development orchestration – configuring, running, and managing container environments with IDE backends.
 | New installation If you're a system administrator who wants to install CodeCanvas in your company, refer to the installation guide. |
 | Preliminary setup If you have a fresh CodeCanvas installation, you need to perform some preliminary setup steps before your company can start using CodeCanvas. Refer to the quick start guide for system administrators. |
 | Configure CodeCanvas for your project If you're an administrator who wants to configure dev environments for your Git repository, refer to the quick start guide for namespace administrators. |
 | Start developing If you're a developer who wants to start working with code in a remote dev environment, refer to the quick start guide for users. |
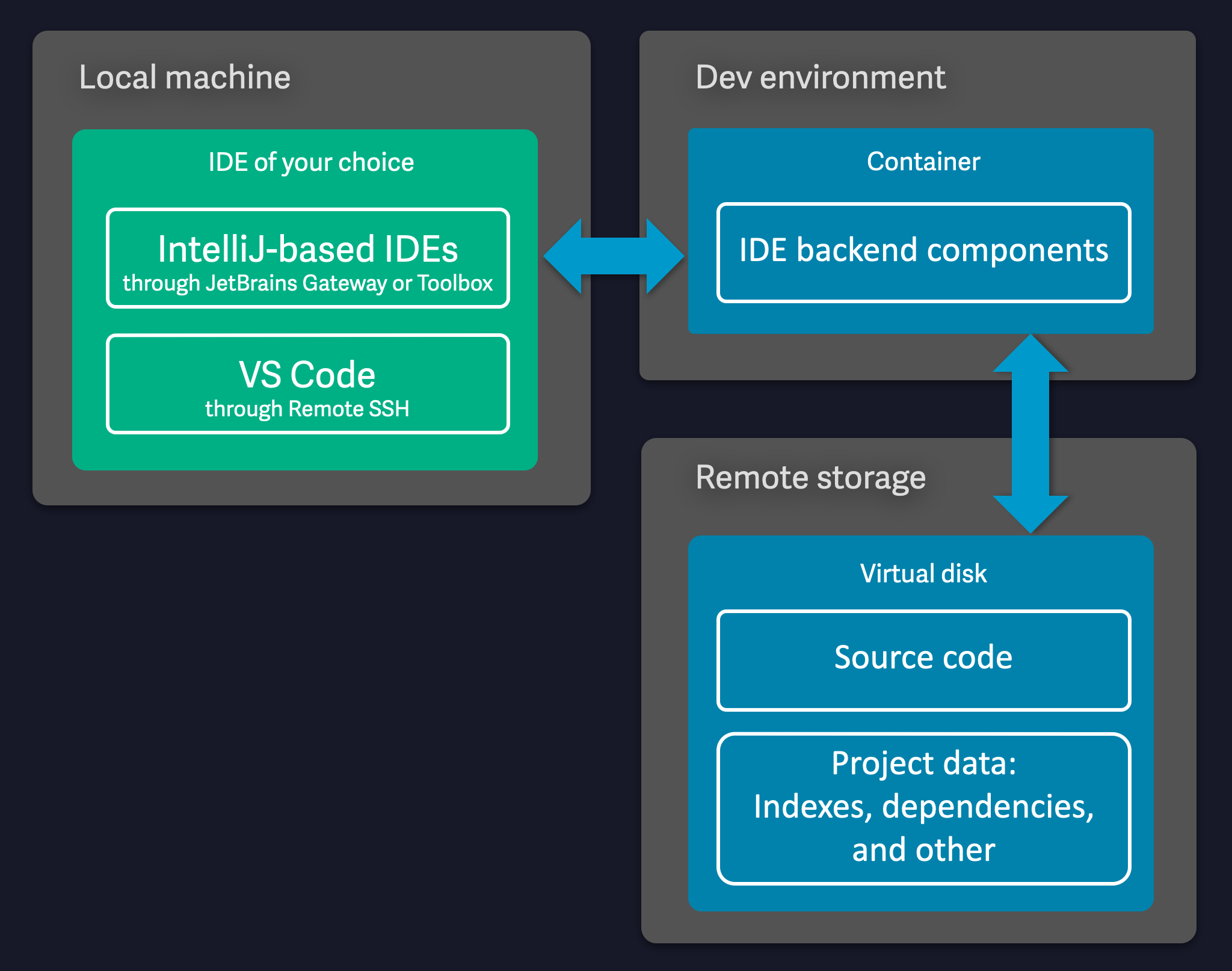
CodeCanvas is an on-premises solution that runs in a Kubernetes cluster. Currently, we support clusters hosted in Amazon EKS (Elastic Kubernetes Service), Azure AKS (Azure Kubernetes Service), and Google GKE (Google Kubernetes Engine). CodeCanvas manages remote development environments (dev environments) that run in containers in the same or a different Kubernetes cluster. A dev environment runs an IDE backend and a set of tools required for development.
For more details, refer to Architecture.
For developers, using CodeCanvas feels like working with their usual IDEs on their local machines. To start working, they connect to a dev environment via a client application (e.g., JetBrains Gateway in the case of IntelliJ-based IDEs).

Long-lived dev environments – In this traditional approach, you create a dev environment and use it for a long time as if it was your local machine. This offers familiarity but lacks the main benefits of remote development.
Short-lived dev environments – In this modern approach, you create a dev environment for a specific task, e.g., a bugfix or a feature implementation. After the task is completed, you stop and remove the environment. This approach offers all the advantages of remote development:
Constantly updated IDE indexes and faster rebuilds.
Consistent development environment for all team members – It helps to avoid the "works on my machine" problem and makes it easier to onboard new team members.
Avoiding disruptive branch switching – Instead of switching branches in the same environment, you can create a new environment for each branch and avoid rebuilding the project, reindexing the code, and so on.

Though you can use either approach, CodeCanvas was designed with the short-lived workflow in mind. Features like warm-up, standby pool, and lifecycle scripts maximize the benefits of short-lived dev environments. This allows you to experience the full potential of remote development: faster startup, consistent environment, and no need to maintain the environment.
Thanks for your feedback!