Code Style. HTML
Use this page to configure formatting options for HTML files. When you change these settings, the Preview pane shows how this will affect your code.
Tabs and Indents
| Use tab character |
|
| Smart tabs | An indentation consists of two parts. One part results from nesting code blocks, and the other part is determined by alignment.
|
| Tab size | In this field, specify the number of spaces that fits in a tab. |
| Indent | In this field, specify the number of spaces to be inserted for each indent level. |
| Continuation indent | In this field, specify the number of spaces to be inserted between the elements of an array, in expressions, method declarations, and method calls. |
| Keep indents on empty lines | If this checkbox is selected, JetBrains DataSpell retains indents on empty lines as if they contained some code. If the checkbox is cleared, JetBrains DataSpell deletes the tab characters and spaces on empty lines. |
Other
| Item | Description |
|---|---|
| Right Margin | Use these settings to specify a margin space required on the right side of an element. If you select Default option then a value of the right margin from the global settings will be used. |
| Wrap on typing | Use these settings settings to specify how the edited text is fitted in the specified Right margin. You can select one the following options:
|
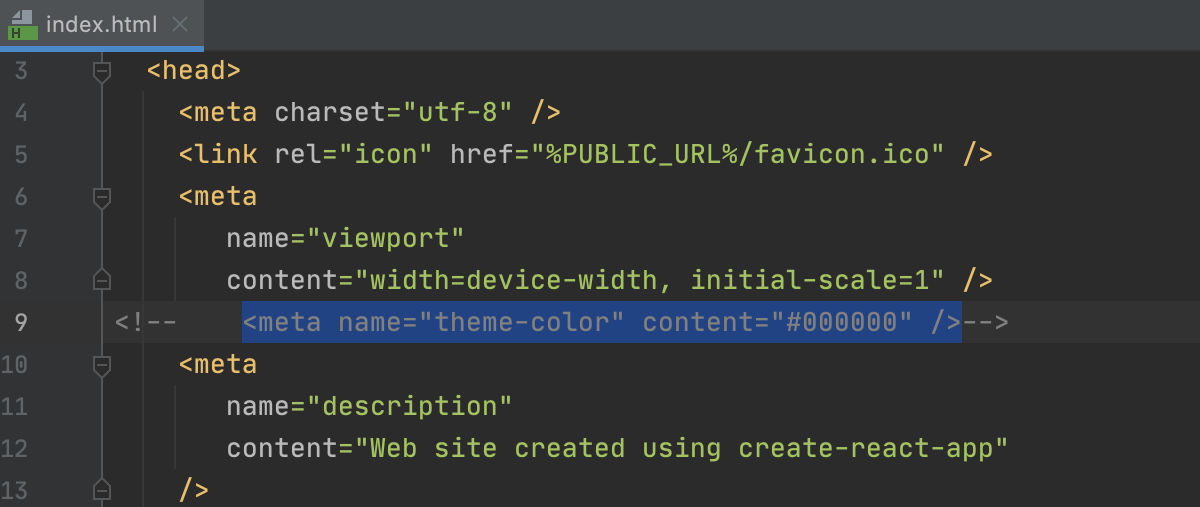
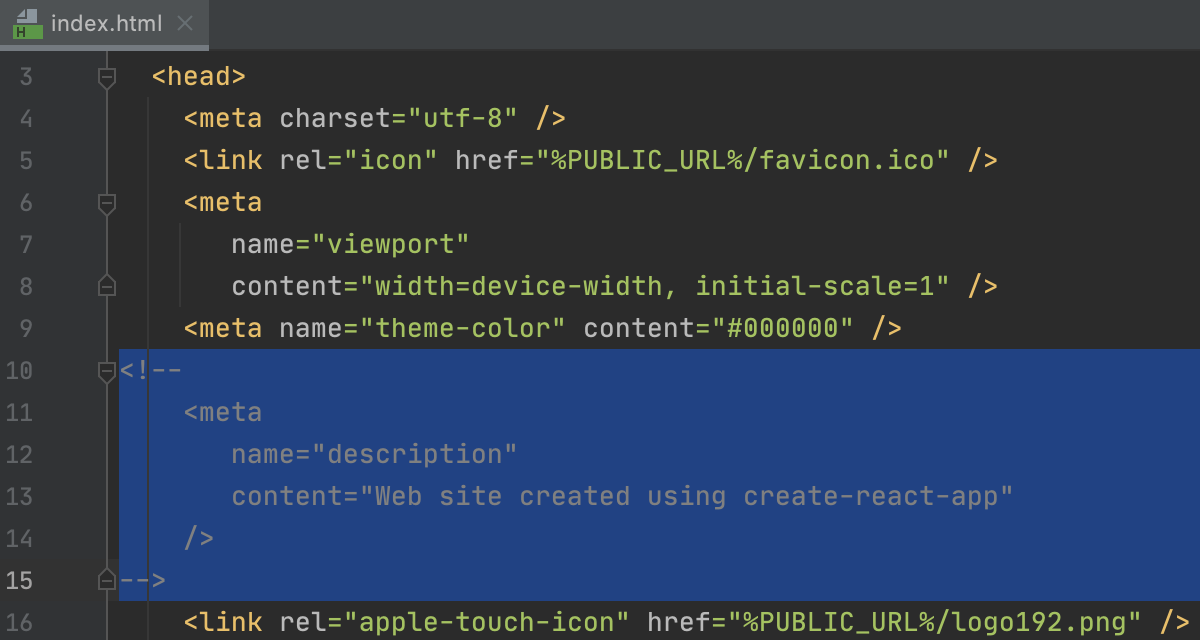
| Keep line breaks | Select this checkbox to have JetBrains DataSpell honor line breaks when reviewing HTML files in the editor. |
| Keep line breaks in text | Select this checkbox to have JetBrains DataSpell honor line breaks in attributes (for example, lengthy descriptions) when reviewing HTML files in the editor. |
| Keep blank lines | In this text box, specify the minimum number of sequential blank lines to be retained after reformatting. |
| Wrap attributes | Use this drop-down list to determine how attribute lines should be wrapped. The available options are:
|
| Wrap text | Select this checkbox to have long lines wrapped according to the code style settings. |
| Align attributes | Select this checkbox to have attributes in sequential lines aligned. |
| Align text | Select this checkbox to have JetBrains DataSpell align the text that occupies several lines within a tag. |
| Keep white spaces | Select this checkbox to suppress replacing actual white spaces with tabs. |
| Spaces | In this area, define the use of spaces for attributes and tag names.
|
| Insert new line before | This display field shows a list of tags before which a new line should be inserted. Use the button |
| Remove new line before | This display field shows a list of tags before which a break line should be removed. Use the button |
| Do not indent children of | This display field shows a list of tags whose children should not be indented. Use the button |
| Or if tag size more than | In this text box, specify the minimum length of a tag in lines starting from which its children are not indented. |
| Inline elements | This display field shows a list of tags that are presented in the source code in the same line with the other tags. If a tag is removed from the list, the editor automatically moves it to a new line, when you add such tag to the source code. Use the button |
| Keep white spaces inside | This display field shows a list of tags inside which you want the editor to preserve white spaces as is, without any changes. Use the button |
| Don't break if inline content | This display field shows a list of tags that are not to be wrapped if their content is inlined. Use the button |
| Generated quote marks | Choose the style of the quote marks (double, single, or none) to be automatically inserted around HTML attributes on typing This is important when HTML is inserted dynamically using %context_language% and you want to consistently use double-quote pairs for %context_language% strings and single-quote pairs for HTML to prevent problems, for example, when copying and pasting. |
| Enforce on format | If this checkbox is selected, then on code reformatting the previously generated quote marks will be replaced (for example, double quotes with single quotes). |
Arrangement
In this tab, define a set of rules to rearrange your HTML code according to your preferences.
| Matching rules | Use this area to define elements order as a list of rules, where every rule has a set of matches such as modifier or type.
|
| Empty rule | Use this area to create a new matching rule or edit an existing one. You can select from the following filters:
|
| This icon appears when you select Order by Name from the Order list. The icon indicates that the items in this rule are sorted alphabetically. |
Code Generation
On this tab, configure the code style for generated code.
| Comments | In this area, configure code style for generated comments.
|
Set from
The link appears in the upper-right corner of the page, when applicable. Click this link and choose the language to be used as the base for the current language code style.
To return to the initial set of code style settings and discard the changes, click Reset.