Navigate file by its structure
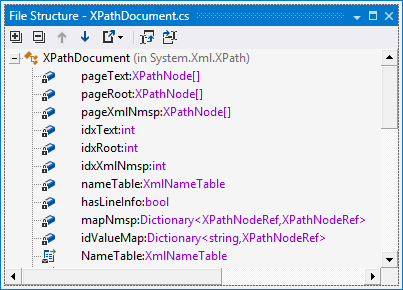
File Structure window
With dotPeek, you can navigate the structure of the current document using the File Structure window, which greatly simplifies navigation in large files. The window is synchronized with the code viewer: as you switch to another code viewer tab, the window displays the structure of the corresponding file.
Open and use File Structure window
Press Control+F11 or choose from the main menu. Alternatively, you can press Control+Shift+A, start typing the command name in the popup, and then choose it there.
The contents of the current document appear in a tree structure, that you can explore and navigate through the document. You can double-click any symbol to make the caret in the code viewer switch to the corresponding position.
To synchronize the way you change caret position in the code viewer with the symbol highlighted in the File Structure window, click Track Caret in Editor
.png) on the toolbar.
on the toolbar. To synchronize symbols that you select in the File Structure window with the caret position in the code viewer, click Automatically Scroll to Source
.png) on the toolbar.
on the toolbar.

Right from the File Structure window, you can access even more actions. To check available commands, you can right-click any symbol.
To open a specific type or member in the code viewer, double-click it or press Enter or Ctrl+Enter.
Navigate from symbols Control+Shift+G
Find usages of symbols Alt+F7
File Structure window toolbar controls
Control | Name | Description |
|---|---|---|
| Expand All/Collapse All | Expands/collapses all nodes in the current tab. |
| Previous/Next | Navigate to the previous/next item and scrolls through the source code accordingly. |
| Export | Click this button to export the data currently displayed in the window in text format , or use the drop-down selector to export the data in an XML or HTML format. The Export Data dialog that appears will help you save the data to a file or copy it to the clipboard . |
| Track Caret in Editor | When this button is pressed, items in the window are highlighted according to the position of the caret in the code viewer. |
| Automatically Scroll to Source | When this button is pressed, the code viewer opens the file and scrolls it according to the items selected in the window. |
| Show Preprocessor Directives | In C++, shows all preprocessor directives in the current file. |
This feature is inspired by and borrowed from JetBrains ReSharper, a developer productivity tool for Microsoft Visual Studio.