Debug JavaScript in Chrome
Required plugins:
Javascript and TypeScript, JavaScript Debugger - The plugins are bundled with GoLand and enabled by default.
GoLand provides a built-in debugger for your client-side JavaScript code.
note
Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.
The instructions below walk you through the basic steps to get started with this debugger.
Make sure the JavaScript and TypeScript bundled plugin is enabled in the settings. Press CtrlAlt0S to open the IDE settings and then select Plugins. Click the Installed tab. In the search field, type JavaScript and TypeScript. For more details about plugins, see Managing plugins.
Make sure the JavaScript Debugger bundled plugin is enabled in the settings. Press CtrlAlt0S to open the IDE settings and then select Plugins. Click the Installed tab. In the search field, type JavaScript Debugger. For more details about plugins, see Managing plugins.
Configure the built-in debugger as described in Configuring JavaScript debugger.
To have the changes you make to your HTML, CSS, or JavaScript code immediately shown in the browser without reloading the page, activate the Live Edit functionality. For more details about the live editing functionality, see Live Edit in HTML, CSS, and JavaScript.
GoLand has a built-in web server that can be used to preview and debug your application. This server is always running and does not require any manual configuration. All the project files are served on the built-in server with the root URL http://localhost:<built-in server port>
Set the breakpoints in the JavaScript code, as required.
Open the HTML file that references the JavaScript to debug or select the HTML file in the Project tool window.
From the context menu of the editor or the selection, choose Debug <HTML_file_name>. GoLand generates a debug configuration and starts a debugging session through it. The file opens in the browser, and the Debug tool window appears.
tip
To save the automatically generated configuration for further re-use, choose Save <HTML_file_name> from the context menu after the debugging session is over.
In the Debug tool window, proceed as usual: step through the program, stop and resume the program execution, examine it when suspended, view actual HTML DOM, run JavaScript code snippets in the Console, and so on.
tip
By default, a debugging session starts in a new window with a custom Chrome user data. To open a new Chrome instance with your familiar look-and-feel, configure Chrome in GoLand to start with your user data, see Starting a debugging session with your default Chrome user data for details.
Let's suppose that you have a simple application that consists of an index.html file and an index.js file, where index.html references index.js. To start debugging this application using the built-in server, open index.html in the editor and choose Debug 'index.html' from the context menu.

GoLand creates a run/debug configuration automatically, and a debugging session starts.

To restart the new run/debug configuration, click () on the toolbar or select Run | Debug from the main menu.
Besides restarting your application by clicking the Rerun button () in the Debug tool window, you can also click the Reload in Browser button (
) to reload the page where you have currently navigated. This works the same way as the Reload Page functionality (Ctrl0R) in Chrome.
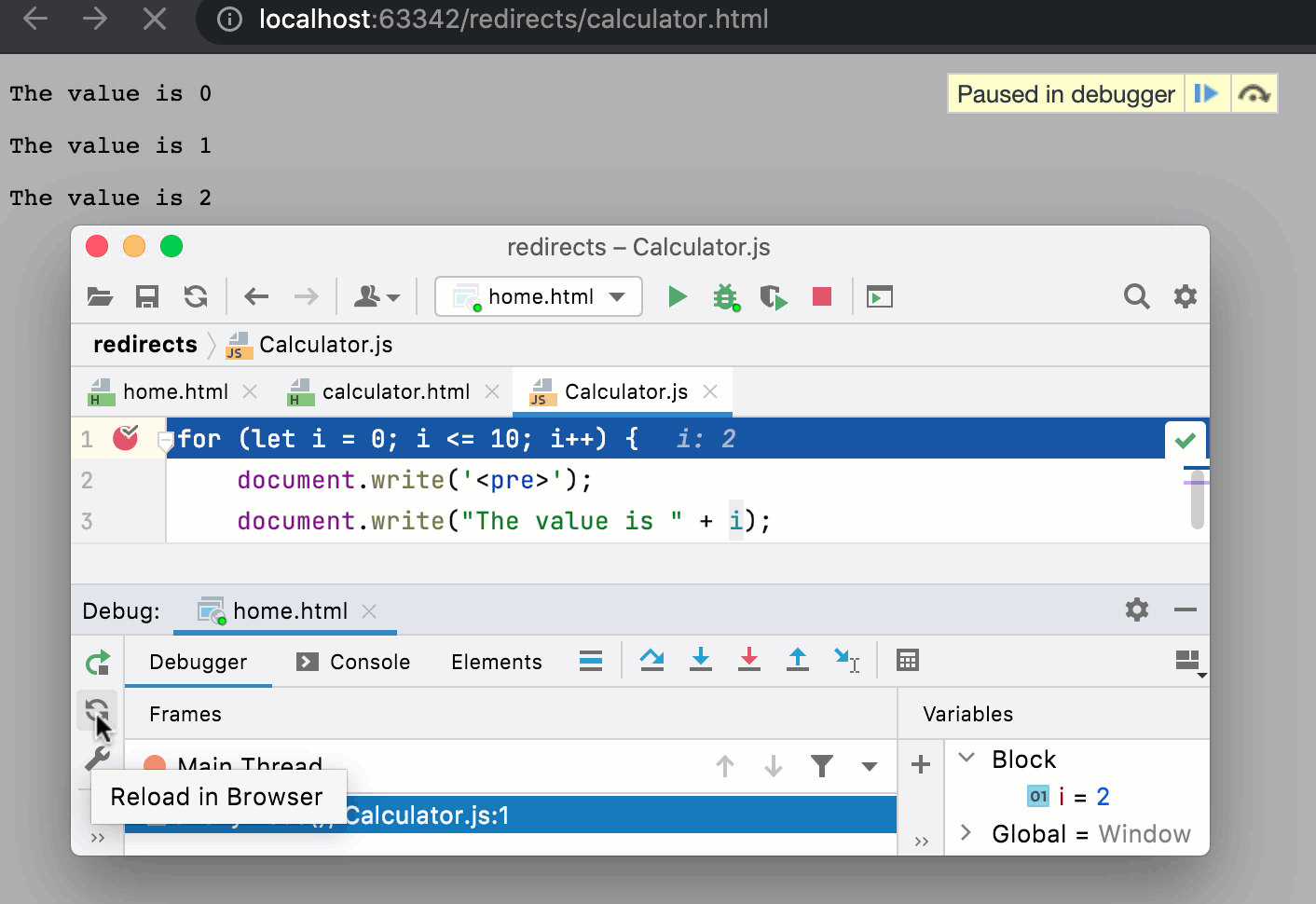
The example below shows a simple application that consists of two HTML pages and a JavaScript script. The starting home.html page has a Submit button on pressing which the calculator.html page opens with the results of the Calculator.js script execution.
During a debugging session, clicking the Rerun button () would reload the home.html page with the Submit button. Clicking the Reload in Browser button (
) reloads the calculator.html page so all the previous script output is cleared and the debugger returns to line 1 in Calculator.js.

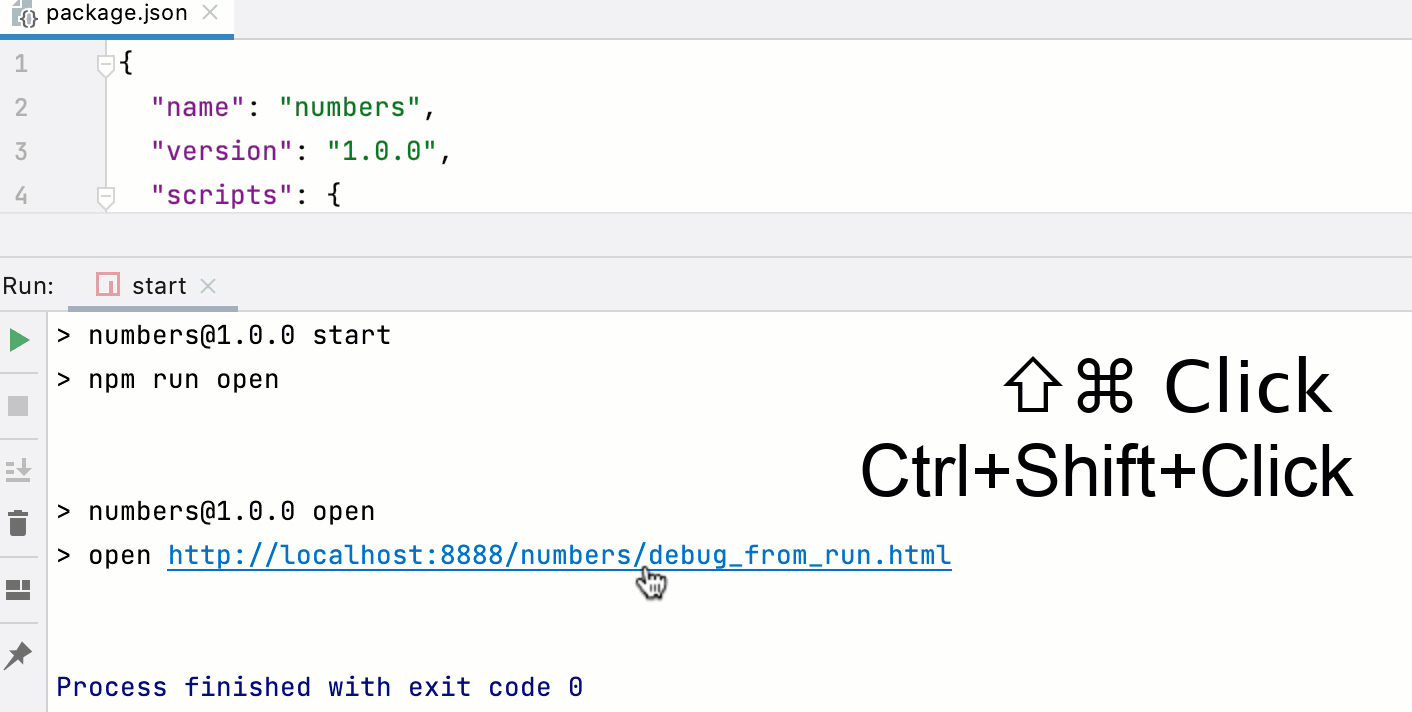
If your application is running in the development mode on localhost, you can start debugging it from the built-in Terminal (AltF12), from the Run tool window, or from the Debug tool window. Just hold CtrlShift and click the URL at which the application is running.

Set the breakpoints in your code.
Start the application in the development mode, for example, using an npm script.
The Run tool window or the Terminal shows the URL at which your application is running. Hold CtrlShift and click this URL link. GoLand starts a debugging session with an automatically generated configuration of the type JavaScript Debug.
Often you may want to debug client-side JavaScript of an application that is running on an external development web server, for example, powered by Node.js.
Set the breakpoints in the JavaScript code, as required.
Run the application in the development mode. Often you need to run
npm startfor that.When the development server is ready, copy the URL address at which the application is running in the browser - you will need to specify this URL address in the run/debug configuration.
Create a debug configuration of the type JavaScript Debug: from the main menu, select Run | Edit Configurations, in the Edit Configurations dialog that opens, click the Add button (
) on the toolbar and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog that opens, specify the URL address at which the application is running. This URL can be copied from the address bar of your browser as described in Step 2 above. Click OK to save the configuration settings.
Select the newly created configuration from the Select run/debug configuration list on the toolbar and click the Run button (
) next to the list. The URL address specified in the run configuration opens in the browser and the Debug tool window appears.
In the Debug tool window, proceed as usual: step through the program, stop and resume the program execution, examine it when suspended, view actual HTML DOM, run JavaScript code snippets in the Console, and so on.
For more debugging examples, see the following posts in the WebStorm blog: Debugging React Applications and Debugging Angular Applications.
GoLand supports debugging Service Workers and Web Workers. GoLand recognizes breakpoints in each worker and shows the debug data for it as a separate thread in the Frames pane on the Debugger tab of the Debug tool window.
Note that GoLand can debug only dedicated workers, debugging for shared workers is currently not supported.
Set the breakpoints in the Workers to debug.
If you are using Service Workers, make sure the Allow unsigned requests checkbox is selected on the Debugger page (Settings| Build, Execution, Deployment | Debugger). Otherwise your service workers may be unavailable during a debug session.
Create a debug configuration of the type JavaScript Debug as described above in Debugging client-side JavaScript running on an external web server.
Select the newly created configuration from the Select run/debug configuration list on the toolbar and click the Debug button (
) next to the list.

The HTML file specified in the run configuration opens in the browser and the Debug tool window opens with the Frames list showing all the Workers:

To examine the data (variables, watches, and so on) for a Worker, select its thread in the list and view its data in the Variables and Watches panes. When you select another Worker, the contents of the panes are updated accordingly.
Thanks for your feedback!