Refactoring JavaScript
Required plugin:
Javascript and TypeScript - The plugin is bundled with GoLand and enabled by default.
Refactoring means updating the source code without changing the behaviour of the application. Refactoring helps you keep your code solid, dry, and easy to maintain.
Besides moving files and folders, GoLand lets you move JavaScript top-level symbols. The Move Symbol Refactoring works for classes, functions, and variables in ES6 modules.
Select the symbol to move.
Press F6 or choose Refactor | Move from the context menu or from the main menu. Alternatively, choose Refactor | Refactor This or press CtrlAltShift0T, then choose Move from the list.
The Move Module Members dialog opens.
Specify the destination file and select the members to move.
By default, GoLand automatically raises the visibility of the members to the required level. If you want to keep the visibility level unchanged, click As is in the Visibility.
The Pull Class Members Up refactoring moves class methods upwards in the class hierarchy – from the current class to a superclass.
Example: moving a class method to a superclass
Suppose you have a class AccountingDepartment that extends an abstract class Department. In this example, the Pull Class Members Up refactoring moves the printMeeting() method from AccountingDepartment to its superclass Department.
class Department {
name;
printName() {
console.log("Department name: " + this.name);
}
}
class AccountingDepartment extends Department {
printMeeting() {
console.log("The Accounting Department meets each Monday at 10am.");
}
generateReports() {
console.log("Generating accounting reports...");
}
}class Department {
name;
printName() {
console.log("Department name: " + this.name);
}
printMeeting() {
console.log("The Accounting Department meets each Monday at 10am.");
}
}
class AccountingDepartment extends Department {
generateReports() {
console.log("Generating accounting reports...");
}
}Place the caret anywhere inside the class from which you want to pull the members up.
Choose Refactor | Pull Members Up from the main menu or from the context menu. The Pull Members Up dialog opens.
From the list, choose the superclass where you want to move the methods.
To pull a method up, select the checkbox next to it in the Members to be pulled up list.
Besides Renaming files and folders, which is available in the context of any language, you can also rename classes, methods, functions, variables, and parameters. GoLand changes the name of the symbol in its declaration and by default all its usages in the current project.
In the editor, place the caret or select the class or method to rename and press ShiftF6 or choose Refactor | Rename from the context menu or from the main menu.
In the Rename dialog that opens, type the new name of the class or method.
Optionally:
Select the Search in comments and strings and Search for text occurrences checkboxes to rename the usages of the class or method in comments, string literals, and text.
By default, the class or method is renamed in the entire project. You can select another scope from the list.
When you rename a class, GoLand also suggests renaming the file if it has the same name. If you accept the suggestion, GoLand updates the name of this file in import statements in other files.

If you reject this suggestion, you can rename the file at any time later using the Rename file intention action. Another intention action suggests moving the class to a new file with the corresponding name. The format of the suggested name is determined by the style chosen from the Filename convention list on the Code Style: JavaScript page.
This is useful if you have just created a new file but then came up with a better name when started typing a class or interface in it. To invoke the intention actions, place the caret at the name of the class of interest and press AltEnter.

The Rename refactoring for functions, variables, and parameters might be performed inplace, but you can press ShiftF6 to configure the refactoring scope in the Rename dialog.
To open the Rename dialog by default, open the Settings dialog (CtrlAlt0S), go to Editor | Code editing, and select the In modal dialogs option in the Specify refactorings options area.

In the editor, place the caret or select the function, variable, or parameter to rename and press ShiftF6 or choose Refactor | Rename from the context menu or from the main menu.
If GoLand detects usages of the symbol in comments or strings, specify whether you want these usages also renamed or not.
In the field with canvas, type the new name of the function, variable, or parameter.
Alternatively:
Press ShiftF6 once more to open the Rename dialog.
Select the Search in comments and strings and Search for text occurrences checkboxes to rename the usages of the symbol in comments, string literals, and text.
By default, the symbol is renamed in the entire project. You can select another scope from the list.
In the editor, place the caret or select the constant to rename and press ShiftF6 or choose Refactor | Rename from the context menu or from the main menu.
In the Rename dialog that opens, type the new name of the constant.
Optionally:
Select the Search in comments and strings and Search for text occurrences checkboxes to rename the usages of the constant in comments, string literals, and text.
By default, the constant is renamed in the entire project. You can select another scope from the list.
Because of the dynamic nature of JavaScript, in some cases a dynamic reference is a valid usage and should be renamed. However, often renaming dynamic usages is not the expected behavior. In the example below, changing test() to test1() in rename.test() is correct while in hello.test() it would be an error.
class Rename{
test() {
return 12345;
}
}
let rename = new Rename();
let hello = window["Test"];
let a = rename.test();
let b = hello.test();class Rename{
test1() {
return 12345;
}
}
let rename = new Rename();
let hello = window["Test"];
let a = rename.test1();
let b = hello.test();class Rename{
test1() {
return 12345;
}
}
let rename = new Rename();
let hello = window["Test"];
let a = rename.test1();
let b = hello.test1();Therefore GoLand always shows the Preview window before applying a complex refactoring.

GoLand provides various Extract refactorings to introduce parameters, variables, constants, fields, methods, and functions. To run any of these refactorings, select the expression to refactor and choose Refactor | <target>. You can select an entire expression or place the caret anywhere inside it and GoLand will help you with the selection.
Use the Introduce Parameter refactoring to replace an expression in the calls of a function with a parameter. GoLand will update the declaration and the calls of the function accordingly. The default value of the new parameter can be initialized inside the function body or passed through function calls.
Suppose you have a piece of code with a hardcoded 1 in the function calculate_sum(i). With the Introduce Parameter refactoring, you can replace this hardcoded 1 with a i2 parameter. The new i2 parameter can be extracted as optional or as required.
Example 1: Introducing an optional parameter
A new parameter i2 is extracted as an optional parameter. The new parameter is initialized in the body of calculate_sum(i) and the call of calculate_sum(i) in show_sum() is not changed.
See Choosing the parameter type (optional) below.
function calculate_sum(i) {
alert('Adding ' + 1 + ' to ' + i);
return 1 + i;
}
function show_sum() {
alert('Result: ' + calculate_sum(5));
}function calculate_sum(i, i2) {
i2 = i2 || 1;
alert('Adding ' + i2 + ' to ' + i);
return i2 + i;
}
function show_sum() {
alert('Result: ' + calculate_sum(5));
}Example 2: Introducing a required parameter
A new parameter i2 is extracted as a required parameter, the call of calculate_sum(i) in show_sum() is changed accordingly.
See Choosing the parameter type (required) below.
function calculate_sum(i) {
alert('Adding ' + 1 + ' to ' + i);
return 1 + i;
}
function show_sum() {
alert('Result: ' + calculate_sum(5));
}function calculate_sum(i, i2) {
alert('Adding ' + i2 + ' to ' + i);
return i2 + i;
}
function show_sum() {
alert('Result: ' + calculate_sum(5, 1));
}In the editor, place the caret within the expression that you want to convert into a parameter and press CtrlAlt0P or select Refactor | Introduce Parameter from the context menu.
Alternatively, do one of the following:
Press CtrlAltShift0T and select Introduce Parameter.
Go to Refactor | Extract | Parameter.
If several expressions are detected in the current caret location, select the required one from the Expressions list.

If more than one occurrence of the selected expression is found, select Replace this occurrence only or Replace all occurrences from the Multiple occurrences found list.

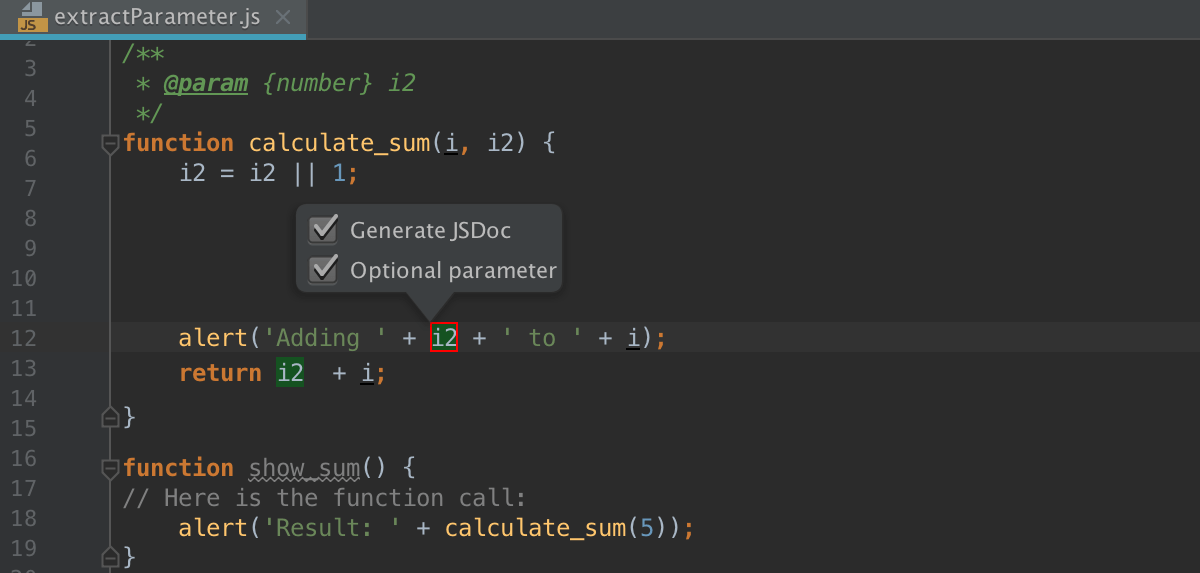
Finally, the popup for configuring the refactoring appears.

Select the Generate JSDoc to have a JSDoc comment block generated. This may be helpful if you need to specify a custom default parameter value.
Choose the type of the new parameter (optional or required) and specify its default value, if applicable:
If the Optional parameter checkbox is selected, the parameter will be initialized with the default value in the function body.
See Introduce Parameter example 1 above.
If the Optional parameter checkbox is cleared, the default parameter value will be passed through the existing function calls. All the function calls will change according to the new function signature and a parameter initialization will be added to the function body.
See Introduce Parameter example 2 above.
Initially, GoLand accepts the expression where the refactoring is invoked as the default value. In most cases you do not need to change it. If it is still necessary, specify another default value in the JSDoc comment in the format
@param <parameter name> - <default value>.Accept one of the suggested parameter names by double-clicking it in the list or specify a custom name in the field with red canvas. Press Enter when ready.

Also note that in the ES6 code, the new default function parameter syntax
function calculate_sum(i, i2 = 1)will be applied instead ofi2 = i2 || 1;. Learn more about default function parameters from the https://developer.mozilla.org website.
You can extract a parameter right in the editor (in the in-place mode) as described above or use the Introduce Parameter dialog. These two approaches are rather similar, the difference is as follows:
Previewing the results of the refactoring.
In the dialog, you can click Preview and examine the expected changes in the dedicated tab of the Find tool window. In the in-place mode, this functionality is not available.
Specifying the default parameter value.
In the dialog, GoLand suggests the default parameter value in the Value field where you can accept the suggestion or specify another value. In the in-place mode, GoLand treats the expression where the refactoring is invoked as the default parameter value. To specify another value, you have to use a JSDoc comment block.
By default, GoLand runs the Introduce Parameter refactoring in the in-place mode. To use the Extract Parameter dialog, open the Settings dialog (CtrlAlt0S), go to Editor | Code Editing, and select the In modal dialogs option in the Refactorings area.
Use the Introduce Variable refactoring to replace an expression with a function-scoped variable (var) or a block-scoped variable (let). This refactoring makes your source code easier to read and maintain.
Suppose you have a function with a partially hardcoded expression in the return statement:
Parenizor.method('toString', function ())
{
return '(' + this.getValue() + ')';
}'(' + this.getValue() + ')' expression with a variable, for example, string. The scope of the extracted variable depends on the statement used in its declaration var or let and the context in which the new variable is declared (inside or outside a function).Example 1: Introducing a block-scoped variable with a let statement declaration
A variable string is extracted from the '(' + this.getValue() + ')' expression in the return statement. The new variable is declared with a let statement inside Parenizor.method('toString', function ()).
Parenizor.method('toString', function ())
{
return '(' + this.getValue() + ')';
}Parenizor.method('toString', function ())
{
let string = '(' + this.getValue() + ')';
return string;
}Example 2: Introducing a variable and declaring it outside any function
A variable appName is extracted from the navigator.appName expression and declared with a var statement outside any function.
var browserName = "N/A";
if (navigator.appName.indexOf("Netscape") != -1) {
browserName = "NS";
} else if (navigator.appName.indexOf("Microsoft") != -1) {
browserName = "MSIE";
} else if (navigator.appName.indexOf("Opera") != -1) {
browserName = "O";
}var browserName = "N/A";
var appName = navigator.appName;
if (appName.indexOf("Netscape") != -1) {
browserName = "NS";
} else if (appName.indexOf("Microsoft") != -1) {
browserName = "MSIE";
} else if (appName.indexOf("Opera") != -1) {
browserName = "O";
}In the editor, select the expression to convert into a variable and press CtrlAlt0V or select Refactor | Introduce Variable from the context menu.
Alternatively, do one of the following:
Press CtrlAltShift0T and select Introduce Variable.
Go to Refactor | Extract | Variable.
If several expressions are detected in the current caret location, select the required one from the Expressions list.

If more than one occurrence of the selected expression is found, select Replace this occurrence only or Replace all occurrences from the Multiple occurrences found list.

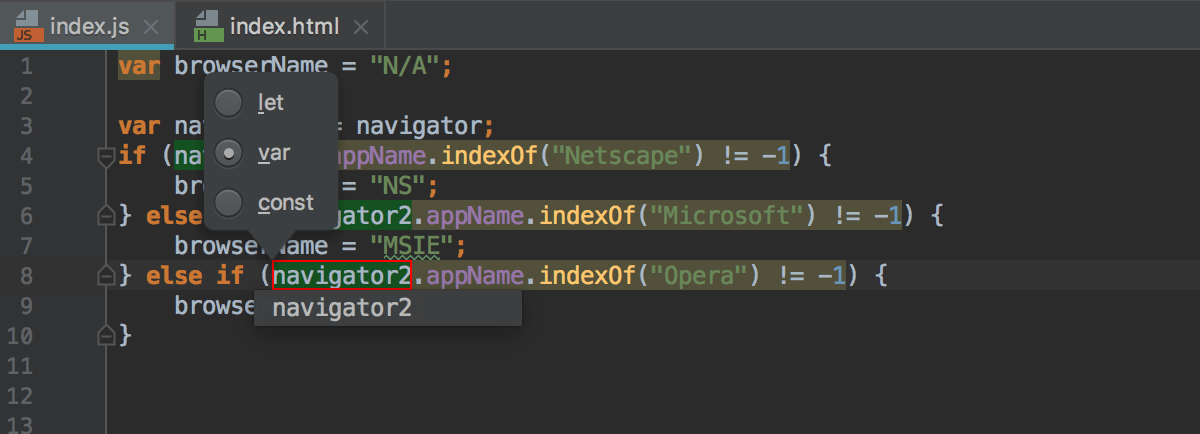
Finally, the popup for configuring the refactoring appears.
From the list, choose the statement to use in the declaration of the new variable:
Choose var to introduce a function-scoped variable.
Choose let to introduce a block-scoped variable, refer to Example 2 above.
Choose const to introduce a constant.

Accept one of the suggested parameter names by double-clicking it in the list or specify a custom name in the field with red canvas. Press Enter when ready.
You can extract a variable right in the editor (in the in-place mode) as described above or use the Extract Variable dialog. By default, GoLand runs the Introduce Variable refactoring in the in-place mode. To use the Extract Variable dialog, open the Settings dialog (CtrlAlt0S), go to Editor | Code Editing, and select the In modal dialogs option in the Refactorings area.
Use the Introduce Constant refactoring to replace an expression with a constant. This refactoring makes your source code easier to read and maintain. It also helps you avoid using hardcoded constants without any explanations about their values or purposes.
Inside classes, you can introduce a readonly field or select a scope if several scopes are suitable. In other contexts, GoLand introduces only local constants.
Example 1: Selecting a scope for introduced constant
Suppose you have class AccountingDepartment with method printName() where "Department name :" is hardcoded.
class AccountingDepartment {
name;
printName() {
console.log("Department name: " + this.name);
}
printMeeting() {...
}
generateReports() {...
}
}GoLand can introduce a new constant as local and declare it inside the printName() function or as global or module and declare it outside the class.
class AccountingDepartment {
name;
printName() {
const departmentName = "Department name: ";
console.log(departmentName + this.name);
}
printMeeting() {...
}
generateReports() {...
}
}
const departmentName = "Department name: ";
class AccountingDepartment {
name;
printName() {
console.log(departmentName + this.name);
}
printMeeting() {...
}
generateReports() {...
}
}
Example 2: Introducing a constant without selecting a scope
If the Introduce Constant refactoring is invoked from outside any class, GoLand automatically introduces a local variable and declares it inside the current function or block.
let output = MyFunction(5, 8);
document.writeln("The value is .".output);let output = MyFunction(5, 8);
const Value = "The value is ";
document.writeln(Value.output);
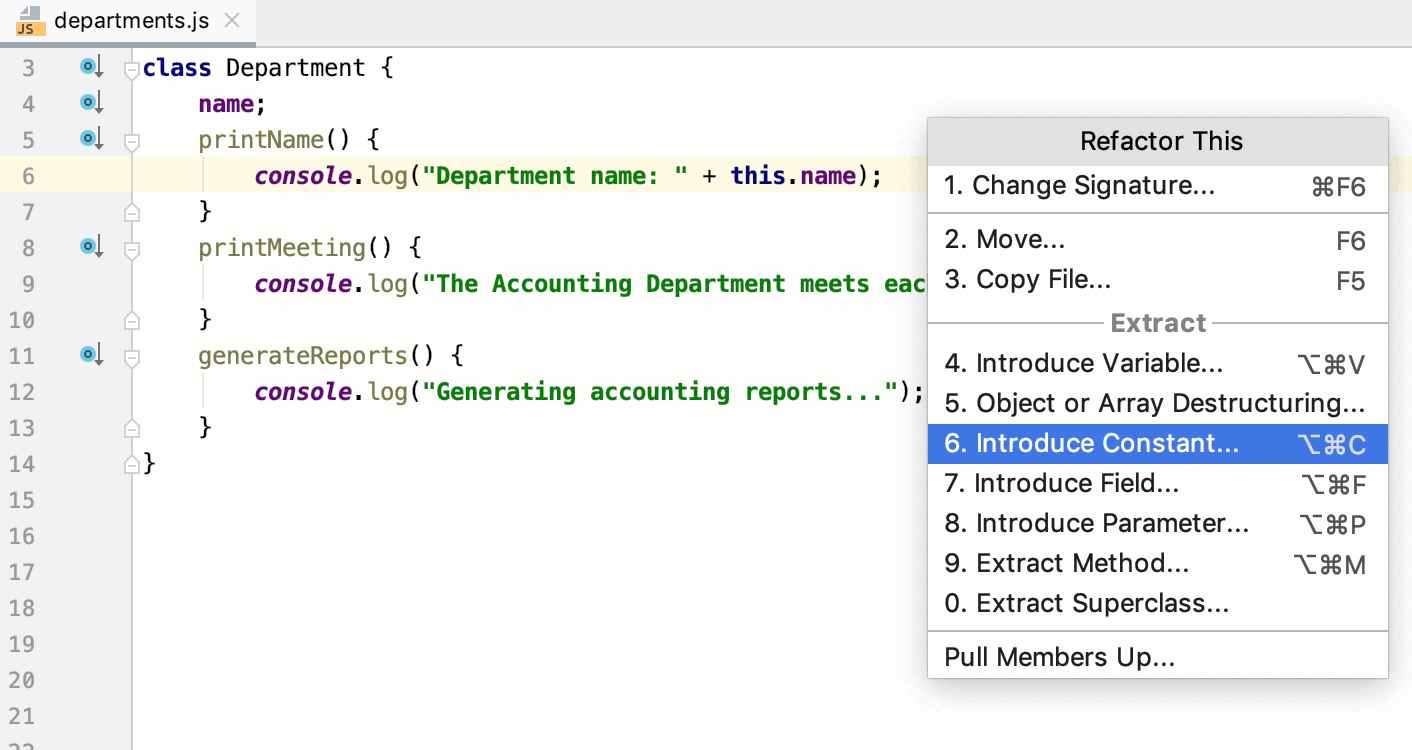
In the editor, select the expression to convert into a constant and press CtrlAlt0C or select Refactor | Introduce Constant from the context menu.
Alternatively, do one of the following:
Press CtrlAltShift0T and select Introduce Constant.
Go to Refactor | Extract | Constant.

If several expressions are detected in the current caret location, select the required one from the Expressions list.

If refactoring is invoked from inside a class, introduce a readonly field or select the scope of the new constant, refer to Example 1.

For global constants, several occurrences of the selected expression can be found. Select Replace this occurrence only or Replace all occurrences from the Multiple occurrences found list.

Accept one of the suggested parameter names by double-clicking it in the list or specify a custom name in the field with red canvas. Press Enter when ready.

The Introduce Field refactoring declares a new field and initializes it with the selected expression. The original expression is replaced with the usage of the field.
note
The Introduce Field refactoring is available only within classes.
In the examples below, the same field, _calcArea, is introduced. The examples illustrate three different ways to initialize the introduced field.
Example 1: The introduced field is initialized in the enclosing method
class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
get area() {
return this.calcArea();
}
calcArea() {
return this.height * this.width;
}
}class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
_calcArea;
get area() {
this._calcArea = this.calcArea();
return this._calcArea;
}
calcArea() {
return this.height * this.width;
}
}Example 2: The extracted field is initialized in its declaration
class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
get area() {
return this.calcArea();
}
calcArea() {
return this.height * this.width;
}
}class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
_calcArea = this.calcArea();
get area() {
return this._calcArea;
}
calcArea() {
return this.height * this.width;
}
}Example 3: The extracted field is initialized in the constructor of the class
class Rectangle {
constructor(height, width) {
this.height = height;
this.width = width;
}
get area() {
return this.calcArea();
}
calcArea() {
return this.height * this.width;
}
}class Rectangle {
constructor(height, width) {
this._calcArea = this.calcArea();
this.height = height;
this.width = width;
}
_calcArea;
get area() {
return this._calcArea;
}
calcArea() {
return this.height * this.width;
}
}In the editor, select the expression to convert into a field and press CtrlAlt0F or choose Refactor | Introduce Field from the context menu.
Alternatively, do one of the following:
Press CtrlAltShift0T and select Introduce Field.
Go to Refactor | Extract | Field.
In the popup, choose where the new field will be initialized:
Current method, refer to Example 1 above.
Field declaration, refer to Example 2 above.
Constructor, refer to Example 3 above.

Accept one of the suggested parameter names by double-clicking it in the list or specify a custom name in the field with red canvas. Press Enter when ready.
By default, GoLand runs the Introduce Field refactoring right in the editor (in the in-place mode), as described above.
To use the Extract Field dialog when refactoring, open the Settings dialog (CtrlAlt0S), go to Editor | Code Editing, and select the In modal dialogs option in the Refactorings area.
The Extract Method refactoring lets you create a named method or function with the extracted code. When the Extract Method refactoring is invoked, GoLand detects the variables that are the input for the selected code fragment and the variable that is the output for it. The detected output variable is used as the return value for the extracted method or function.
In the examples below, a function is extracted from the c = a + b; expression.
Example 1: Extracting a globally scoped function from an expression inside another function
The c = a + b; expression, where the refactoring is invoked, is inside the MyFunction() function. The global destination scope is chosen.
Example 1.1: A function declaration is generated
function MyFunction(a, b) {
c = a + b;
return (c * c);
}
result = MyFunction(4, 6);
document.write(result);function extracted(a, b) {
c = a + b;
}
function MyFunction(a, b) {
extracted(a, b);
return (c * c);
}
result = MyFunction(4, 6);
document.write(result);Example 1.2: The extracted function is declared inside an expression
function MyFunction(a, b) {
c = a + b;
return (c * c);
}
result = MyFunction(4, 6);
document.write(result);let extracted = function (a, b) {
c = a + b;
};
function MyFunction(a, b) {
extracted(a, b);
return (c * c);
}
result = MyFunction(4, 6);
document.write(result);Example 2: Extracting a globally scoped function from an expression outside any function
The c = a + b; expression, where the refactoring is invoked, is outside any function. Therefore, no choice of the destination scope is available.
Example 2.1: A function declaration is generated
c = a + b;function extracted() {
c = a + b;
}
extracted();Example 2.2: The extracted function is declared inside an expression
c = a + b;let extracted = function () {
c = a + b;
};
extracted();Example 3: Extracting a function with a definition inside the enclosing function
The c = a + b; expression, where the refactoring is invoked, is inside the MyFunction() function. The function MyFunction destination scope is chosen.
function MyFunction(a, b) {
c = a + b;
return (c * c);
}
result = MyFunction(4, 6);
document.write(result);function MyFunction(a, b) {
function extracted() {
c = a + b;
}
extracted();
return (c * c);
}
result = MyFunction(4, 6);
document.write(result);In the editor, select a code fragment to convert into a function and press CtrlAlt0M or choose Refactor | Extract Method from the context menu.
Alternatively, do one of the following:
Press CtrlAltShift0T and select Extract Method.
Go to Refactor | Extract | Method.
tip
The selected code fragment can be a set of statements or an expression used somewhere in the code.
If the selected expression is inside a function, choose the destination scope from the list:
If you choose global, the extracted function will be declared outside any function. See Example 1 above.
To define the extracted function inside the current enclosing function, choose function <current enclosing function name>. See Example 3 above.
 Gif
GifTo open the Extract Method dialog with more options, press CtrlAlt0M once again. In this dialog, you can choose whether the extracted function will be declared through a generated function declaration or inside an expression. See Examples above.
 Gif
Gif
open the Settings dialog (CtrlAlt0S), go to Editor | Code Editing, and select the In modal dialogs option in the Refactorings area.
The Extract Superclass refactoring creates a new abstract class based on the members of the current class. The created class is extended automatically.
note
The Extract Superclass refactoring is available only in ES6 code. For more information, refer to Choosing the JavaScript language version.
Suppose you have a class AccountingDepartment and you expect that the printName() method from it will be re-used.
class AccountingDepartment {
name;
printName() {
console.log("Department name: " + this.name);
}
printMeeting() {
console.log("The Accounting Department meets each Monday at 10am.");
}
generateReports() {
console.log("Generating accounting reports...");
}
}Department and include the printName and the Name field in it. class Department {
name;
printName() {
console.log("Department name: " + this.name);
}
}
class AccountingDepartment extends Department {
printMeeting() {
console.log("The Accounting Department meets each Monday at 10am.");
}
generateReports() {
console.log("Generating accounting reports...");
}
}Place the caret anywhere inside the class from which you want to extract a superclass.
Select Refactor | Extract | Superclass from the main menu or Refactor | Extract Superclass from the context menu. The Extract Superclass dialog opens.
Specify the name of the new superclass and select the checkboxes next to the class members you want to include in it. Optionally, mark the members that you want to make abstract.
In the Destination file field, specify the location of the file where the new class will be. By default, the field shows the path to the current file where the refactoring was invoked.
Choose Extract Superclass. GoLand creates a new class and marks the source class with
extends.To create a superclass and replace the references to the source class with references to the superclass in parameters of methods, choose Extract superclass and use it where possible. GoLand shows the proposed changes in the Refactoring Preview pane of the Find tool window.
Destructuring lets you easily unpack values from arrays and objects into variables. This functionality has a very concise syntax that is often used when you need to pass data in your application. For more information, refer to Exploring ES6.
In GoLand, you can invoke destructuring using an intention action AltEnter. With the Replace with object/array destructuring action, the original assignment is removed. To keep the assignment, use Introduce object/array destructuring.
Place the caret at a value from an array or an object and press AltEnter.
From the list, select Replace with object destructuring or Replace with array destructuring.
 Gif
GifIf some of the values from an array or an object are not used, these elements will be skipped:
 Gif
Gif
Place the caret at a value from an array or an object and press AltEnter.
From the list, select Introduce object destructuring or Introduce array destructuring.
 Gif
GifThis intention action can be very handy when working with React class components:
 Gif
Gif
Place the caret at the parameters of a function and press AltEnter.
From the list, select Convert parameters to object.
The Extract Vue Component refactoring lets you extract new Vue.js components from existing ones without any copying and pasting. Note that this refactoring works only in-place, so make sure the In the editor refactoring option is selected on the Editor | Code Editing page of the IDE settings CtrlAlt0S.
Select the code fragment to extract and choose Refactor | Extract Vue Component from its context menu or Refactor | Extract | Extract Vue Component from the main menu.
Alternatively, use the dedicated intention action: select the template fragment to extract, press AltEnter, and then choose Extract Vue Component from the list.
Type the name of the new component. If this name is already used or invalid, GoLand shows a warning. Otherwise, a new single-file component is created and imported into the parent component.
Inline refactorings are opposite to Extract refactorings.
Example 1: Inline Variable
The Inline Variable refactoring replaces a redundant usage of a variable or a constant with its initializer. This type of refactoring is available only for block-scoped and function-scoped variables.
Parenizor.method('toString', function () {
var string = '(' + this.getValue() + ')';
return string;
}Parenizor.method('toString', function () {
return '(' + this.getValue() + ')';
}Example 2: Inline Function
The Inline Method/Inline Function refactoring results in placing the body of a method or a function into the body of its caller(s); the method/function itself is deleted.
In the example below, the body of Sum() is placed in the body of Multiplication() and Division().
function Sum(a, b) {
return a + b;
}
function Multiplication(a, b) {
c = Sum(a, b);
d = c * c;
return d;
}
function Division(a, b) {
c = Sum(a, b);
d = Multiplication(a, b);
result = c / d;
return result;
}function Multiplication(a, b) {
c = a + b;
d = c * c;
return d;
}
function Division(a, b) {
c = a + b;
d = Multiplication(a, b);
result = c / d;
return result;
}In the editor, place the caret at the symbol to be inlined and press CtrlAlt0N or choose Refactor | Inline from the context menu or from the main menu.
Use the Change Signature refactoring to change the function name, to add, remove, reorder, and rename parameters, and to propagate new parameters through the hierarchy of calls.
You can also add a parameter using the Introduce Parameter refactoring.
The examples below show different ways to run the Change Signature refactoring. In all the cases, the function result() is renamed to generate_result() and a new parameter input is added to this function. The examples show how the function call, the calling function show_result(), and other code fragments may be affected depending on the refactoring settings.
Example 1: Renaming a function, adding a parameter, and passing its value through the function call
In this example, the function result() is renamed to generate_result(), a parameter input is added, and the value 100 is passed as a parameter in the function call.
function result() {
}
function show_result() {
alert('Result: ' + result());
}function generate_result(input) {
}
function show_result() {
alert('Result: ' + generate_result(100));
}Example 2: Renaming a function and adding a default parameter
In this example, the function result() is renamed to generate_result(). A default parameter input is added with the value 100. The new parameter is initialized in the generate_result() in the format function generate_result(input = 100) {} for ES6 language level or input = input || 100 for ES5.
function result() {
}
function show_result() {
alert('Result: ' + result());
}function generate_result(input = 100) {
}
function show_result() {
alert('Result: ' + generate_result());
}
, ,Example 3: Renaming a function, adding a default parameter, and propagating the parameter to the function call
In this example, the function result() is renamed to generate_result(). A default parameter input is added with the value 100. The new parameter is initialized in the generate_result() in the format function generate_result(input = 100) {} for ES6 language level or input = input || 100 for ES5. The input parameter is propagated through the calling function show_result() so the function call is changed accordingly.
function result() {
}
function show_result() {
alert('Result: ' + result());
}function generate_result(input = 100) {
}
function show_result() {
alert('Result: ' + generate_result());
}
, ,In the editor, place the caret within the name of the function to refactor and press CtrlF6 or choose Refactor | Change Signature from the context menu or from the main menu. The Change Signature dialog opens.
In the Change Signature dialogCtrlF6, edit the Name field.
In the Change Signature dialog CtrlF6, use the table of parameters and the buttons to the right of it:
To add a new parameter, click
AltInsert and specify the name of the new parameter and its default value or the value to be passed through function calls.
To remove a parameter, click any of the cells in the corresponding row and click
AltDelete.
To reorder the parameters, use
Alt0↑ and
Alt0↓.
To rename a parameter, edit the Name field.
If necessary, propagate the new parameter to the functions that call the current function.
In the Change Signature dialog CtrlF6, select the parameter and click
 . The Select Methods to Propagate New Parameters dialog opens. The left-hand pane shows the hierarchy of function calls. When you select a function, the right-hand pane shows its code and the code of the function it calls in the Caller Method and Callee Method fields respectively.
. The Select Methods to Propagate New Parameters dialog opens. The left-hand pane shows the hierarchy of function calls. When you select a function, the right-hand pane shows its code and the code of the function it calls in the Caller Method and Callee Method fields respectively.See Example 3 above.
In the left-hand pane, select the checkboxes next to the functions where you want to propagate the parameter and click OK.
In the Change Signature dialog, click Preview.
In the Refactoring Preview tab of the Find tool window, view the expected changes, make the necessary adjustments, and click Do Refactor when ready.
note
To perform the refactoring right away, click Refactor.
Thanks for your feedback!