Discover Intellij IDEA for Scala
Install Scala plugin
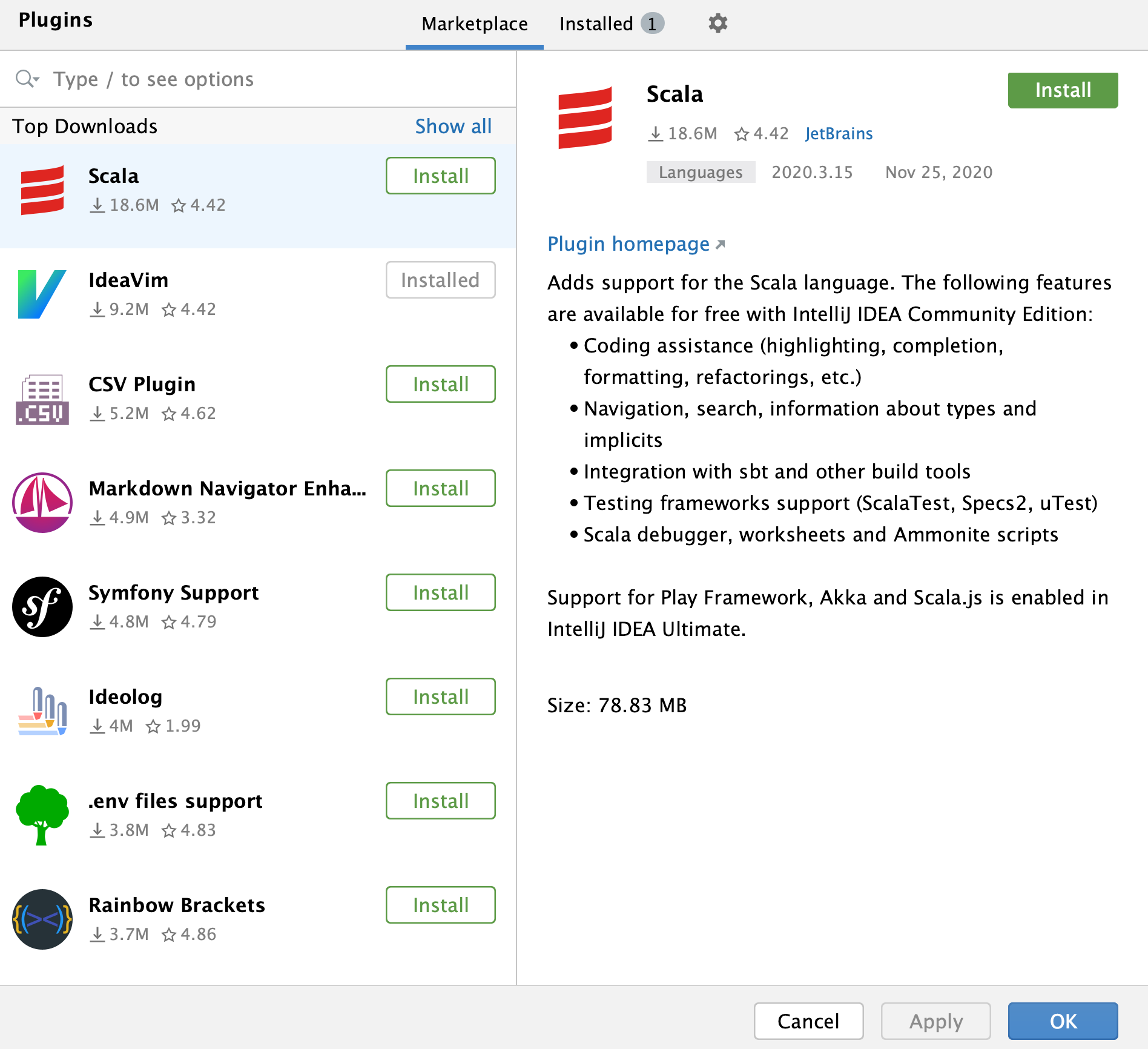
To start working with Scala in IntelliJ IDEA you need to download and enable the Scala plugin. If you run IntelliJ IDEA for the first time, you can install the Scala plugin when IntelliJ IDEA suggests downloading featured plugins. Otherwise, you can use the page for the installation.

After the installation, IntelliJ IDEA will keep track of the plugin updates and will suggest updating the plugin when a new version is available. You can also use the Update channel at the tab, located in to check for Scala nightly, EAP, or release builds.
Now you can successfully check out from VCS, create, or import Scala projects.
User interface
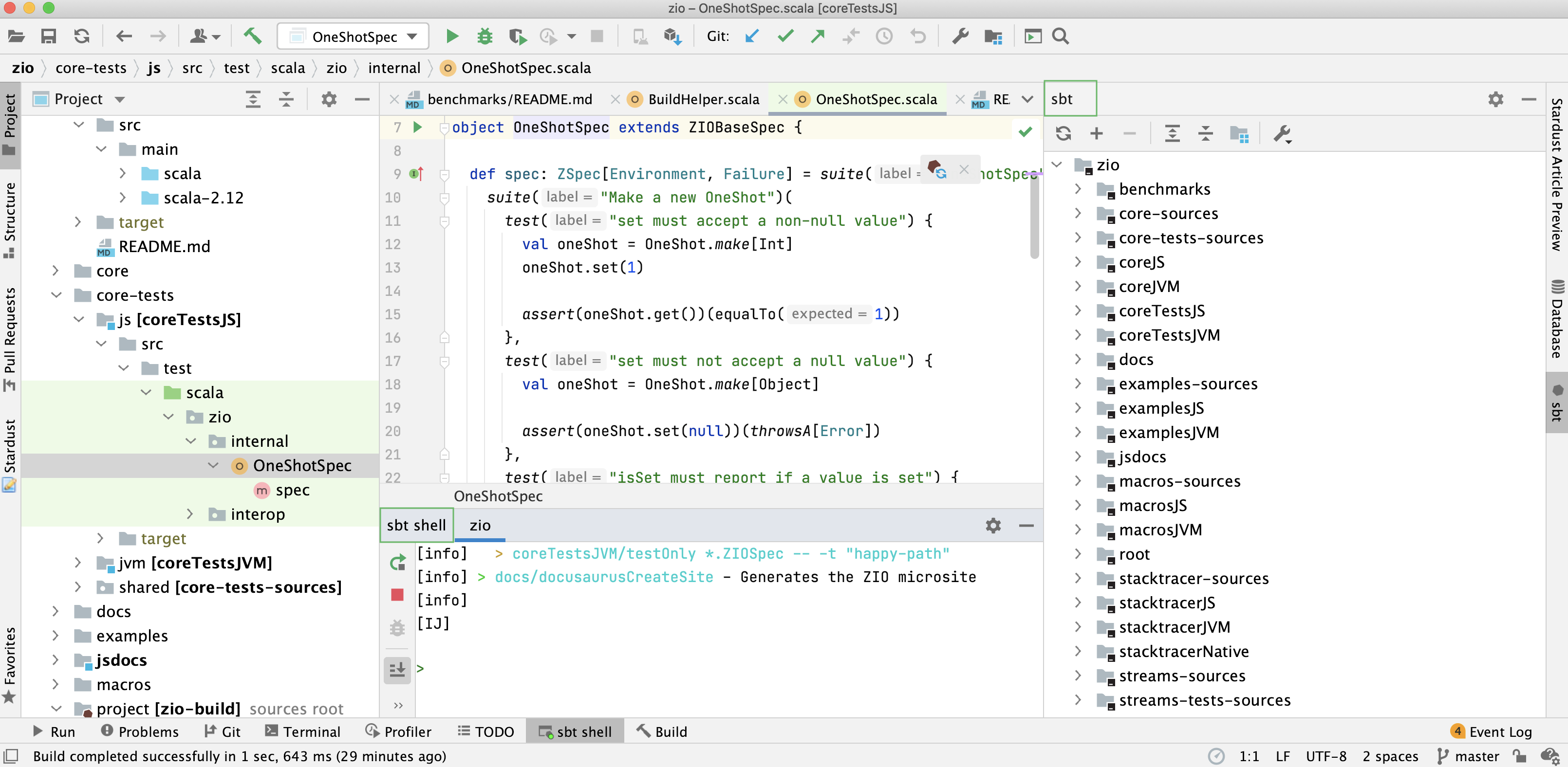
The user interface for Scala looks similar to a regular one unless you work with sbt projects, in that case the sbt projects tool window and sbt Shell become available.

Also IntelliJ IDEA lets you keep track of error analysis based on the Scala type system using the Scala type-aware highlighting. By default, it is enabled and you can see the ![]() icon located at the bottom of the user interface. You can click the icon or press Ctrl+Alt+Shift+E to disable this feature.
icon located at the bottom of the user interface. You can click the icon or press Ctrl+Alt+Shift+E to disable this feature.
The most interesting part of the user interface is the IntelliJ IDEA Editor since it lets you invoke almost any IDE feature without leaving it, which helps you organize a layout where you have more screen space because auxiliary controls like toolbars and windows are hidden.
Accessing a tool window via its shortcut moves the input focus to it, so you can use all keyboard commands in its context. When you need to go back to the editor, press Escape.
Below is a list of shortcuts that invoke the tool windows you will most often need:
Tool Window | Shortcut |
|---|---|
Project | Alt+1 |
Version Control | Alt+9 |
Run | Alt+4 |
Debug | Alt+5 |
Terminal | Alt+F12 |
Editor | Escape |
The sbt projects tool window and sbt Shell can be accessed via main menu () or you can always press Ctrl+Shift+A to quickly search for these items.
When you want to focus on the code, try the Distraction Free Mode. It removes all toolbars, tool windows, and editor tabs. To switch to this mode, from the main menu select View | Appearance | Enter Distraction Free Mode.
An alternative to the Distraction Free Mode may be hiding all tool windows by pressing Ctrl+Shift+F12. You can restore the layout to its default by pressing this shortcut once again.
The Navigation Bar is a compact alternative to the Project tool window. To access the Navigation Bar, press Alt+Home.

Most components in IntelliJ IDEA (both tool windows and popups) provide speed search. This feature allows you to filter a list, or navigate to a particular item by using a search query.

For more details, refer to User interface, Editor basics, and Tool windows.
Editor basics
Since in IntelliJ IDEA you can undo refactorings and revert changes from Local History, it makes no sense to ask you to save your changes every time.
The most useful Editor shortcuts are:
Action | Description |
|---|---|
Move the current line of code | Ctrl+Shift+Up Ctrl+Shift+Down |
Duplicate a line of code | Ctrl+D |
Remove a line of code | Ctrl+Y |
Comment or uncomment a line of code | Ctrl+/ |
Comment a block of code | Ctrl+Shift+/ |
Find in the currently opened file | Ctrl+F |
Find and replace in the current file | Ctrl+R |
Next occurrence | F3 |
Previous occurrence | Shift+F3 |
Navigate between opened tabs | Alt+Right Alt+Left |
Navigate back/forward | Ctrl+Alt+Left Ctrl+Alt+Right |
Expand or collapse a code block in the editor | Ctrl+NumPad + Ctrl+NumPad - |
Generate | Alt+Insert |
Surround with | Ctrl+Alt+T |
Highlight usages of a symbol | Ctrl+F7 |
To expand a selection based on grammar, press Ctrl+W. To shrink it, press Ctrl+Shift+W.
IntelliJ IDEA can select more than one piece of code at a time. You can select next occurrence via Alt+J and deselect by pressing Alt+Shift+J. You can even select all occurrences at once, by pressing Ctrl+Alt+Shift+J.
For more details, refer to Editor basics.
Code completion
When you access Basic Completion by pressing Ctrl+Space, you get basic suggestions for variables, types, methods, expressions, for a parameter name you get type suggestions and so on. When you call Basic Completion twice, it shows you more results, including methods from implicit conversions that you can import.
The Smart Completion feature is aware of the expected type and data flow, and offers the options relevant to the context. To call Smart Completion, press Ctrl+Shift+Space. When you call Smart Completion twice, it shows you more results, including chains.
To let IntelliJ IDEA complete a statement for you, press Ctrl+Shift+Enter. Statement Completion will automatically add the missing parentheses, brackets, braces and the necessary formatting.
If you want to see the suggested parameters for any method or constructor, press Ctrl+P. IntelliJ IDEA shows the parameter info for each overloaded method or constructor, and highlights the best match for the parameters already typed.
The Postfix Completion feature lets you transform an already typed expression to another one, based on the postfix you type after a dot.
For more details, refer to Auto-Completing Code.
Navigation
Recent files
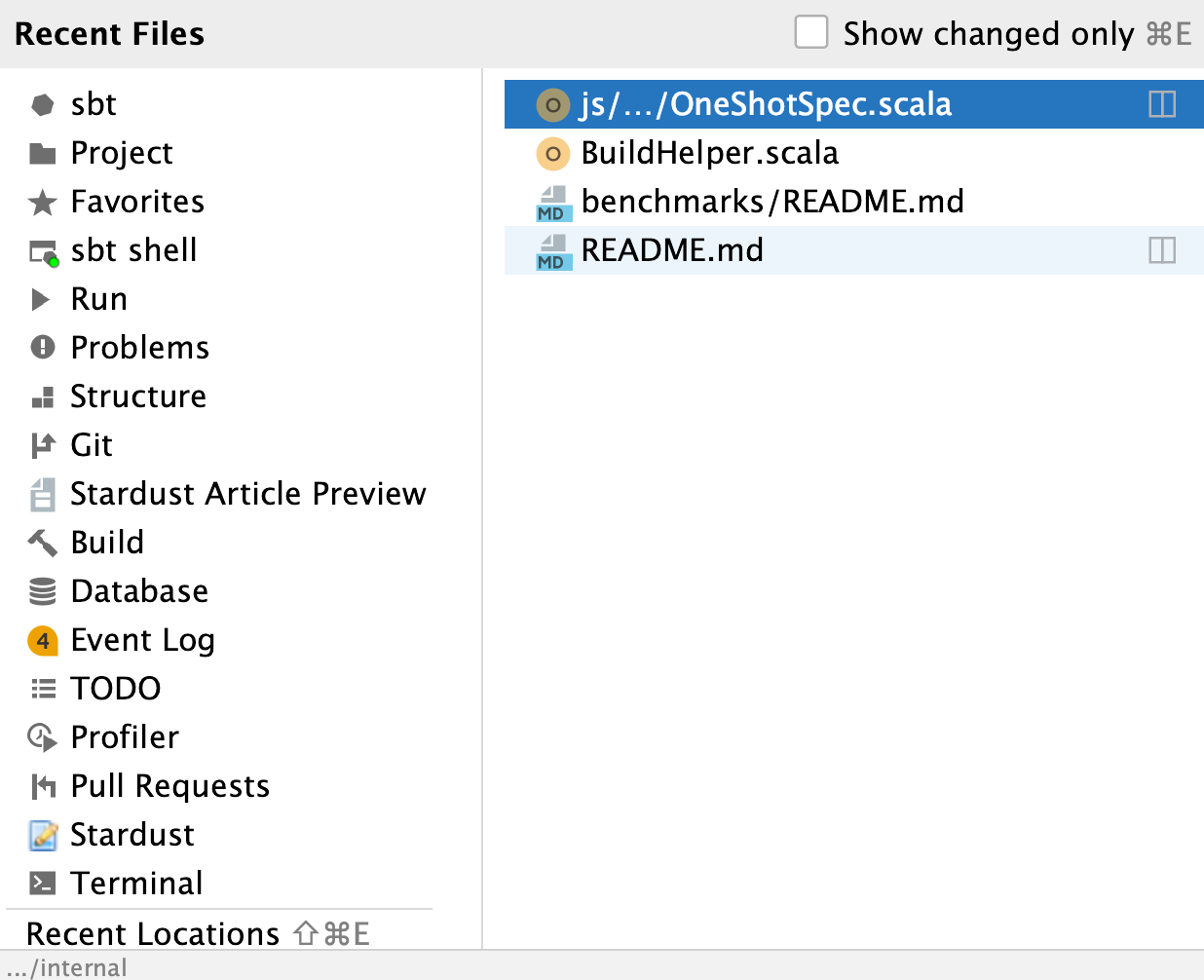
Most of the time you work with a finite set of files, and need to switch between them quickly. A real time-saver here is an action called Recent Files invoked by pressing Ctrl+E. By default, the focus is on the last accessed file. Note that you can also open any tool window through this action:

Navigate to Class is available by pressing Ctrl+N and supports sophisticated expressions, including camel humps, paths, line navigate to, middle name matching, and many more. If you call it twice, it shows you the results out of the project classes.
Navigate to File works similarly by pressing Ctrl+Shift+N, but is used for files and folders. To navigate to a folder, end your expression with the Slash character.
Navigate to Symbol is available by pressing Ctrl+Alt+Shift+N and allows you to find a method or a field by its name.
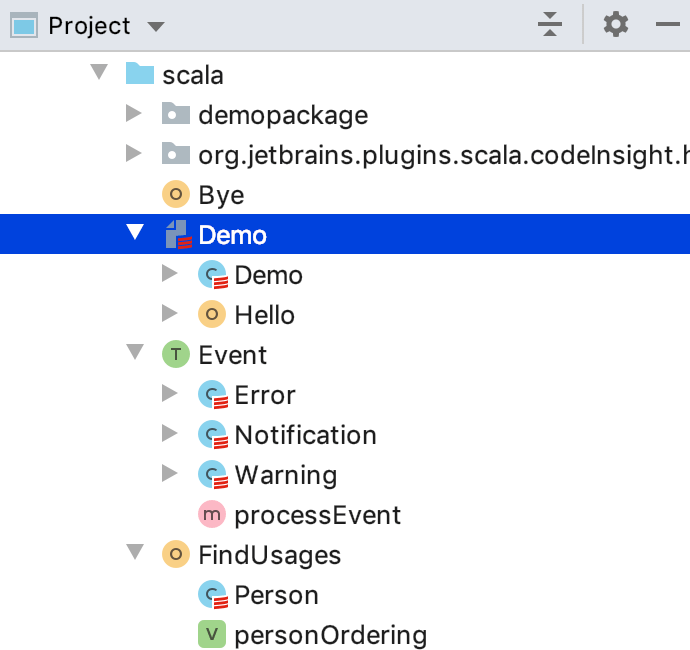
You can use the Project tool window to explore the internal structure of a file. Click and from the list that opens, select .

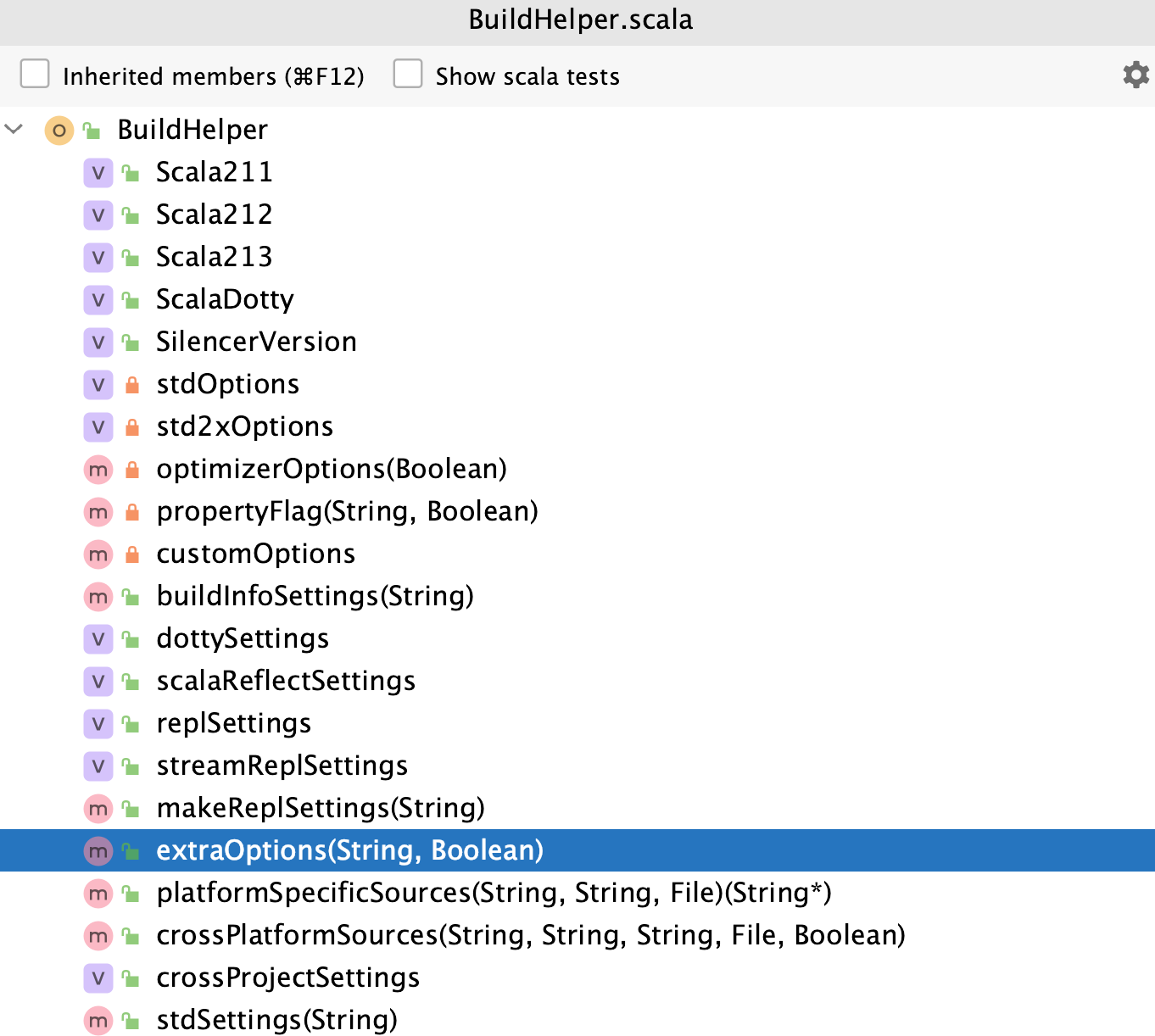
Structure
When you are not switching between files, you are most probably navigating within a file. The simplest way to do it is to press Ctrl+F12. The popup shows you the structure of a file, and allows you to quickly navigate to any of them:

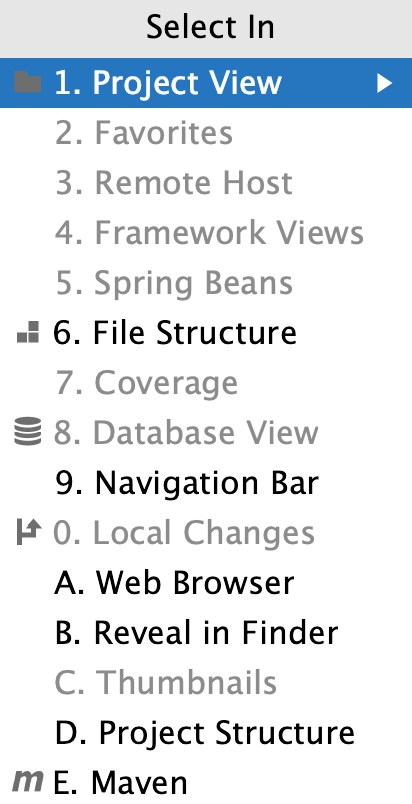
Select In
If you need to open a file in a particular tool window (or Finder/Explorer), you can do so via the Select In action by pressing Alt+F1:

Navigation shortcuts include:
Action | Shortcut |
|---|---|
Search everywhere | Double Shift |
Navigate to class | Ctrl+N |
Navigate to file | Ctrl+Shift+N |
Navigate to symbol | Ctrl+Alt+Shift+N |
Recent files | Ctrl+E |
File structure | Ctrl+F12 |
Select in | Alt+F1 |
Navigate to declaration | Ctrl+B |
Navigate to type hierarchy | Ctrl+H |
Show UML popup | Ctrl+Alt+U |
For more details, refer to Source code navigation.
Quick popups
Quick Popups are helpful for checking additional information related to the symbol at the caret. Below is a list of popups you should know if you want to be more productive:
Action | Shortcut |
|---|---|
Type Info | Alt+Equals |
Documentation | Ctrl+Q |
Quick definition | Ctrl+Shift+I |
Show usages | Ctrl+Alt+F7 |
Show implementation | Ctrl+Alt+B |
Implicit conversions | Ctrl+Shift+Q |
Implicit parameters | Ctrl+Shift+P |
Refactoring basics
IntelliJ IDEA offers a comprehensive set of automated code refactorings that lead to significant productivity gains when used correctly. Firstly, don't bother selecting anything before you apply a refactoring. IntelliJ IDEA is smart enough to figure out what statement you're going to refactor, and only asks for confirmation if several choices are possible.
Action | Shortcut |
|---|---|
Rename | Shift+F6 |
Extract variable or type | Ctrl+Alt+V |
Extract field | Ctrl+Alt+F |
Extract a constant | Ctrl+Alt+C |
Extract a method | Ctrl+Alt+M |
Extract a parameter | Ctrl+Alt+P |
Inline | Ctrl+Alt+N |
Copy | F5 |
Move | F6 |
Refactor this | Ctrl+Alt+Shift+T |
For extracting a trait, use main menu ().
For more details, refer to Code refactoring.
Finding usages
Find Usages helps you quickly find all pieces of code referencing the symbol at the caret (cursor), no matter if the symbol is a class, method, field, parameter, or another statement. Just press Alt+F7 and get a list of references grouped by usage type, module, and file.
If you want to set custom options for the Find Usages algorithm, press Ctrl+Alt+Shift+F7, or click the first button on the right panel with search results.
If what you're looking for is plain text, use Find in Files by pressing Ctrl+Shift+F.
For more details, refer to Search for usages.
Inspections
Inspections are built-in static code analysis tools that help you find probable bugs, locate dead code, detect performance issues, and improve the overall code structure.
Most inspections not only tell you where a problem is, but also provide quick fixes to deal with it right away. Press Alt+Enter to choose a quick-fix.
Inspections that are too complex to be run on-the-fly are available when you perform code analysis for the entire project. You can do this in one of the following two ways: by selecting from the main menu, or by selecting to run an inspection by its name.
Note that while inspections provide quick-fixes for code that has potential problems, intentions help you apply automatic changes to code that is correct. To get a list of intentions applicable to the code at the caret, press Alt+Enter.
For more details, refer to Code inspections.
Code style and formatting
IntelliJ IDEA automatically applies a code style you've configured in the Code Style settings as you edit, and in most cases you don't need to call the Reformat Code action explicitly.
However, you can take full advantage of Scalafmt and use it for code formatting. For more information, refer to the Scala formatter section.
Check the following formatting shortcuts:
Action | Shortcut |
|---|---|
Reformat code | Ctrl+Alt+L |
Auto-indent lines | Ctrl+Alt+I |
Optimize imports | Ctrl+Alt+O |
Desugar Scala code (file) | Ctrl+Alt+D |
You can also use the Scalastyle inspection for checking your Scala code. Place scalastyle_config.xml in the <root>/.idea or <root>/project directory and inspect your code.
Note that by default, IntelliJ IDEA uses regular spaces for indents instead of tabs. If you have files with lots of indents, you may want to optimize their size by enabling the Use tab character option located in .
For more details, refer to Reformatting Source Code.
Run and debug
Once you've created a run/debug configuration by selecting from the main menu, you are able to run and debug your Scala code.
For sbt projects you are also able to run and debug your code using sbt shell. Options Use sbt shell for build and import and Enable debugging for sbt shell, located on sbt page in settings, will enable you to do so.
For quick code evaluation, you can use a Scala worksheet that enables you to interactively run your code. Press Ctrl+Alt+Shift+X to create a light version of the Scala worksheet and Ctrl+Alt+W to run it.
The regular actions for run/debug are as follows:
Action | Shortcut |
|---|---|
Run | Shift+F10 |
Debug | Shift+F9 |
When in the debug mode, you can evaluate any expression by using the Evaluate expression tool, which is accessed by pressing Alt+F8. This tool provides code completion in the same way as in the editor, so it's easy to enter any expression.
Sometimes, you may want to step into a particular method, but not the first one which will be invoked. In this case, use Smart step into by pressing Shift+F7 to choose a particular method.
Action | Shortcut |
|---|---|
Toggle breakpoint | Ctrl+F8 |
Step into | F7 |
Smart step into | Shift+F7 |
Step over | F8 |
Step out | Shift+F8 |
Resume | F9 |
Evaluate expression | Alt+F8 |
If you want to "rewind" while debugging, you can do it via the Drop Frame action. This is particularly helpful if you mistakenly stepped too far. This will no revert the global state of your application, but will at least let you revert to a previous stack frame.
For more details, refer to Running and Debugging.
Reloading changes and hot swapping
Sometimes, you need to insert minor changes into your code without shutting down the process. Since the Java VM has a HotSwap feature, IntelliJ IDEA handles these cases automatically when you call Make.
Application servers
If you need, you can deploy your Scala application to a server.
For more details, refer to Working with Application Servers.
Build
When you've imported or created your sbt project, you can edit its build.sbt file directly in the editor. In build.sbt you can specify compiler options, information about your sub-projects, and also define your tasks and settings. Every time you change the build.sbt file, you need to synchronize your changes with the project model in IntelliJ IDEA.
You can configure the Reload project after changes in the build scripts option to synchronize the changes made to build.sbt automatically. To access this option, select .
For manual synchronization, use the corresponding action on the sbt projects tool window toolbar: .
Note that any sbt task can be attached to be run before a run configuration.
IntelliJ IDEA also lets you use other build tools such as Gradle or Maven to build your Scala project.