Smart Keys
Use this page to enable or disable specific smart keys and to define which actions you want to be invoked automatically.
Item | Description |
|---|---|
Home moves caret to first non-whitespace character | When this checkbox is selected, on pressing Home, the caret is positioned at the first non-whitespace character of the current line. Pressing Home subsequently moves the caret from the Smart Home position to the first column and back. |
End on blank line moves caret to indent position | When this checkbox is selected, on pressing End in an empty line, the caret is positioned with the indent, which IntelliJ IDEA assumes to be reasonable in the current code point (indentation is based on the current Code Style Settings). |
Insert pair brackets (), [], {}, <> | Select this checkbox to have IntelliJ IDEA automatically add a closing bracket for each typed opening bracket, respectively. |
Insert pair quote | Select this checkbox to have IntelliJ IDEA automatically add a closing single or double quote for each typed opening single or double quote, respectively. |
Reformat block on typing '}' | If this checkbox is selected, then, on typing the closing curly brace, the enclosed code block is reformatted automatically if the formatting of this code block does not match the selected code style. |
Use "CamelHumps" words | Select this checkbox to have IntelliJ IDEA discern separate words within CamelHump names. Words within a name should start with a capital letter or an underscore. This option impacts some editor actions, for example:
IntelliJ IDEA also provides similar actions that work in a mode opposite to the one selected in the Use 'CamelHumps' words setting:
For example, if Use 'CamelHumps' words is enabled, the action Move Caret to Next Word in Different "CamelHumps" mode moves the caret to the end of word regardless of uppercase characters in this word; if Use 'CamelHumps' words is disabled, then the caret moves to the next CamelHump within this word. These actions have no default keyboard shortcuts, and are not included in the menus, but you can invoke them from Go to Action Control+Shift+A:  You can bind them with the shortcuts of your choice as described in the section Configure keyboard shortcuts. |
Honor "CamelHumps" words settings when selecting on double click | Select this checkbox to have IntelliJ IDEA invoke the CamelHumps selection when words are selected by double-clicking. This feature works only if the Use 'CamelHumps' words option is enabled. |
Surround selection on typing quote or brace | If this checkbox is selected, the selected text on typing a quote, double-quote or brace, will be surrounded with these characters. If this checkbox is not selected, then the typed quotes, double-quotes or braces will replace the selection. |
Add multiple carets on double Control with arrow keys | If this checkbox is selected, then:
For more information, refer to the Multicursor section. |
Jump outside closing bracket/quote with Tab when typing | If this checkbox is selected, pressing Tab when typing inside brackets/quotes will move the caret outside the closing bracket/quote. If this checkbox is not selected, pressing Tab will insert the Note that this only works on initial typing: during subsequent editing, pressing Tab inside brackets/quotes will insert the |
Enter | Use this area to define the actions to be invoked by pressing Enter.
|
Unindent on Backspace | Use this list to define the actions to be invoked by pressing Backspace key. The available options are:
|
Reformat on paste | Use this list to specify how to place pasted code blocks. The available options are:
|
Reformat again to remove custom line breaks | When this option is enabled, invoking the Reformat Code Control+Alt+L or Reformat File Control+Alt+Shift+L actions the second time after the code has been reformatted will remove custom line breaks. When the option is disabled, invoking the actions the second time opens a dialog in which you need to confirm removing line breaks first. Click Don't ask again in the dialog to never remove custom line breaks when you reformat code for the second time. |
JavaDoc | Use this area to configure smart keys options for JavaDoc.
|
Insert pair '%>' on Enter in JSP | Select this checkbox to have IntelliJ IDEA automatically position the opening angle bracket |
Kotlin | Use this area to configure the smart keys options for Kotlin.
|
HTML/CSS
Use this page to configure the editor behavior for HTML, XML, and CSS.
Item | Description |
|---|---|
XML/HTML | In this area, define the actions to be invoked automatically when editing XML or HTML code.
|
CSS | In this area, define the selection of CSS identifiers/classes:
|
JSON
Use this page to configure the editor behavior for JSON.
Item | Description |
|---|---|
JSON | The settings in this area control automatic adding of commas, quotes, and whitespaces in JSON context in compliance with the JSON syntax. |
YAML
Use this page to configure the editor behavior for YAML.
Item | Description |
|---|---|
Auto expand key sequences upon paste | With this option selected, IntelliJ IDEA properly formats key sequences when you paste them from the clipboard. For example, the  Otherwise, if the option is cleared, key sequences are pasted from the clipboard "as is", hierarchy is not preserved, and consequently proper highlighting is not provided.  |
Markdown
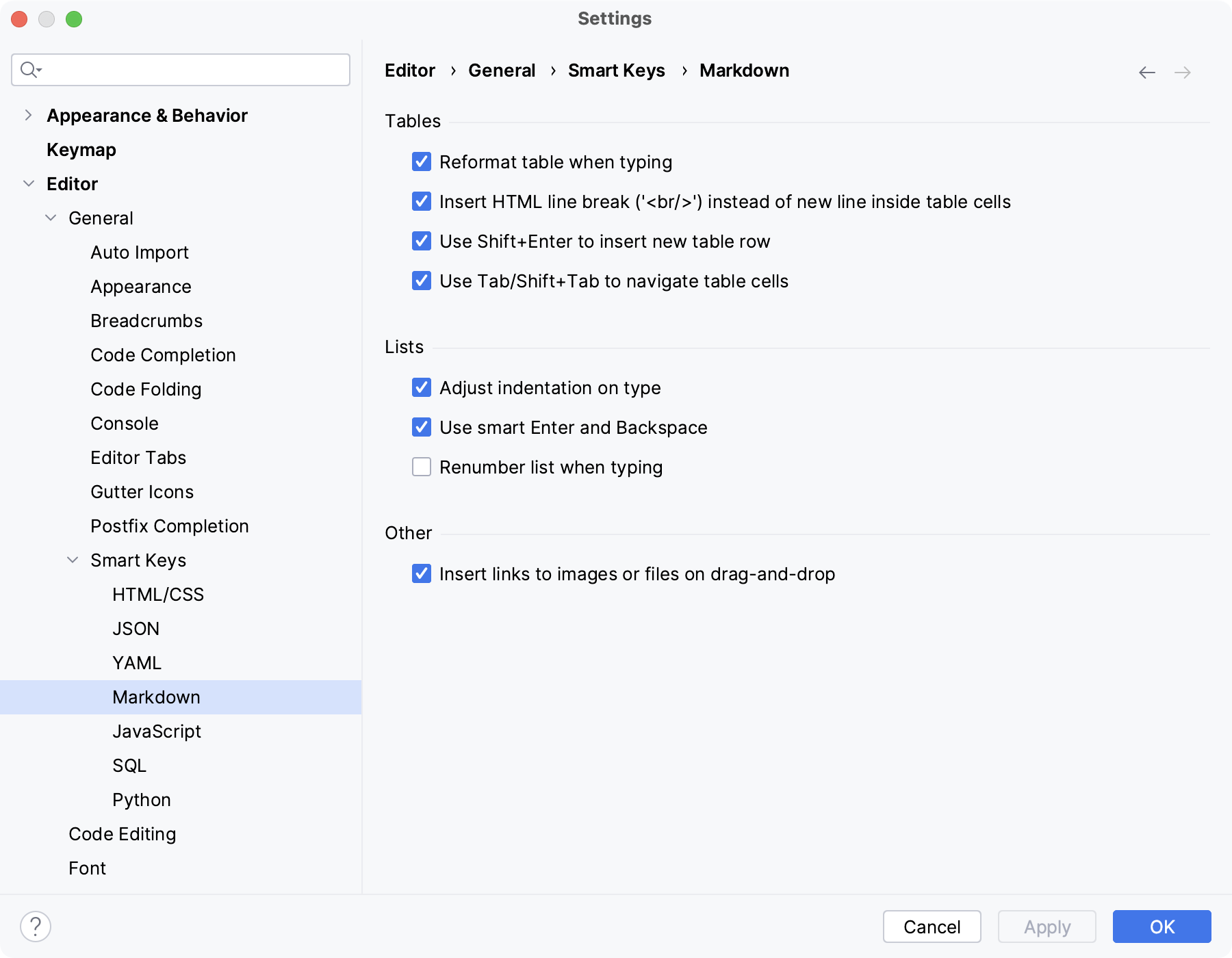
Use this page to configure the editor behavior for Markdown.

Tables
- Reformat table when typing
Automatically adjust the rows and columns of tables to fit the content into the cells.
- Insert HTML line break ('<br/>') instead of new line inside table cells
Add a proper line break when you press Enter inside a table cell. Without this option, the line will not actually break in the rendered HTML. You need to add an empty line if you want to start a new paragraph.
- Use Shift+Enter to insert new table row
Press Shift + Enter to add a new table row.
- Use Tab/Shift+Tab to navigate table cells
Press Tab to jump to the next table cell. Press Shift + Tab to jump to the previous table cell.
Lists
- Adjust indentation on type
Automatically adjust the indentation for list items when you type.
- Use smart Enter and Backspace
Press Enter to add new list items. Press Backspace to remove the item bullets.
- Renumber list when typing
Automatically adjust the numbering of ordered lists as you type.
Other
- Insert links to images or files on drag-and-drop
Drag and drop images and other files into the Markdown file editor to automatically generate a reference.
JavaScript
Use this page to configure the editor behavior for JavaScript.
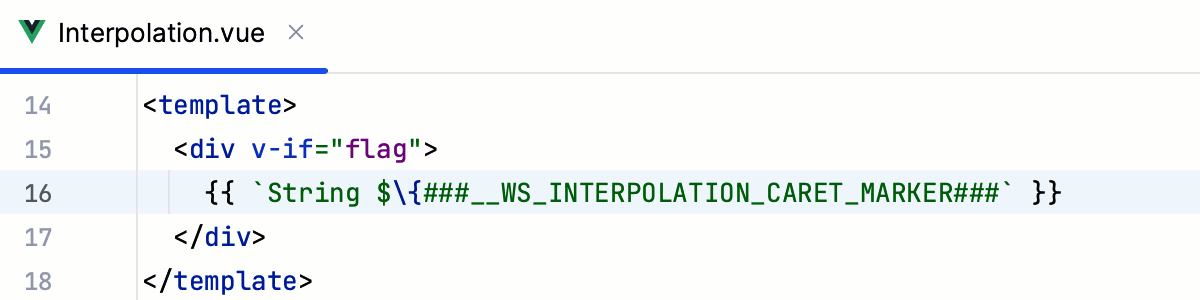
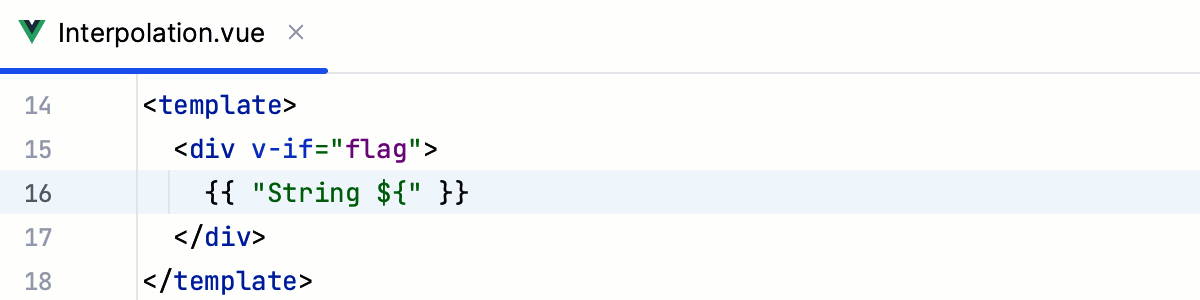
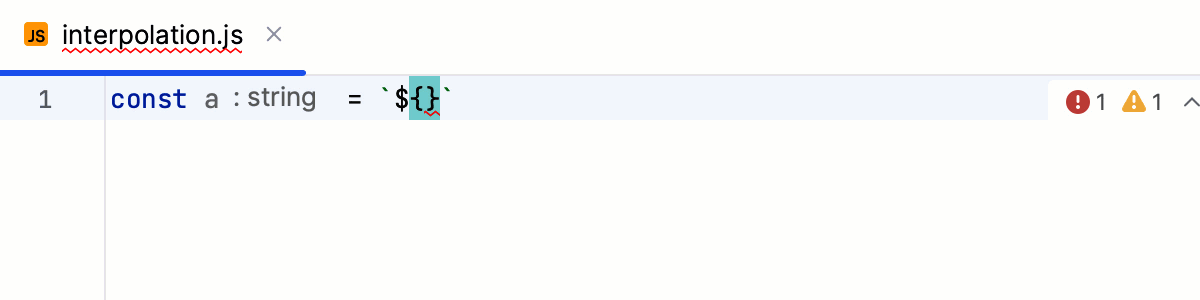
Automatically replace string literal with template string on typing '${'
By default, the checkbox is selected and string literals are converted to template strings automatically when you type ${. This behavior may break interpolation in your code, for example, in Vue.js templates.
Clear the checkbox to prevent breaking interpolation and preserve string literals.


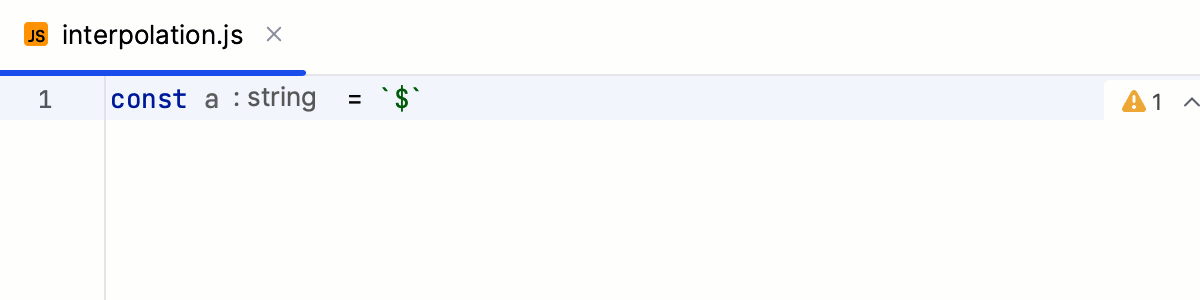
Start template string interpolation on typing '$'
Select this checkbox to insert expressions with normal strings after the $ sign instead of adding curly braces {} automatically. For more information, refer to Expression interpolation.


Escape text on paste in string literals
By default, IntelliJ IDEA automatically inserts backslash escape symbols (\) when you paste text into a JavaScript string. Clear the checkbox to suppress automatic text escaping.
Convert attributes when pasting HML into JSX files
By default, when you copy a piece of HTML code with class attributes or on-event handlers and paste it into JSX, IntelliJ IDEA automatically replaces these attributes with React-specific ones (className, onClick, onChange, and so on.)
To copy HTML code to JSX "as is", clear the checkbox or use Paste Simple Control+Alt+Shift+V.
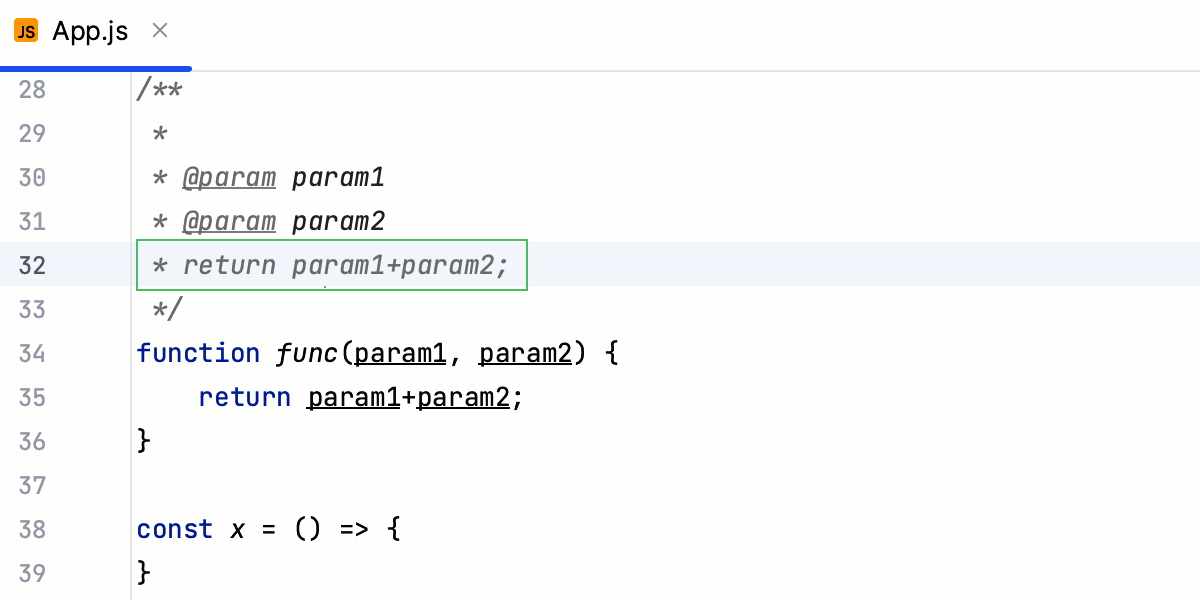
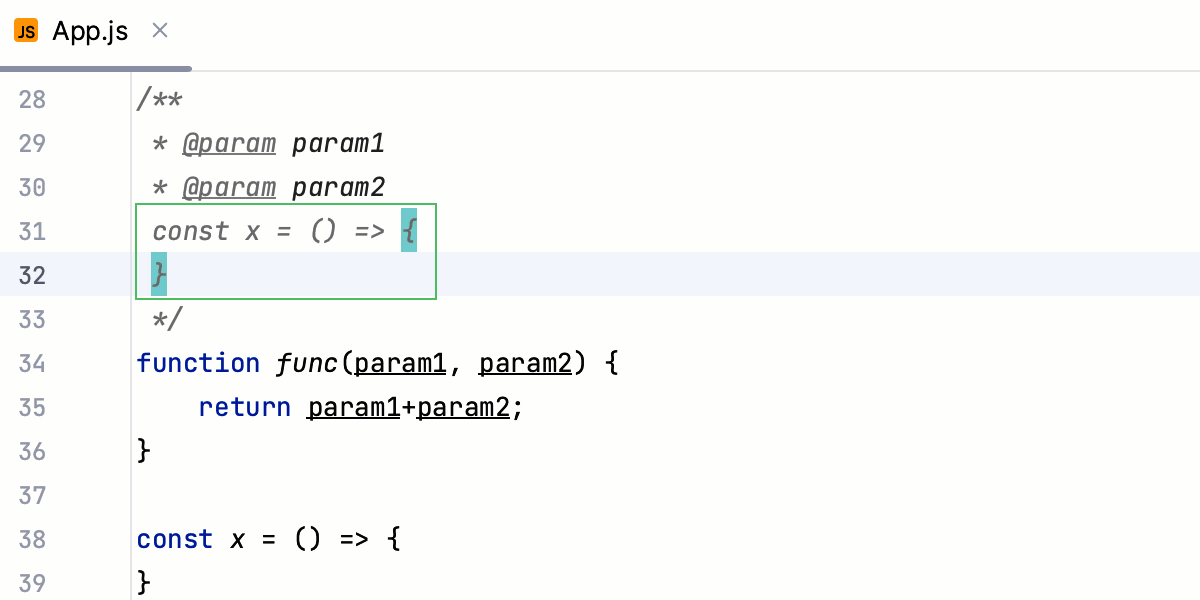
Escape JSDoc leading asterisks on copy and paste
By default, the checkbox is selected and a leading asterisk character (*) is automatically inserted when you paste a code fragment into a selection within a JSDoc comment.
In some cases, adding an asterisk in preposition may break formatting or make JSDoc comments hard to read. To suppress adding asterisks automatically on pasting code snippets, clear the Escape JSDoc leading asterisks on copy and paste checkbox.


SQL
Use this page to configure the editor behavior for SQL.
Item | Description |
|---|---|
Insert string concatenation on Enter | You may want to turn this option off, if the DBMS you are working with supports multiline string literals: Say, there is the following fragment for PostgreSQL SET notes = 'Lightest element' and the caret is in front of the word If the option is on, and you press Enter, the fragment will change to: SET notes = 'Lightest ' ||
'element' Otherwise, the fragment will change to: SET notes = 'Lightest
element' |
Close code blocks on Enter | When you start a code block with an opening keyword (BEGIN, LOOP, BEGIN TRY, and others) and press Enter, the code block closes with the corresponding closing keywords (END, END LOOP, END TRY, and others).  |
Qualify object on code completion | The selected option defines how the name of an object is inserted in the editor when using the code completion suggestion box.
|
Scala
Use this page to configure the behavior of the editor in the Scala context.
Item | Description |
|---|---|
Insert pair quotes for multiline string | With this option selected, IntelliJ IDEA inserts closing triple quotes when you try to add a multiline string. |
Wrap single expression body with closing brace after '{' | With this option selected, IntelliJ IDEA wraps the body of an expression with braces. |
Upgrade simple string into interpolated after ${ | With this option selected, IntelliJ IDEA recognizes the interpolated string and adds a closing brace when you insert ${ inside a simple string. |
Python
Use this page to configure the behavior of the editor in the Python context.
Item | Description |
|---|---|
Smart indent pasted lines | With this option selected (by default), IntelliJ IDEA respects the PEP8 indent when you insert a code fragment.  |
Use parentheses instead of backslashes for breaking lines | With this option selected (by default), IntelliJ IDEA wraps the current expression in parentheses to keep integrity of the statement when you press Enter and split it.  |
Insert 'self' when defining a method | With this option selected (by default), IntelliJ IDEA adds  |
Insert type placeholders in the documentation comment stub. | With this option selected, IntelliJ IDEA creates a placeholder to enter the type in the documentation comments. The placeholder is added for all docstring formats but Plain.  |
PHP
Use this page to define the behavior of the editor in the PHP context.
Item | Description |
|---|---|
Enable smart function parameters completion | When this checkbox is selected, you can use the “automatic” live template that provides completion lists for the parameters passed into functions, methods, or class constructors. To invoke the magic live template, type the params keyword as the first parameter in the call of the function, method, or class:  IntelliJ IDEA displays a live template where the parameters are automatically completed with the variable names defined in the function declaration. To move to the next parameter, press Enter or Tab. To move to the previous parameter, press Shift+Tab. The completion list contains variables from a local scope in the next order: with the same type, with a similar name, defined nearby. You can always switch to the usual completion mode by pressing Control+Space or just typing anything which is not in the list. Variables with similar names are inserted automatically. |
Select variable name without '$' sign on double click | When this checkbox is selected, only the variable name that follows the If you still need a variable name with |
Remove PHP open/close tags while pasting in PHP context | If selected, IntelliJ IDEA automatically removes the opening and closing |
Escape symbols on paste in string literals | If selected, IntelliJ IDEA automatically inserts backslash escape symbols ( Clear the checkbox to suppress automatic symbols escaping. |
Replace unnecessary double quotes on paste | If selected, IntelliJ IDEA automatically replaces unnecessary double quotes with single quotes in pasted string literals. Such cases include the literals that do not contain string interpolation, escape sequences, or single quotes. For example, |
Auto-insert '<?php' tag after typing '<?' | If selected, IntelliJ IDEA automatically inserts the |
Auto-insert semicolon when it is typed inside a function call | If selected, IntelliJ IDEA automatically moves the semicolon symbol |
Show additional options when searching for method usages | If selected, when you search for usages of a method, IntelliJ IDEA will prompt you to choose whether you want to find usages of a base method or method's implementations. |
Auto-insert closing HTML tag in PHPDoc blocks | If selected, IntelliJ IDEA automatically adds closing HTML tags in PHPDoc comments as you type. |
Ruby
Use this page to define the behavior of the editor in the Ruby context.
Item | Description |
|---|---|
Start ruby interpolation in strings on # | Enable this option to add curly braces automatically after typing # within a double-quoted string. |
Continue comments on Enter | If enabled, IntelliJ IDEA automatically inserts # on the next line after pressing Enter. |
Twig
Use this page to configure the editor behavior for the Twig template engine shipped with the Symfony framework.
Item | Description |
|---|---|
Simultaneous opening/closing delimiter editing | Enable this option to simultaneously edit the opening and closing Twig delimiters. |
Auto-insert closing delimiter | Enable this option to automatically insert closing Twig delimiters. |

