Web UI Test Automation
The web UI test automation functionality in IntelliJ IDEA is provided by the Test Automation plugin. This plugin helps develop and maintain automated UI tests, and comprises a significant part of the features provided by Aqua - a standalone JetBrains IDE for test automation.
The Test Automation plugin provides the following features:
Rich support of Selenium, Cypress, and Playwright frameworks
Ability to run, debug, and examine Selenium/Cypress/Playwright tests
Extensive coding assistance
For more information about test automation features, refer to the official Aqua documentation.
Install the Test Automation plugin
In the Settings dialog (Control+Alt+S), select Plugins.
Switch to the Marketplace tab, type
Test Automation, and click Install.
Click Apply to save the changes and close the dialog. Restart the IDE if prompted.
Test automation features
Tests recognition
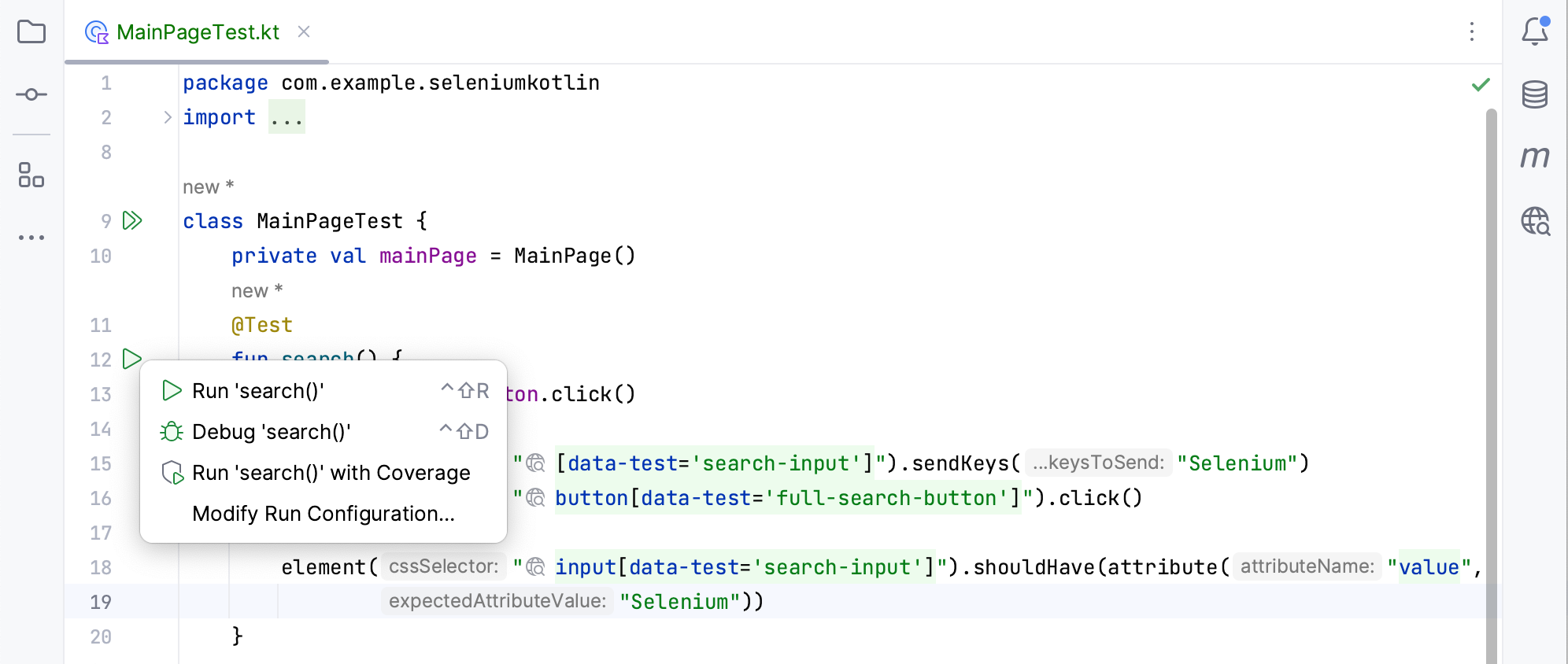
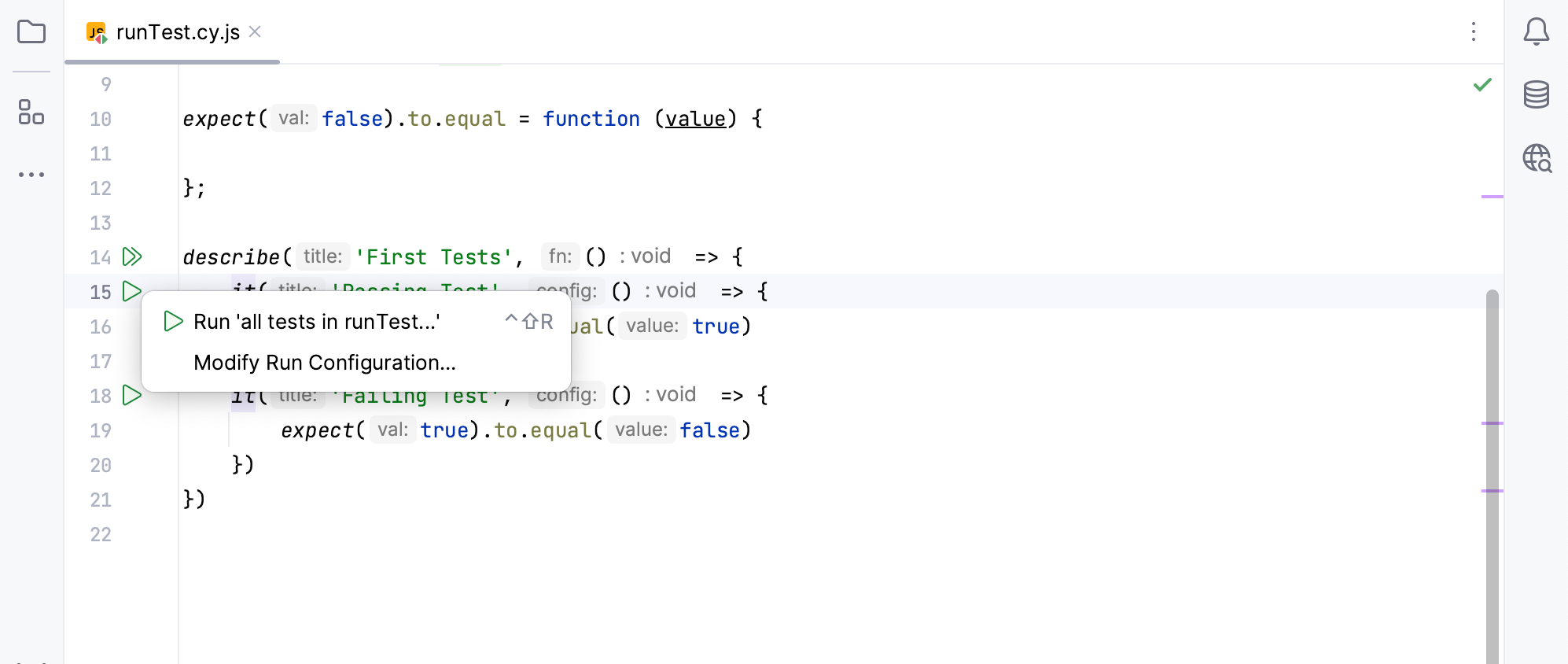
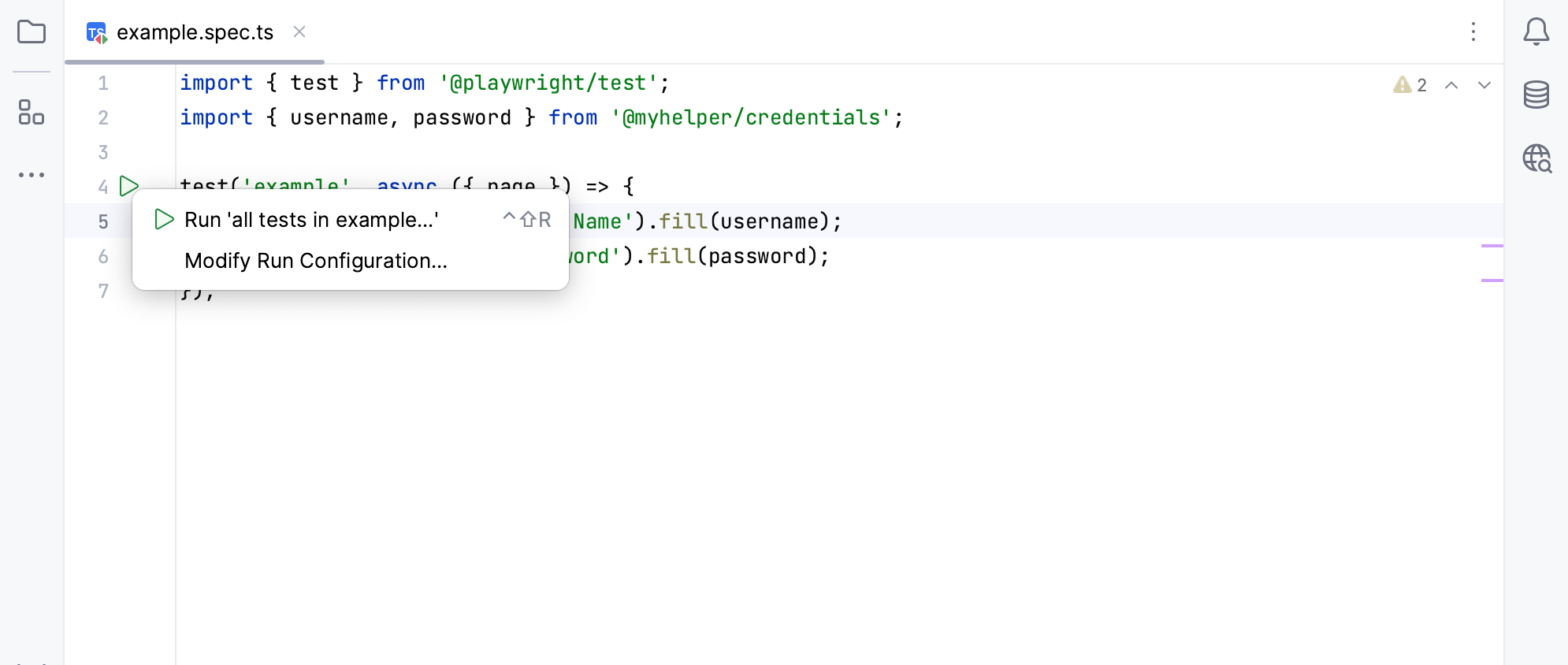
When you open your project, IntelliJ IDEA automatically detects Selenium/Cypress/Playwright tests. Recognized tests can be run by clicking the icon in the gutter.



Coding assistance
Provided coding assistance features include intelligent code completion, navigation, syntax highlighting, linter support, support for framework-specific functions and expressions, and more.
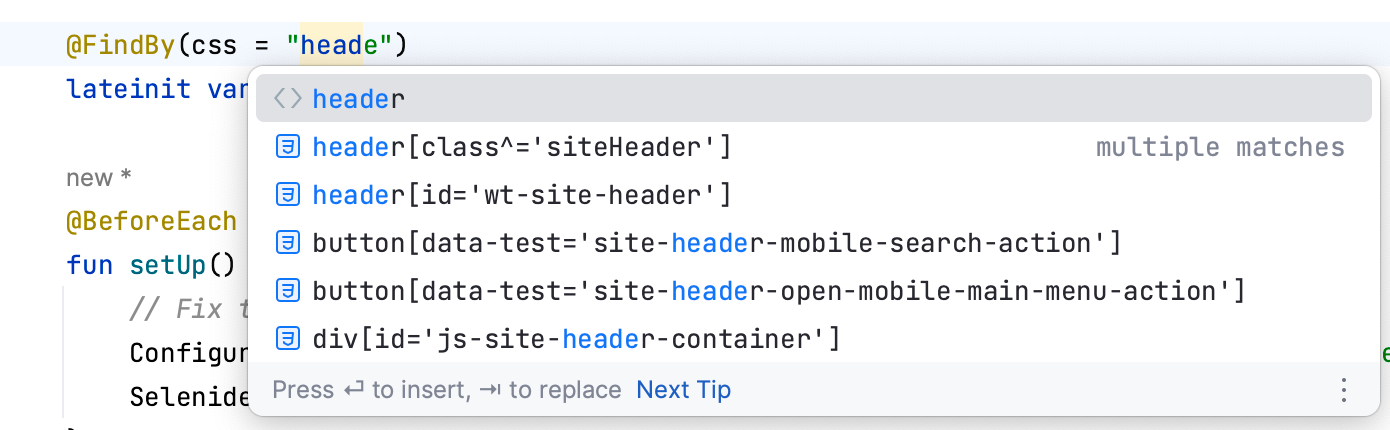
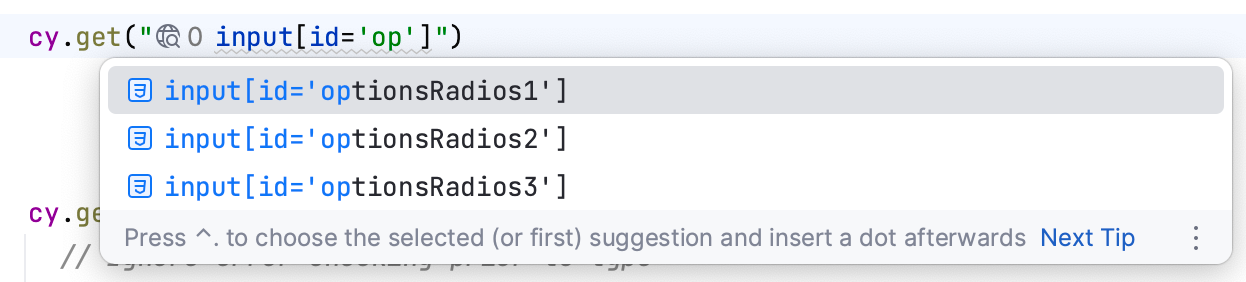
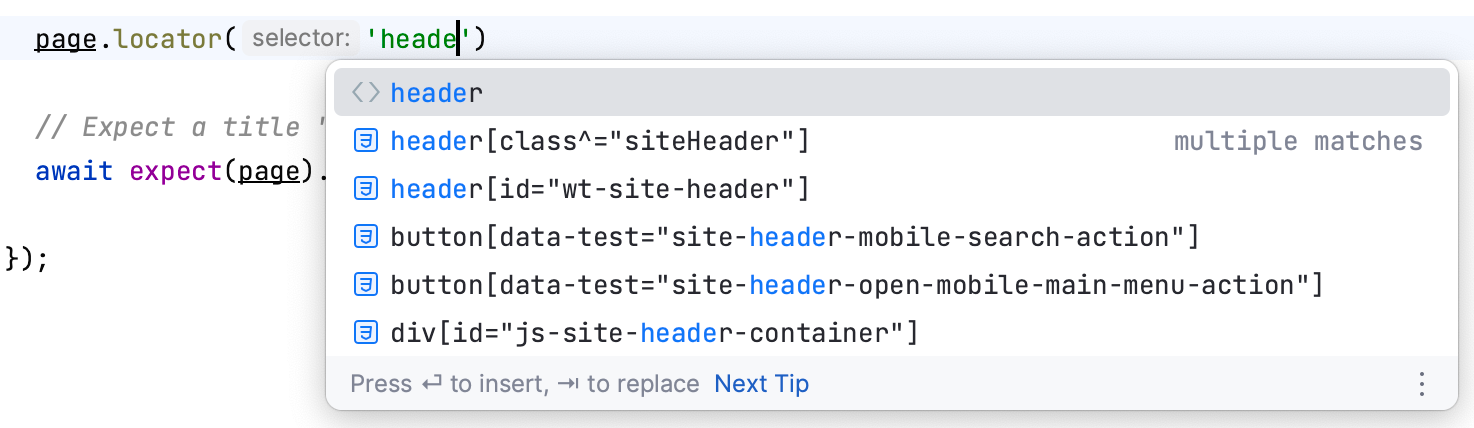
For example, you can start typing the locator or its substring in the code editor, and the auto-completion feature will provide you with a list of elements to select from.



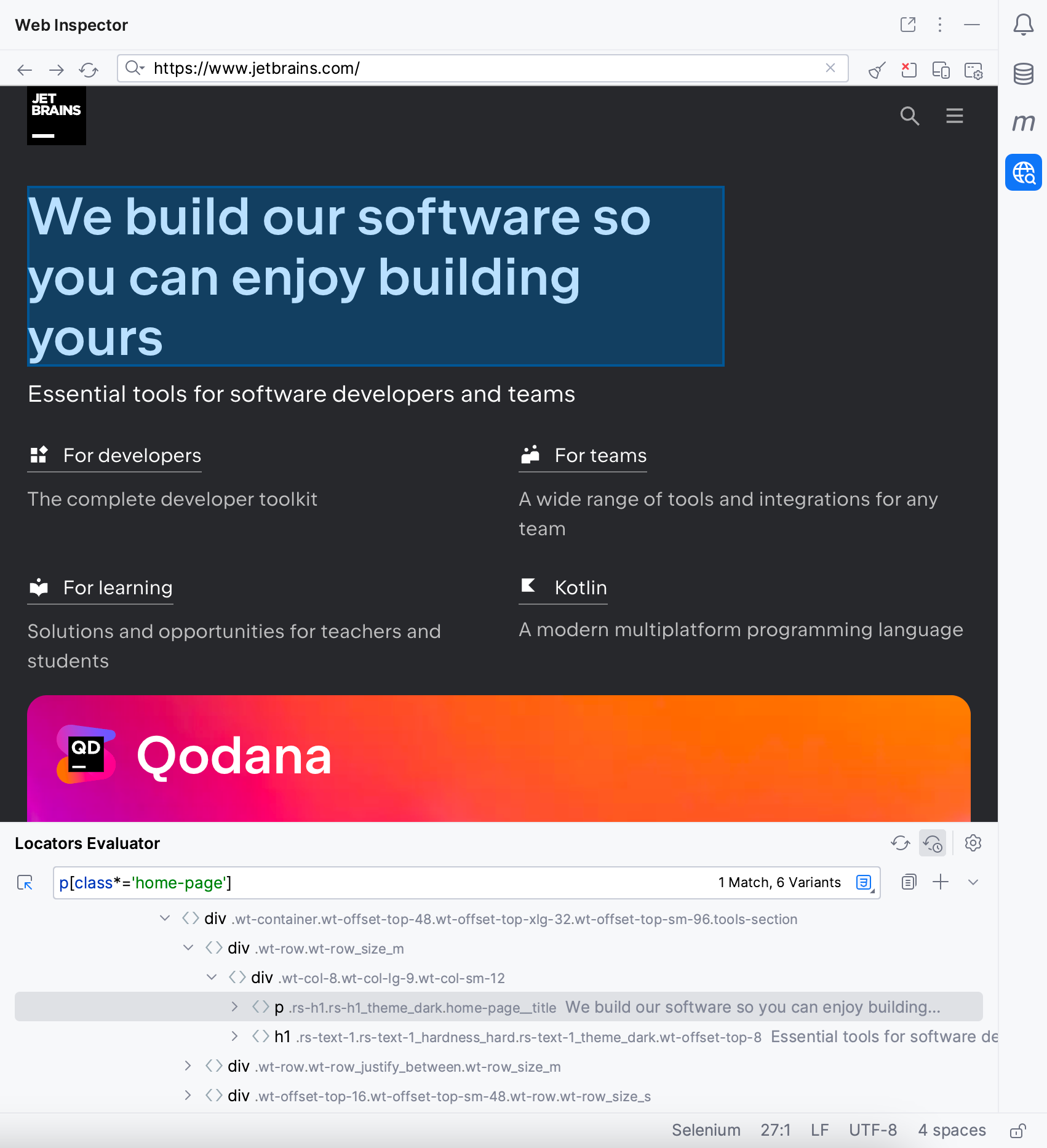
Locators generation
The embedded Web Inspector allows you to view web applications and capture page elements required for automated tests. When you select the required element on the web page, IntelliJ IDEA generates a unique CSS or XPath locator and helps add it to the source code.

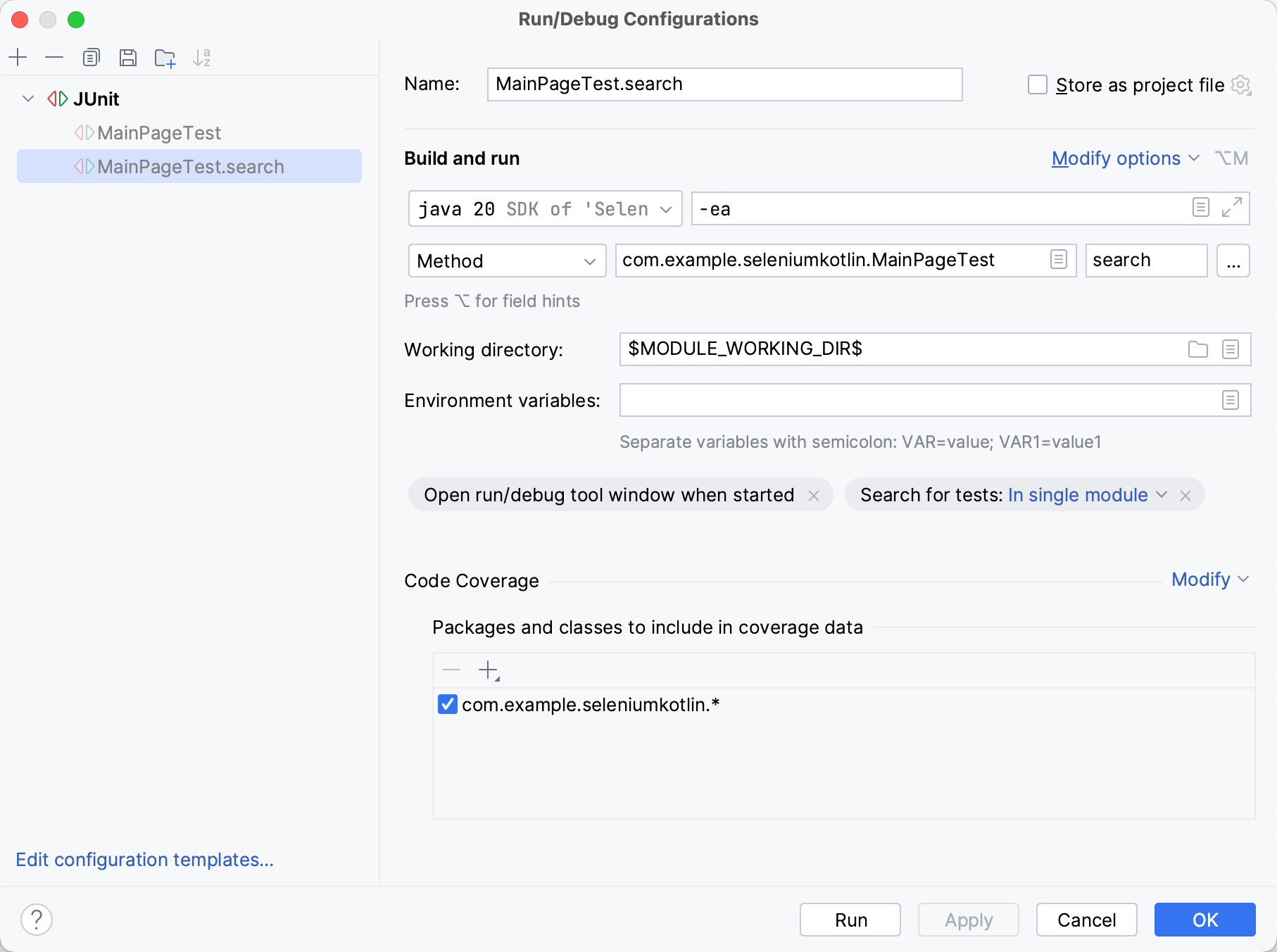
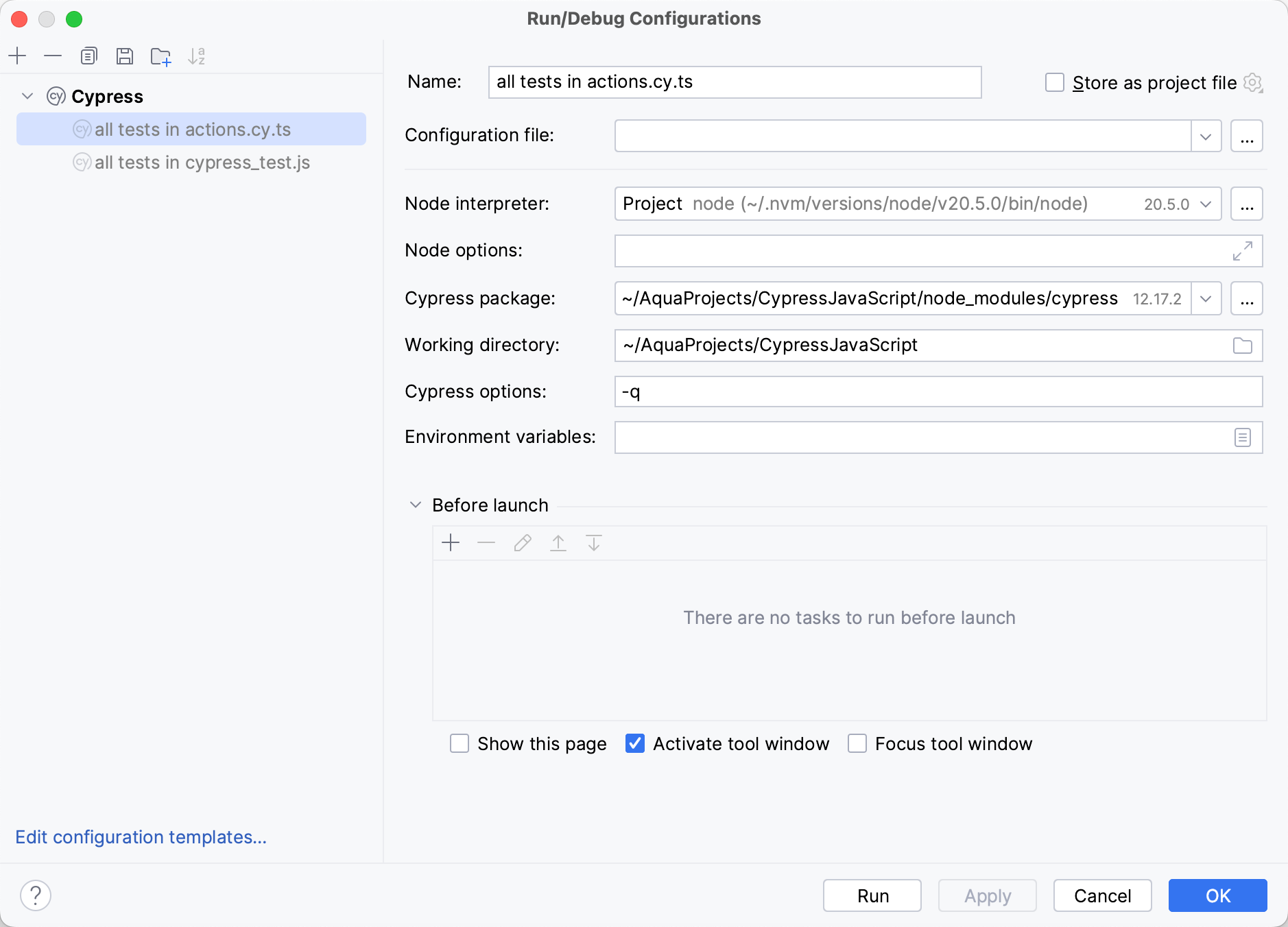
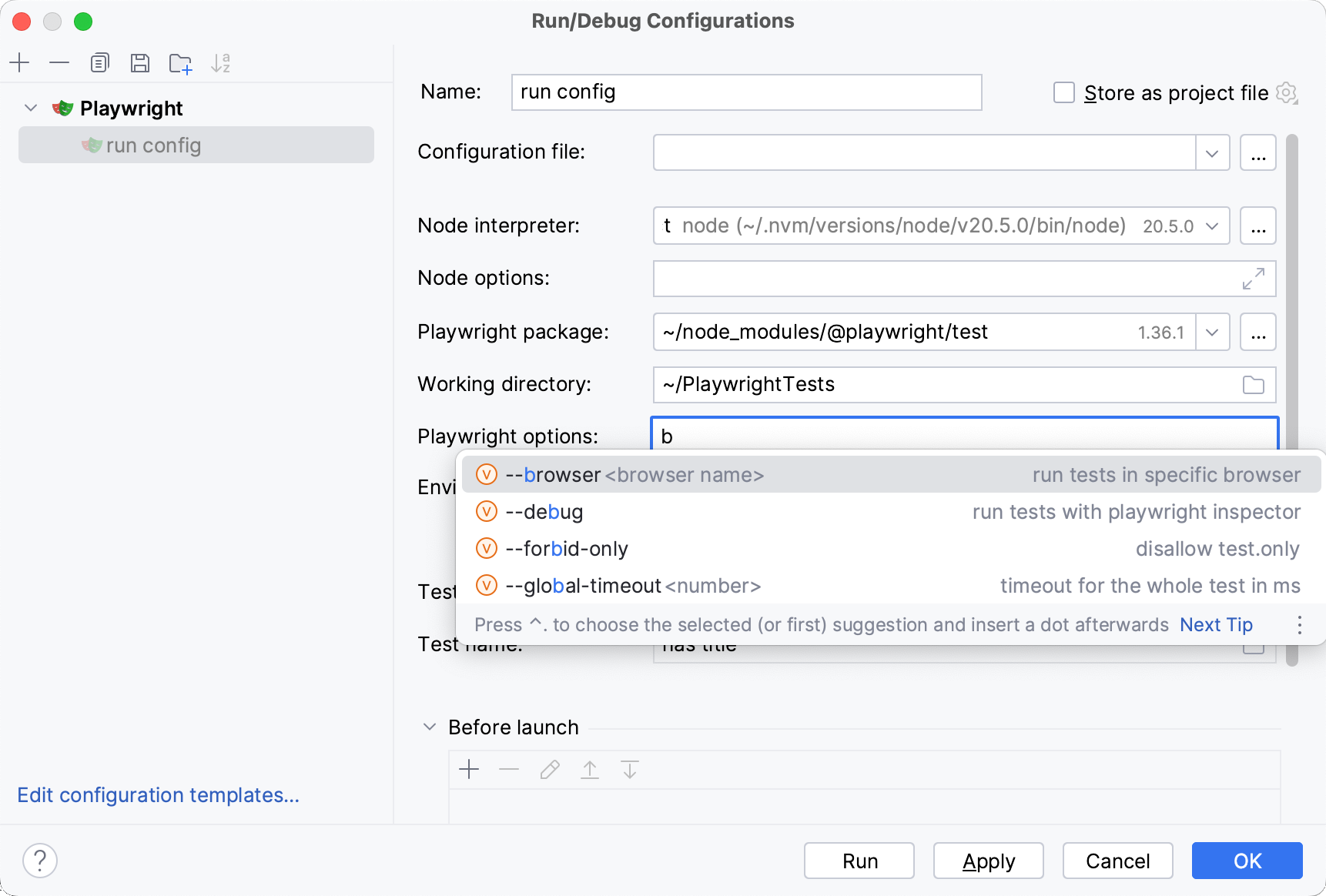
Manage run/debug configurations for tests
Run/debug configuration is a set of startup properties that define what to execute and what parameters and environment should be used during the execution.
You can create different sets of configurations for your tests and switch between them instantly, according to your needs.



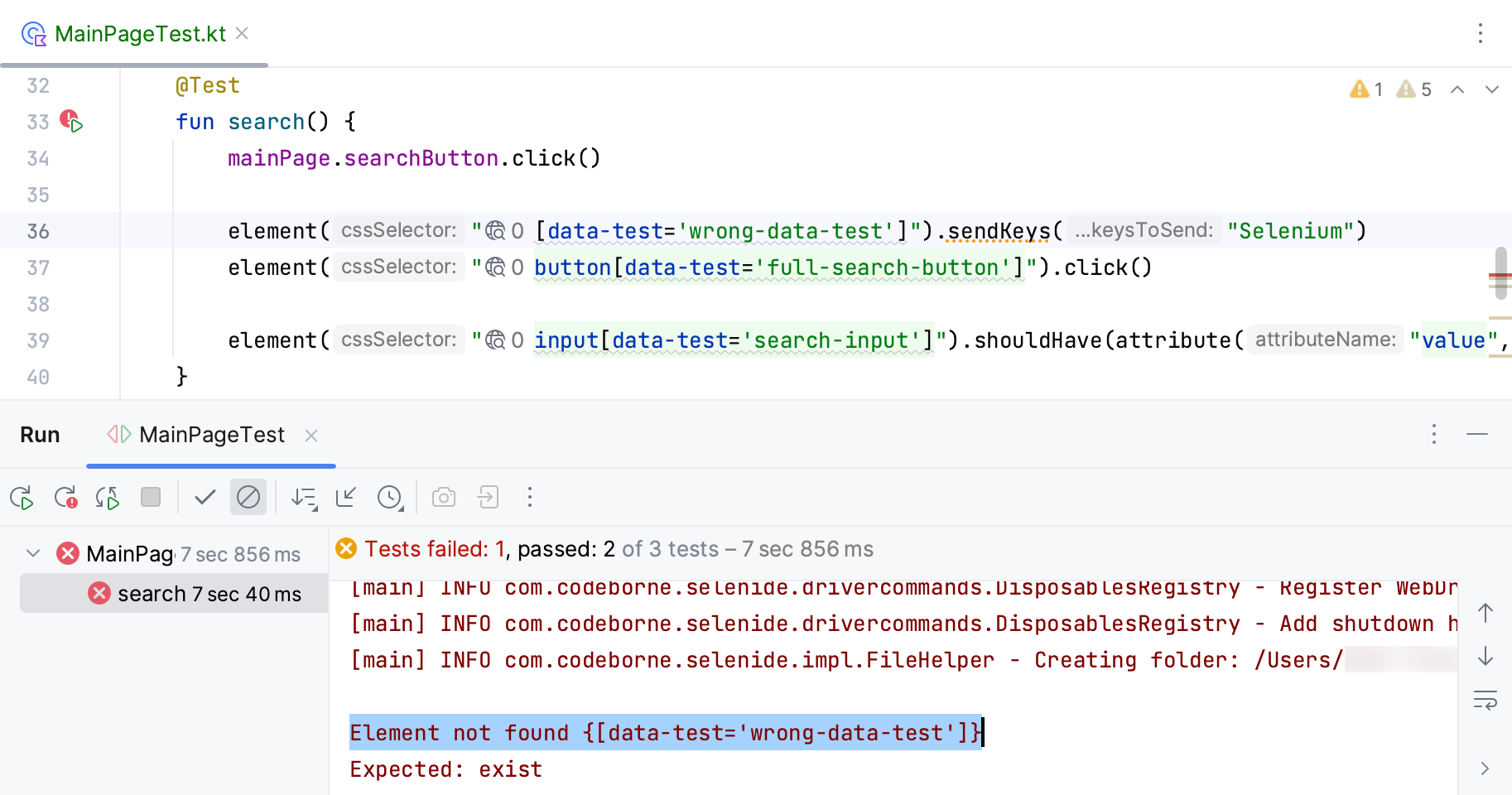
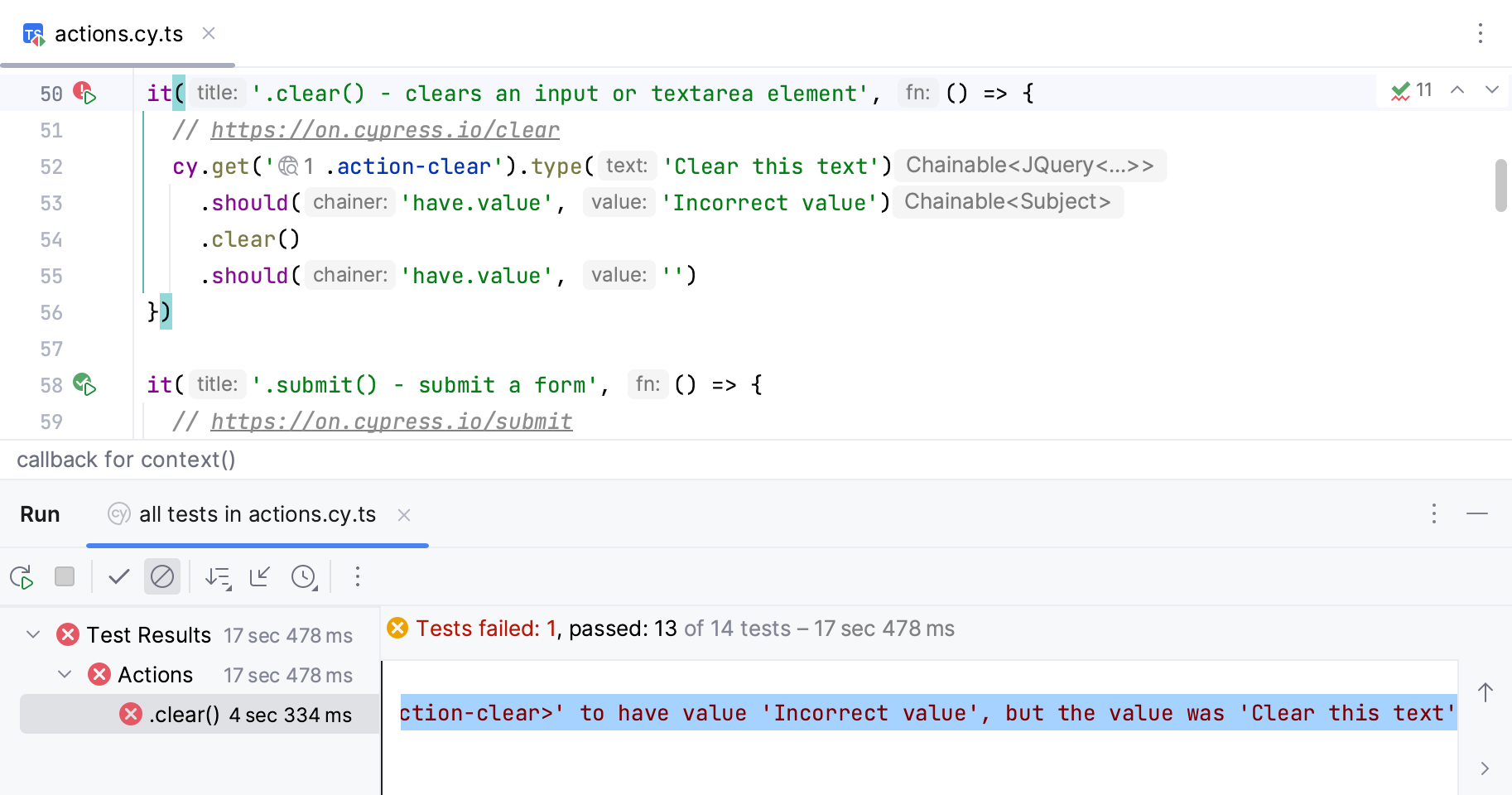
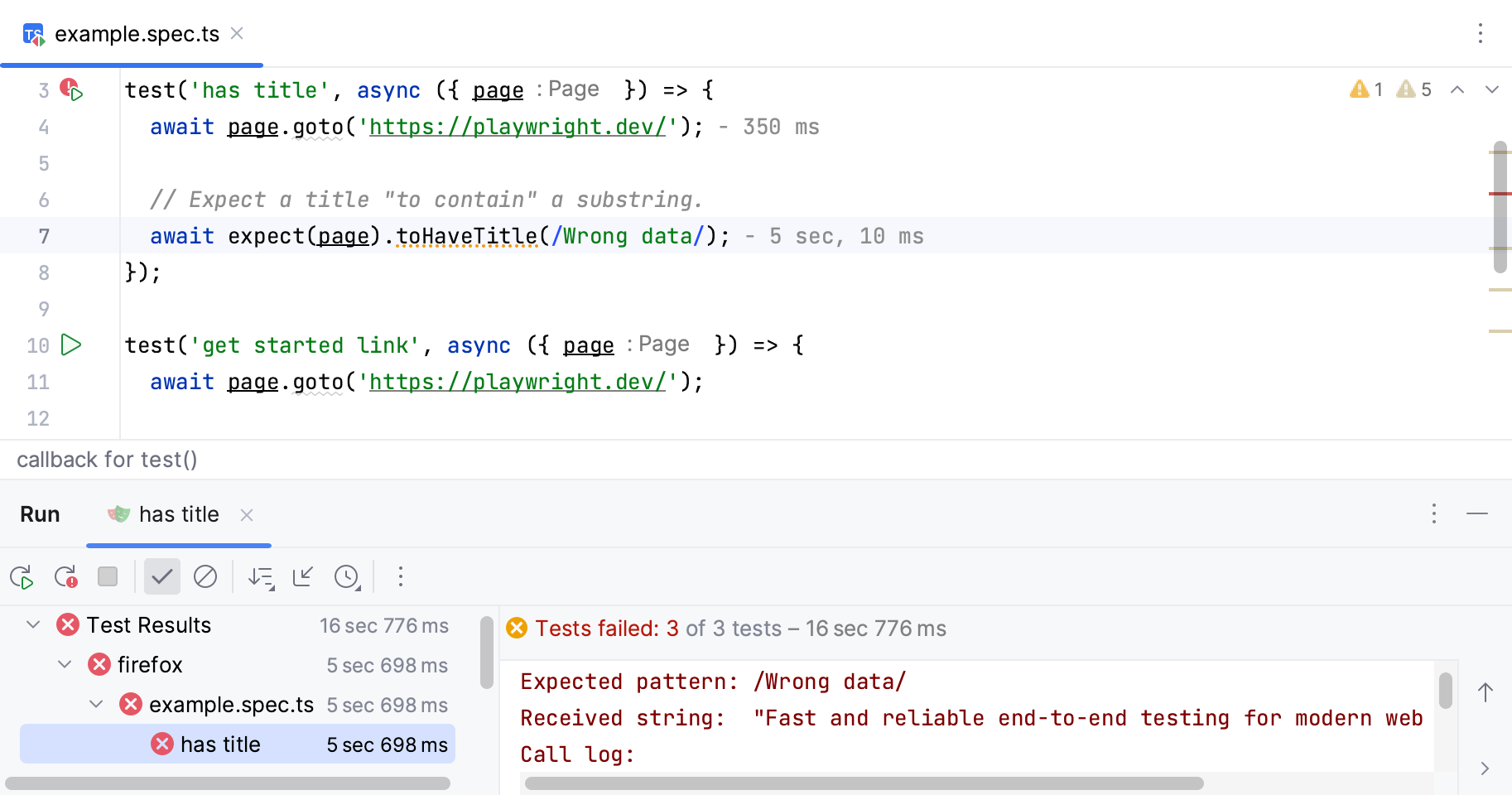
Test execution details
Once the tests finish running, you are provided with comprehensive test results, including related logs and console outputs for each test. You can filter the results to quickly navigate through failed or ignored tests and analyze their execution times.



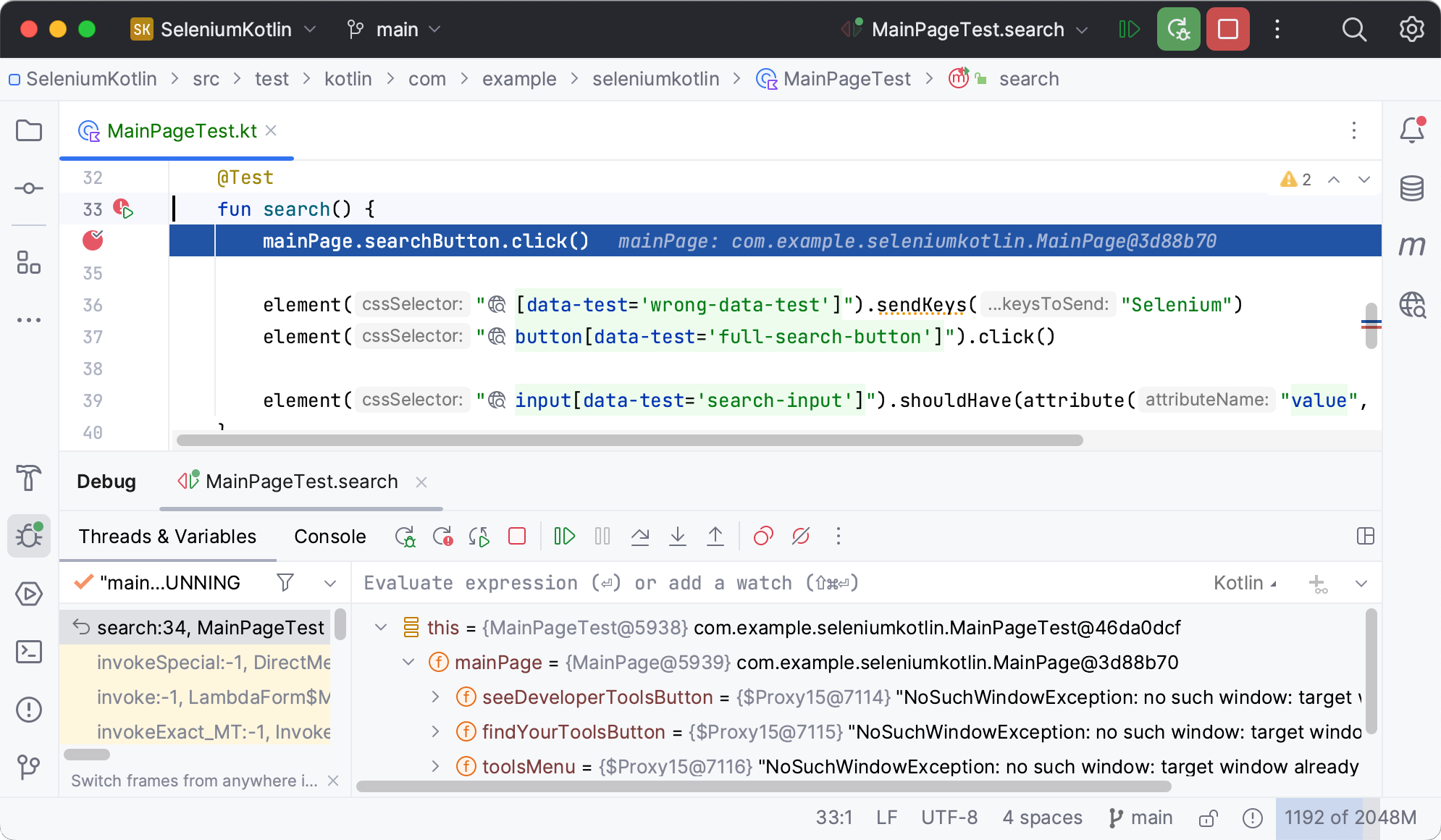
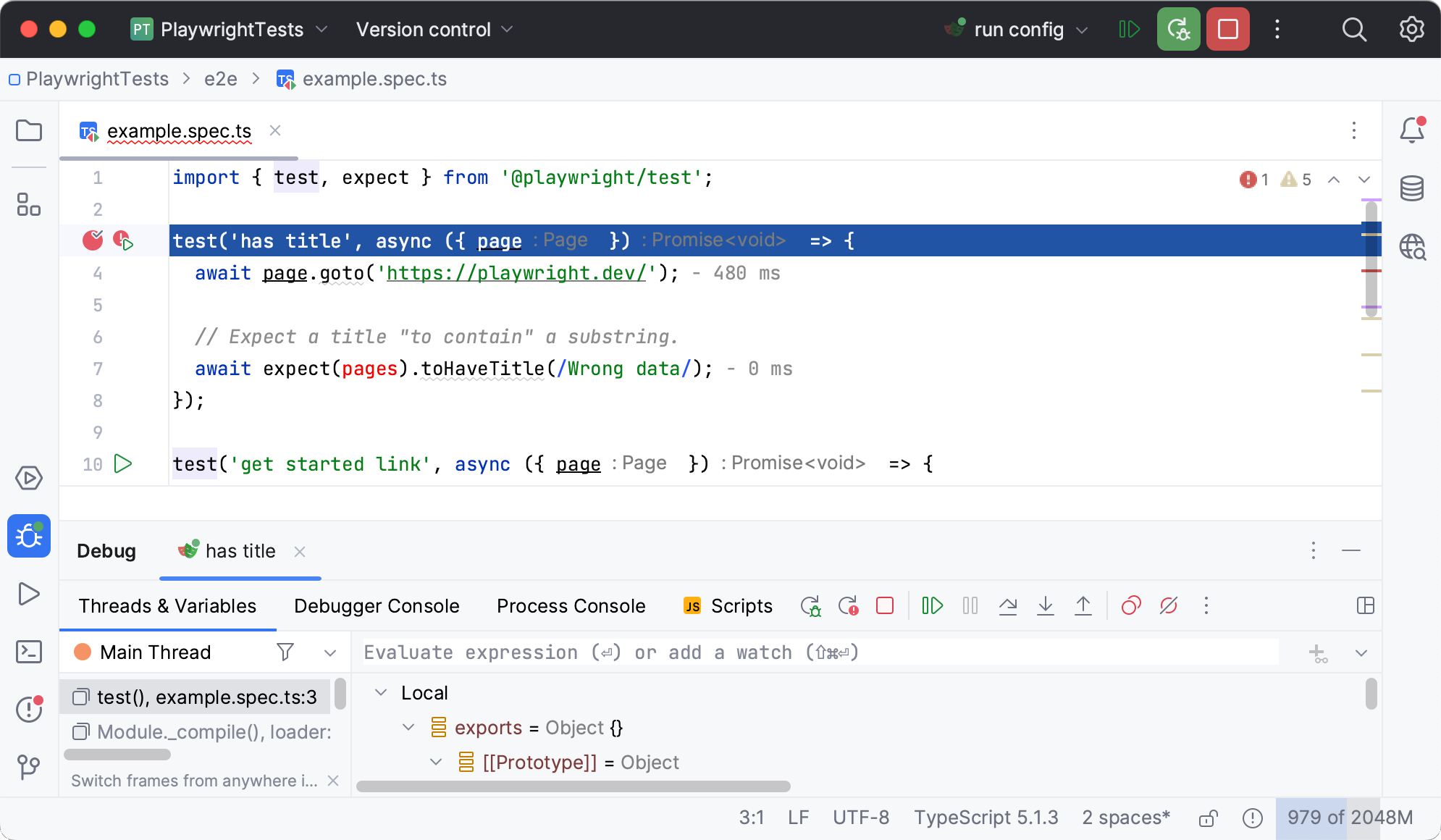
Debugger
A debugger for Selenium and Playwright tests is available out of the box. You can set breakpoints to stop the execution and analyze your code.