Tutorial: Deployment in IntelliJ IDEA
This tutorial aims to take you step-by-step through configuring and managing deployment of your code to remote hosts using IntelliJ IDEA.
Enable the FTP/SFTP/WebDAV Connectivity plugin
This functionality relies on the FTP/SFTP/WebDAV Connectivity plugin, which is bundled and enabled in IntelliJ IDEA by default. If the relevant features are not available, make sure that you did not disable the plugin.
Press Ctrl+Alt+S to open settings and then select .
Open the Installed tab, find the FTP/SFTP/WebDAV Connectivity plugin, and select the checkbox next to the plugin name.
Configure the deployment server
Add a new server
Press Ctrl+Alt+S to open settings and then select .
Alternatively, go to in the main menu.
Click
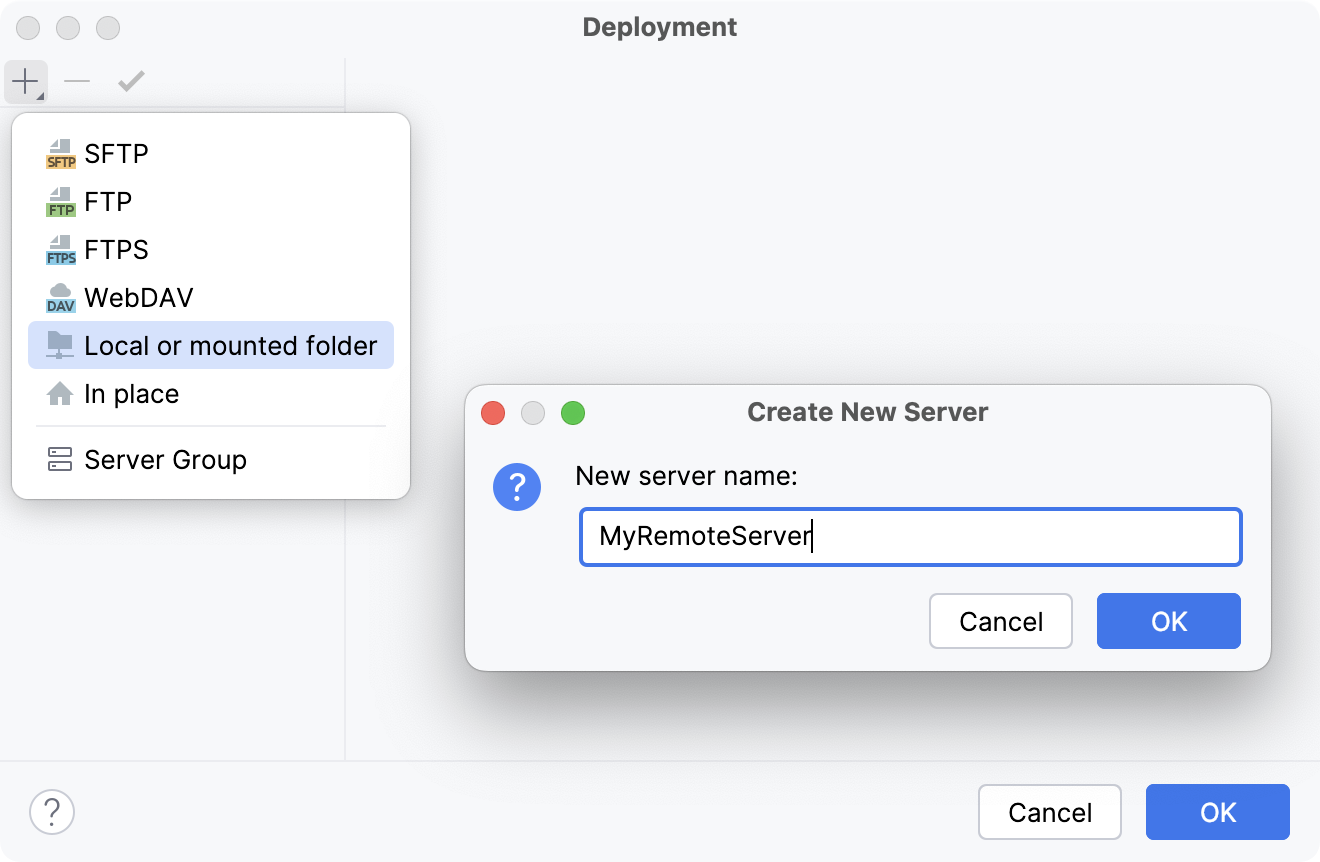
and select the type of the server you want to create. In our case, it is Local or mounted folder.

In the Create New Server dialog that opens, type the server name and click OK.
The new server is added, but it only shows the Web server URL http://localhost where you will actually browse your uploaded files.
Specify the server root folder
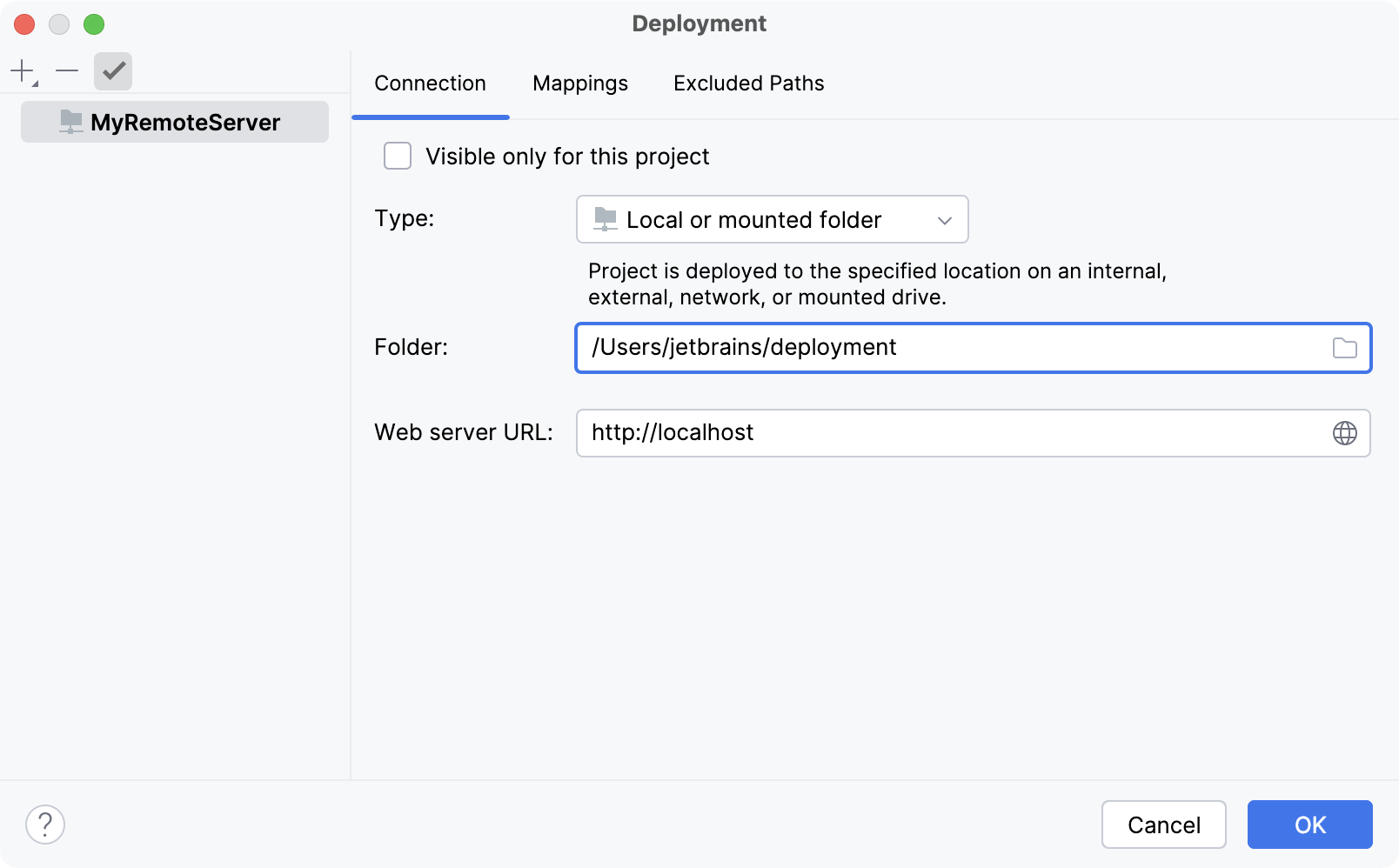
In the Folder field, specify the directory to which the project files will be uploaded.
In our case, this is the Users/jetbrains/deployment local folder. You can either type the path manually or press Shift+Enter.
Disable the Visible only for this project option to be able to export this configuration later.

Specify the deployment path
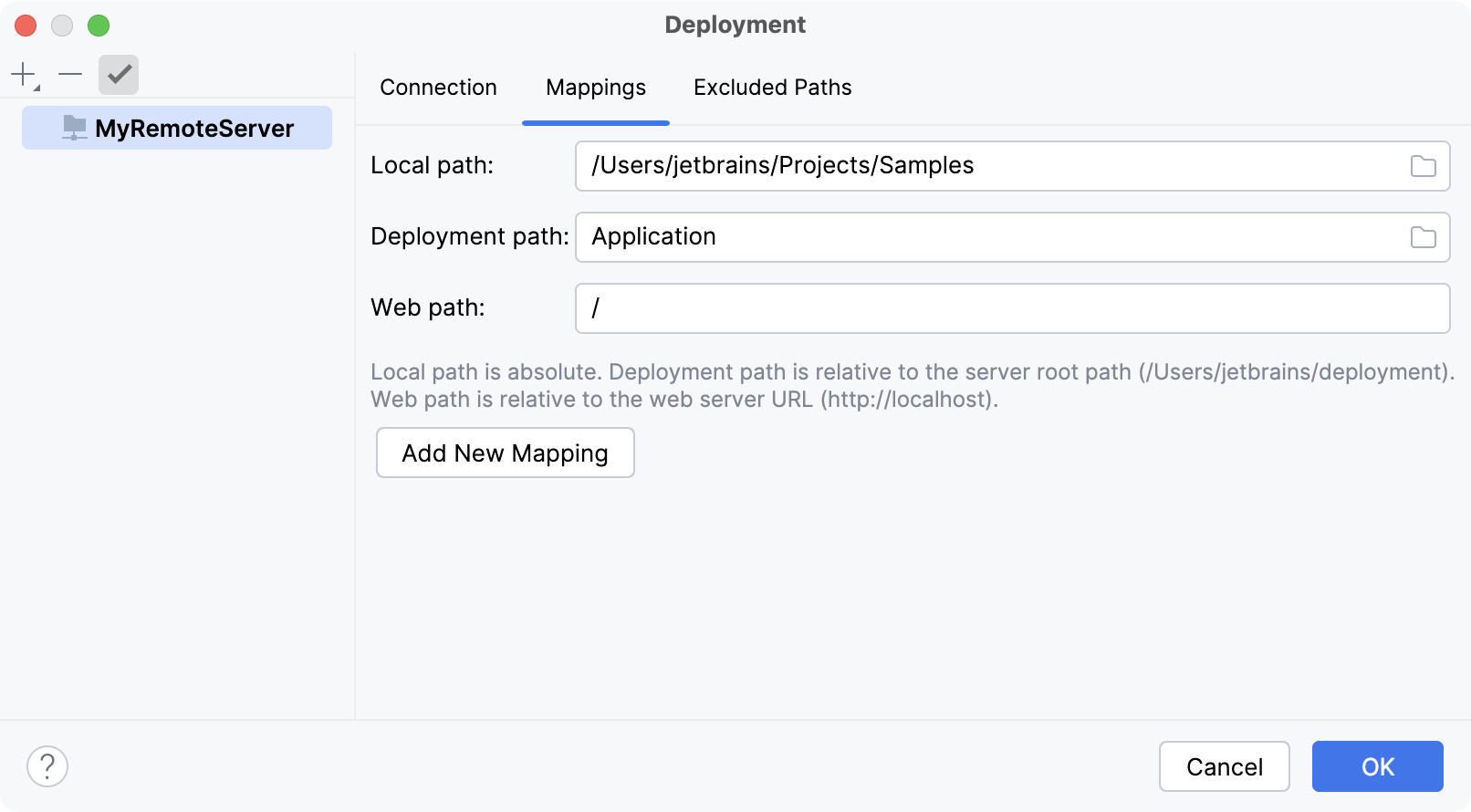
Next, switch to the Mappings tab.
By default, the Local path field contains the path to the project root. However, you can select any other directory within your project tree. Let's use the default path.
In the Deployment path field (which is by default empty), specify the folder on your server where IntelliJ IDEA will upload data from the folder specified in the Local path field.
In this example, it's Application. This path is specified relative to the web server root folder, which is Users/jetbrains/deployment.
Leave the default / value for Web path.

After you apply the changes, the server is ready to use.
Browse remote hosts
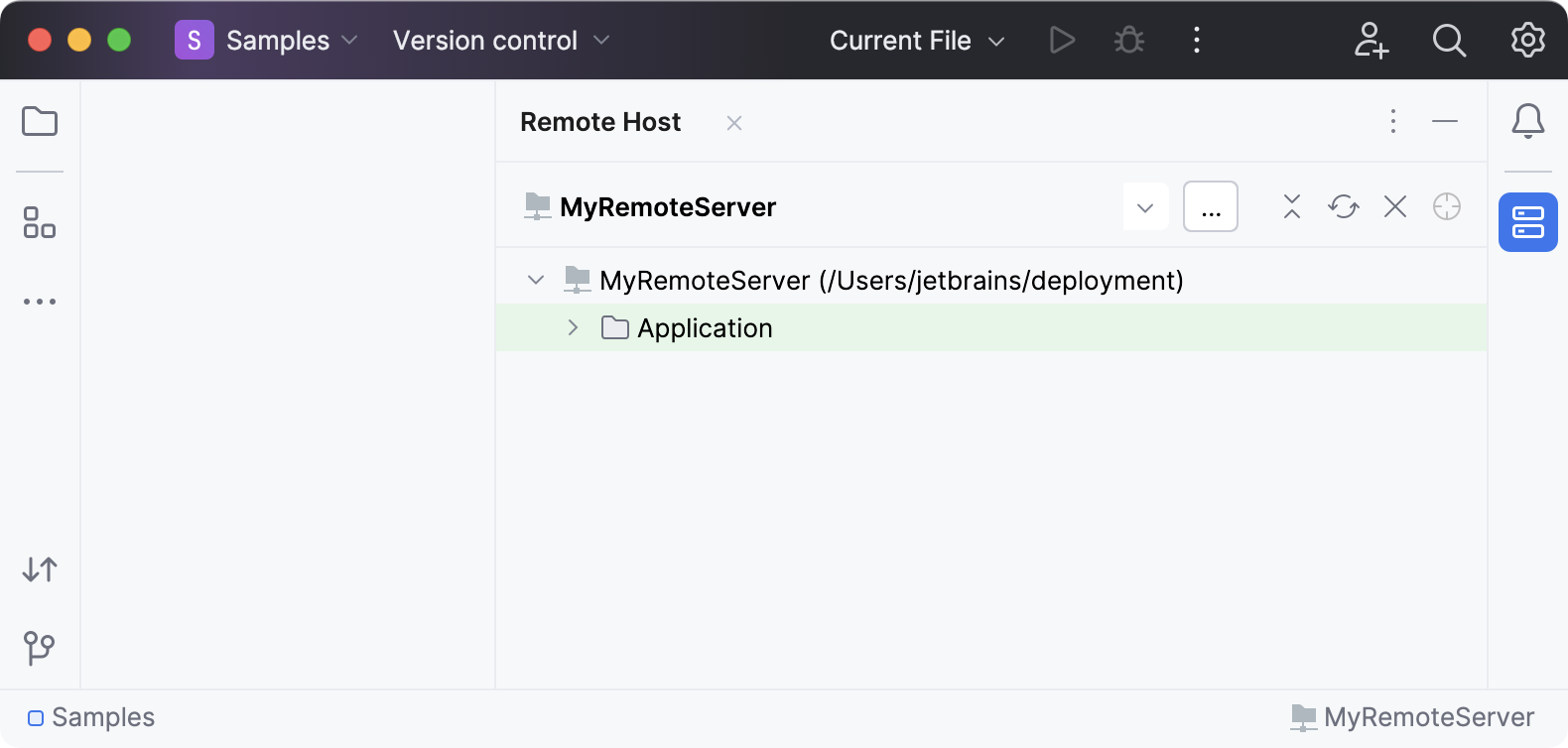
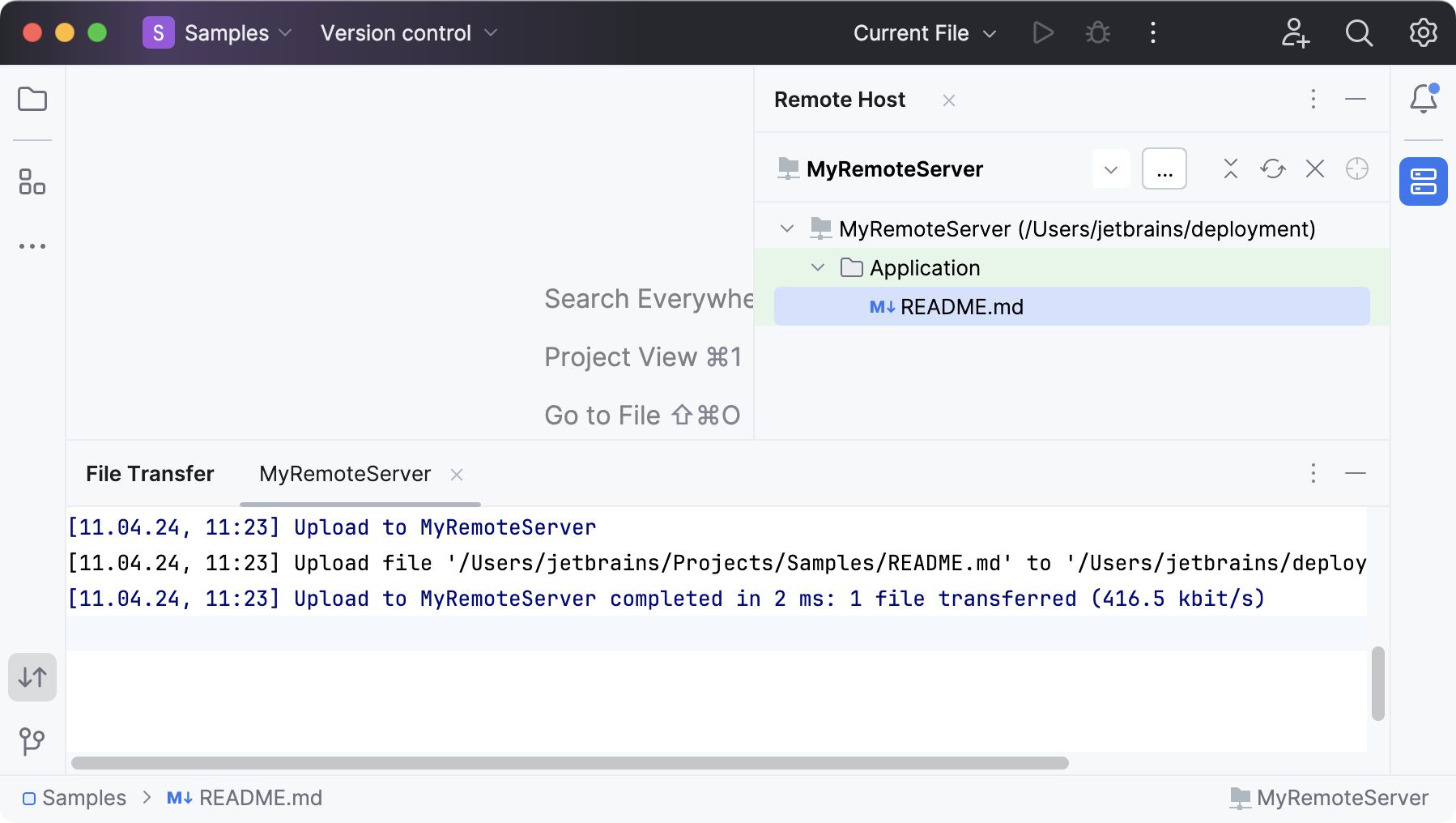
To make sure your server is up and running, select in the main menu, and the Remote Host tool window appears on the right of the IntelliJ IDEA window:

Deploy files
Upload a file to the server
First, let's upload one of the files to the remote server.
In the Project tool window (Alt+1), right-click the file you want to upload. In our case, this is the README.md file.
From the context menu, select , confirm the upload, and see the upload results.

You can also upload the contents of each directory within your project. Right-click the directory you want to upload in the Project tool window and select .
Compare remote and local versions
There is a local and a remote copy of the README.md file, and they are identical. Modify the local version.
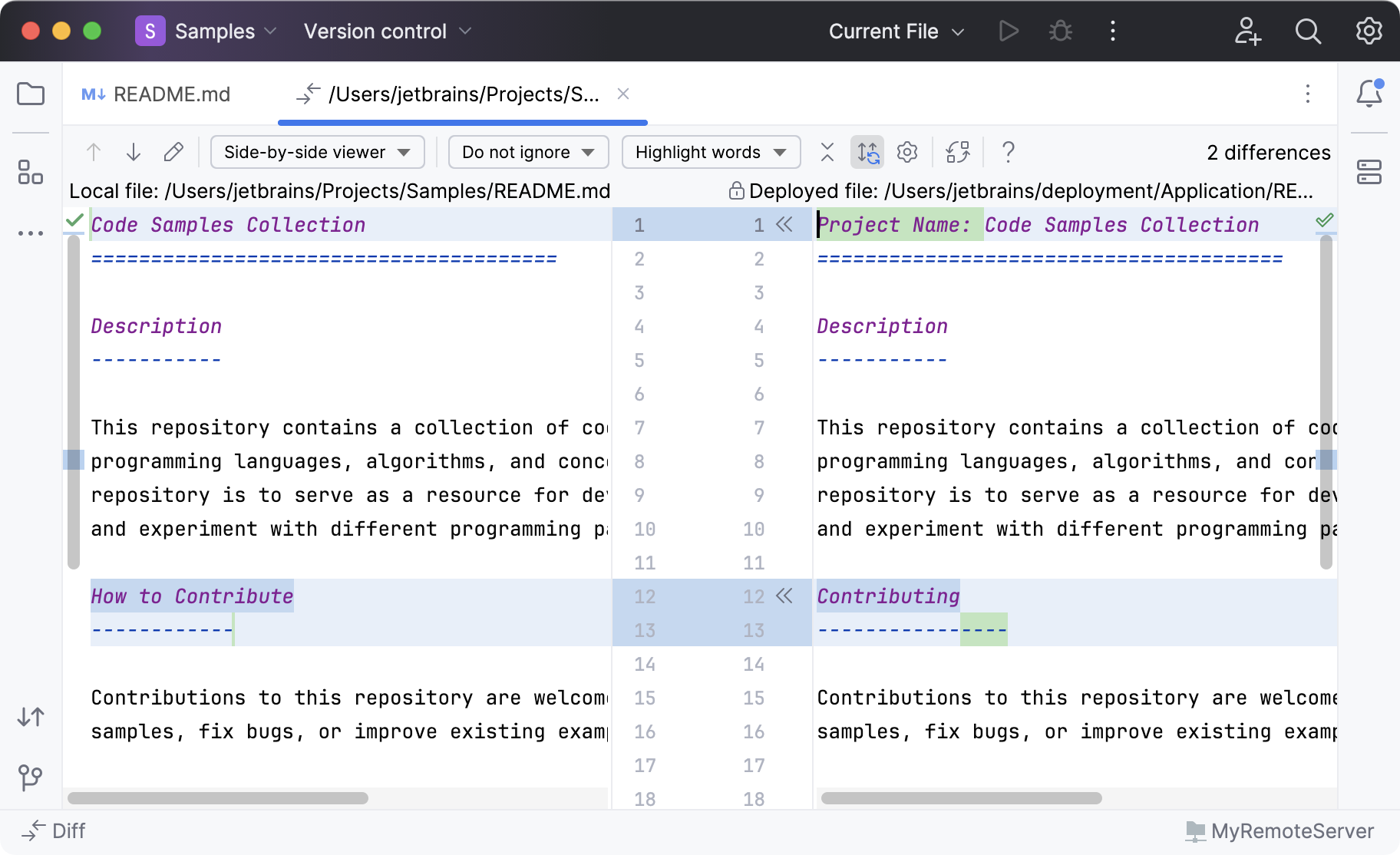
In the Remote Host tool window tool window, right-click README.md and select Compare with Local Version. IntelliJ IDEA opens the Diff Viewer.

Download the file from the server
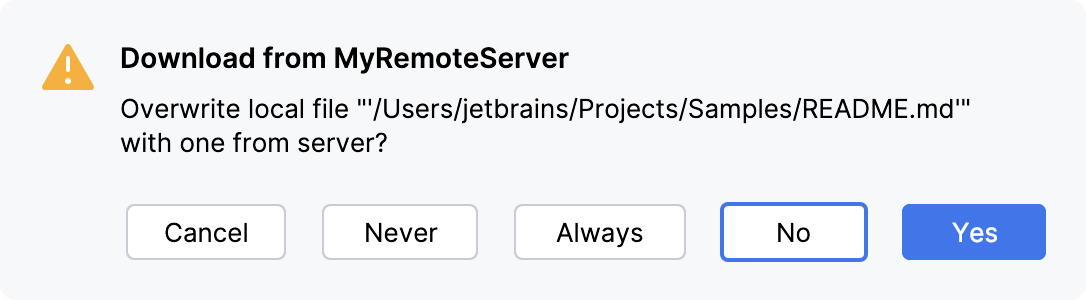
In the Remote Host tool window tool window, right-click the README.md file and select Download from here. IntelliJ IDEA shows a warning.

Click Yes.
You can also download an entire directory if it has been previously uploaded to the server.
Synchronize the changes
Undo the changes in the README.md file by pressing Ctrl+Z.
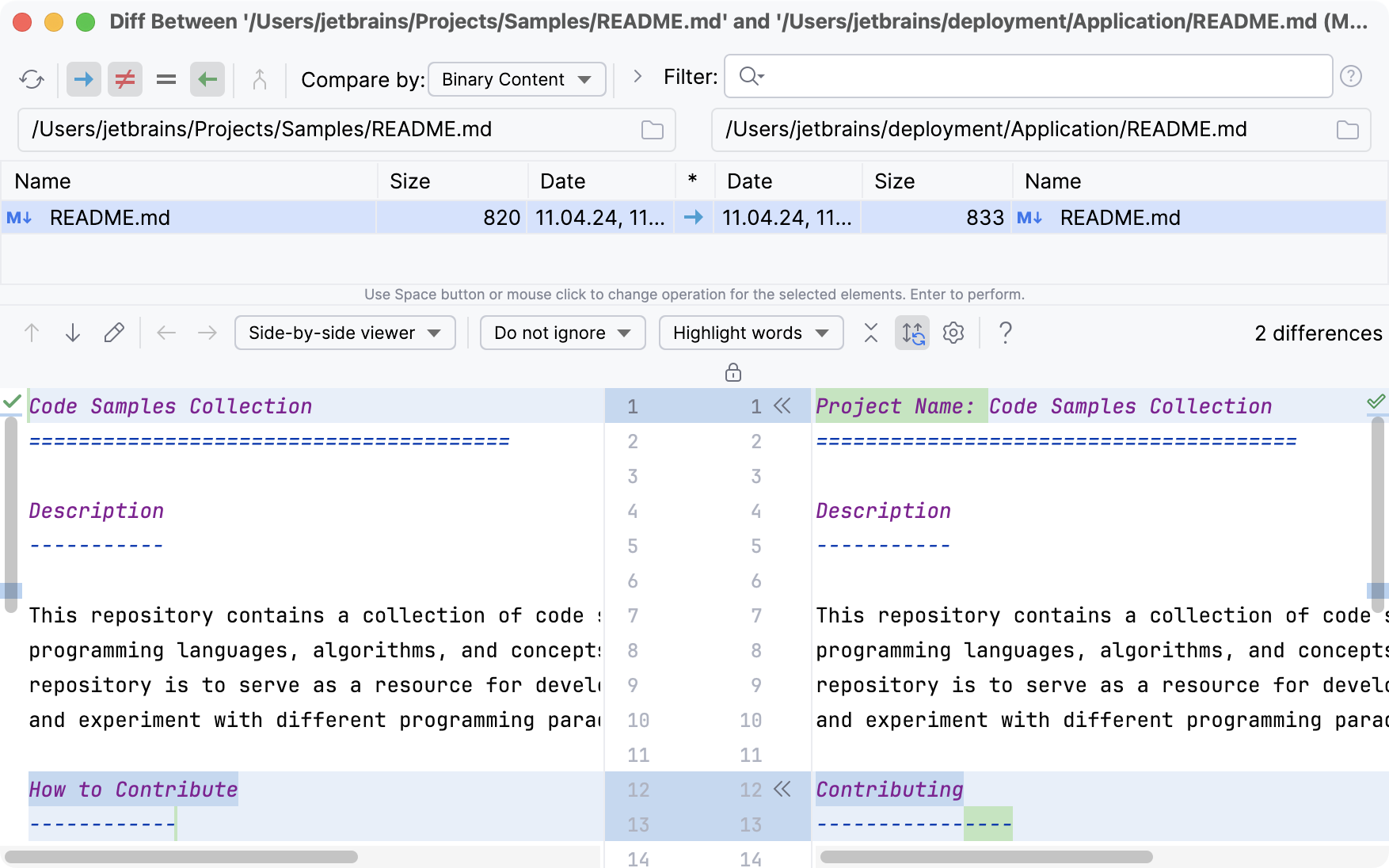
Click the README.md file and from the main menu, select .
IntelliJ IDEA shows the Diff Viewer where you can accept individual changes or reject them.

Automatically upload files to the default server
When you need to have the exact same files on the server as in an IntelliJ IDEA project, automatic upload can be helpful. Automatic upload means that whenever a change occurs in the IDE, it will be deployed to the default deployment server.
A deployment server is considered default if its settings apply by default during automatic upload of changed files.
Define the default server
Press Ctrl+Alt+S to open settings and then select .
Alternatively, go to in the main menu.
From the list of servers, select the one you want to make default and click
on the toolbar above the list of servers.
Enable automatic upload
As soon as the default server is set, you can make upload to this server automatic.
Press Ctrl+Alt+S to open settings and then select .
Alternatively, go to in the main menu.
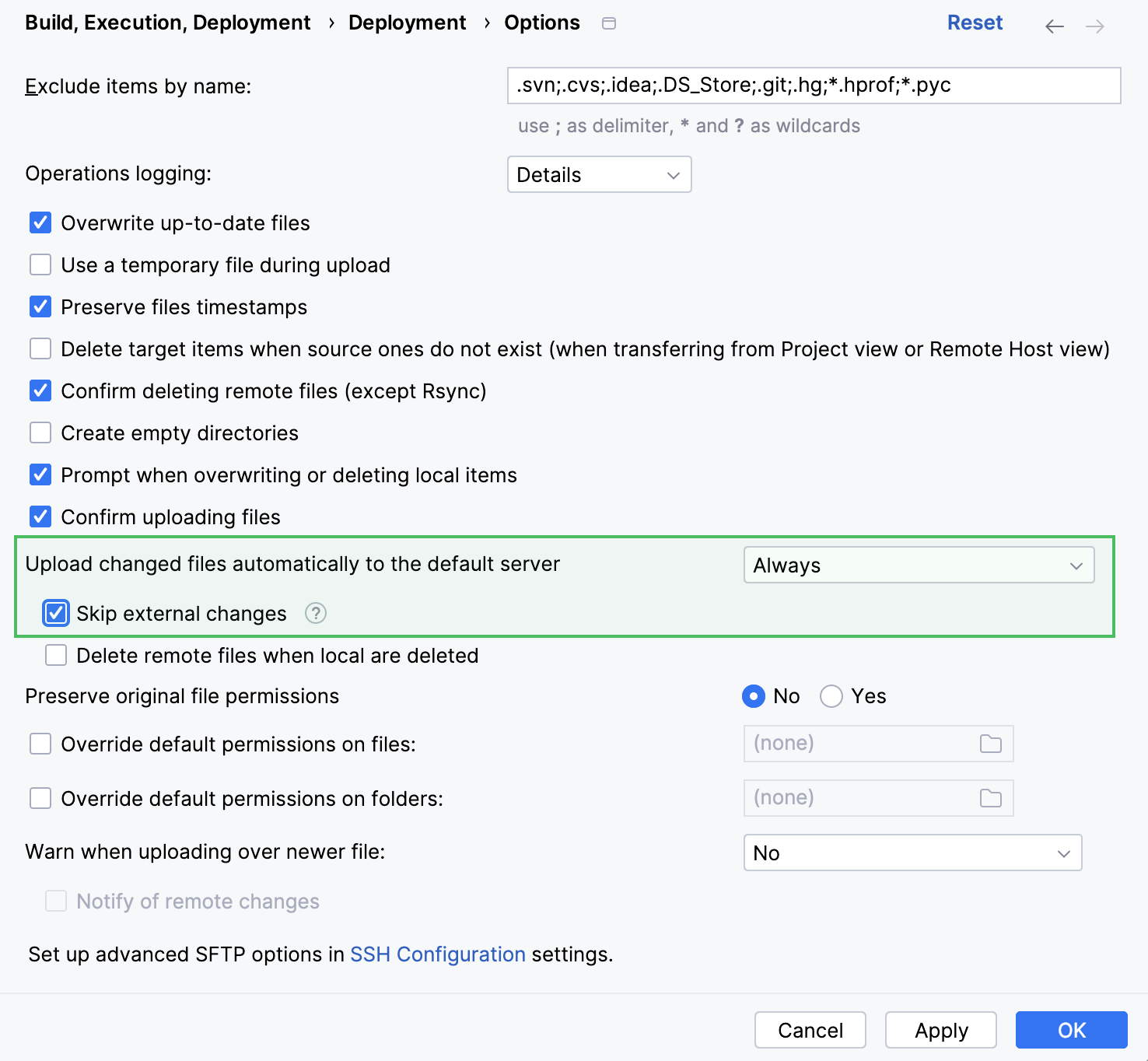
From the Upload changed files automatically to the default server drop-down list, select one of the following options:
Always: upload a file upon every automatic and explicit save.
On explicit save action: upload a file after save only if this save was invoked manually by choosing or pressing Ctrl+S.
The Always mode is not recommended for deploying to production: incomplete code can be uploaded while developing, potentially breaking the production application.
Upload external changes
By default, IntelliJ IDEA also uploads the files if they are changed by some external process, such as a VCS branch change, compilation of SASS or LESS, or a File Watcher. To change this behavior and skip external changes, set Upload changed files to the default server to Always and select the Skip external changes checkbox:

Export/import deployment settings
Now that you have a deployment server all set up, you can export the server configuration settings and then import them on another computer.
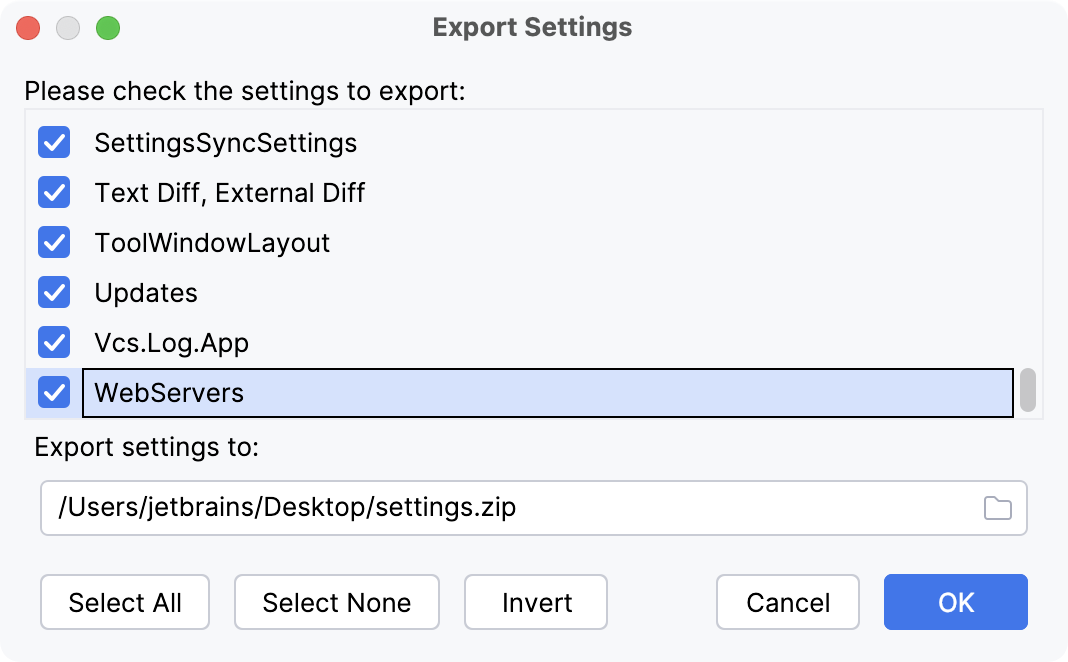
Export settings to a ZIP archive
Select from the main menu.
In the Export Settings dialog that opens, make sure that the WebServers checkbox is selected and specify the path to the target archive.

Import settings from a ZIP archive
Select from the main menu.
Select the ZIP archive that contains your settings in the dialog that opens.
Select the settings you want to apply in the Select Components to Import dialog that opens and click OK.
Summary
You've passed this very basic tutorial and performed the following tasks:
Created and configured a server of your own.
Uploaded and downloaded files and folders.
Compared local and remote versions.
Configured the server as default.
Enabled automatic upload of external changes.