Vite
IntelliJ IDEA integrates with the Vite build tool that improves the frontend development experience. Vite consists of a dev server and a build command. The build server serves your source files over native ES modules. The build command bundles your code with Rollup, which is pre-configured to output highly optimized static assets for production.
IntelliJ IDEA supports tsconfig.json and jsconfig.json path mappings in Vue style tags and recognizes Vite aliases.
In projects that consist of multiple modules with different Vite configurations, IntelliJ IDEA can automatically detect the relevant configuration file for each module and use the module resolution rules from it, refer to Specifying the Vite configuration file to use below.
Before you start
Download and install Node.js.
Make sure the JavaScript and TypeScript and Vite required plugins are enabled on the Settings | Plugins page, tab Installed. For more information, refer to Managing plugins.
Create a new Vite application
The recommended way to start a new Vite application is the create-vite package, which IntelliJ IDEA downloads and runs for you using npx. As a result, your development environment is preconfigured to use Vite and a basic template for one of the popular frameworks, such as, React, Vue.js, Svelte, etc.
Of course, you can still download create-vite yourself or create an empty IntelliJ IDEA project and install Vite in it.
Generate a Vite application with create-vite
Select from the main menu or click the New Project button on the Welcome screen.
In the New Project dialog, select Vite in the left-hand pane.
In the right-hand pane:
Specify the project name and the folder to create it in.
In the Node runtime field, specify the Node.js runtime to use. Select a configured runtime from the list or choose Add to configure a new one.
From the Vite list, select npx create-vite.
Alternatively, for npm version 5.1 and earlier, install the
create-vitepackage yourself by runningnpm install --g create-vitein the Terminal Alt+F12. When creating an application, select the folder where thecreate-vitepackage is stored.From the Template list, select the community maintained Vite template that targets the framework you are going to use in your application.
Optionally:
To use TypeScript instead of JavaScript, select the Use TypeScript template checkbox. IntelliJ IDEA will generate .ts files for your application and a tsconfig.json configuration file.
When you click Create, IntelliJ IDEA generates a Vite-specific project with all the required configuration files and downloads the required dependencies. IntelliJ IDEA also creates an npm dev configurations with default settings for running your application.
Install Vite in an empty IntelliJ IDEA project
In this case, you will have to configure the build pipeline yourself. Learn more about adding Vite to a project from the Vite official website.
Create an empty IntelliJ IDEA project
Select from the main menu or click the New Project button on the Welcome screen.
In the New Project dialog, select New Project in the left-hand pane.
In the right-hand pane, select JavaScript in the Language area.
Name the new project and change its location if necessary, then click Create.
Install Vite in an empty project
Open the empty project where you will use Vite.
In the embedded Terminal (Alt+F12) , type:
npm install --save-dev vite
Start with an existing Vite application
To continue developing an existing Vite application, open it in IntelliJ IDEA and download the required dependencies.
Open the application sources that are already on your machine
Click Open or Import on the Welcome screen or select from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Clone Repository on the Welcome screen.
Alternatively, select or or from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. For more information, refer to Check out a project (clone).
Download the dependencies
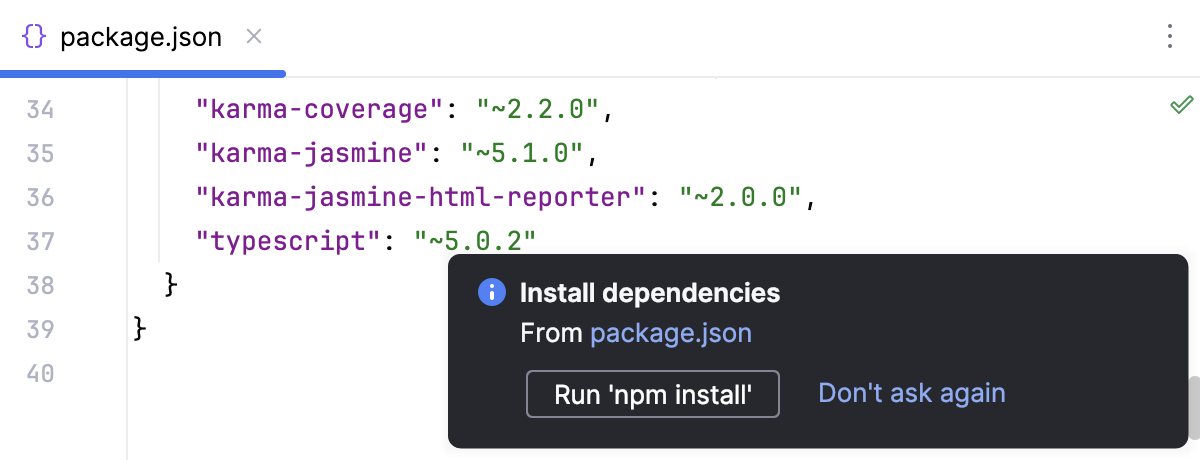
Click Run 'npm install' or Run 'yarn install' in the popup:

You can use npm, Yarn 1, or Yarn 2, refer to npm and Yarn for details.
Alternatively, select Run 'npm install' or Run 'yarn install' from the context menu of package.json in the editor or in the Project tool window Alt+1.
Project security
When you open a project that was created outside IntelliJ IDEA and was imported into it, IntelliJ IDEA displays a dialog where you can decide how to handle this project with unfamiliar source code.
Select one of the following options:
Preview in Safe Mode: in this case, IntelliJ IDEA opens the project in a preview mode. It means that you can browse the project's sources but you cannot run tasks and script or run/debug your project.
IntelliJ IDEA displays a notification on top of the editor area, and you can click the Trust project link and load your project at any time.
Trust Project: in this case, IntelliJ IDEA opens and loads a project. That means the project is initialized, project's plugins are resolved, dependencies are added, and all IntelliJ IDEA features are available.
Don't Open: in this case, IntelliJ IDEA doesn't open the project.
Learn more from Project security.
Configure Vite in IntelliJ IDEA
Create Vite configuration files
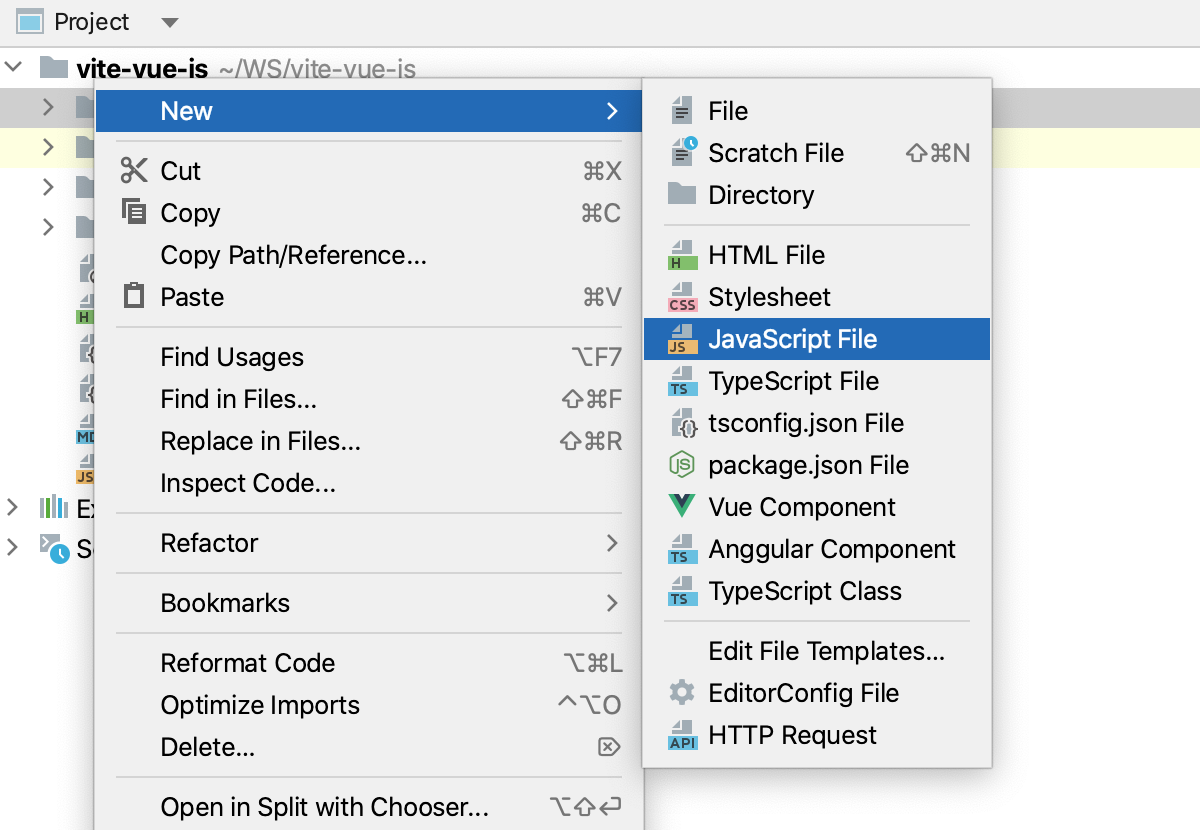
Create one or several configuration files depending on your project structure: select a parent folder in the Project tool window Alt+1 and then select from the context menu.

The acceptable names are vite.config.js/vite.config.ts, vite.config.mjs, or vite.config.cjs.
Learn more from the Vite official website.
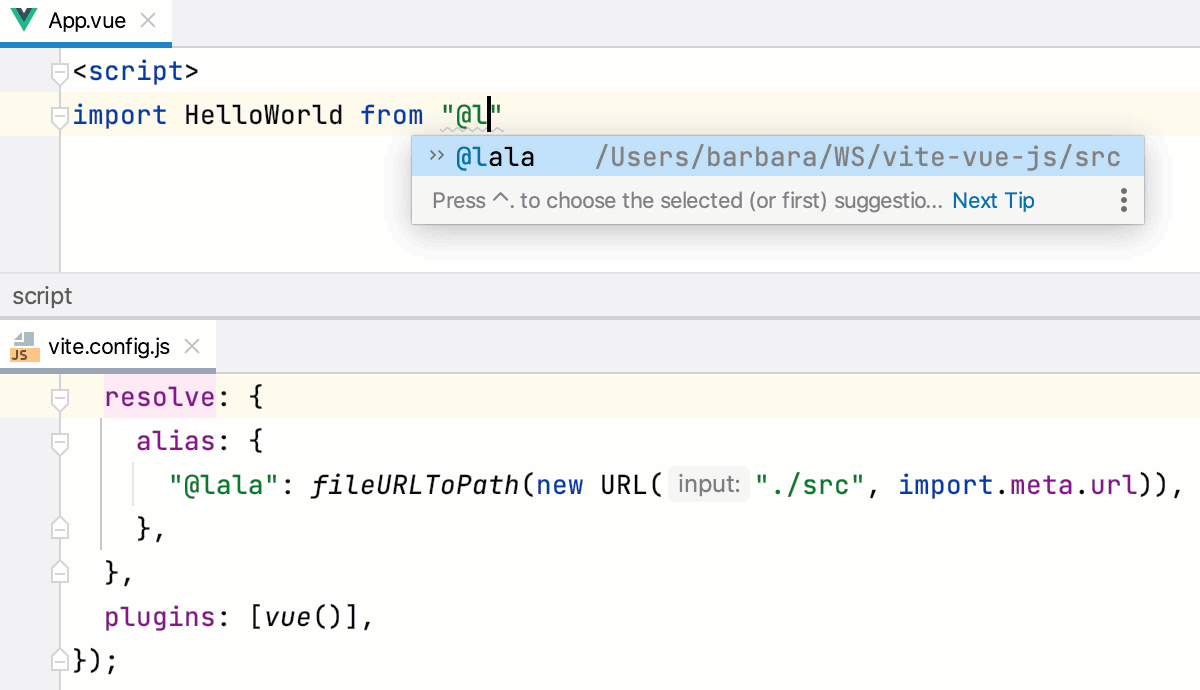
If necessary, use
aliasthat will be later recognized inimportstatements. Make sure you specify absolute paths in definitions of aliases. Learn more from the Vite official website.
Specify the Vite configuration files to use
Based on the analysis of a Vite configuration file, IntelliJ IDEA understands the Vite configuration, resolves modules, and provides coding assistance in JavaScript and TypeScript files.
In IntelliJ IDEA, you can choose between two configuration modes – automatic and manual.
With automatic configuration, IntelliJ IDEA auto-detects the relevant Vite configuration file for each JavaScript or TypeScript file.
With manual configuration, you specify the Vite configuration file to use in your project. Manual configuration is useful if the name of your Vite configuration file is not recognized by IntelliJ IDEA, refer to the list of recognized Vite config names below.
Choose how to detect Vite configuration
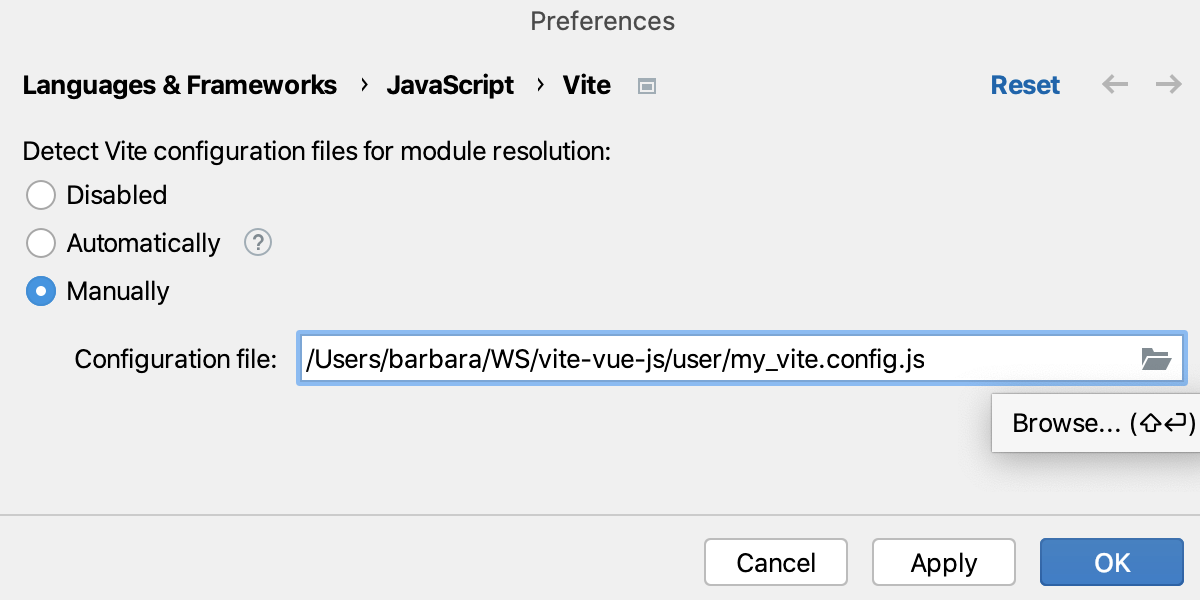
Open the Settings dialog (Ctrl+Alt+S) and go to .
In the Detect Vite configuration files for module resolution area, select one of the following options:
Automatically: In this mode, for a JavaScript or TypeScript file, IntelliJ IDEA will first look for a Vite configuration file in the folder where this JavaScript or TypeScript file is located, then in its parent folder, and so on.
As a result, if your project consists of multiple modules with different Vite configurations, each module will use the module resolution rules from its own Vite configuration file (if such config is found).
IntelliJ IDEA recognizes JavaScript or TypeScript Vite configuration files with the following names and in the following order:
vite.config.js/vite.config.ts
vite.config.mjs
vite.config.cjs
Manually: In the Configuration file field, specify the location of the Vite config to use.
In this mode, the resolution rules from the specified configuration file will be applied to all modules in your project.
Select this option if the name of your Vite configuration file is not recognized by IntelliJ IDEA, refer to the list of recognized Vite config names above.

Run a Vite application
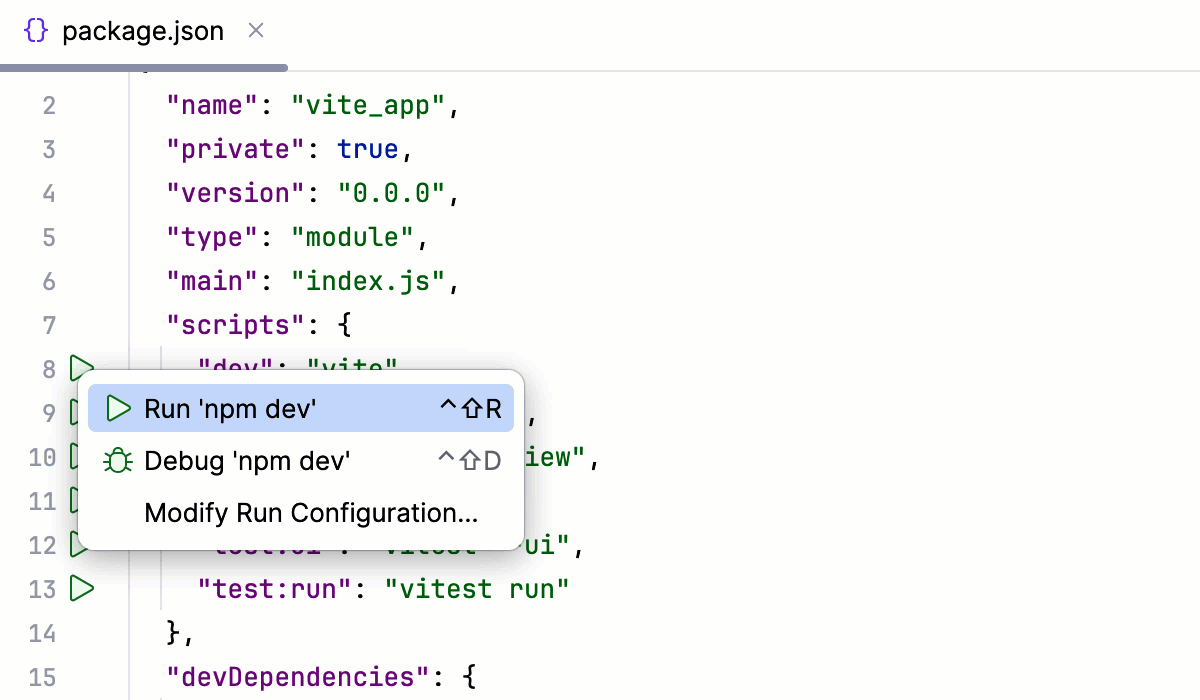
Сlick
in the gutter next to the
devscript in package.json, or execute thenpm run devcommand in the Terminal Alt+F12, or double-click thedevtask in the npm tool window ().
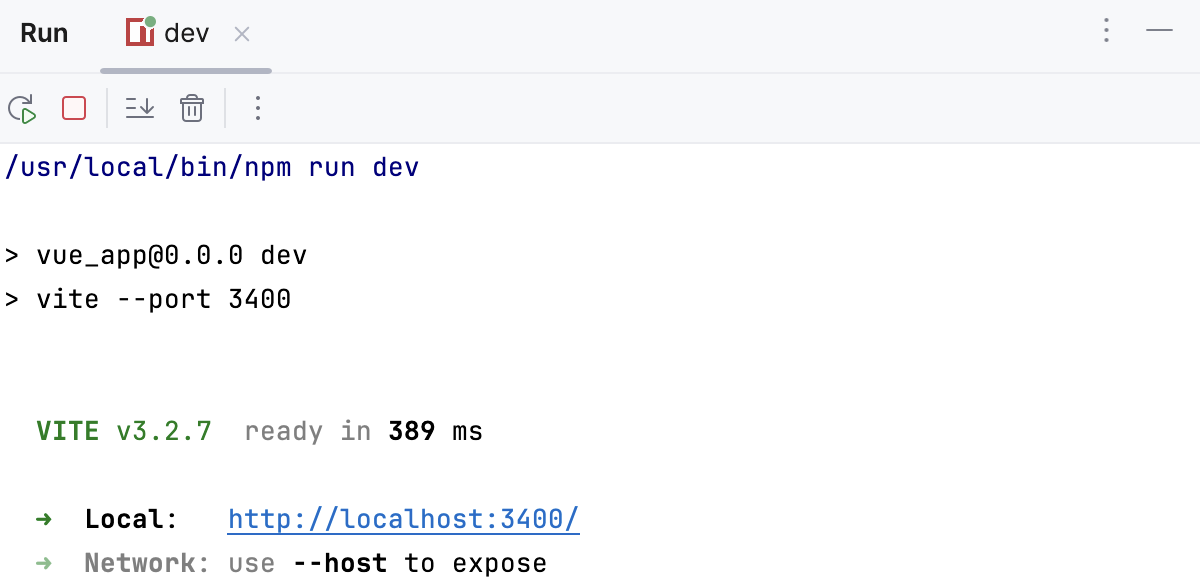
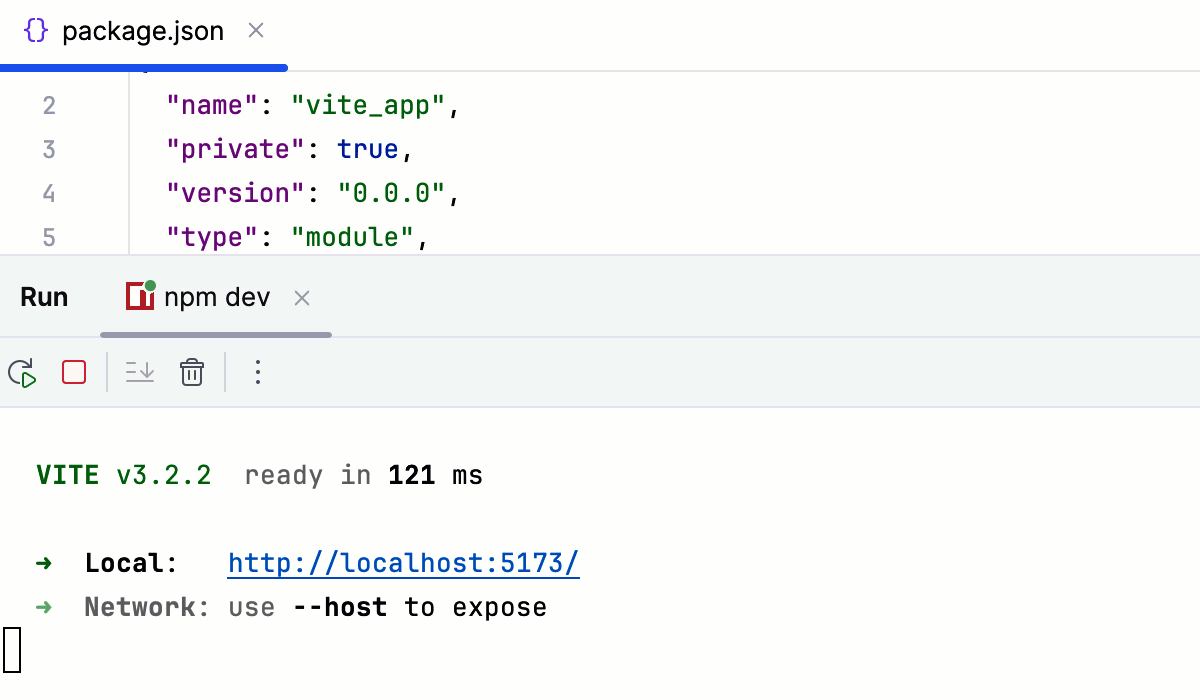
Wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running. If your application was generated with create-vue, the default URL is http://localhost:5173/. Click this link to view the application.

Run a Vite application via a run/debug configuration
For applications created with create-vite in the IntelliJ IDEA New Project wizard as described above, IntelliJ IDEA generates an npm configuration with the default name npm dev. This configuration runs the vite command that launches the development server and starts your application in the development mode.
In other cases, you need to create a run/debug configuration with the actual settings, such as, host, port, etc., manually.
Create an npm run/debug configuration
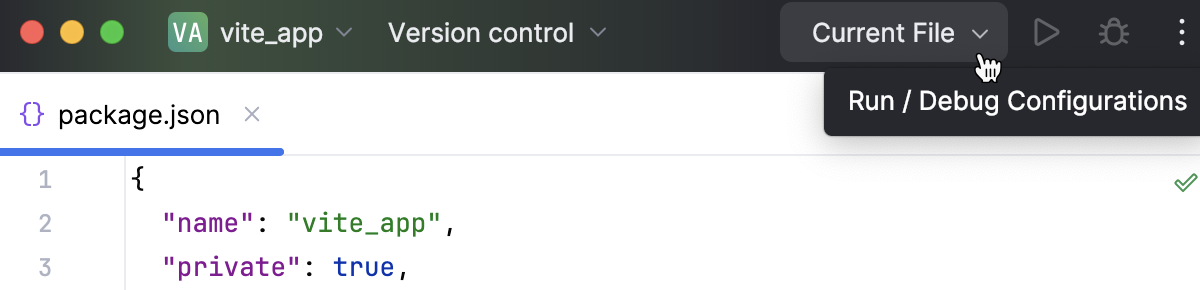
Go to . Alternatively, select Edit Configurations from the Run widget on the toolbar.

In the Edit Configurations dialog that opens, click the Add button (
) on the toolbar and select npm from the list.
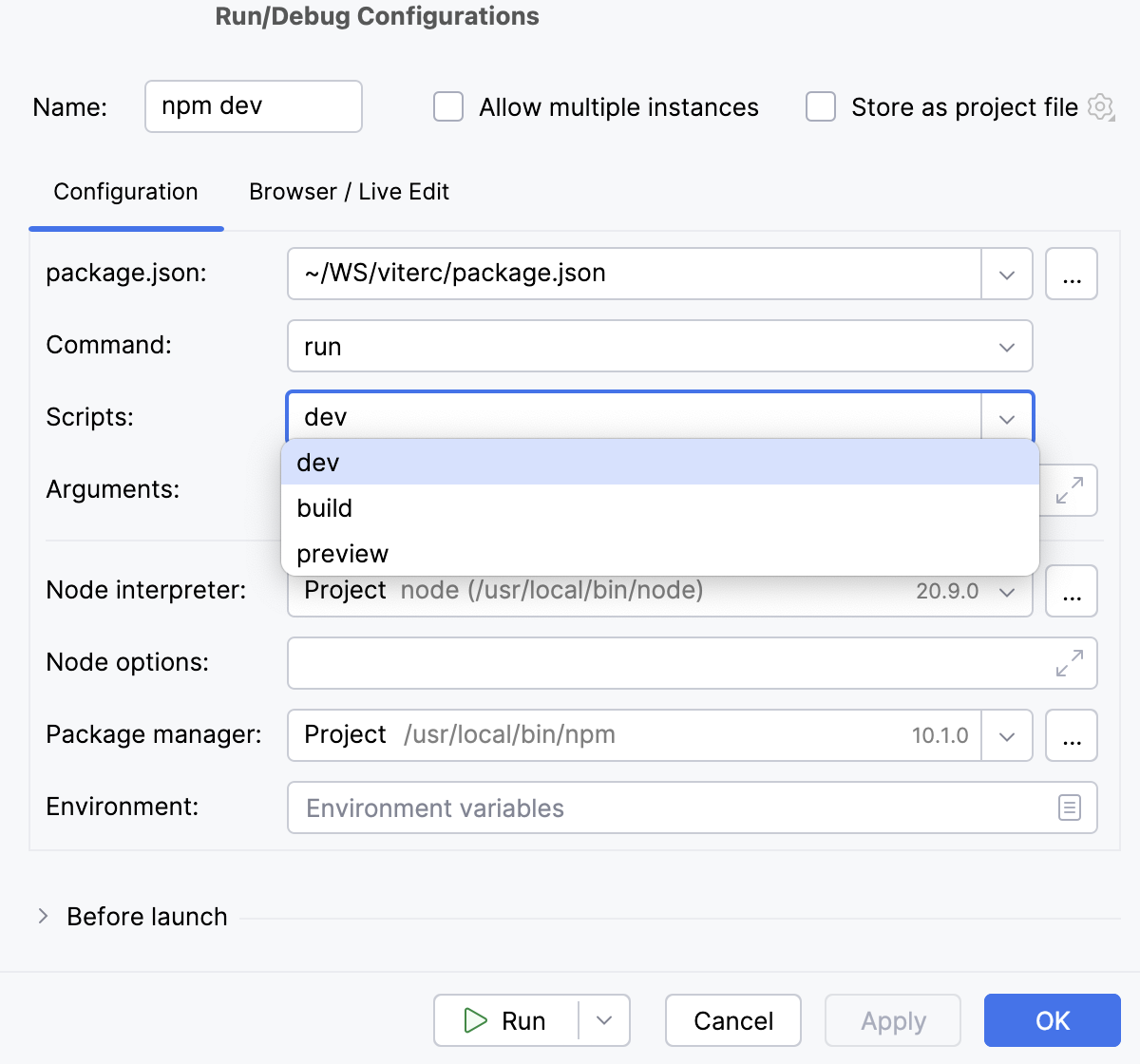
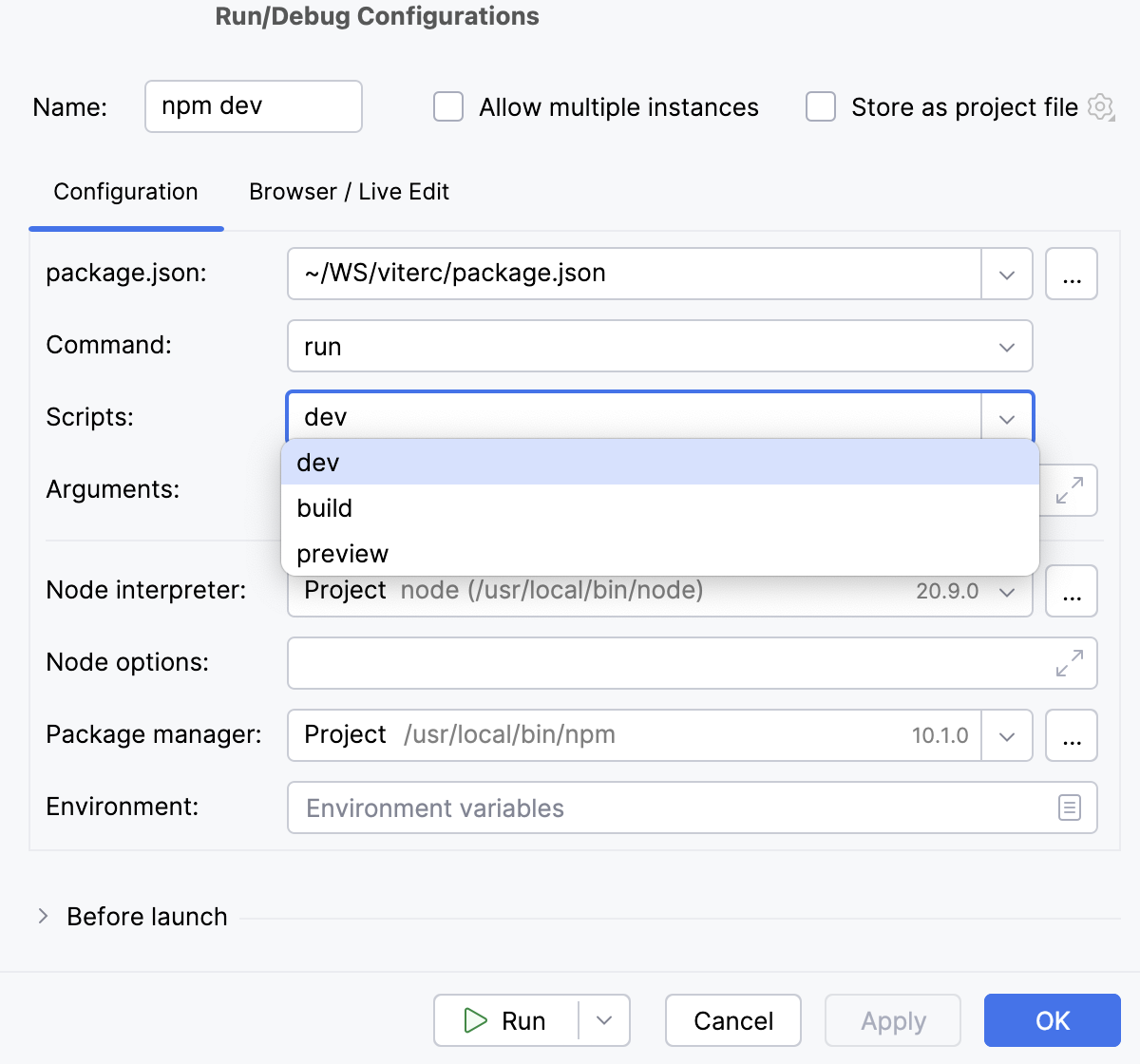
In the Configuration tab of the Run/Debug Configurations: npm dialog that opens, specify the location of the package.json, the Node.js runtime, and the package manager to use.
In the Command field, select run from the list and then select the script to run from the Scripts list. Most likely it will be the default
devscript but you can configure another one in your package.json, for example, to run the application on a custom port.
Optionally:
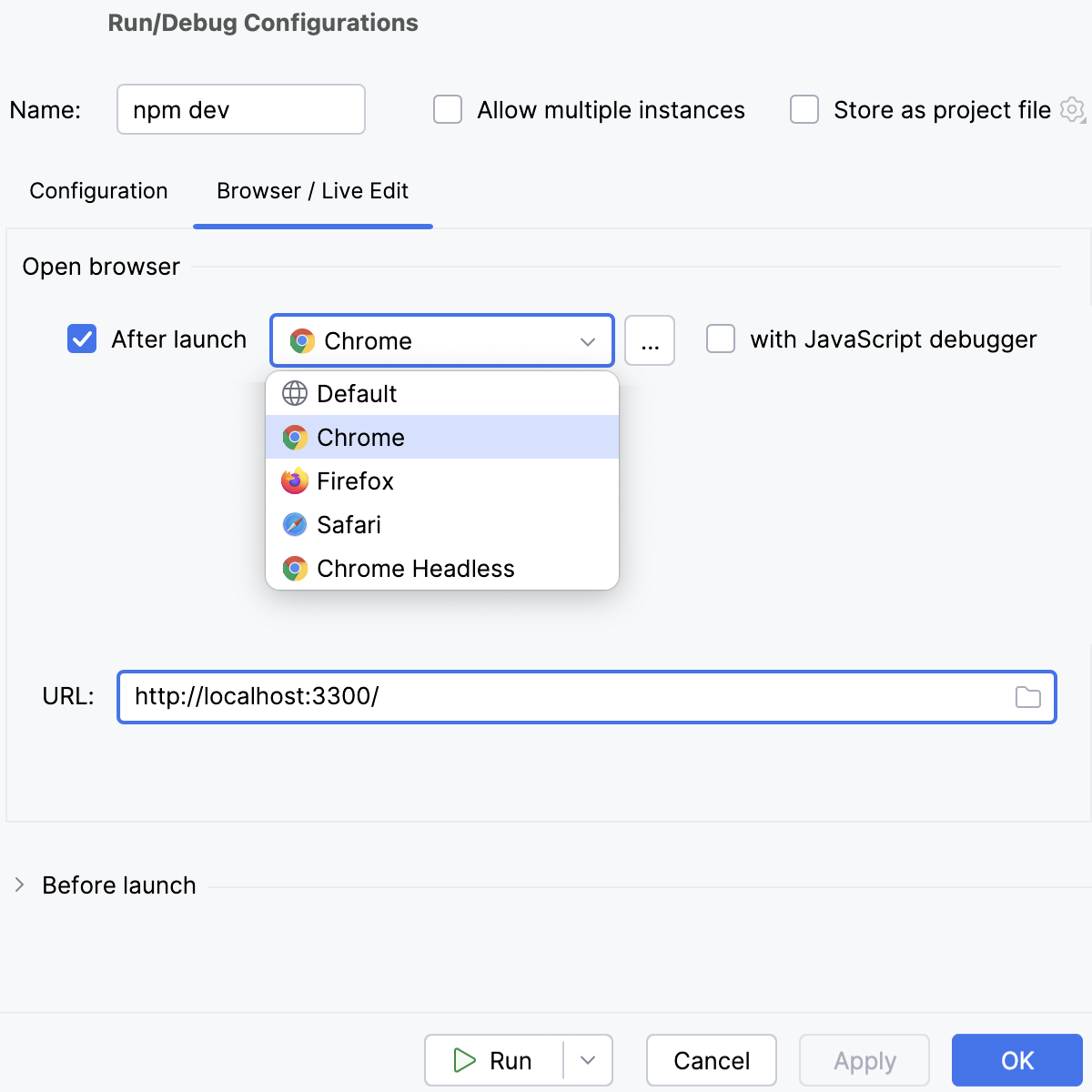
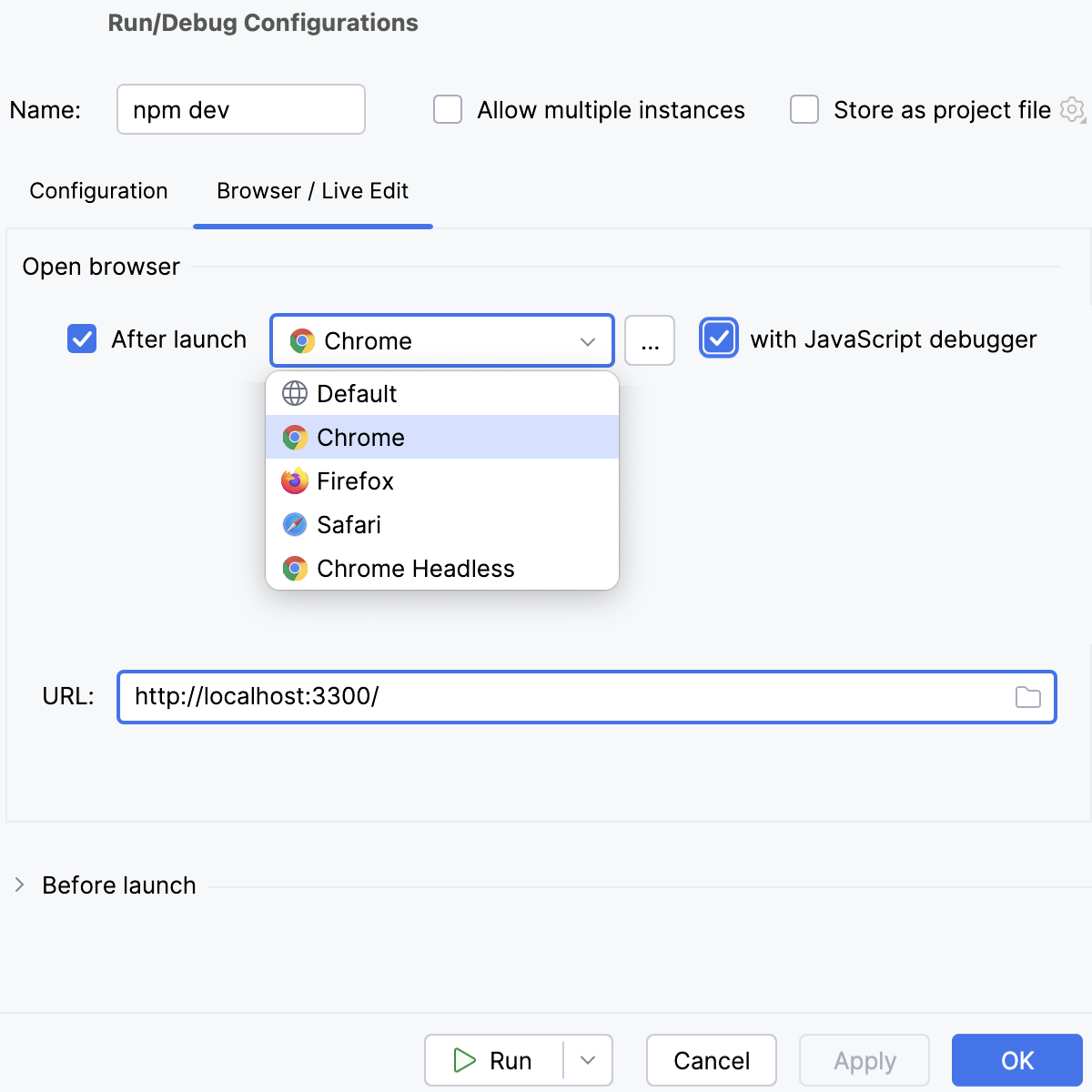
To open the application in the browser, update the configuration as follows: in the Browser / Live Edit tab, select the After launch checkbox, select the browser to open the application in, and specify the URL address at which the application wil run.
If you are going to debug the application, select Google Chrome or another Chromium-based browser.

Run an application
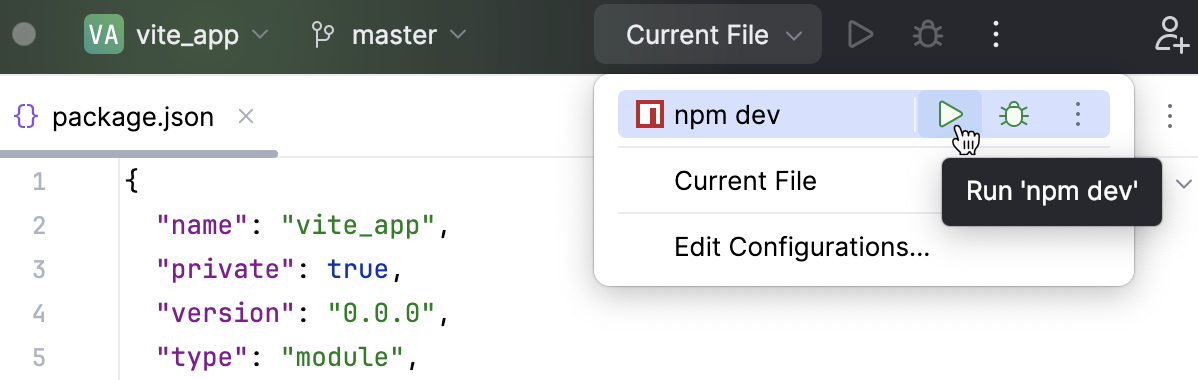
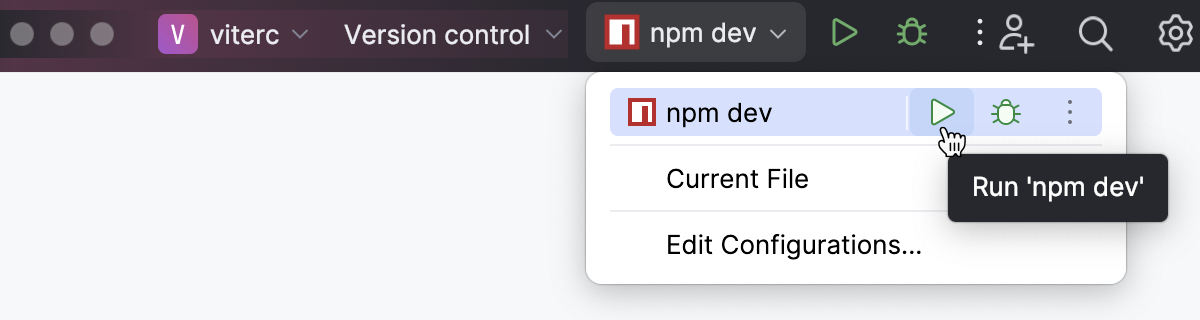
Select the npm dev run configuration from the list on the toolbar and click
next to it.

Wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running. Click this link to view the application.

Alternatively, enable IntelliJ IDEA to open the application on start as described above.
Debug a Vite application
You can start a debugging session either by launching a run/debug configuration or from the Run tool window that shows the URL at which your application is running in the development mode.
Start debugging via a run/debug configuration
To debug your Vite application you need two run/debug configurations:
An npm configuration to start your application in the development mode, as described above.
A JavaScript Debug configuration to attach the debugger to the application that is running in the development mode.
You can create a JavaScript Debug configuration within the npm configuration to launch them at once, as described in Run and debug a Vite application with an npm run/debug configuration.
Alternatively, create and launch an npm and a JavaScript Debug run/debug configurations separately, as described in Start debugging with a JavaScript Debug run/debug configuration.
Run and debug a Vite application with a single npm run/debug configuration
Set the breakpoints in your code.
Create an npm configuration as described above.
If you generated your application with
create-vite, IntelliJ IDEA has already created an npm configuration with the default name npm dev. The configuration is available from the Run widget and in the Run/Debug Configurations dialog.
In the Configuration tab of the Run/Debug Configurations: npm dialog that opens, specify the location of the package.json, the Node.js runtime, and the package manager to use.
In the Command field, select run from the list and then select the script to run from the Scripts list. Most likely it will be the default
devscript but you can configure another one in your package.json, for example, to run the application on a custom port.
In the Browser / Live Edit tab, select the After launch checkbox, select Google Chrome or another Chromium-based browser from the list, select the with JavaScript debugger checkbox, and then specify the URL at which your application will run.

Click Run.
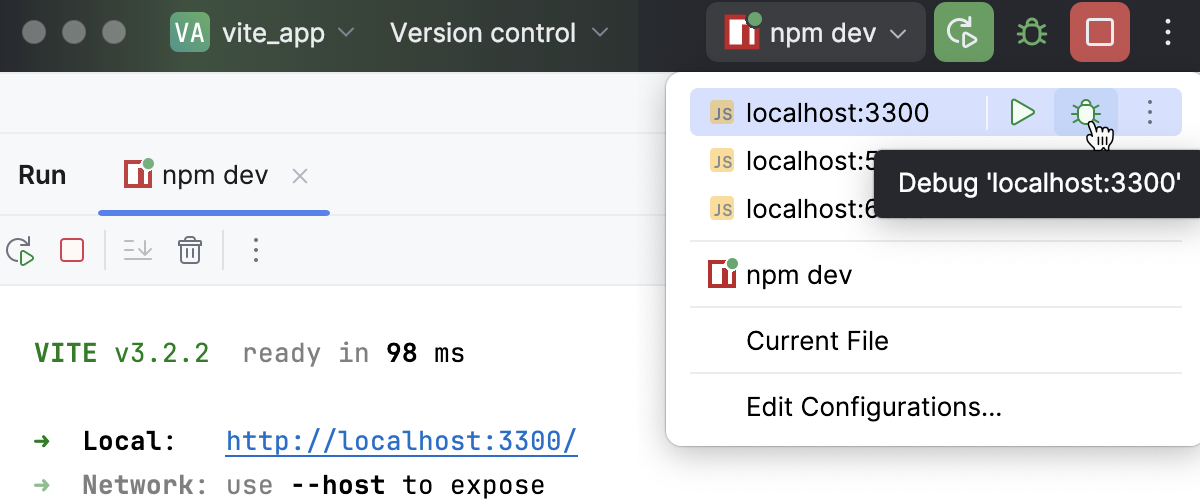
To re-run the configuration, select it from the list in the Run widget and click
next to it.
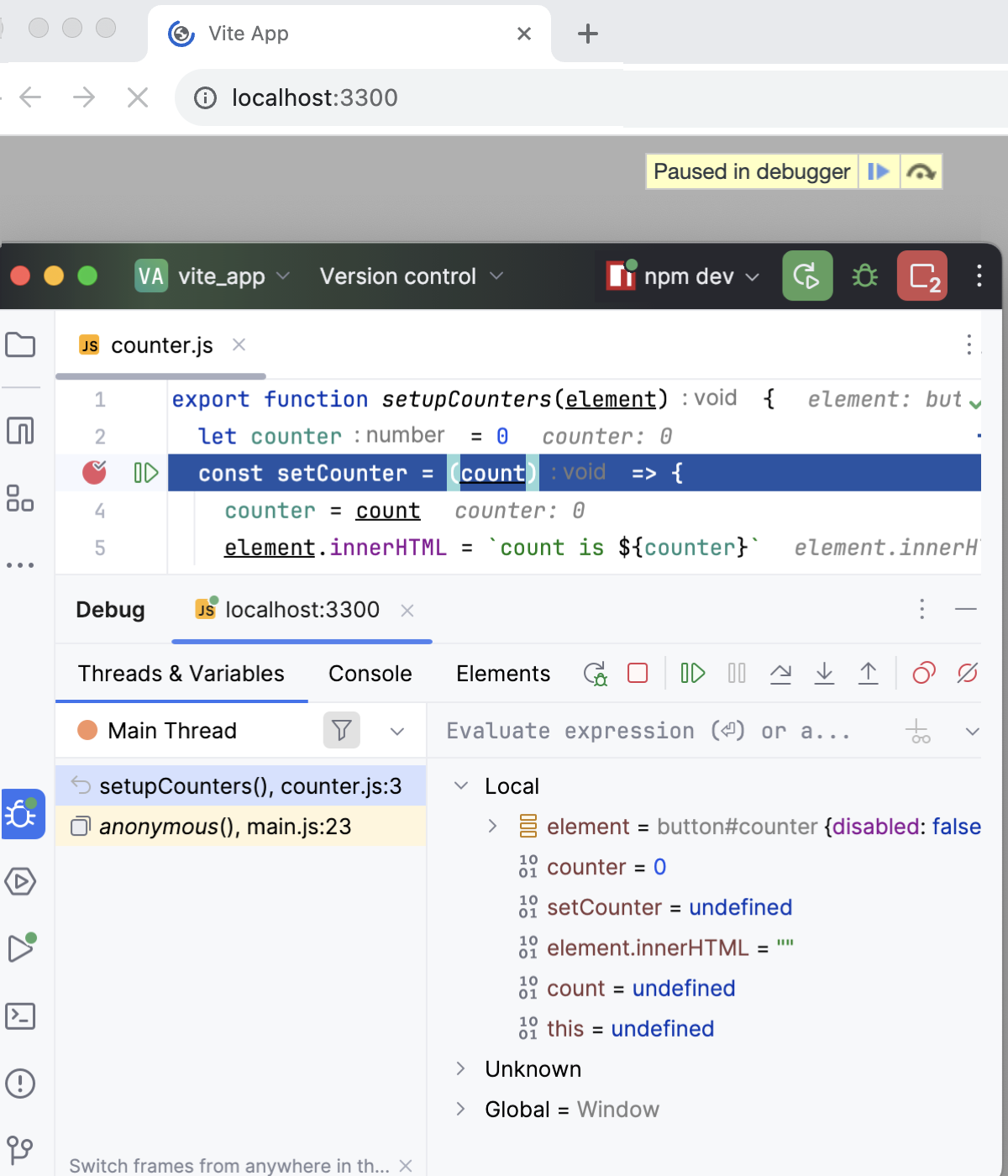
IntelliJ IDEA runs the application in the development mode and at the same time launches a debugging session.

When the first breakpoint is hit, switch to the Debug tool window and proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.
Start debugging with a JavaScript Debug run/debug configuration
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running. Copy this URL to specify it later in the JavaScript Debug configuration.

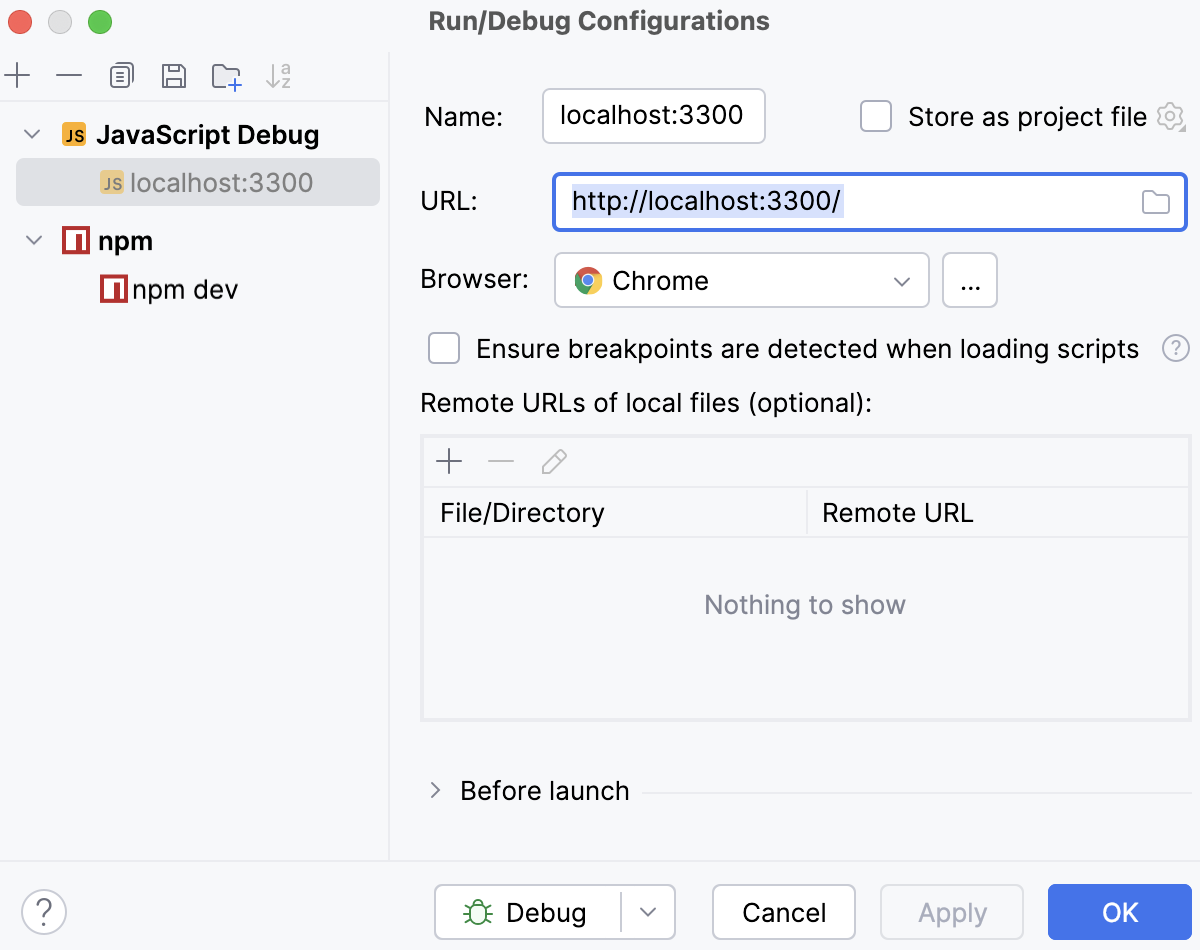
Create a JavaScript Debug configuration. To do that, go to in the main menu, click
, and select Javascript Debug from the list.
In the Run/Debug Configurations: JavaScript Debug dialog that opens, specify the name of the configuration and the URL address at which the application is running in the development mode. You can copy this URL in the Run tool window or in the Terminal, as described above.

Click Debug.
To re-run the configuration, select it from the list in the Run widget and click
next to it.

When the first breakpoint is hit, switch to the Debug tool window and proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.
Start debugging from the Run tool window or from the built-in Terminal
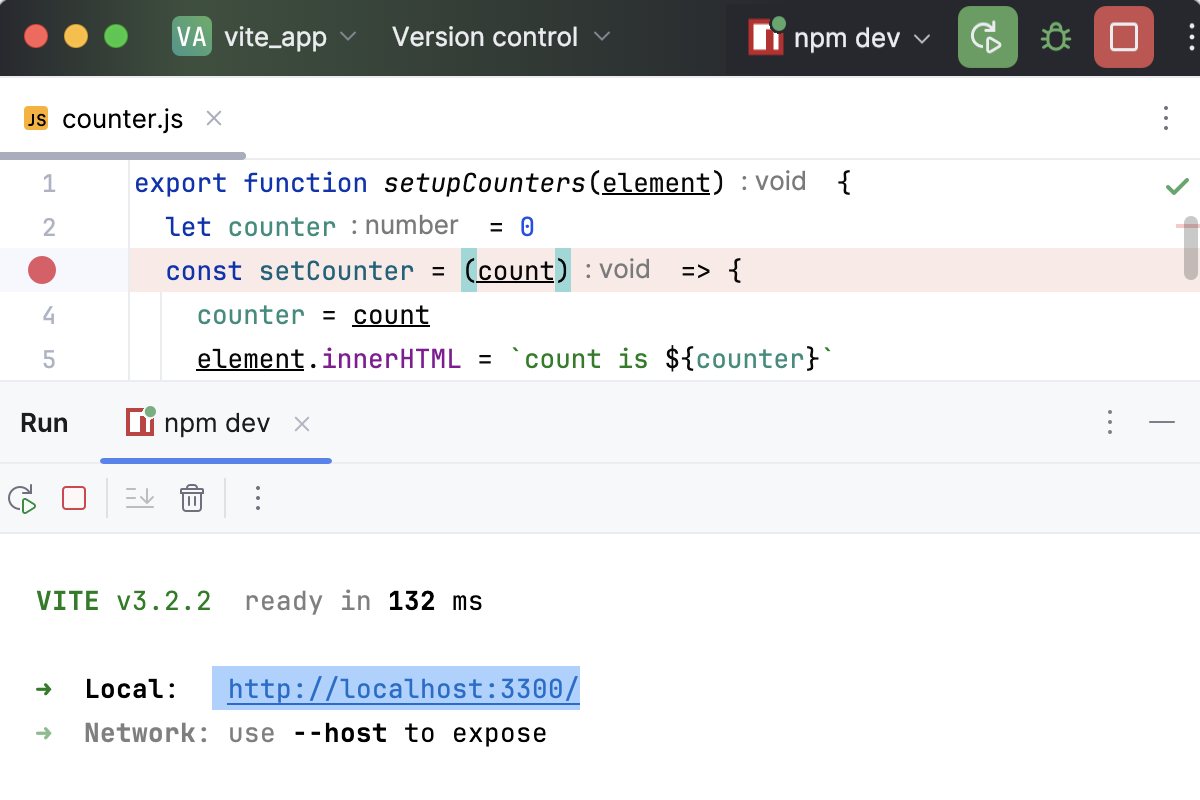
If your application is running in the development mode on localhost, in particular, if it was generated with create-vite, you can launch a debugging session right from the >Run tool window or from the built-in Terminal.
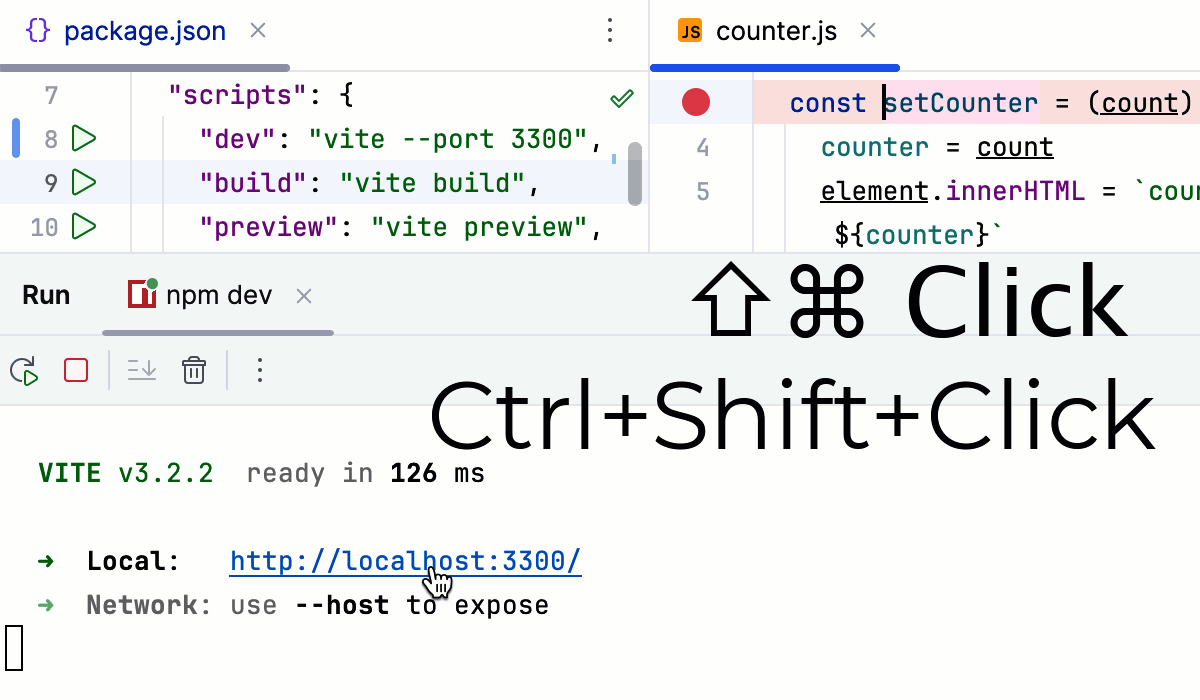
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running. Hold Ctrl+Shift and click this URL link. IntelliJ IDEA starts a debugging session with an automatically generated configuration of the type JavaScript Debug.

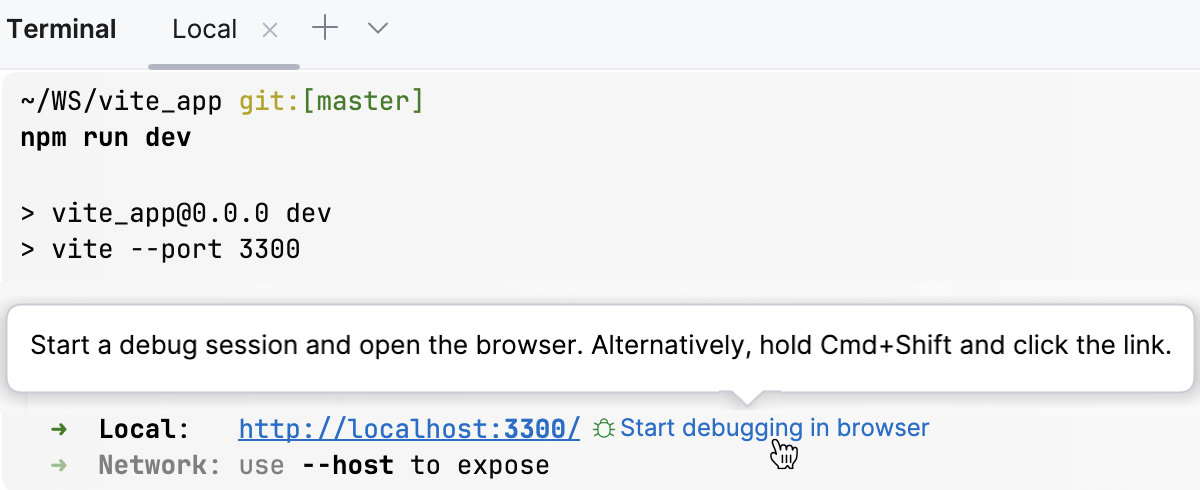
If you launched your application in the development mode from the New Terminal, you can just click the Start debugging in browser button next to the link.

When the first breakpoint is hit, switch to the Debug tool window and proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.
Troubleshooting for Node.js 17+
If you are using Node.js version 17 or later, during a debugging session you may face network connectivity issues that result in problems with attaching the debugger or with loading sourcemaps.
The workaround is to pass --host 127.0.0.1 to the server. You can do that in one of the following ways:
Update the
devscript in your package.json:"dev": "vite --host=127.0.0.1"Alternatively, add
dns.setDefaultResultOrder('ipv4first')to your vite.config.ts.