Generic placeholders and generic comments
Generic placeholders
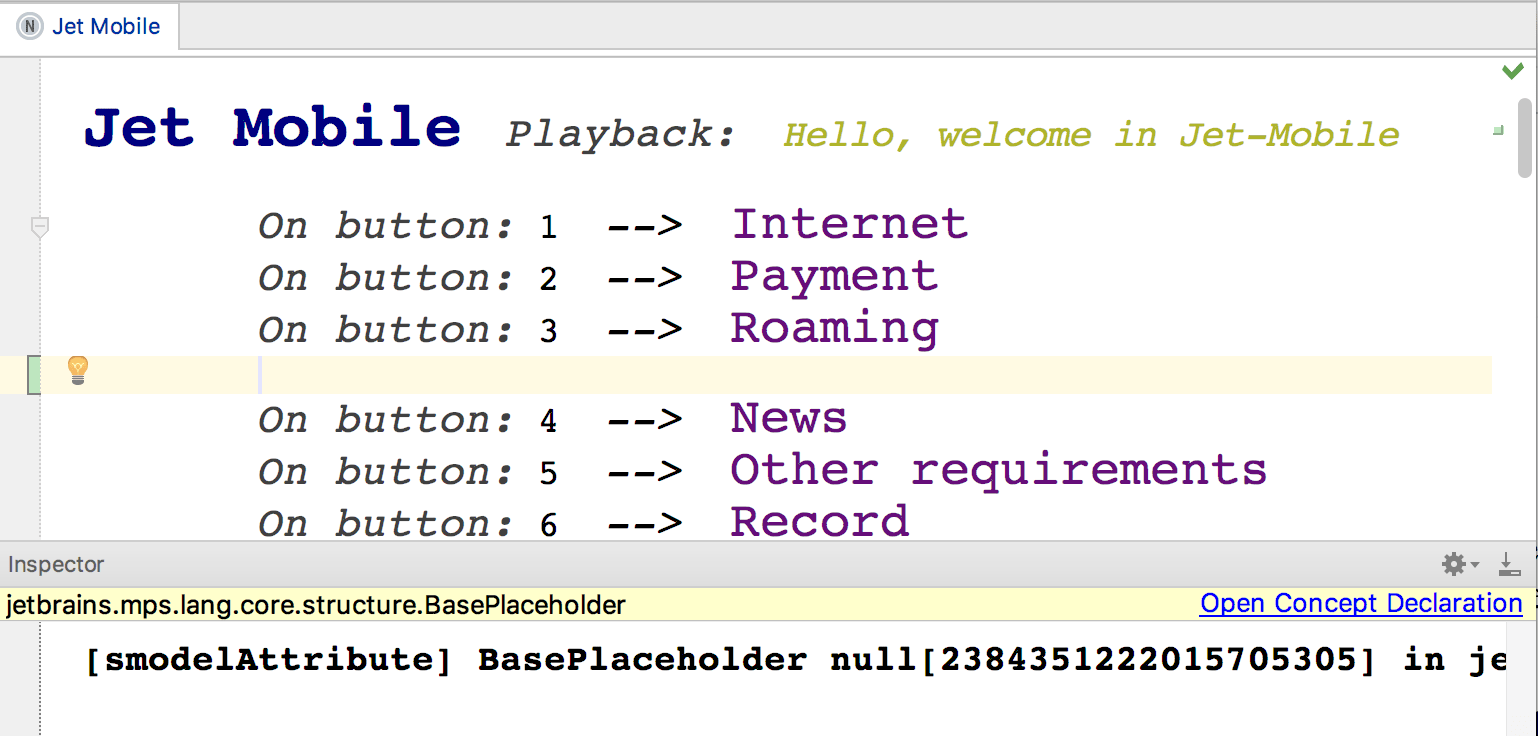
A generic placeholder represents the whitespace between two nodes and can be added to any node collection. The Ctrl+Shift+Enter key combination inserts the placeholder at the current position within a collection. The placeholder behaves in a transparent way - you may still invoke the completion menu on the placeholder node to replace it nodes or press Enter to add the usual node in the next sibling position.
Using the generic placeholder users of any language can insert arbitrary visual separators (empty lines) into code, even if the language does not support such a concept.
Generic comments
The generic placeholder may itself contain content. MPS provides the text content for the placeholder in the jetbrains.mps.lang.text language or the general-purpose devkit. This will give you fully editable multiline text language with support for basic styling (bold, italic and underlined), clickable hyper-links and embedded nodes (code).
After including the jetbrains.mps.lang.text language or the general-purpose devkit press "[" (open square bracket) on the placeholder. You will get a node that allows you to enter and edit text. The text is multiline and consists of words.
The Text language
The jetbrains.mps.lang.text language has been enhanced with several rich-text editing capabilities. These capabilities are also available in single and multi-line comments in BaseLanguage.
Use the Shift key with arrow keys to select text. Although the selection can only select whole words, it can span multiple lines. Clipboard operations, move/select by word as well as select all work as expected.
When a piece of MPS code is pasted into text, it is encapsulated and preserved in its tree form. Text from plain text editors can also be copied and pasted to and from jetbrains.mps.lang.text text.
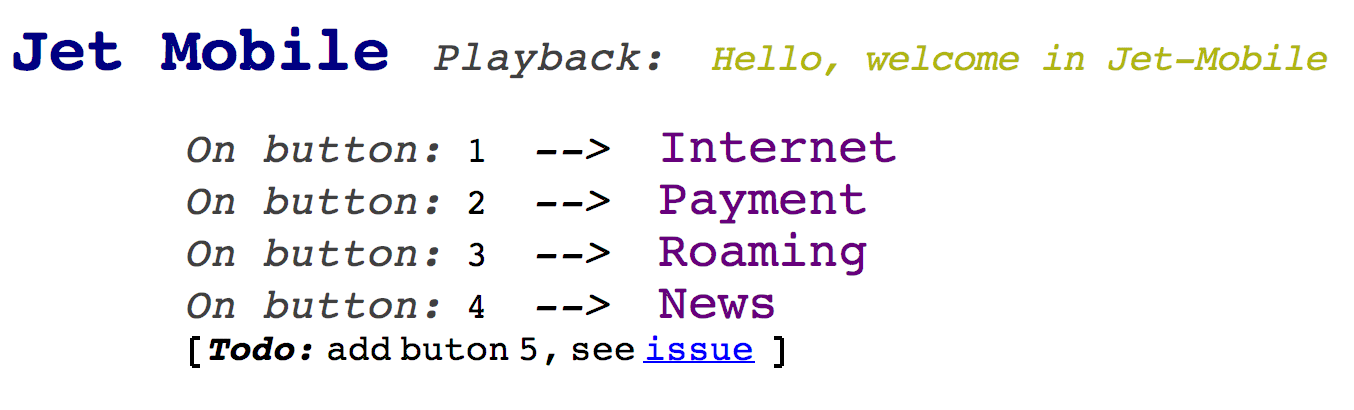
Any word or a collection of selected words can be made bold (press Control + B), italic (press Control + I) and underlined (press Control + U). To add a link press Alt+Enter and invoke the Add Link intention on a word.
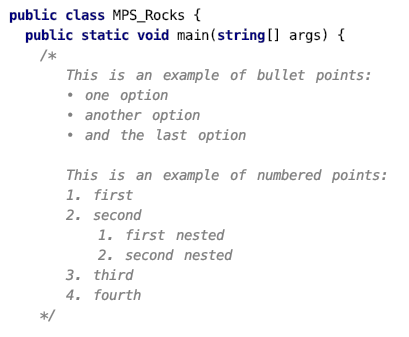
A line can be turned into a bullet point or a numbered point with an intention. Also, typing "-" or "*" at the beginning of two subsequent lines will create a bullet point. Numbering two subsequent lines as in "1. " will turn the lines into numbered points. The Tab key at the front of a bullet or numbered point will increase indentation of that point, Shift + Tab will decrease the indentation. 
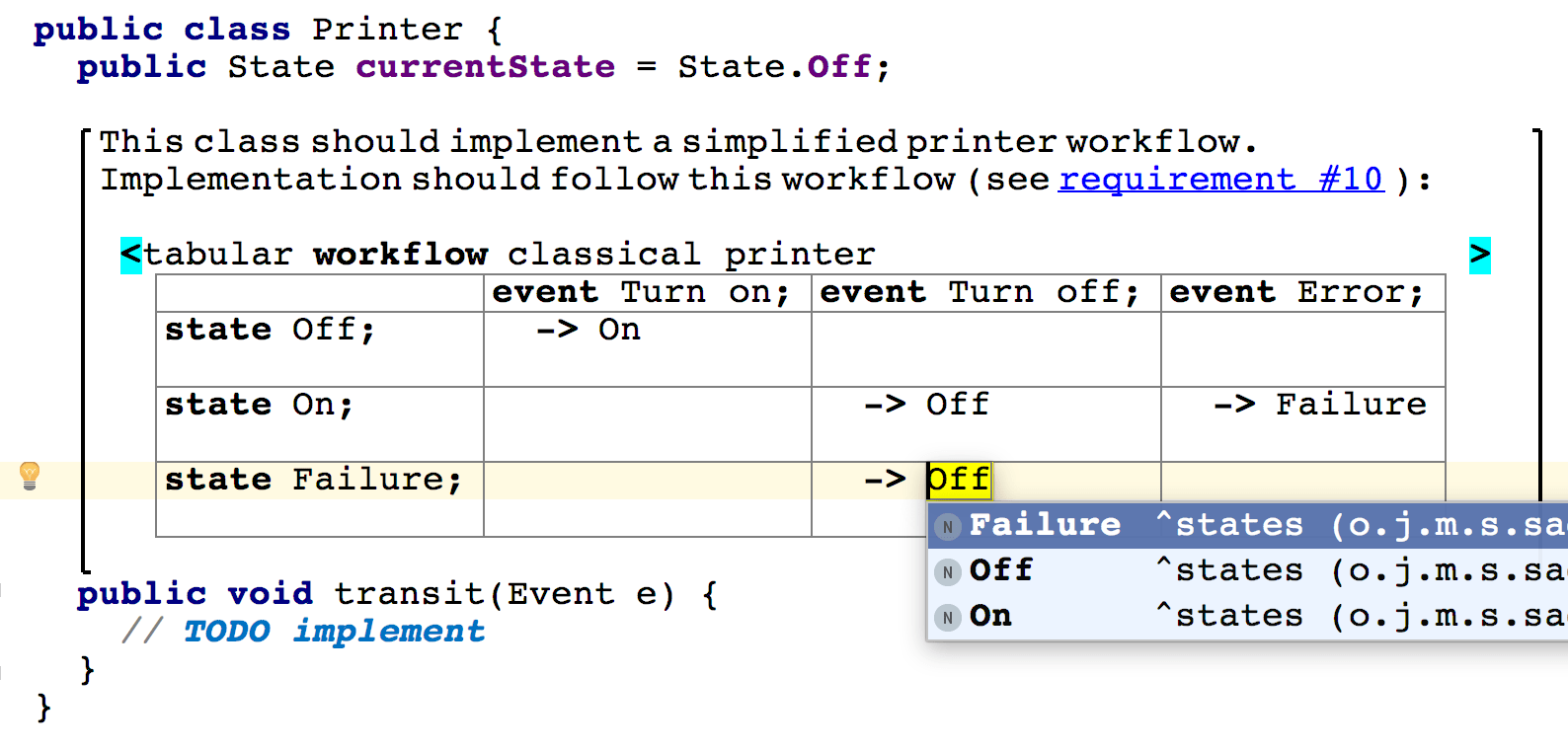
To insert an arbitrary node into the text, invoke code completion inside the text node and select "node". The node placeholder will appear, so you may input any sample node. The embedded code can use nodes from any imported language:
Text selection is able to select only parts of lines when selecting up and down. Actions such as Make bold/italics/underline work on selection. Copy/paste from and into plain text has been implemented. Bullet and numbered lists are now supported.
Embedding the text language
When you want textual data to be defined as a part of your concept, typically you should define a child in your concept that is of the Text concept. The Text concept will take care of adding/removing/editing lines (the Line concept in turn takes care of adding/deleting/editing individual words (the Word concept).
Alternatively you can define a child that is of the Line concept, either with cardinality 1 or 0..N. In that case make sure that your concept implements the IHoldLines interface concept and provides implementations of the abstract methods. This will give you better control over the editor experience in exchange for a bit of additional ceremony.
Experimental per-character textual language
The jetbrains.mps.core.text language contains an experimental feature of per-character textual representation. The concept located in the textual virtual folder such as:
TextualElement
Letter
Paragraph
BulletPoint
NumberedPoint
and a few others
allow text to be modelled on the level of individual characters. This has advantages over the per-word approach in smoother selection and related text manipulation. On the other hand, the performance of the editor degrades very quickly as the size of the text increases.
You may play with the approach in your languages, provided the size of the text stays small (about half a page of text usually performs reasonably). Base on your feedback we may or may not progress this experiment further.
Spellchecking in the text language
The text in the instances of the Word concept is checked for spelling errors by MPS. The misspelled words are underlined and upon right-clicking on them you can add such words to your project's dictionary (the .mps/dictionaries folder under the project root folder). If your language embeds jetbrains.mps.lang.text for better good, the text held in your models in the jetbrains.mps.lang.text nodes will be spellchecked by default. If the text, however, is meant to contain elements that are not supposed to be spellchecked, like, for example, code fragments, data and cryptic codes, you can disable spellchecking for that part of your model.
To disable spellchecking for a "child" of your own concept, follow these simple steps:
Make sure the "child" is any of Text, Line or Word of the jetbrains.mps.lang.text language.
Import the jetbrains.mps.lang.text.editor model into your editor model.
Specify the No_SpellCheck editor hint in the "add context hints" section for the cell that represents the "child" in the editor of your concept. (If you can't see the hint in the completion menu, return to step 2.)