Accessories
The Accessories Models can be stored at two places - either as an aspect of a language (recommended), or as a regular model under a solution. In both cases, the model needs to be added to the Language Runtime Language Settings so as it could be used. A typical use case would be a default library of Concept instances to be available at any place the language is used.
Example
Let's alter the Shapes sample project created as part of the introductory Shapes tutorial and bundled with MPS distributions as a sample project. The project allows the language users to define various colorful shapes and put them on a canvas. The colors of each shape are defined as references to one of the StaticFieldDeclarations defined in the Color class.
Accessories models allow us to define our own color constants instead of referencing directly the Color class and thus impose a dependency on BaseLanguage from the user solutions. You'll get finer control over what colors will be available and how they will get generated.
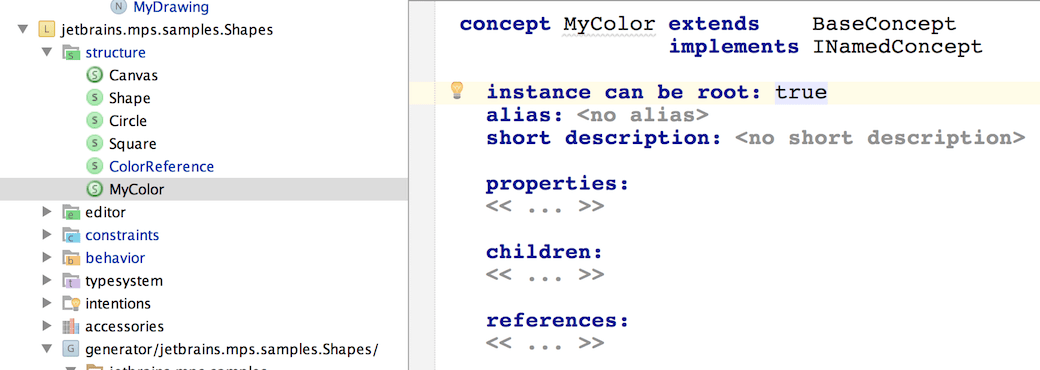
Define the concept to represent colors
First we need to define the concept that we will then use to define individual colors:

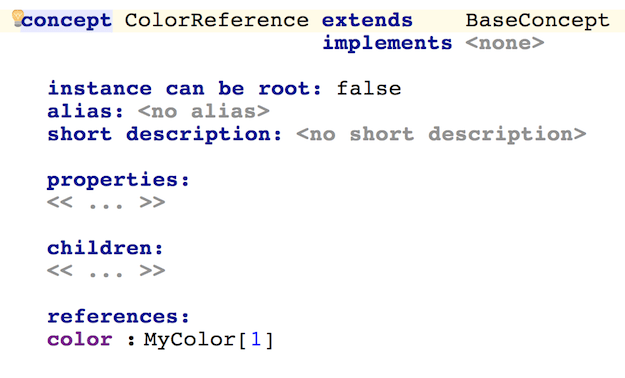
Update ColorReference
The ColorReference concept should now point to nodes of the MyColor concept:

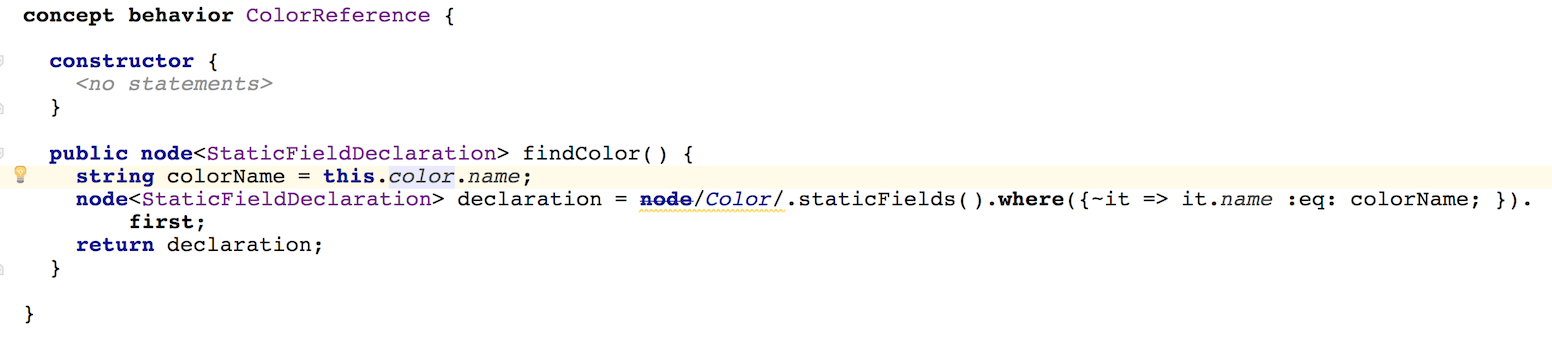
Define a method to obtain the real Color
During generation we will need to replace nodes of MyColor with nodes of StaticFieldDeclaration representing the corresponding color constants defined in the Color class:

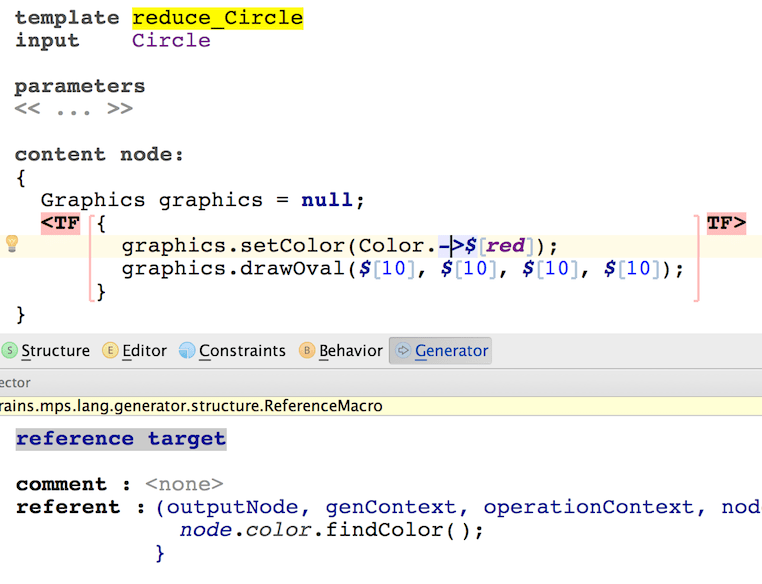
Change the generator templates for circle and square
These templates hold a reference macro that inserts a reference to the particular desired static field in the Color class. We need to change the macro so that it uses the findColor() behavior method that we defined above:

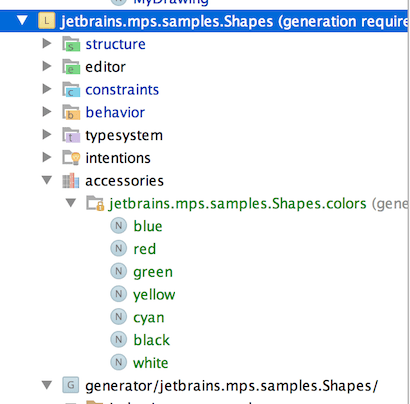
Define colors in the Accessories model
Now the colors can be safely defined:

After rebuilding the language the color constants will be available in the completion menu in your Canvas nodes and the generated code will hold correct references to Java colors.