JavaScript documentation look-up
AppCode shows you reference for standard JavaScript APIs, for symbols from your project and from its dependencies, as well as for symbols defined in external libraries. You can view the documentation for symbols in the Documentation popup, get information on method parameters, and open documentation on external sites if links to them are available.
For a project symbol or for a symbol from the project dependencies, AppCode generates the documentation from the corresponding JSDoc comment.
For a standard JavaScript object or method, AppCode shows the corresponding JSDoc comment from the built-in TypeScript definition files d.ts. These files are bundled with AppCode and updated on a regular basis.
If no comment is found in the d.ts files, AppCode shows a summary from the corresponding MDN article.
View documentation for a symbol
Position the caret at the symbol and press ⌃ Q or select from the main menu.
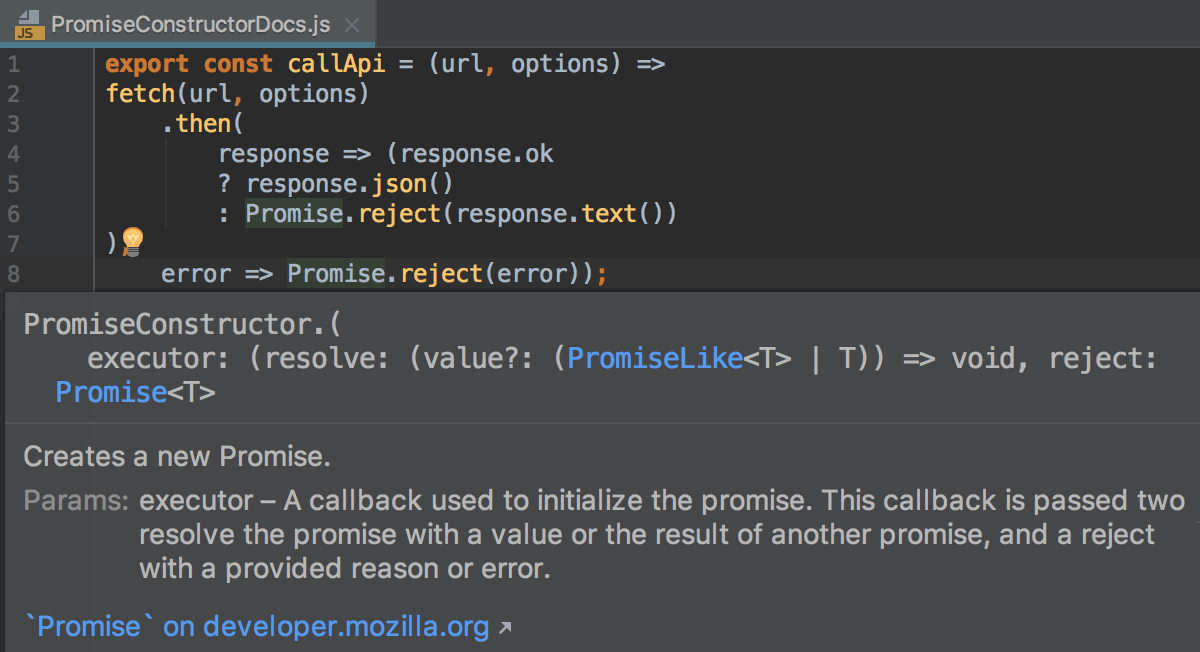
When you hover the mouse pointer over a symbol, AppCode immediately displays the reference for it in the Documentation popup.
You can turn off this behavior or configure the popup to appear faster or slower, see Configuring the behavior of Documentation popup below.
Configure the behavior of Documentation popup
To turn off showing documentation automatically, open the Preferences dialog ⌃ ⌥ S, go to , and clear the Show quick documentation on hover checkbox.
To have the Documentation popup shown faster or slower, open the Preferences dialog ⌃ ⌥ S, go to , then select the Show the documentation popup checkbox and specify the delay time.
View the MDN documentation for symbols
In the Documentation popup ⌃ Q, click the link at the bottom:

Press ⇧ F1 or select from the main menu.
AppCode opens the MDN article in the default AppCode browser.
View documentation for third-party JavaScript libraries
Download the required library or framework, configure it as an external JavaScript library, and specify the link to its external documentation, see Configuring a custom third-party JavaScript library for details.
Position the caret at the symbol in question and press ⇧ F1 or choose from the main menu.
View documentation for npm packages
In a package.json file or in a
requireorimportstatement, position the caret at the name of the package and press ⌃ Q
To open the documentation on the npm official website in the browser, press ⇧ F1.
Change the font size of quick documentation
Click
 in the upper-right corner of the quick documentation window, and move the slider.
in the upper-right corner of the quick documentation window, and move the slider.In the Preferences dialog ⌃ ⌥ S, go to and select the Change font size (Zoom) with Command+Mouse Wheel checkbox. See Useful editor configurations for details.