JavaScript
With PhpStorm, you can develop modern web, mobile, and desktop applications with JavaScript and Node.js.
PhpStorm also supports React, Angular, Vue.js, and other frameworks and provides tight integration with various tools for web development.
JavaScript-aware coding assistance includes completion for keywords, labels, variables, parameters, and functions, error and syntax highlighting, formatting, numerous code inspections and quick-fixes, as well as common and JavaScript-specific refactoring. PhpStorm also integrates with JavaScript linters and the Flow type checker.
With PhpStorm built-in debugger, you can debug both your client-side and server-side code and even run JavaScript code snippets in the interactive debugger console. Note that PhpStorm supports debugging JavaScript only in Chrome or any other browser of the Chrome family. Learn more from Debug JavaScript in Chrome.
PhpStorm integrates with Jest, Karma, Protractor, Cucumber, and Mocha testing frameworks. PhpStorm supports running and debugging tests as well as navigation between tests and subjects or between a failed test and the fragment of code that caused the problem.
On this page you will find a short Getting Started Guide that will walk you step by step from creating a web application to debugging and testing it.
Before you start
Make sure the JavaScript and TypeScript plugin is enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details.
Create a new application
Click Create New Project on the Welcome screen or select from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose Empty Project.
In the right-hand pane, specify the path to the folder where the project-related files will be stored. Click Create.
Start with an existing JavaScript application
If you are going to continue developing an existing JavaScript application, open it in PhpStorm, choose the JavaScript version to use, and configure the libraries in it. Optionally download the required npm dependencies.
Open the application sources that are already on your machine
Click Open on the Welcome screen or select from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Get from VCS on the Welcome screen. Alternatively, select or from the main menu.
<Your_VCS> stands for the Version Control System with which your currently opened project is associated.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. See Check out a project (clone) for details.
Choose the JavaScript language version
To get reliable and efficient coding assistance, you need to specify the language version that will be used in all JavaScript files of your project by default.
In the Settings/Preferences dialog Ctrl+Alt+S, go to . The JavaScript page opens.
From the list, choose one of the supported JavaScript language versions:
ECMAScript 6+: This version adds support for the features introduced in ECMAScript 2015-2020 and for JSX syntax as well as some current proposals to the standard.
Flow: This version adds support for the Flow syntax.
Using multiple JavaScript versions
If you are working on an application that uses both ECMAScript 5.1 and a newer version of ECMAScript, the easiest way is to choose the highest language version for the whole project from the list on the JavaScript page.
On the JavaScript page, click
next to the JavaScript language version list. The JavaScript Language Versions dialog opens.
Click
and in the dialog that opens select the folder where you need a custom language version. PhpStorm brings you back to the JavaScript Language Versions dialog where the selected folder is shown in the Path field.
From the Language list, choose the language version for the files in the selected folder. In all the other JavaScript files in the project PhpStorm will use the version chosen on the JavaScript page.

JSX syntax in JavaScript code
If you are using JSX syntax in your JavaScript code, enable ECMAScript 6+.
In the Settings/Preferences dialog Ctrl+Alt+S, go to , and select ECMAScript 6+ from the JavaScript language version list.
To be warned when JSX syntax is used by mistake, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and enable the React JSX syntax inspection under JavaScript and TypeScript | General node. Use the search field to locate the inspection.

Optionally, configure the inspection severity and scope. Learn more from Code inspections.
Download project dependencies
If your application uses some tools, libraries, or frameworks, download the required packages. To manage your project dependencies, you can use npm, Yarn 1, or Yarn 2, see npm and Yarn for details.
Install a package in an empty project
In the embedded Terminal (Alt+F12) , type:
npm install <package name>.
If you already have a package.json file in your project
Right-click the package.json file in the editor or in the Project tool window and choose Run 'npm install' from the context menu.
Alternatively, run
npm installin the Terminal Alt+F12.
Configure code completion for project dependencies
To provide code completion for project dependencies, PhpStorm automatically creates a node_modules library. In PhpStorm, a library is a file or a set of files whose functions and methods are added to PhpStorm's internal knowledge in addition to the functions and methods that PhpStorm retrieves from the project code that you edit. See Configure JavaScript libraries and Code completion for details and examples.
View inlay hints
Inlay hints appear in the editor and provide you with additional information about your code to make it easier to read.
Enable inlay hints
Open the Settings/Preferences dialog Ctrl+Alt+S, go to , and select the checkbox next to JavaScript.
On the JavaScript page below, specify what hints and in what context you want PhpStorm to display.
Parameter hints
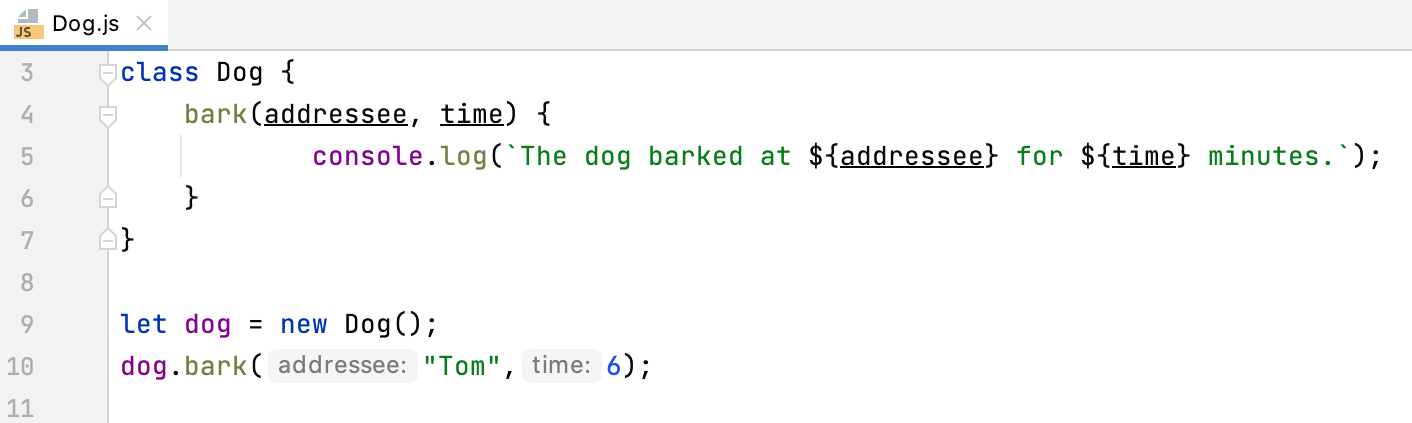
Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are shown only for values that are literals or function expressions but not for named objects.

Configure parameter hints
Open the Settings/Preferences dialog Ctrl+Alt+S and go to .
Select Parameter hints from the list, make sure the Show parameter hints checkbox is selected, and then specify the context where you want parameter hints shown.
The preview below shows how the changes you make in the settings affect the code appearance.
For some methods and functions, PhpStorm does not show parameter hints in any context. Click Exclude list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
Return type hints
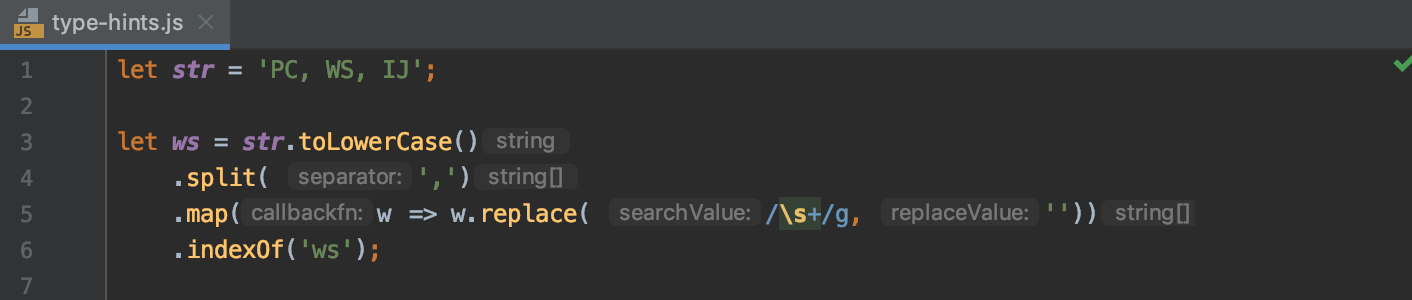
Return type hints for chained methods are inferred from a JSDoc comment or based on the static analysis of your code. Return type hints are by default shown for chained methods that are split between multiple lines and return at least 2 different types.

Configure method return type hints
Open the Settings/Preferences dialog Ctrl+Alt+S and go to .
Select Method return types in call chains from the list, make sure the Show hints checkbox is selected, and then specify the minimum number of different types in a call chain for which you want return type hints show.
The preview below shows how the changes you make in the settings affect the code appearance.
Type annotations
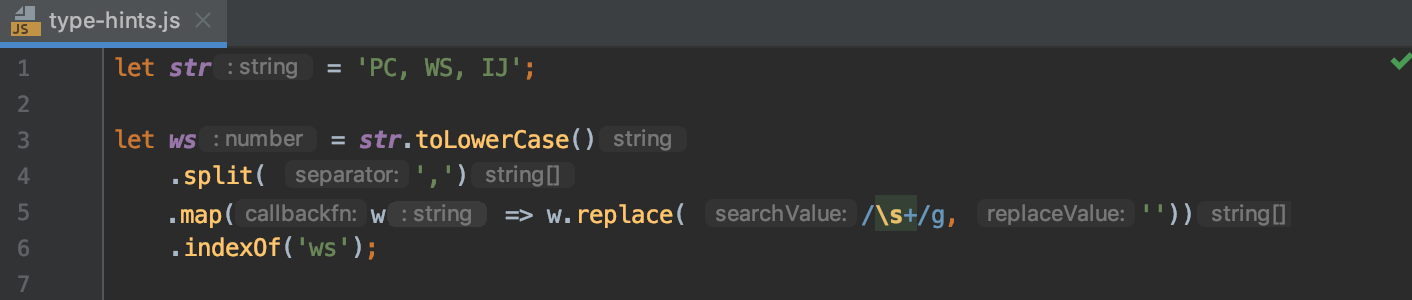
Type annotations show a variable type or a function return type next to their definition. Type annotations are inferred from JSDoc comments or static analysis of your code.

Configure type annotations
Open the Settings/Preferences dialog Ctrl+Alt+S and go to .
Select Type annotations from the list, make sure the Show type hints for checkbox is selected, and then specify the context where you want type hints shown.
The preview below shows how the changes you make in the settings affect the code appearance.
Auto-import in JavaScript
PhpStorm can generate import statements for modules, classes, components, and any other symbols that are exported. PhpStorm can add missing import statements on the fly, when you complete ES6 symbols or CommonJS modules. PhpStorm either decides on the style of the import statement itself or displays a popup where you can choose the style you need.
Add ES6 import statements
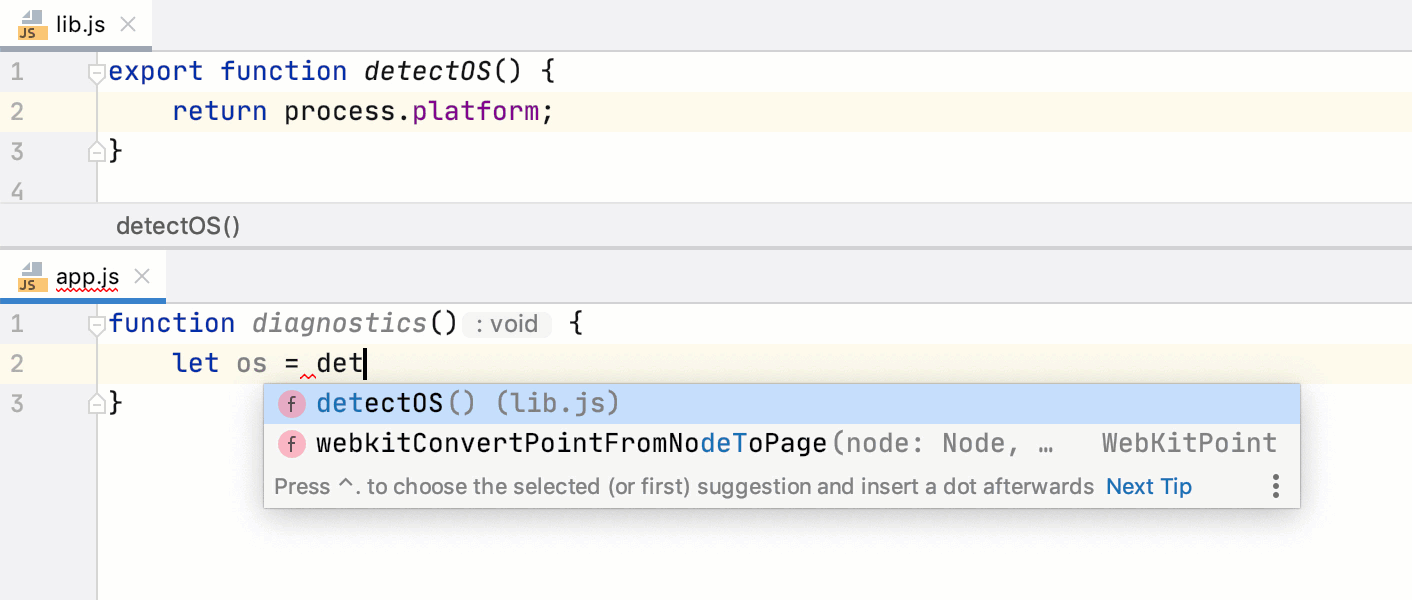
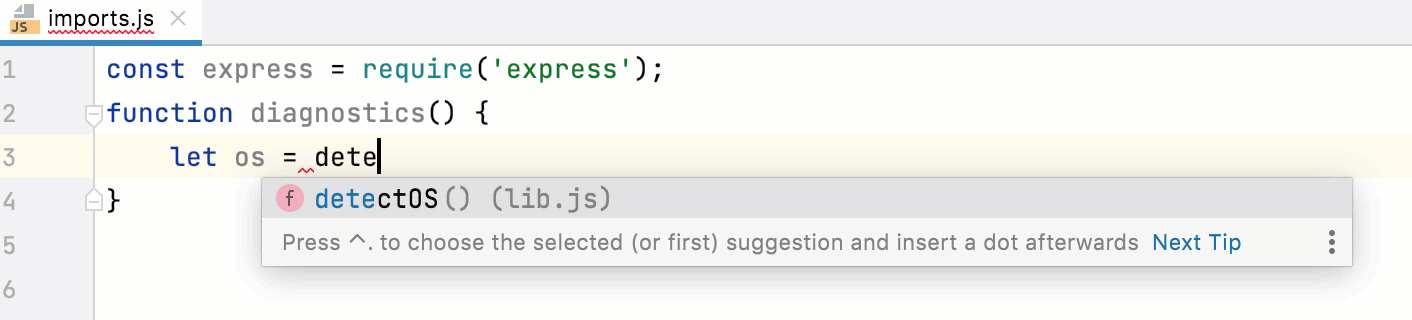
If you are importing a symbol from your project into a file that is a ES6 module or that already contains ES import statements, PhpStorm automatically inserts an ES6 import on symbol completion.

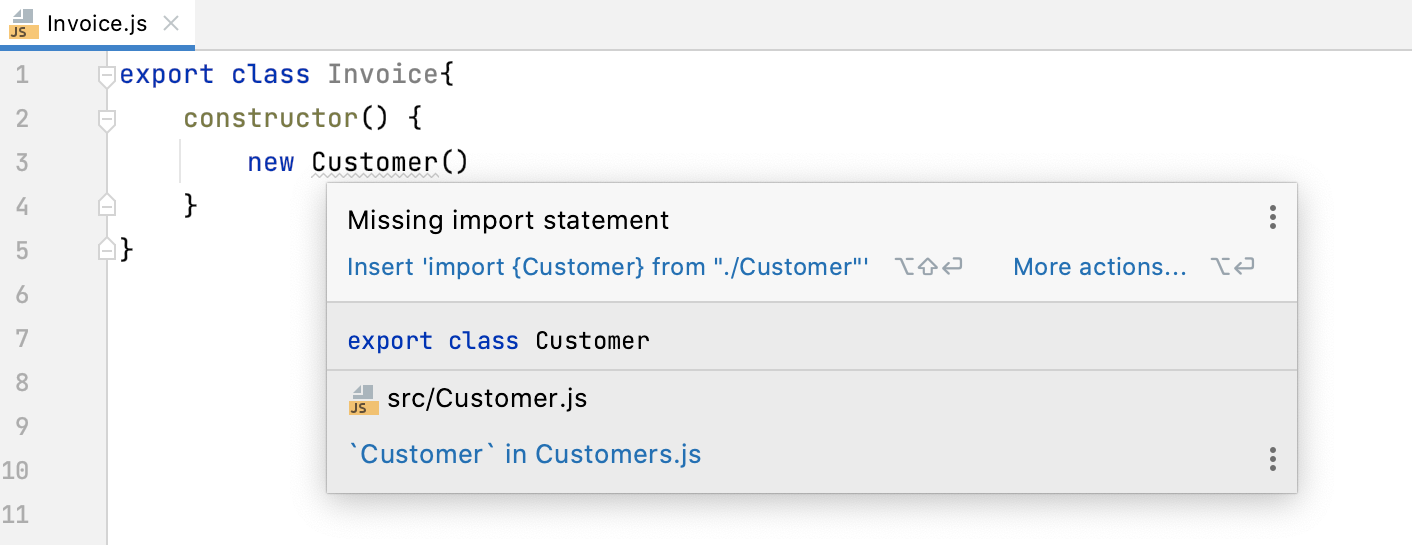
For earlier JavaScript versions or when auto-import on completion is disabled, PhpStorm marks the symbol as unresolved and shows a tooltip with the suggested quick-fix:

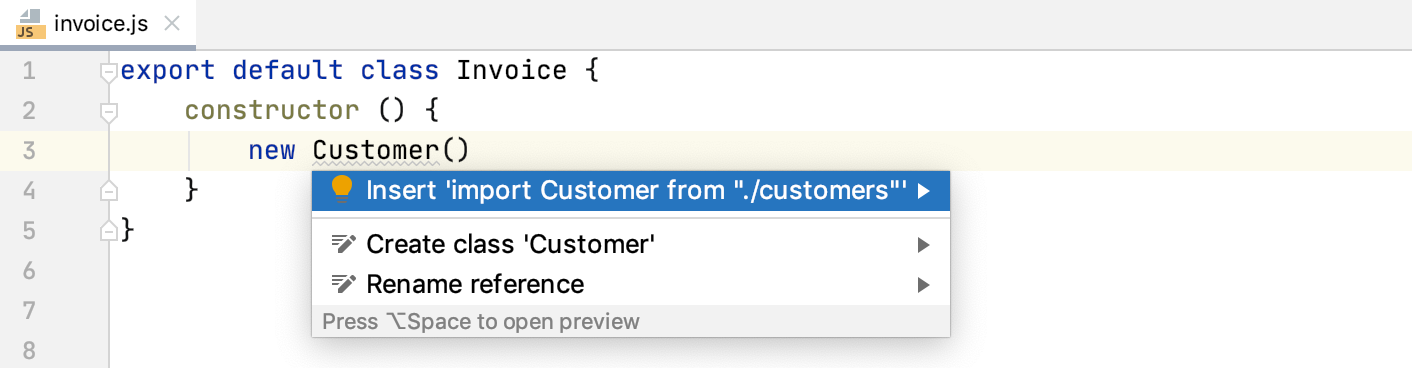
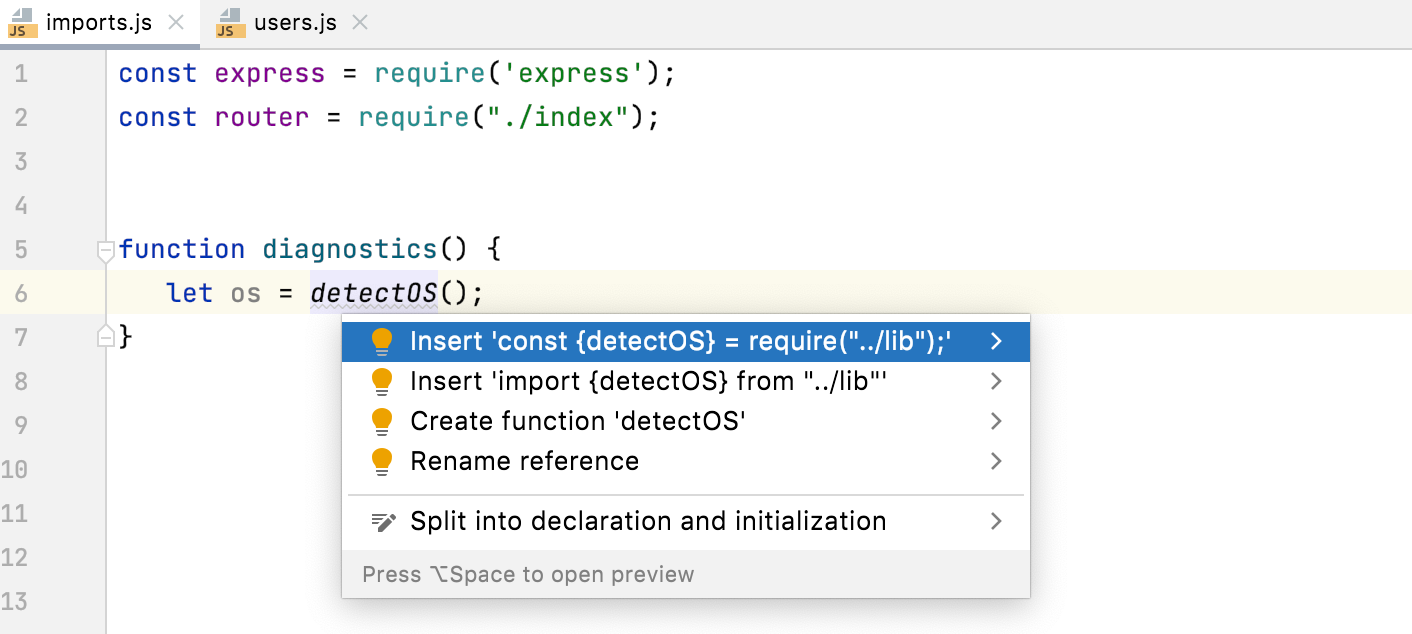
Alternatively, press Alt+Enter:

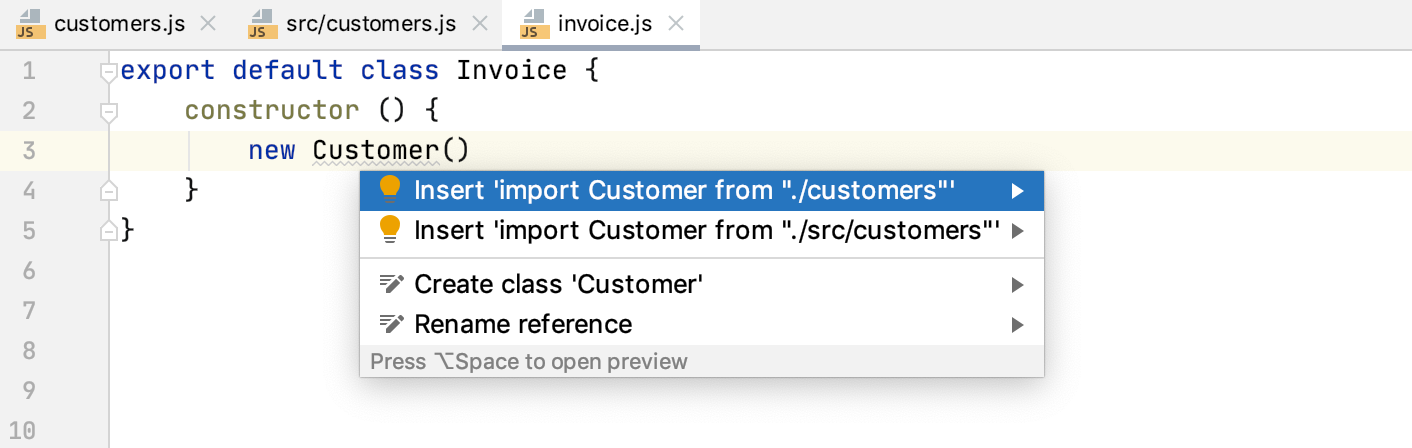
If there's more than one possible source of import, PhpStorm shows a list of suggestions:

Learn more from Choosing the JavaScript language version.
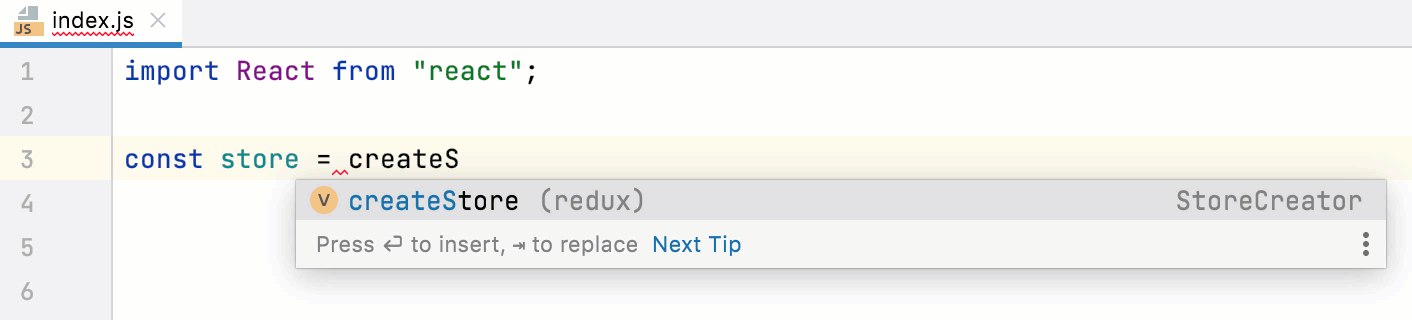
PhpStorm can also generate import statements for symbols defined in the project’s dependencies. Auto-import works for symbols from packages that contain TypeScript definition files (like in moment or redux) or sources written as ES modules.
If the current file already contains a ES6 import statement, PhpStorm inserts a new one also in the ES6 style.

Add CommonJS (require) import statements
If you are importing a symbol from your project into a file that already is a CommonJS module (with a require statement or module.export), PhpStorm automatically inserts a CommonJS import on symbol completion.

Alternatively, position the caret at the symbol to import, press Alt+Enter, and select a quick-fix with the CommonJS (require) import style.

Configure auto import
To automatically add ES6 import statements on code completion, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and select the Add ES6 imports on code completion checkbox in the TypeScript/JavaScript area.
To configure the appearance of
importstatements, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and use the controls in the Imports tab, see Imports tab for details.
Configure syntax highlighting
You can configure JavaScript-aware syntax highlighting according to your preferences and habits.
In the Settings/Preferences dialog Ctrl+Alt+S, go to .
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors and fonts.
Run JavaScript in browser
In the editor, open the HTML file with the JavaScript reference. This HTML file does not necessarily have to be the one that implements the starting page of the application.
Do one of the following:
Choose from the main menu or press Alt+F2. Then select the desired browser from the list.
Hover your mouse pointer over the code to show the browser icons bar:
. Click the icon that indicates the desired browser.
Debug JavaScript
PhpStorm provides a built-in debugger for your client-side JavaScript code that works with Chrome or any other browser of the Chrome family. With PhpStorm, you can debug JavaScript applications running on the built-in server, on an external server, or on a remote server. For details, see Debug JavaScript in Chrome.