Migrate from Eclipse to PhpStorm
Switching from Eclipse to PhpStorm, especially if you've been using Eclipse for a long time, requires understanding some fundamental differences between the two IDEs, including their user interfaces, compilation methods, shortcuts, project configuration and other aspects.
Import an Eclipse project to PhpStorm
You can import either an Eclipse workspace or a single Eclipse project. To do this, click Open on the Welcome Screen or select in the main menu.
If you'd like to import your existing run configurations from Eclipse, consider using this third-party plugin.
User Interface
No workspace
The first thing you'll notice when launching PhpStorm is that it has no workspace concept. This means that you can work with only one project at a time. While in Eclipse you normally have a set of projects that may depend on each other, in PhpStorm you have a single project that consists of a set of modules.
If you have several unrelated projects, you can open them in separate windows.
If you still want to have several unrelated projects opened in one window, as a workaround you can attach them to the current project.
No perspectives
The second big surprise when you switch to PhpStorm is that it has no perspectives.
It means that you don't need to switch between different workspace layouts manually to perform different tasks. The IDE follows your context and brings up the relevant tools automatically.

Tool windows
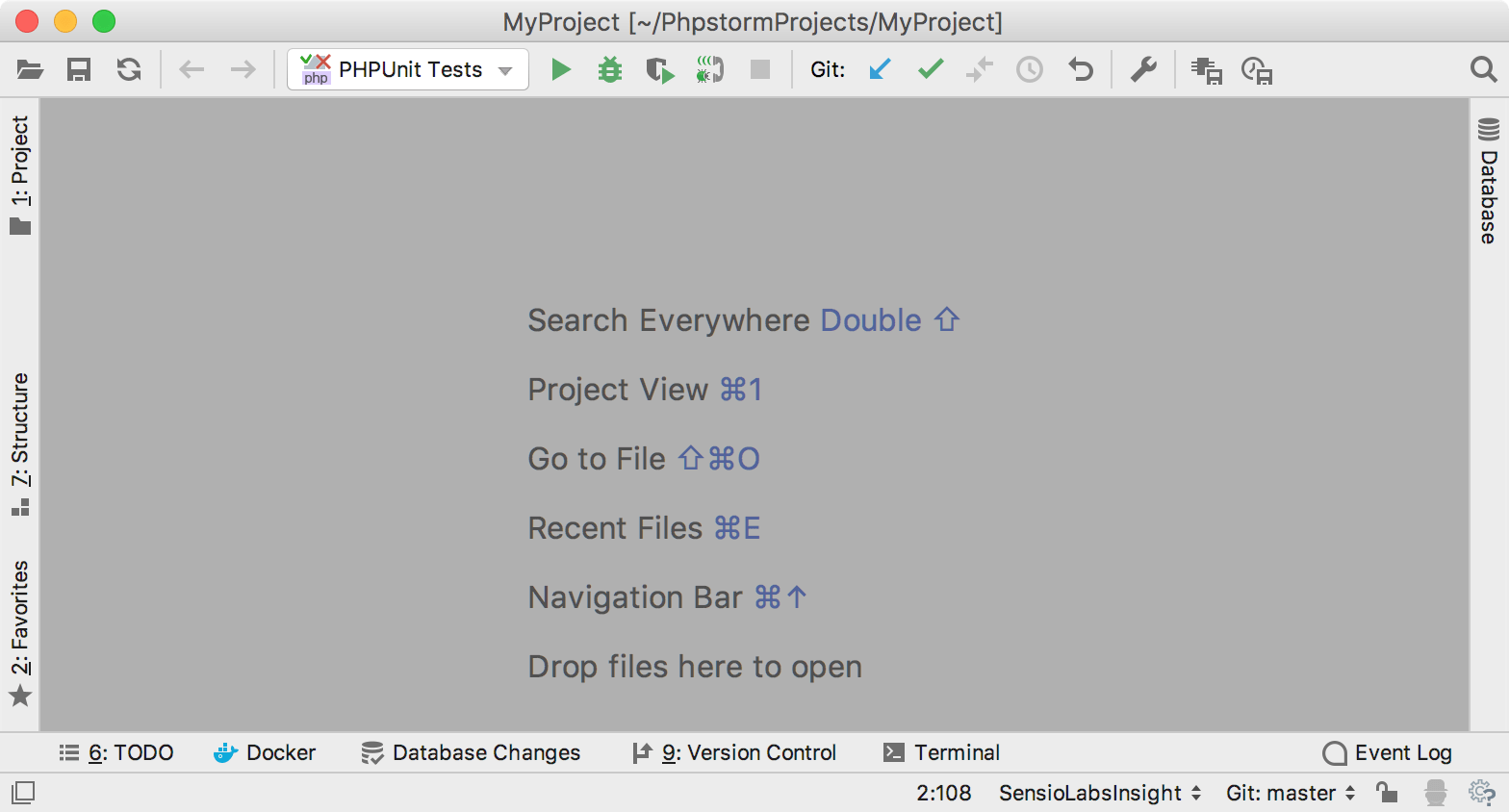
Just like in Eclipse, in PhpStorm you also have tool windows. To open a tool window, click it in the tool window bar:

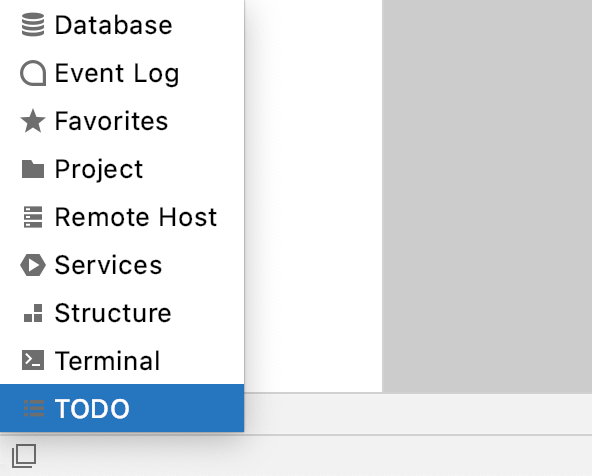
If the tool window bar is hidden, you can open any tool window by hovering over the corresponding icon in the bottom left corner:

If you want to make the tool window bar visible for a moment, you can press Alt twice and hold it.
If you don't want to use the mouse, you can always switch to any toolbar by pressing the shortcut assigned to it. The most important shortcuts to remember are:
Project: Alt+1
Commit: Alt+9
Terminal: Alt+F12
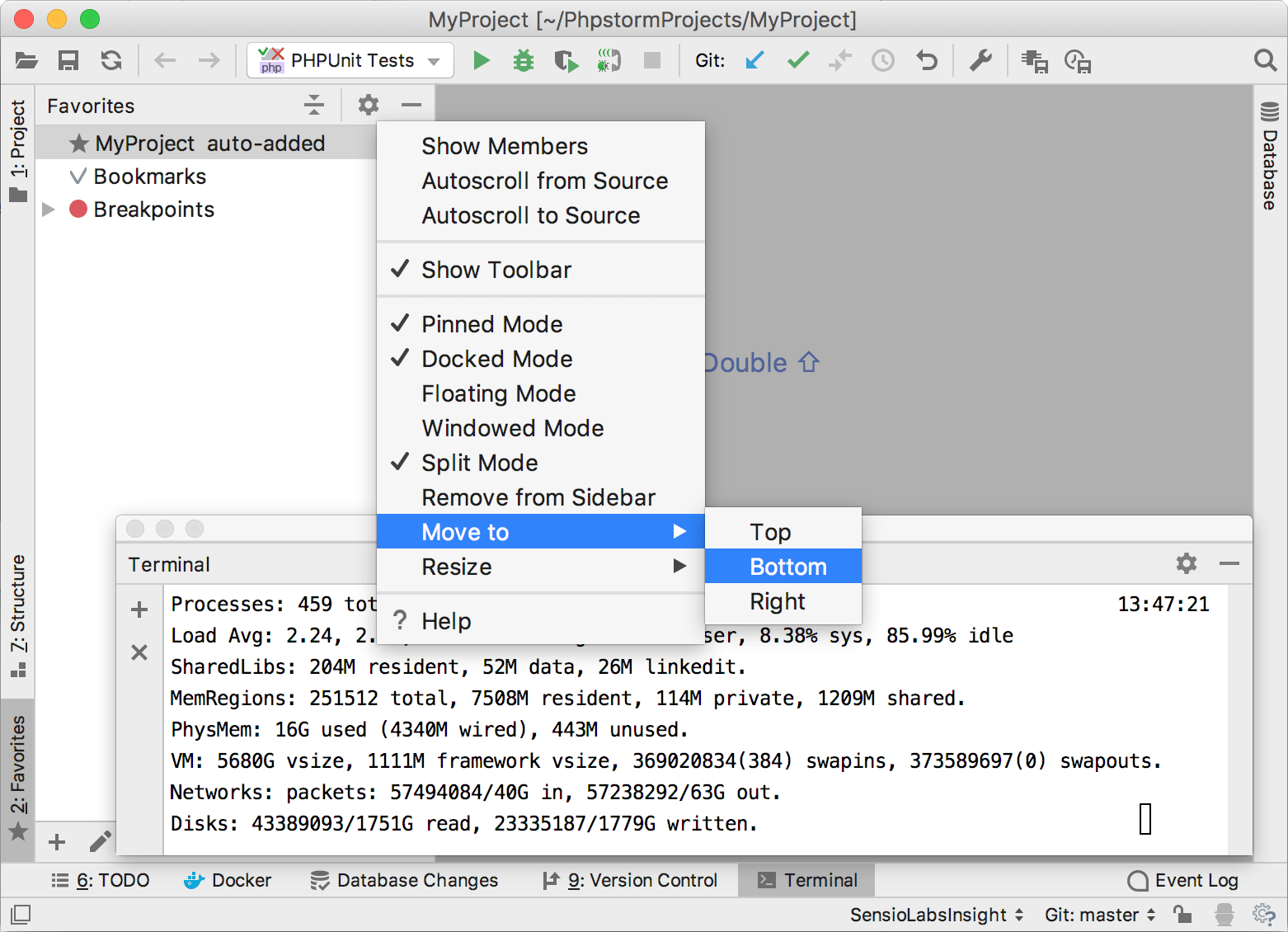
Another thing about tool windows is that you can drag, pin, unpin, attach and detach them:

To help store/restore the tool windows layout, there are two useful commands:
(also available via Shift+F12)
Multiple windows
Windows management in PhpStorm is slightly different from Eclipse. You can't open several windows with one project, but you can detach any number of editor tabs into separate windows.
Always select opened files
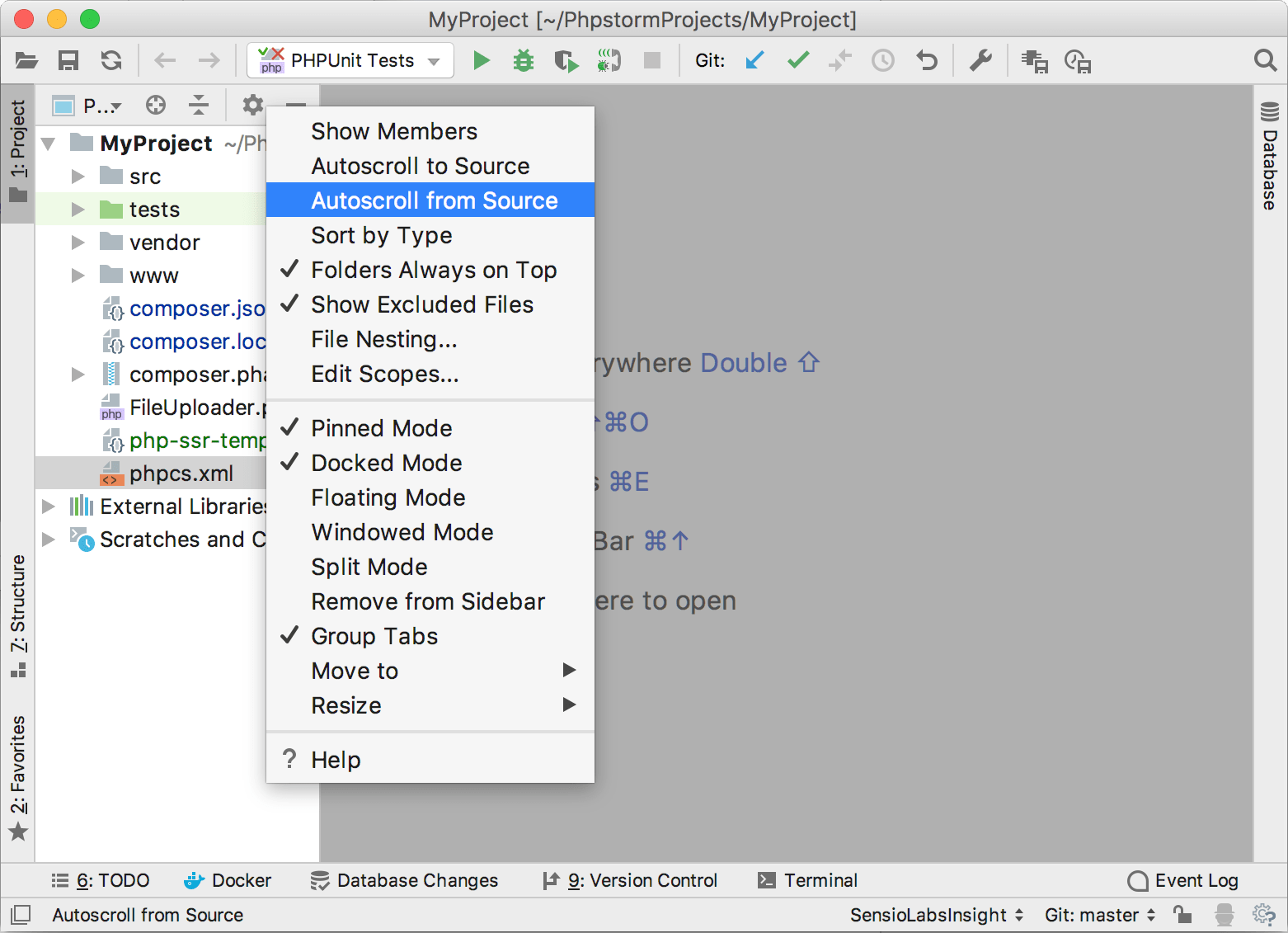
By default, PhpStorm doesn't change the selection in the Project tool window when you switch between editor tabs. However, you can enable it in the tool window settings:

General workflows
No 'save' button
PhpStorm has no Save button. Since in PhpStorm you can undo refactorings and revert changes from Local History, it makes no sense to ask you to save your changes every time.
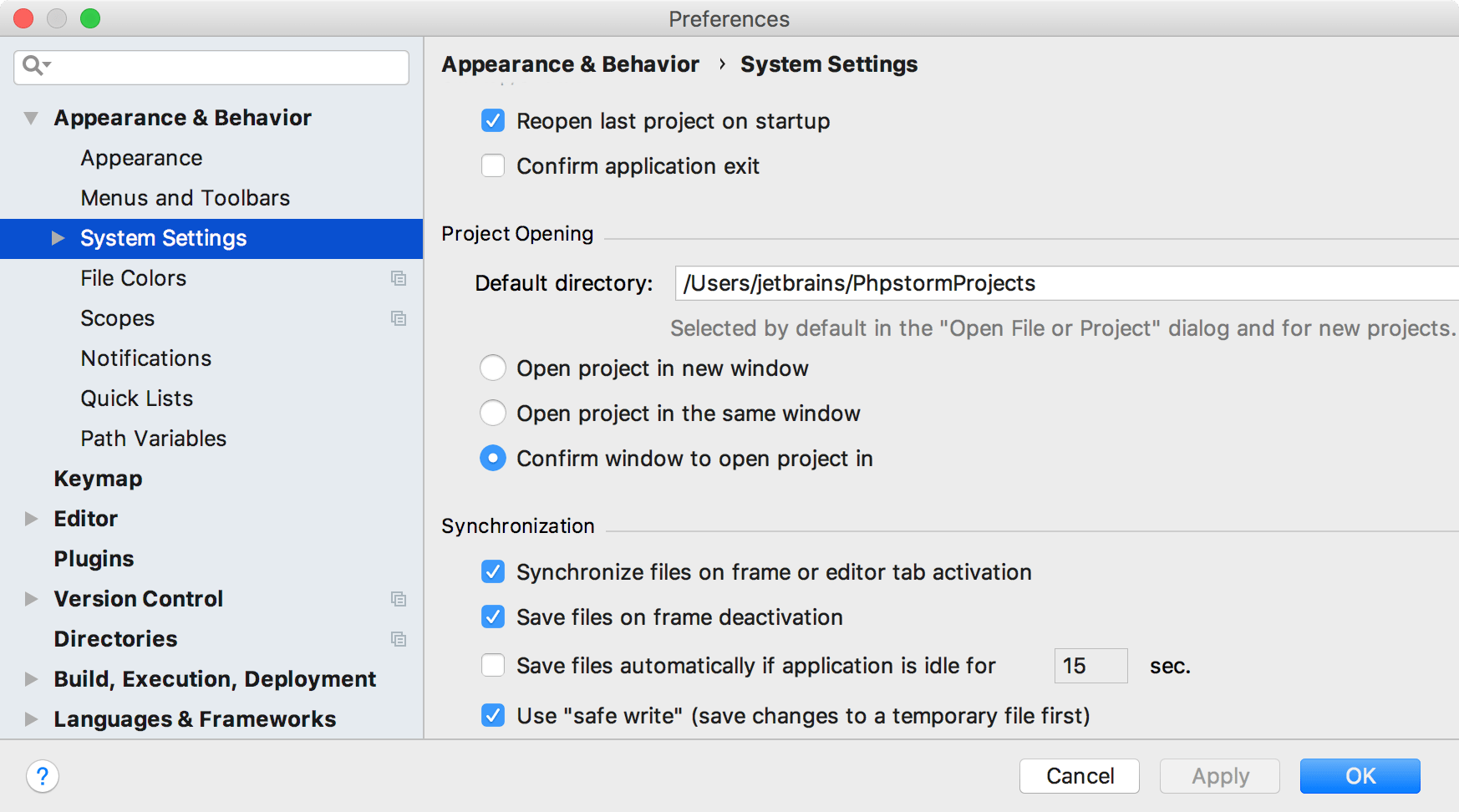
Still, it's worth knowing that physical saving to disk is triggered by certain events, including compilation, closing a file, switching focus out of the IDE, and so on. You can change this behavior via :

Save actions
If you are an experienced Eclipse user, you are familiar with save actions: the actions triggered automatically on save, such as reformatting code, organizing imports, and so on.
PhpStorm also features save actions that you can find and enable in .
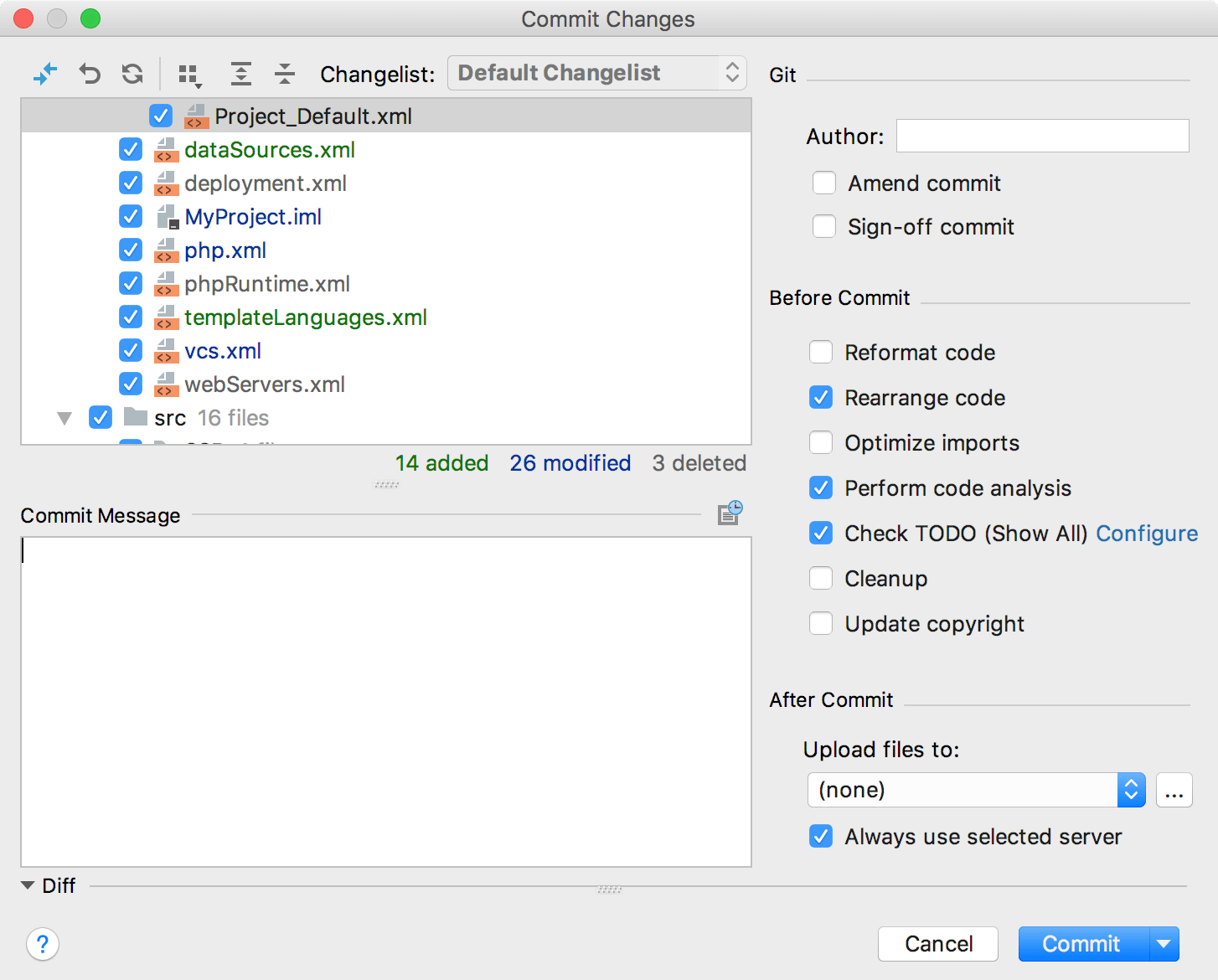
On top of that, PhpStorm offers you to run the corresponding actions automatically on commit:

Or manually:
Ctrl+Alt+L
Ctrl+Alt+O
Shortcuts
PhpStorm shortcuts are completely different from those in Eclipse.
The table below shows how the top Eclipse actions (and their shortcuts) are mapped to PhpStorm (you may want to print it out to always have it handy).
Eclipse | PhpStorm | ||
|---|---|---|---|
Action | Shortcut | Action | Shortcut |
Code completion | Ctrl+Space | Basic completion | Ctrl+Space |
- | - | Type-matching completion | Ctrl+Shift+Space |
- | - | Statement completion | Ctrl+Shift+Enter |
Quick access | Ctrl+3 | Search everywhere | Double Shift |
Maximize active view or editor | Ctrl+M | Hide all tool windows | Ctrl+Shift+F12 |
Open type | Ctrl+Shift+T | Navigate to class | Ctrl+N |
Open resource | Ctrl+Shift+R | Navigate to file | Ctrl+Shift+N |
- | - | Navigate to symbol | Ctrl+Alt+Shift+N |
Next view | Ctrl+F7 | - | - |
- | - | Recent files | Ctrl+E |
Quick outline | Ctrl+O | File structure | Ctrl+F12 |
Move lines | Alt+Up/Down | Move lines | Alt+Shift+Up/Alt+Shift+Down |
Delete lines | Ctrl+D | Delete lines | Ctrl+Y |
Quick fix | Ctrl+1 | Show intention action | Alt+Enter |
Quick switch editor | Ctrl+E | Switcher | Ctrl+Shift+Tab |
- | - | Recent files | Ctrl+E |
Quick hierarchy | Ctrl+T | Navigate to type hierarchy | Ctrl+H |
- | - | Navigate to method hierarchy | Ctrl+Shift+H |
- | - | Show UML popup | Ctrl+Alt+U |
Last edit location | Ctrl+Q | Last edit location | Ctrl+Shift+Backspace |
Next editor | Ctrl+F6 | Select next tab | Alt+Right |
Run | Ctrl+Shift+F11 | Run | Shift+F10 |
Debug | Ctrl+F11 | Debug | Shift+F9 |
Correct indentation | Ctrl+I | Auto-indent lines | Ctrl+Alt+I |
Format | Ctrl+Shift+F | Reformat code | Ctrl+Alt+L |
Surround with | Ctrl+Alt+Z | Surround with | Ctrl+Alt+T |
- | - | Surround with live template | Ctrl+Alt+J |
Open declaration | F3 | Navigate to declaration | Ctrl+B |
- | - | Quick definition | Ctrl+Shift+I |
Open type hierarchy | F4 | Navigate to type hierarchy | Ctrl+H |
- | - | Show UML popup | Ctrl+Alt+U |
References in workspace | Ctrl+Shift+G | Find usages | Alt+F7 |
- | - | Show usages | Ctrl+Alt+F7 |
- | - | Find usages settings | Ctrl+Alt+Shift+F7 |
Open search dialog | Ctrl+H | Find in Files | Ctrl+Shift+F |
Occurrences in file | Alt+Ctrl+U | Highlight usages in file | Ctrl+Shift+F7 |
Copy lines | Ctrl+Alt+Down | Duplicate lines | Ctrl+D |
Extract local variable | Ctrl+Alt+L | Extract variable | Ctrl+Alt+V |
Assign to field | Ctrl+2/Ctrl+F | Extract field | Ctrl+Alt+F |
Show refactor quick menu | Ctrl+Alt+T | Refactor this | Ctrl+Alt+Shift+T |
Rename | Ctrl+Alt+R | Rename | Shift+F6 |
Go to line | Ctrl+L | Navigate to line | Ctrl+G |
Structured selection | Alt+Shift+Up/Alt+Shift+Down | Select word at caret | Ctrl+W/Ctrl+Shift+W |
Find next | Ctrl+J | Find next | F3 |
Show in | Ctrl+Alt+W | Select in | Alt+F1 |
Back | Ctrl+[ | Back | Ctrl+Alt+Left |
Forward | Ctrl+] | Forward | Ctrl+Alt+Right |
Eclipse keymap
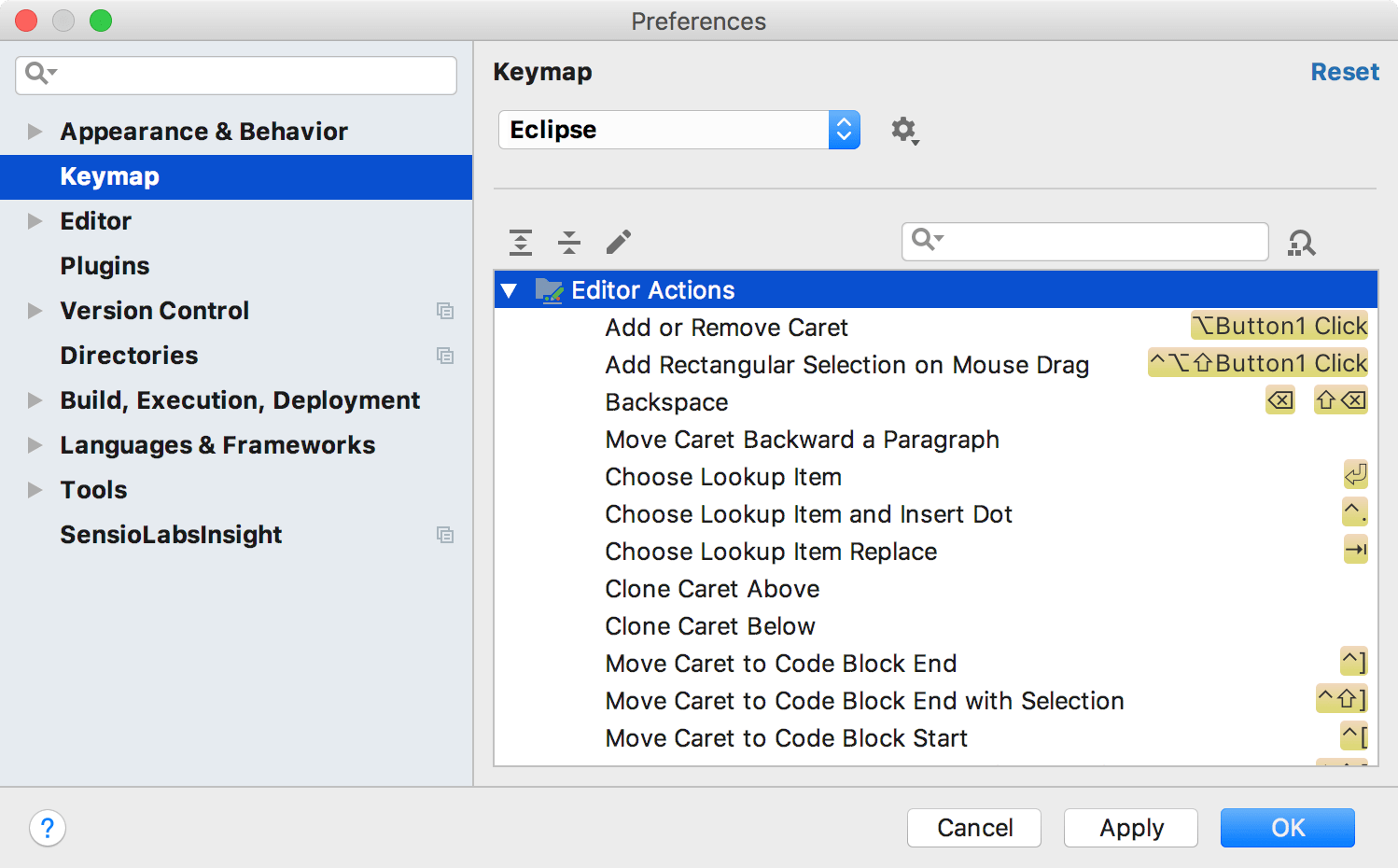
For Eclipse users who prefer not to learn new shortcuts, PhpStorm provides the Eclipse keymap which closely mimics its shortcuts:

Find action
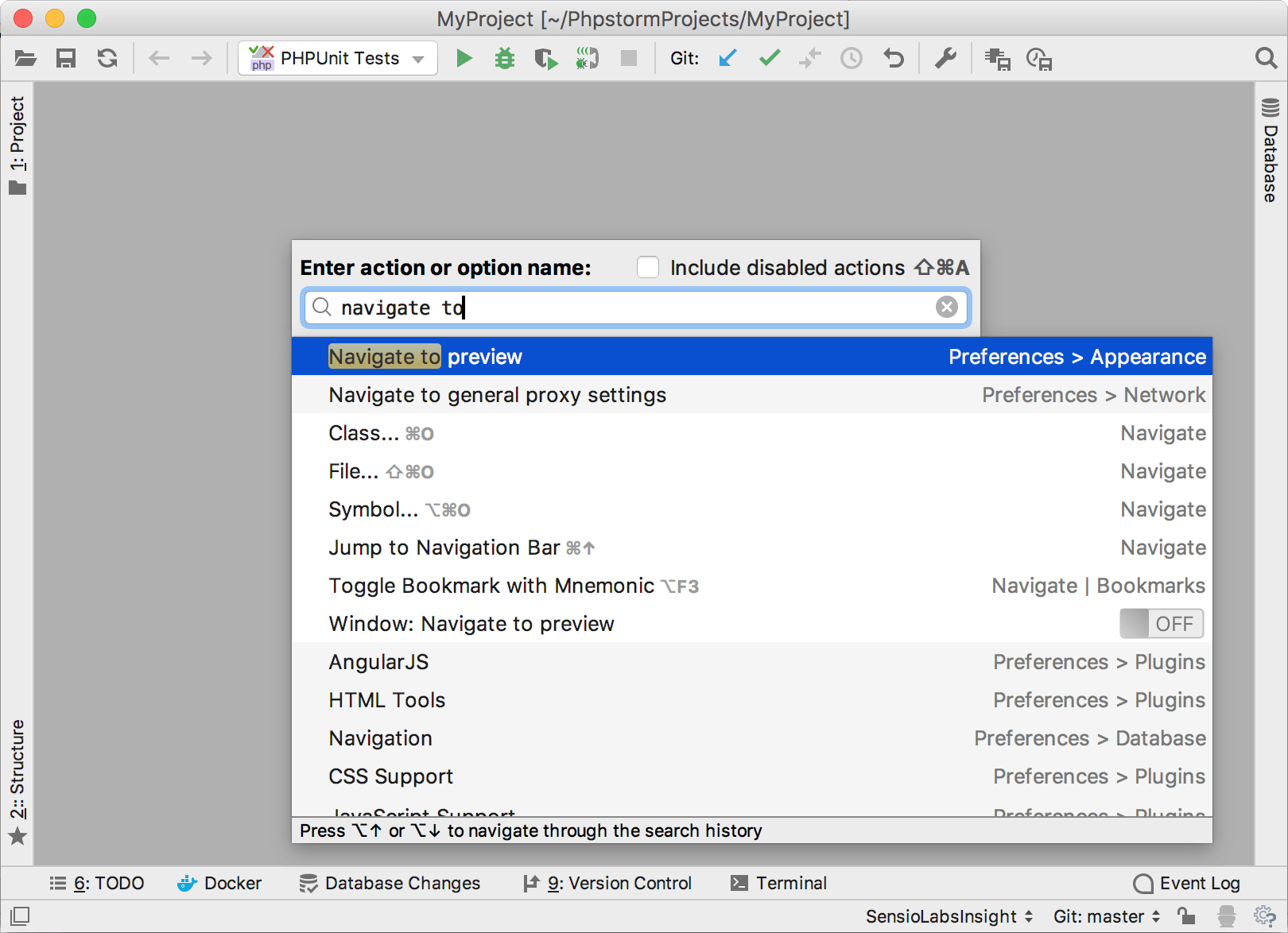
When you don't know the shortcut for some action, try using the Find action feature available via Ctrl+Shift+A. Start typing to find an action by its name, see its shortcut, or call it:

Coding assistance
Both Eclipse and PhpStorm provide coding assistance features, such as code completion, code generation, quick-fixes, live templates, and so on.
Quick-fixes
To apply a quick-fix in PhpStorm, press Alt+Enter:

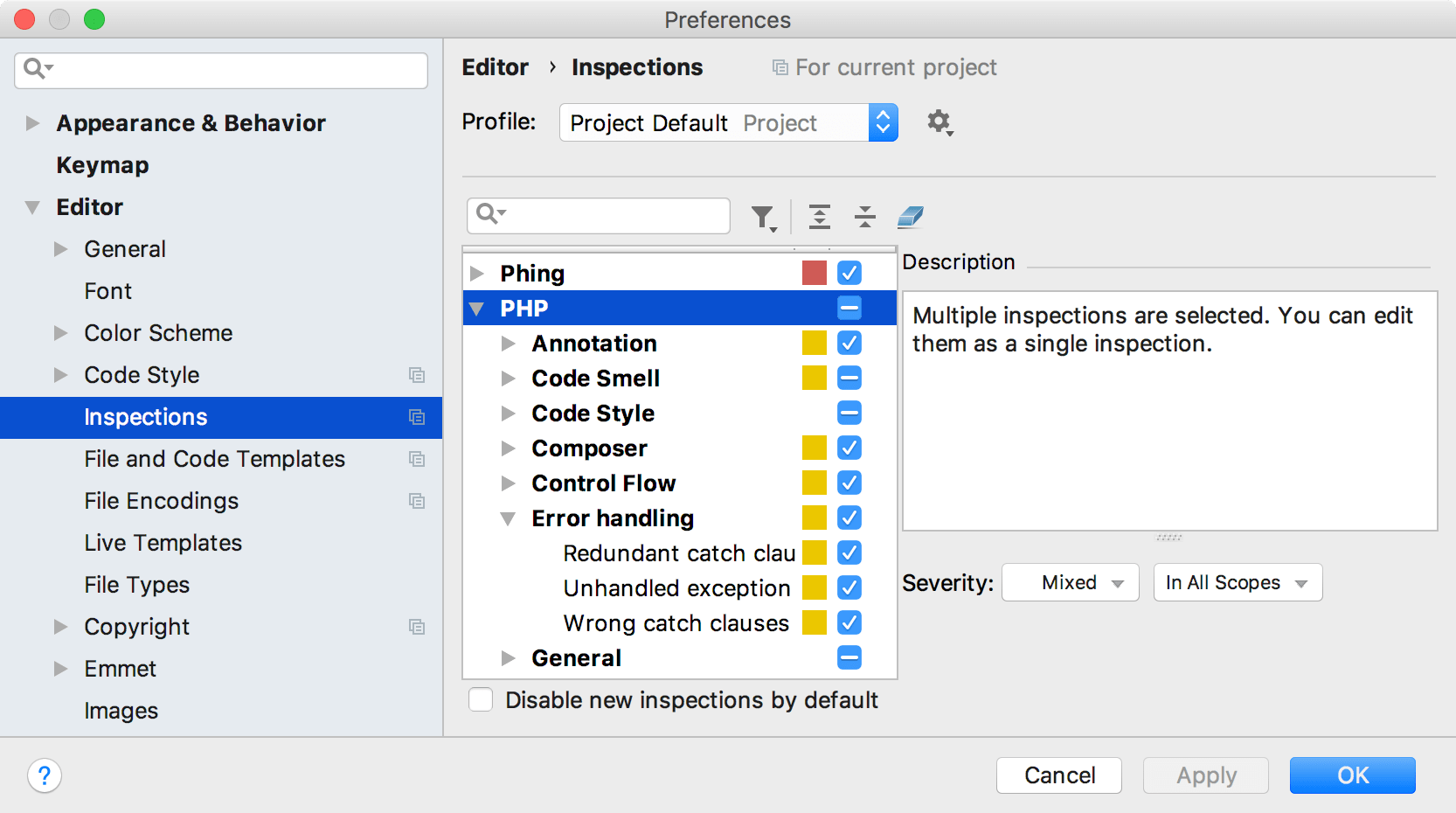
All quick-fixes are based on inspections configured in :

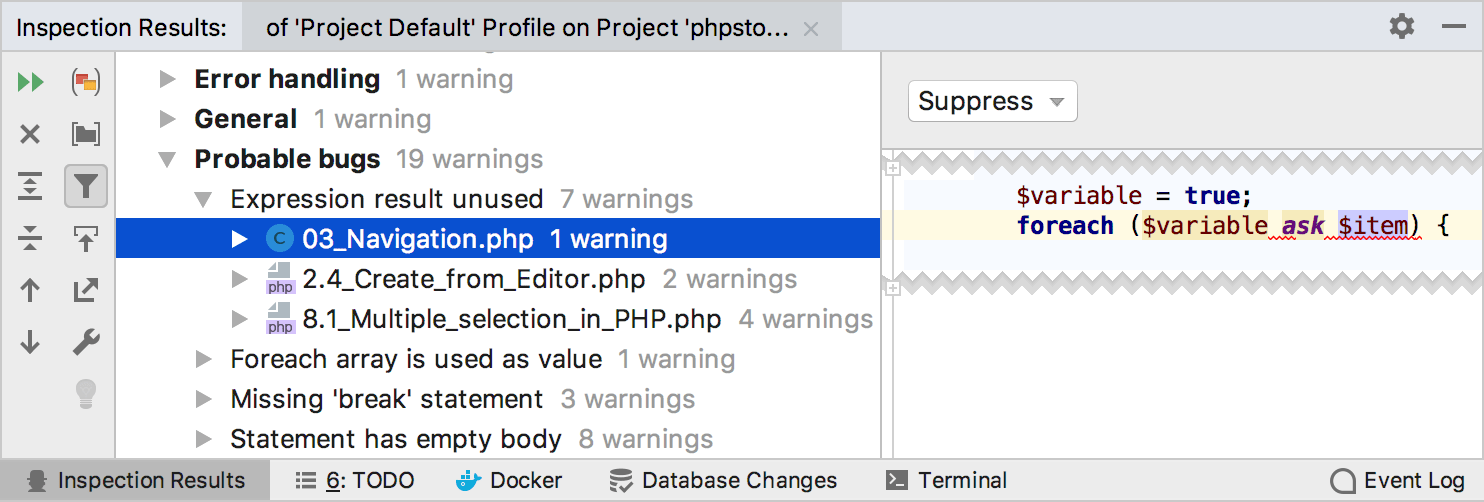
If you want to apply a quick-fix to several places at once (that is to a whole folder, module or even a project), you can do it by running the corresponding inspection via or by running the whole batch of inspections via :

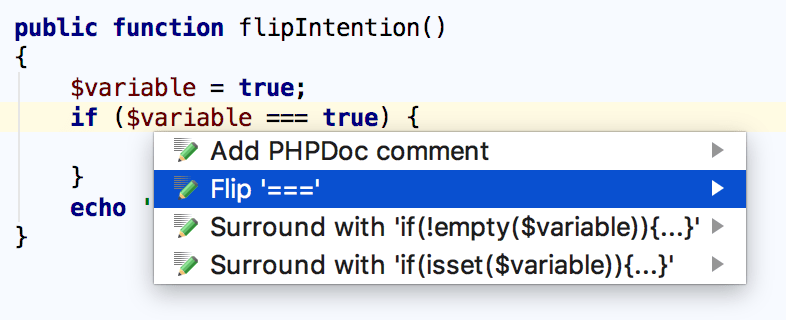
Apart from outright problems, PhpStorm also recognizes code constructs that can be improved or optimized via the so-called intentions (also available with Alt+Enter):

Eclipse | PhpStorm | ||
|---|---|---|---|
Action | Shortcut | Action | Shortcut |
Quick fix | Ctrl+1 | Show intention action | Alt+Enter |
Generating code
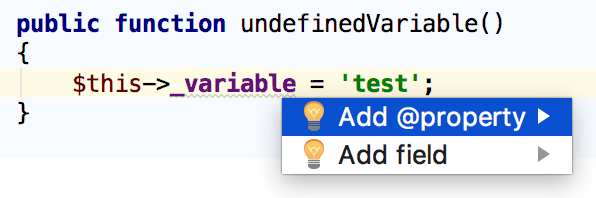
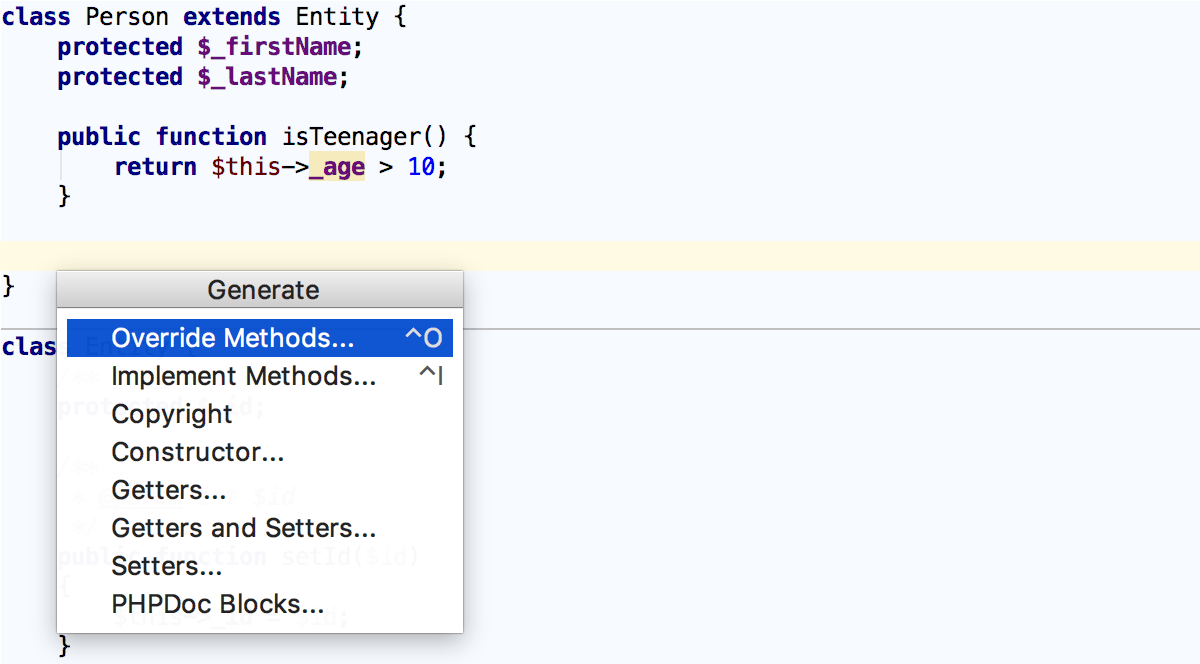
The key action for generating code is , available via Alt+Insert:

Code completion
PhpStorm provides several different types of code completion, which include:
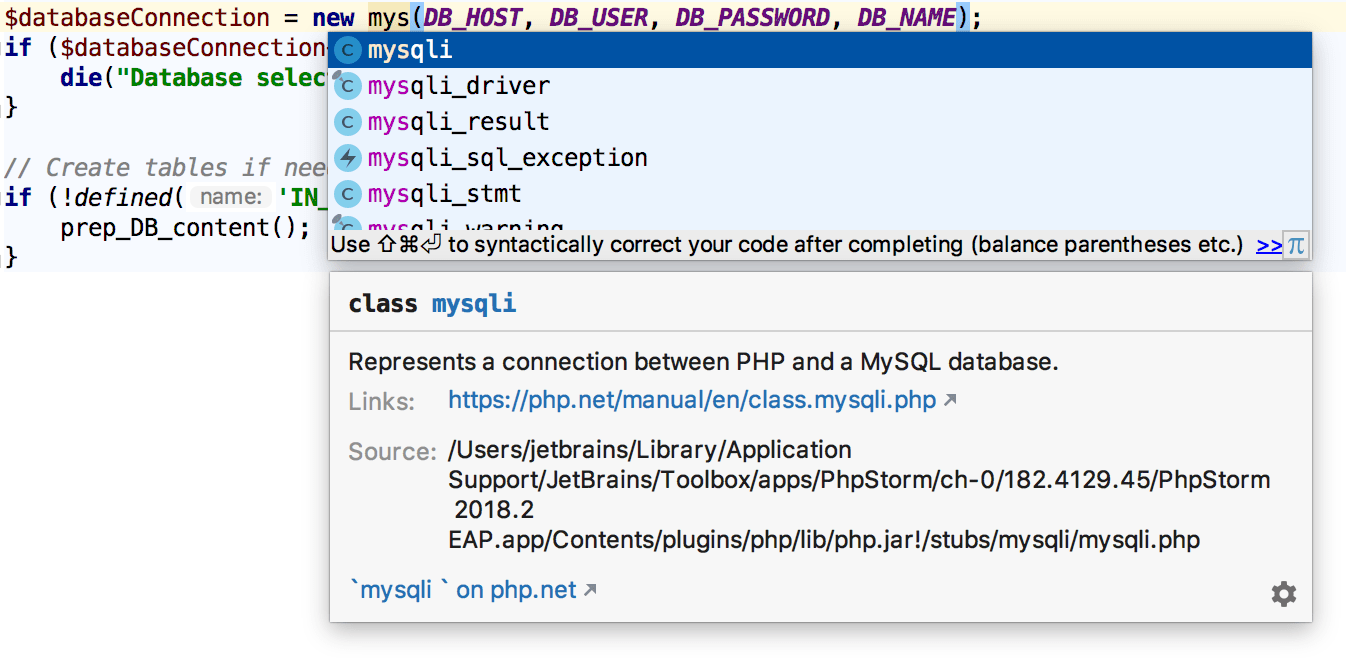
Basic completion
Second basic completion
Type-matching completion
Second type-matching completion
Statement completion
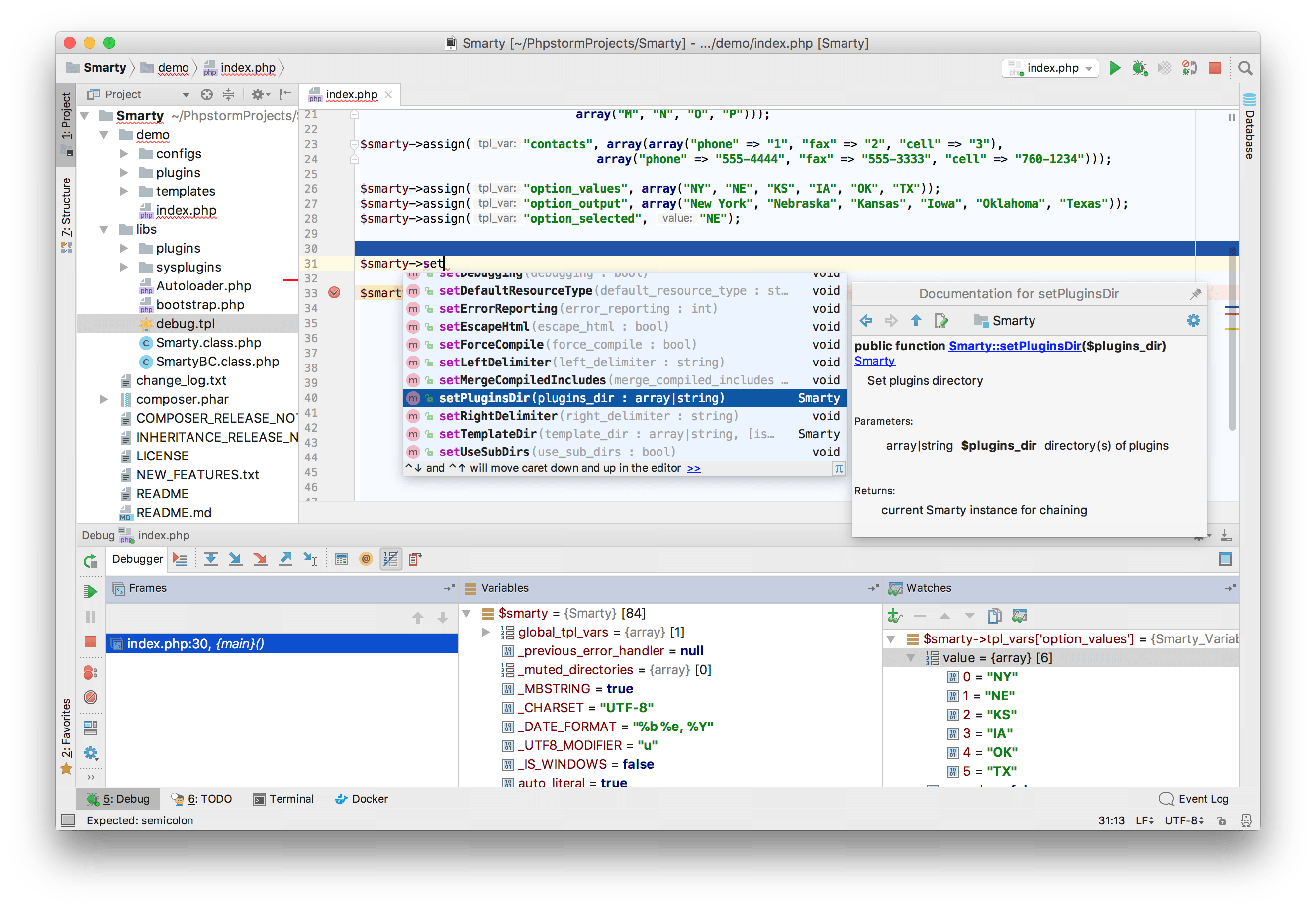
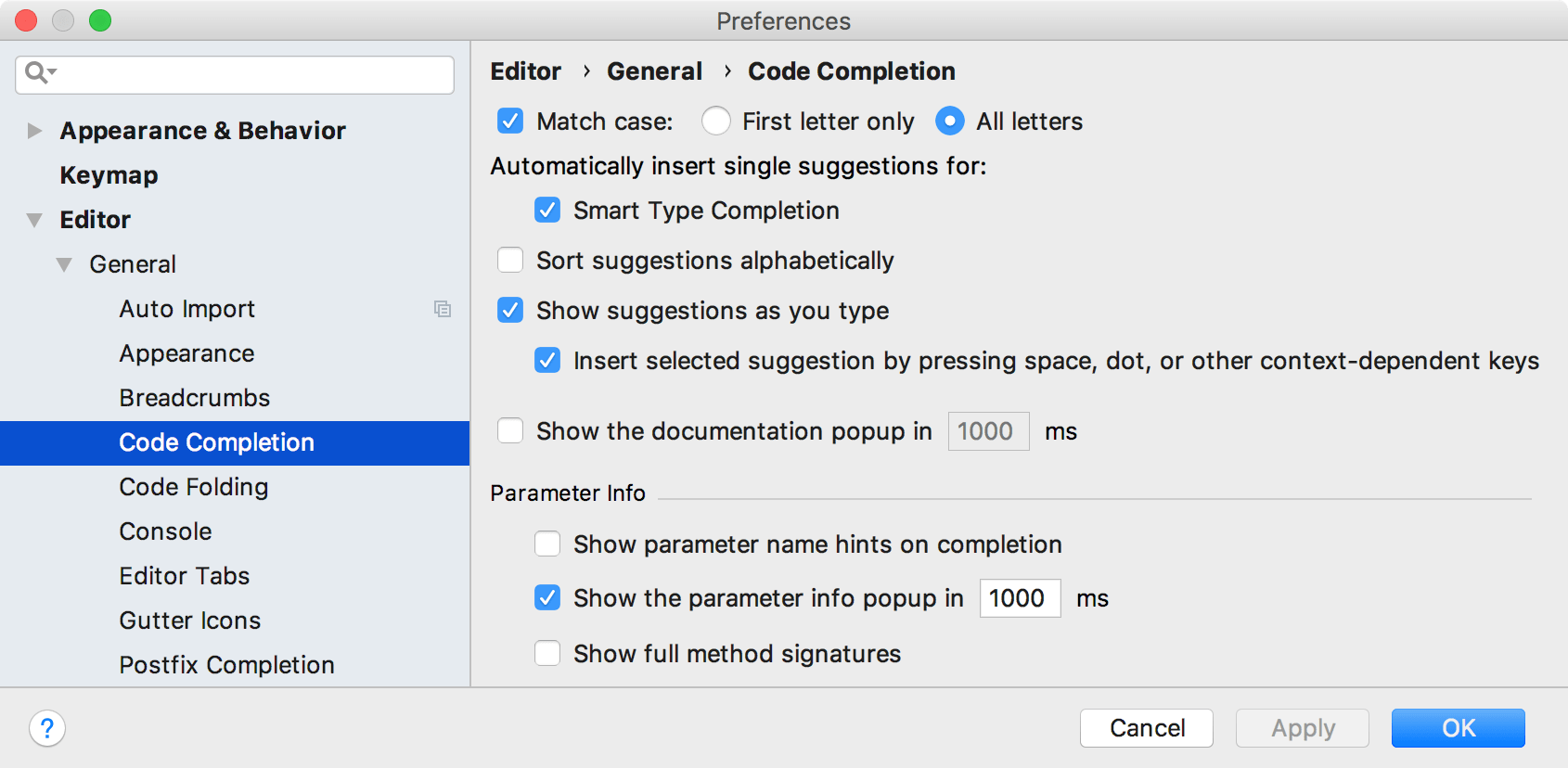
By default, PhpStorm doesn't show the Documentation popup for the selected item, but you can enable it in :

If you don't want to enable this option, you can manually invoke this popup by pressing Ctrl+Q when you need it:

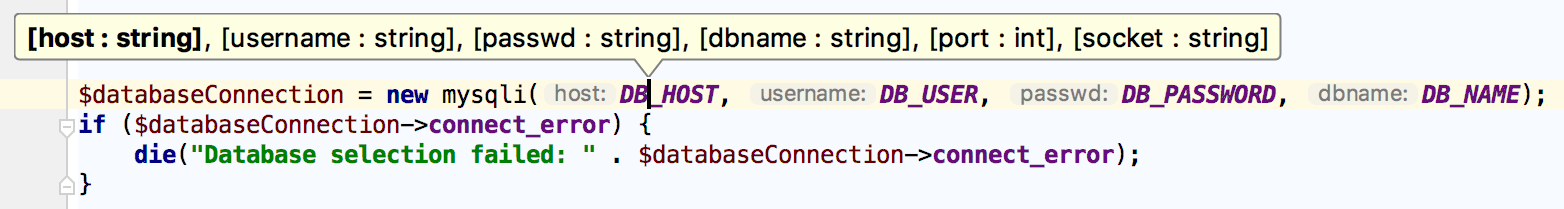
When the caret is within the brackets of a method or a constructor, you can get the info about the parameters by calling Parameter Info with Ctrl+P:

Eclipse | PhpStorm | ||
|---|---|---|---|
Action | Shortcut | Action | Shortcut |
Code completion | Ctrl+Space | Basic completion | Ctrl+Space |
- | - | Type-matching completion | Ctrl+Shift+Space |
- | - | Statement completion | Ctrl+Shift+Enter |
Templates
In PhpStorm, Live templates let you insert frequently used constructs into source code.
Abbreviation | Expands to ... |
|---|---|
|
require "";
|
|
public static function ()
{
}
|
|
foreach ( as $item) {
}
|
|
echo "";
|
The list of available templates can be found in . There you can also add your own templates or modify any existing ones.
While PhpStorm suggests templates in code completion results, you can quickly expand any template without using code completion by pressing Tab.
Postfix templates
In addition to 'regular' templates, PhpStorm offers the so-called postfix templates. They are useful when you want to apply a template to an expression you've already typed. For instance, type a variable name, add null and press Tab. PhpStorm will turn your expression into a if (...==null){...} statement.
To see a complete list of available postfix templates, go to .
Surround with live template
The surround with templates is another addition that works similarly to live templates but can be applied to the selected code with Ctrl+Alt+J.
To define your own surround with template, go to and use $SELECTION$ within the template text:
Navigation
The table below roughly maps the navigation actions available in Eclipse with those in PhpStorm:
Eclipse | PhpStorm | ||
|---|---|---|---|
Action | Shortcut | Action | Shortcut |
Quick access | Ctrl+3 | Search everywhere | Double Shift |
Open type | Ctrl+Shift+T | Navigate to class | Ctrl+N |
Open resource | Ctrl+Shift+R | Navigate to file | Ctrl+Shift+N |
- | - | Navigate to symbol | Ctrl+Alt+Shift+N |
Quick switch editor | Ctrl+E | Switcher | Ctrl+Tab |
- | - | Recent files | Ctrl+E |
Open declaration | F3 | Navigate to declaration | Ctrl+B |
Open type hierarchy | F4 | Navigate to type hierarchy | Ctrl+H |
- | - | Show UML popup | Ctrl+Alt+U |
Quick outline | Ctrl+O | File structure | Ctrl+F12 |
Back | Ctrl+[ | Back | Ctrl+Alt+Left |
Forward | Ctrl+] | Forward | Ctrl+Alt+Right |
Refactorings
The following table maps the shortcuts for the most common refactorings in Eclipse with those in PhpStorm:
Eclipse | PhpStorm | ||
|---|---|---|---|
Action | Shortcut | Action | Shortcut |
Extract local variable | Ctrl+Alt+L | Extract variable | Ctrl+Alt+V |
Assign to field | Ctrl+2 | Extract field | Ctrl+Alt+F |
Show refactor quick menu | Alt+Shift+T | Refactor this | Ctrl+Alt+Shift+T |
Rename | Ctrl+Alt+R | Rename | Shift+F6 |
Undo
Sometimes, refactorings may affect a lot of files in a project. PhpStorm not only takes care of applying changes safely, but also lets you revert them. To undo the last refactoring, switch the focus to the Project tool window and press Ctrl+Z.
Search
Below is a map of the most common search actions and shortcuts:
Eclipse | PhpStorm | ||
|---|---|---|---|
Action | Shortcut | Action | Shortcut |
Open search dialog | Ctrl+H | Find in Files | Ctrl+Shift+F |
References in workspace | Ctrl+Shift+G | Find usages | Alt+F7 |
- | - | Show usages | Ctrl+Alt+F7 |
- | - | Find usages settings | Ctrl+Alt+Shift+F7 |
Occurrences in file | Alt+Ctrl+U | Highlight usages in file | Ctrl+F7 |
Code formatting
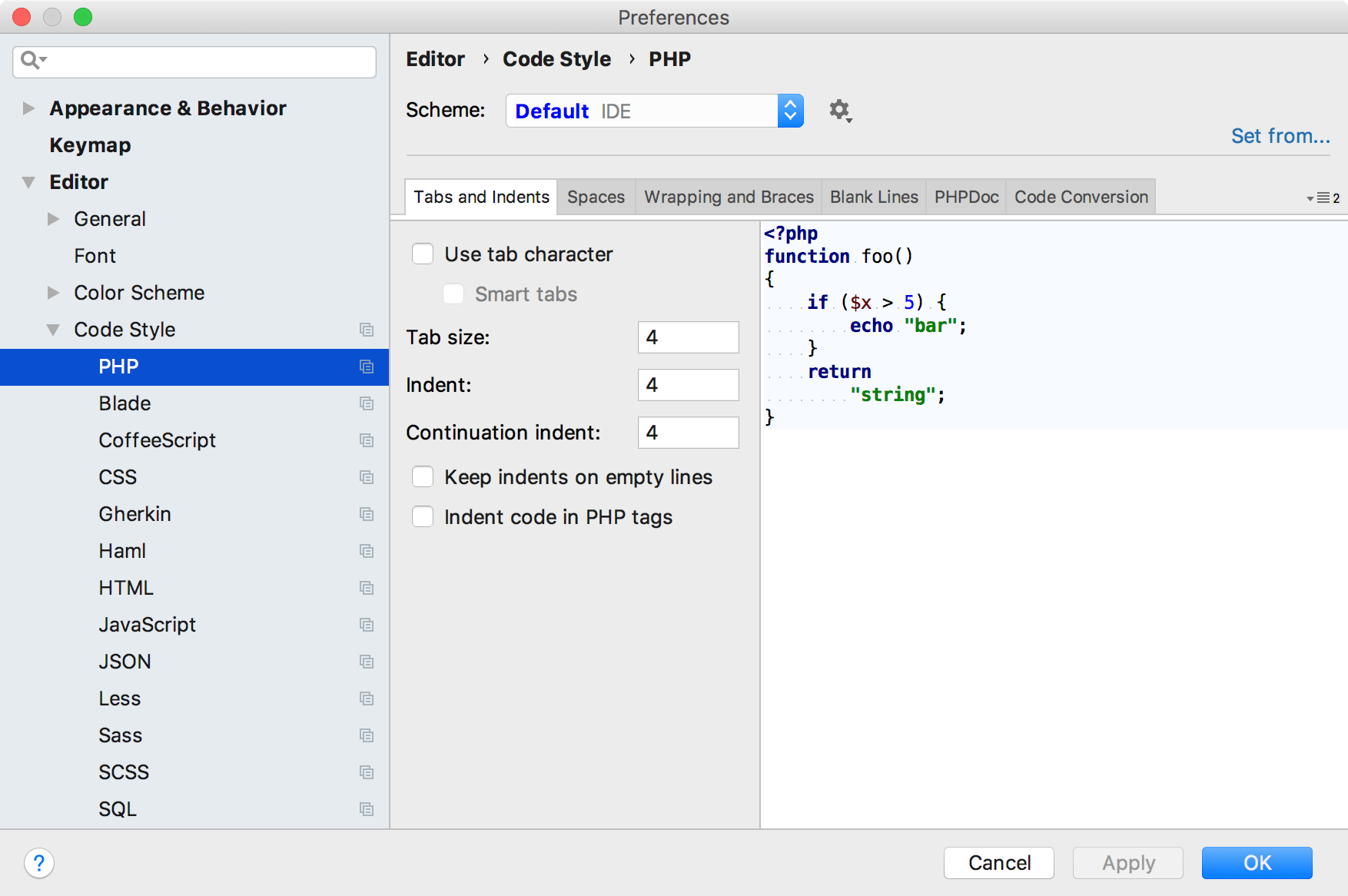
PhpStorm code formatting rules (available via ) are similar to those in Eclipse, with some minor differences. You may want to take note of the fact that the Use tab character option is disabled by default, the Indent size may be different, etc.

If you would like to import your Eclipse formatter settings, go to , click , click Import Scheme and select the exported Eclipse formatter settings (an XML file).
Note that there may be some discrepancies between the code style settings in PhpStorm and Eclipse. For example, you cannot tell PhpStorm to put space after (but not before). If you want PhpStorm to use the Eclipse formatter, consider installing the Eclipse code formatter plugin.
Eclipse | PhpStorm | ||
|---|---|---|---|
Action | Shortcut | Action | Shortcut |
Format | Ctrl+Shift+F | Reformat code | Ctrl+Alt+L |
Run and reload changes
Similarly to Eclipse, PhpStorm also has Run/debug configurations dialog that you can access either from the main toolbar, or the main menu. Compare the related shortcuts:
Eclipse | PhpStorm | ||
|---|---|---|---|
Action | Shortcut | Action | Shortcut |
Run | Ctrl+Shift+F11 | Run | Shift+F10 |
Debug | Ctrl+F11 | Debug | Shift+F9 |
- | - | Make | Ctrl+F9 |
- | - | Update application | Ctrl+F10 |
Debug
The debuggers in Eclipse and PhpStorm are similar but use different shortcuts:
See also, How do I start debugging?
Eclipse | PhpStorm | ||
|---|---|---|---|
Action | Shortcut | Action | Shortcut |
Step into | F5 | Step into | F7 |
- | - | Smart step into | Shift+F7 |
Step over | F6 | Step over | F8 |
Step out | F7 | Step out | Shift+F8 |
Resume | F8 | Resume | F9 |
Toggle breakpoint | Ctrl+Shift+B | Toggle breakpoint | Ctrl+F8 |
Evaluate expression | Ctrl+Shift+I | Evaluate expression | Alt+F8 |
VCS (Git, Mercurial, Subversion, Perforce)
Configure VCS roots
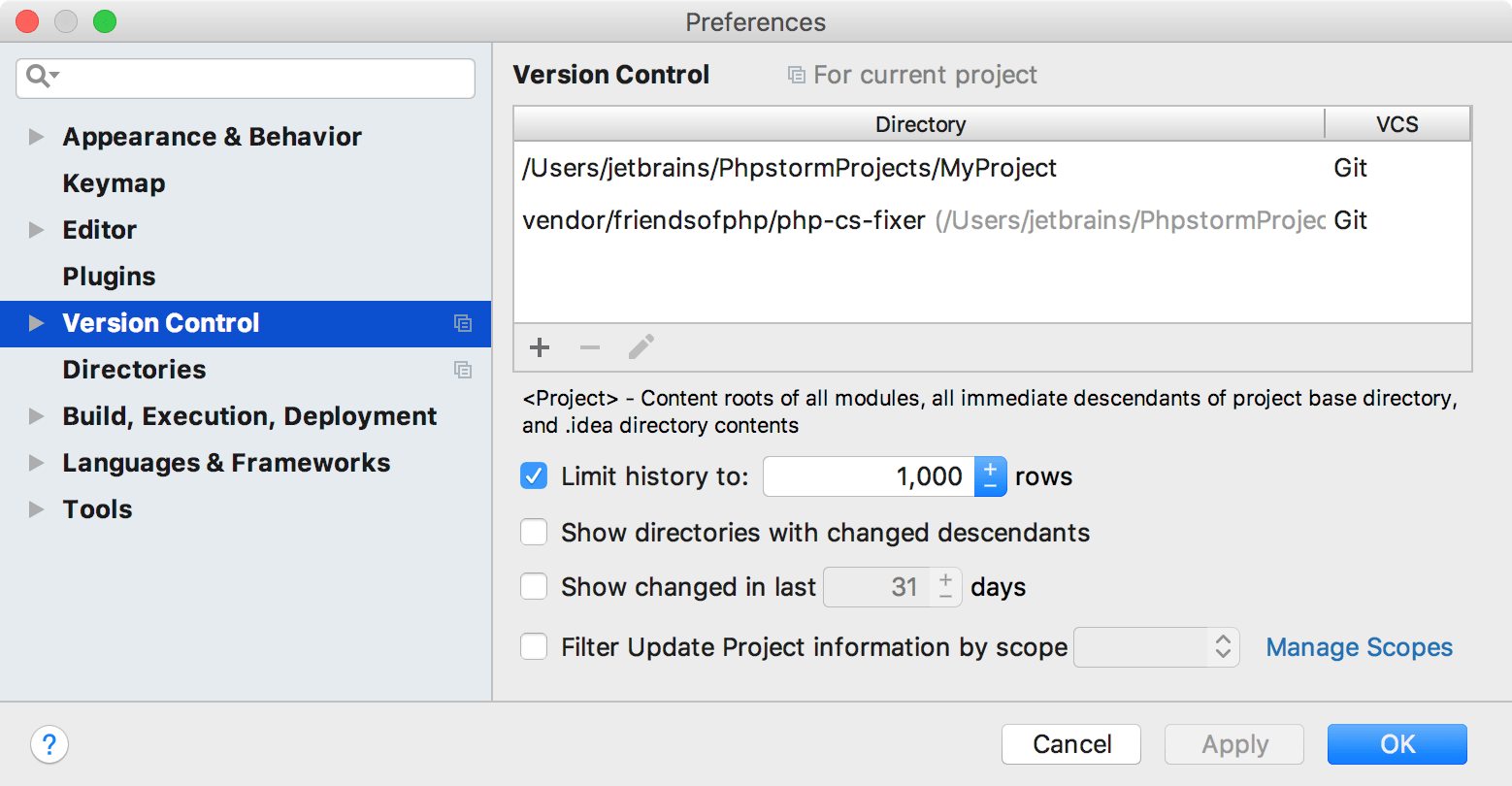
When you open a project located under a VCS root, PhpStorm automatically detects it and suggests adding this root to the project settings. To change version control-related project settings (or manually add a VCS root), go to Settings/Preferences | Version Control:

PhpStorm works perfectly with multi-repository projects. Just map your project directories to VCS, and the IDE will take care of the rest. For Git and Mercurial, the IDE will even offer you synchronized branch control, so that you can perform branch operations on multiple repositories simultaneously (for more details, see Manage Git branches).
Edit VCS settings
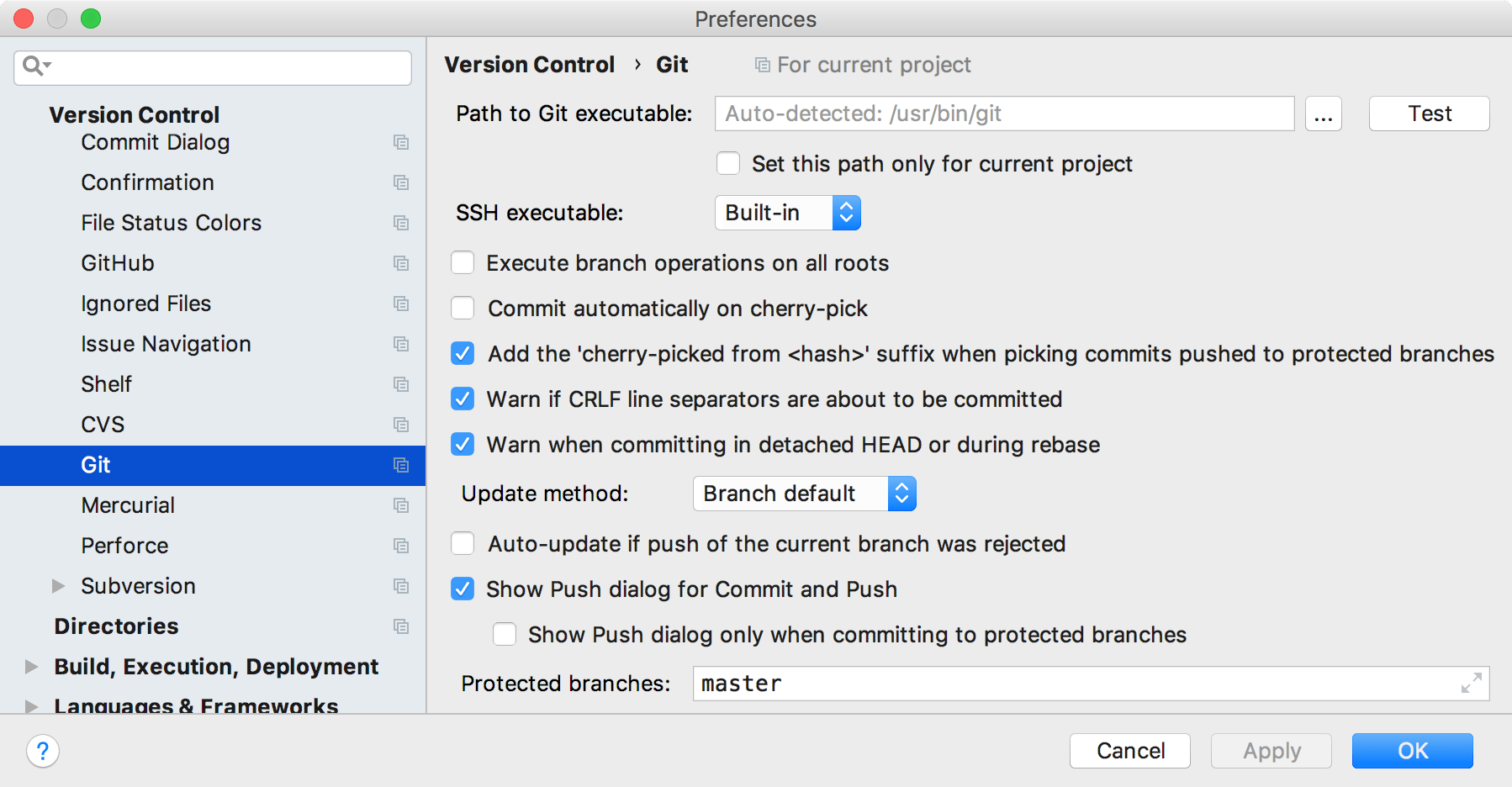
Every VCS may require specific settings, for example, Path to Git executable, GitHub/Perforce credentials, and so on:

Once you've configured the VCS settings, you'll see the Version Control tool window Alt+9.
Checking projects out
To check out a project from a VCS, click Get from Version Control on the Welcome Screen, or in the main VCS menu.
Working with local changes
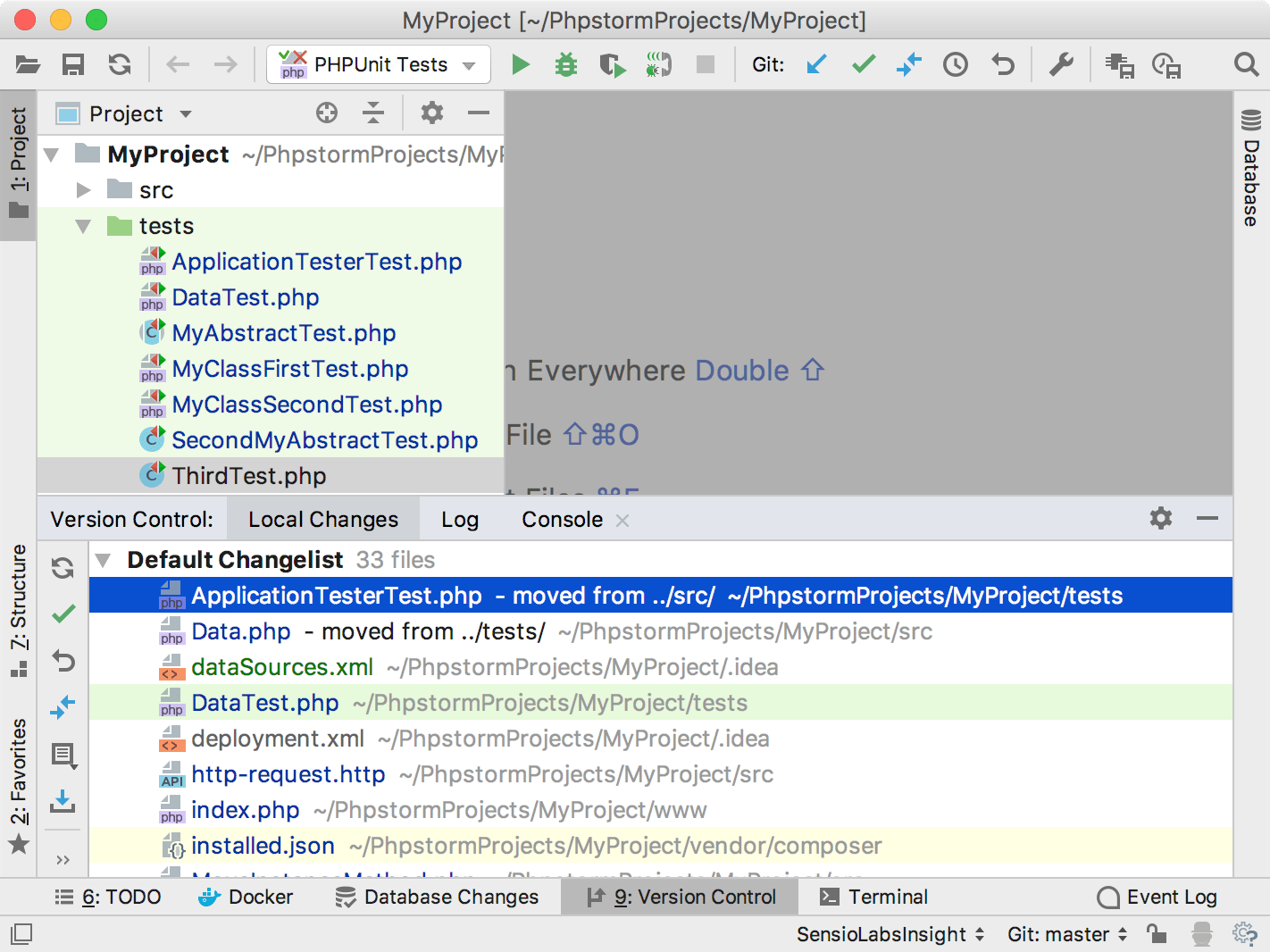
The Local Changes view shows your local changes: both staged and unstaged. To simplify managing changes, all changes are organized into changelists. Any changes made to source files are automatically included into the active changelist. You can create new changelists, delete the existing ones (except for the Default changelist), and move files between changelists.

Right-click the unversioned file or folder you want to ignore in the Local Changes tab of the Version Control tool window Alt+9 or in Project tool window and select or .
If you want ignored files to be also displayed in the Local Changes view, click on the toolbar and select Show Ignored Files.

Working with history
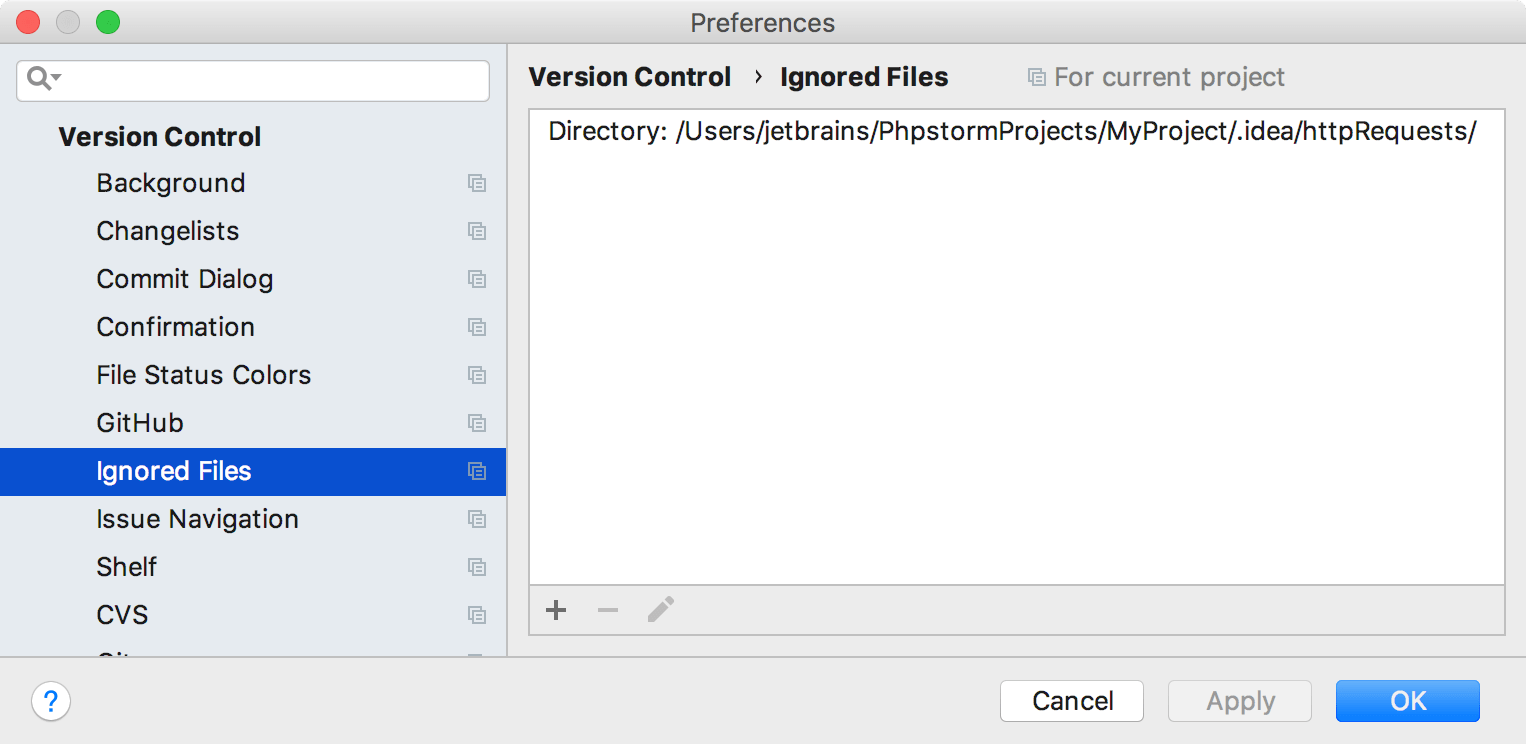
The Log tab of the Git tool window lets you see and search through the history of commits. You can sort and filter commits by the repository, branch, user, date, folder, or even a phrase in the description. You can find a particular commit, or just browse through the history and the branch tree:

Working with branches
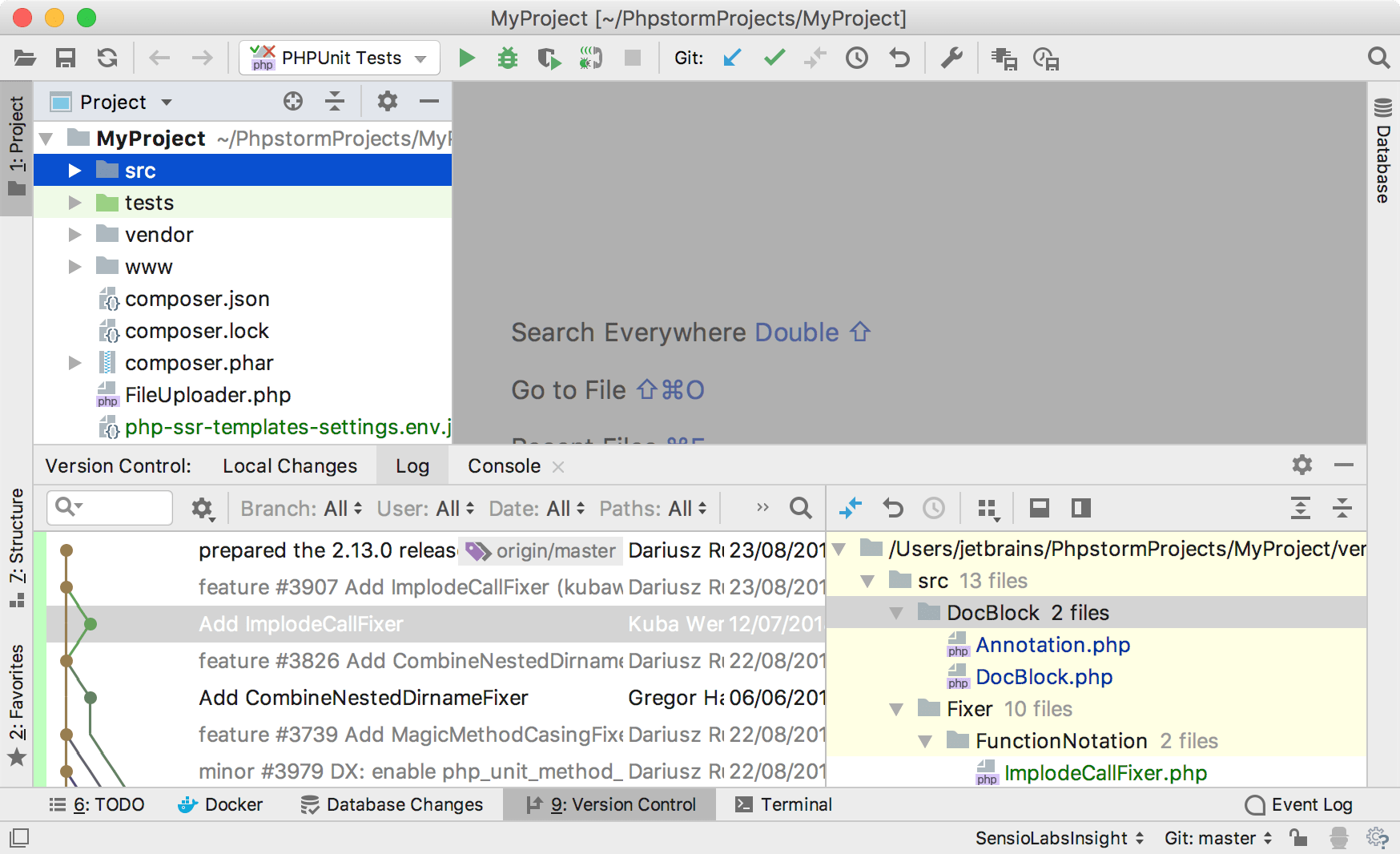
PhpStorm lets you create, switch, merge, compare and delete branches. For these operations, either use Branches from the main or context VCS menu, or the VCS operations popup (you can invoke it by pressing Alt+`, or the widget on the right of the status bar:

All VCS operations are available from the VCS main menu:
Action | Shortcut |
|---|---|
Version Control tool window | Alt+9 |
VCS operations popup | Alt+` |
Commit changes | Ctrl+K |
Update project | Ctrl+T |
Push commits | Ctrl+Shift+K |
Configuring PHP development environment
What configuration is needed before start?
A lot of PhpStorm features are available without any configuration right after you launch it. Still, to take full advantage of running your PHP application, you need to configure a PHP interpreter and a server.
If you plan to launch the application locally, you need a PHP engine installed and registered in PhpStorm, as well as a Web server installed, configured, and integrated with PhpStorm. You can install these components separately or use an AMP package. For more details about initial environment configuration, refer to Configure PHP development environment.
If you are going to run and debug an application directly on a remote host, the only thing you need is register access to this host in PhpStorm to enable synchronization.
How do I start with deployment to a remote host?
If you've checked out your project from the remote host, the deployment server is already configured. Otherwise, you will need to get it configured (it can be FTP/SFTP/FTPS server or mounted/local folder) on the Deployment page of the Settings/Preferences dialog. The Remote host tool window is available on the right-hand side of the PhpStorm window, which can be handy for browsing through your remote server and performing various actions.
See Deploy your application for details.
How do I start debugging?
PhpStorm comes with support for both Xdebug and Zend Debugger for debugging and profiling. There is a zero-configuration debugging workflow available, which means that to start debugging you only need to:
Click Start Listening for PHP Debugging Connections
on the toolbar of the IDE.
Place a breakpoint in code by clicking in the editor gutter next to the line.
Start debugging in the browser using a plugin or browser bookmarklets.