Structural search and replace examples
As you know the main difference between regular search and the structural search is that in the structural search we are looking for a structural template in a programming language.
The beauty of a structural search is that you can create a pattern based on the existing template and save yourself time when searching and replacing code.
The extensive list of existing templates covers a lot of use-cases from simple patterns to more complex ones.
Each item in a pattern consists of variables that are limited by $ sign on both sides.
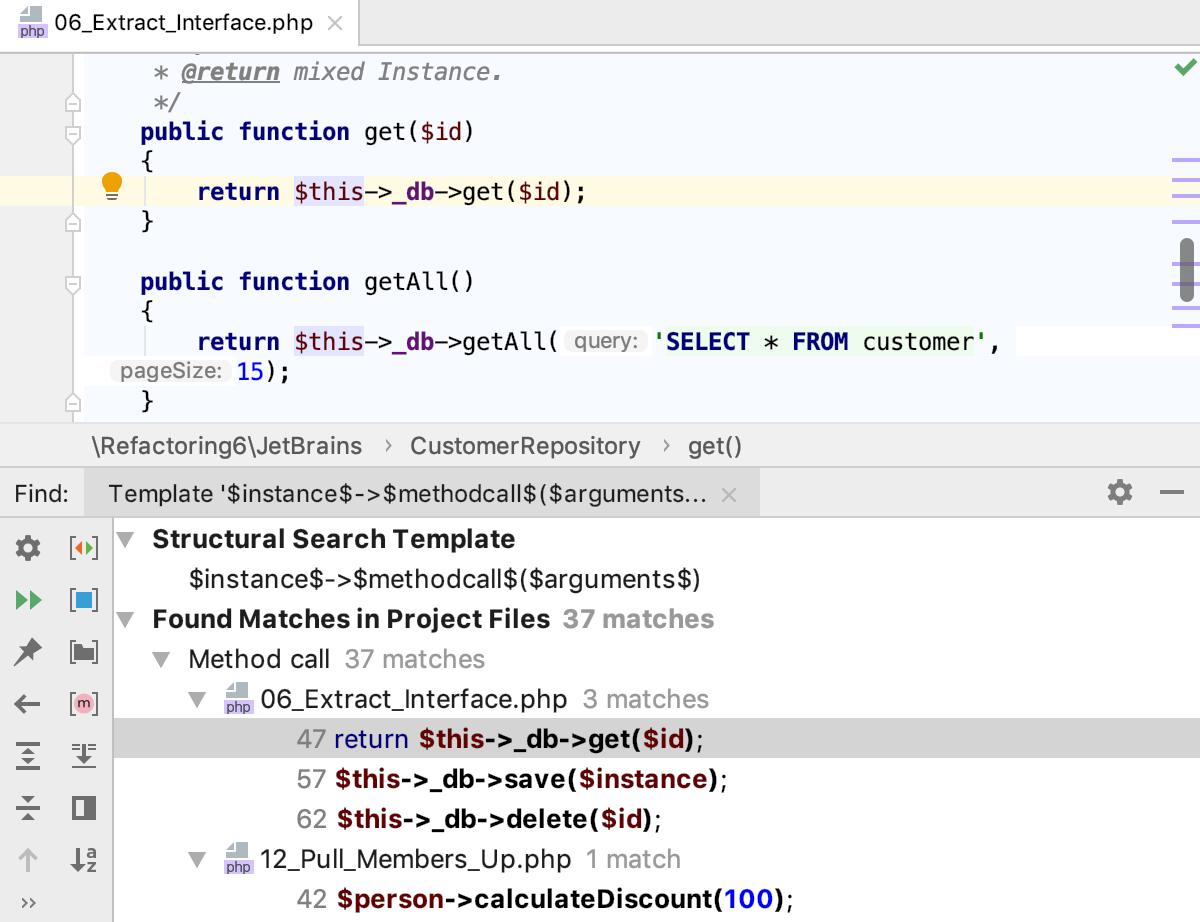
Searching for method calls
The simplest template to search for method calls is $Instance$->$MethodCall$($Arguments$). The Find tool window shows the detected method calls. If you need to locate a method call with the specific number of arguments, you can configure the Count filter for the $Arguments$ variable.
To navigate to the method call in the source code, double-click it in the Find tool window. PhpStorm opens the corresponding file in the editor and positions the caret at the method call.

Searching for PHP classes
If you have a PHP class MyClass:
Then the simplest template to search for it is class $a$.
Searching for implementations of interfaces
If you have a PHP interface MyInterface and a class Implementation that implements it:
Then the simplest template to search for the implementation is class $Class$ implements $SomeInterface$ {}
Searching for descendant classes
If you have a PHP class Parent and a class Descendant that extends it:
Then the simplest template to search for Descendant is class $Class$ extends $AnotherClass$ {}
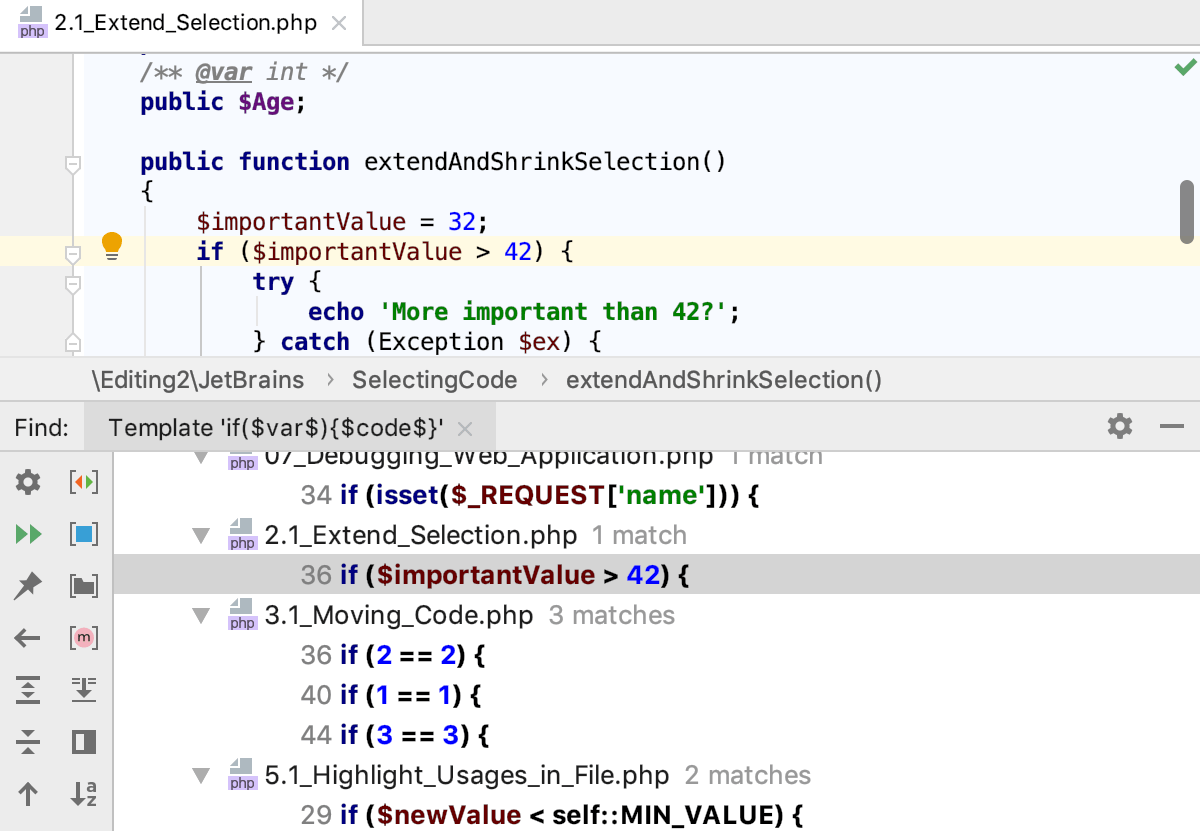
Searching for statements
The simplest template to search for if statements is if($var$){$code$}
As a result, the detected occurrences will be shown in the Find tool window, double-click the one you are interested in to navigate to the source code. PhpStorm opens the corresponding file in the editor and positions the caret at the statement.

Searching in comments and string literals
The simplest template to find comments or literals containing foo is: $SomethingWeWantToFind$ or "$SomethingWeWantToFind$". To find comments/strings containing some particular words (say, foo as a word), this should be specified as a text constraint.
Examples for HTML and XML
The following examples show how you can use structural search in HTML and XML code.
Searching for XML and HTML tags, attributes, and their values
The simplest template to search for a tag is
<$tag$/>.By placing constraints on the variable
$tag$, you can specify tags that you want to find. For example, if you specifyli, you will get alllitags.Consider the following template for searching in XML and HTML:
<$tag$ $attribute$=$value$ />. For example, if you specify the text filteridfor the$attribute$variable and the\d+regular expression as the text filter for the$value$variable, you can find all tags that have numeric values in theidattribute.
Delete all lines that have the id attribute greater than 2
Create an HTML file and paste the following code:
<!doctype html> <html> <head> <title>Structural Search Example</title> <body> <ul> <li id="1">Example line 1</li> <li id="2">Example line 2</li> <li id="3">Example line 3</li> <li id="a">Example line a</li> <li id="5">Example line 5</li> </ul> </body> </html>From the main menu, select .
From the File type list, select HTML.
Paste the following string to the Search template field:
<$tag$ $attribute$="$value$">Click the
$tag$variable.In the filter panel, click Add filter, select Text and type
liin the value field.If the filter panel is not visible, click the Toggle Filter Panel icon.

Click the
$attribute$variable.In the filter panel, click Add filter, select Text and type
idin the value field.Click the
$value$variable.In the filter panel, click Add filter, select Text and type
\d+in the value field.The
\d+regular expression limits search results to numeric values. So, the line with theid="a"will be filtered out.Without switching the focus from the filter panel, click the Add button, select Script and paste the following code:
value.getText().replaceAll (/"/, '').toInteger() > 2The script reads the content of the
$value$variable and returns it as a string (for example,"1"). Then the script replaces all the quotes and converts the string value to integer and compares it with2.
Convert uppercase values of the class attribute in li tags to lowercase
Create an HTML file and paste the following code:
<!doctype html> <html> <head> <title class="EXAMPLE">Structural Replace Example</title> <body> <ul> <li class="EXAMPLE">Example line 1</li> <li class="example">Example line 2</li> <li class="EXAMPLE">Example line 3</li> <li class="example">Example line a</li> <li id="EXAMPLE">Example line 5</li> </ul> </body> </html>From the main menu, select .
From the File type list, select HTML.
Paste the following string to the Search template field:
<$tag$ $attribute$="$value$">Select the Match case checkbox.
Click the
$tag$variable.In the filter panel, click Add filter, select Text and type
liin the value field.Click the
$attribute$variable.In the filter panel, click Add filter, select Text and type
classin the value field.Click the
$value$variable.In the filter panel, click Add filter, select Text and type
[A-Z].*in the value field.The
[A-Z].*regular expression limits search results to uppercase values.From the Search target list, select value. This procedure highlights all the uppercase values of the
classattribute.In the Replace template field, paste the
$to_lower_case$variable.Click the
$to_lower_case$variable.In the filter panel, click Add filter, select Script and paste the following code:
value.getText().toLowerCase()
Click Find.
In the Find tool window, preview the found results and click Replace All.
