HTTP Client
With the HTTP Client plugin, you can create, edit, and execute HTTP requests directly in the PhpStorm code editor.

There are two main use cases when you need to compose and run HTTP requests:
When you are developing a RESTful web service and want to make sure it works as expected, is accessible in compliance with the specification, and responds correctly.
When you are developing an application that addresses a RESTful web service. In this case, it is helpful to investigate the access to the service and the required input data before you start the development. During the development, you may also call this web service from outside your application. This may help locate errors when your application results in unexpected output while no logical errors are detected in your code and you suspect that the bottleneck is the interaction with the web service.
HTTP requests are stored in .http and .rest files and are marked with the icon.
Support for HTTP files includes the following features:
Code completion for hosts, method types, header fields, and endpoints defined via OpenAPI
Code folding for requests, their parts, and response handler scripts
Inline documentation for request header fields and doc tags
Viewing a structure of HTTP requests
Language injections inside the request message body
If necessary, before you begin, configure the Proxy settings on the HTTP Proxy page of the Settings/Preferences dialog (Ctrl+Alt+S).
Watch this video for a quick HTTP Client overview:
Create HTTP request files
You can work with HTTP requests either from scratch files or from physical files of the HTTP Request type. Each file can contain multiple requests, and you can create as many files as needed.
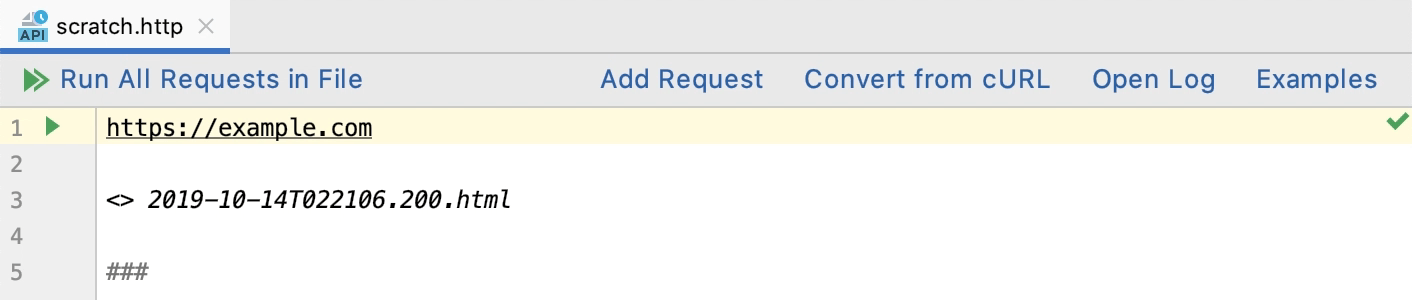
Scratch files can be used to test HTTP requests during development. Scratch files are not stored inside a project, so PhpStorm can modify them and add additional information about the request. When an HTTP request is executed from a scratch file, the link to the response output file is added below the request and at the top of the requests history file.
Create an HTTP request scratch file
Press Ctrl+Alt+Shift+Insert and select HTTP Request.
Physical files can be used for documenting, testing, and validating HTTP requests. Physical files are stored inside your project, and PhpStorm will not modify them. When an HTTP request is executed from a physical file, this file is not modified. Information about the executed request with the link to the response output file is added to the top of the requests history file.
Create a physical HTTP request file
In the File menu, point to New, and then click HTTP Request.
Move an HTTP request
You can use the Move refactoring F6 to move HTTP requests from scratches to physical files, as well as between physical files.
In the editor, position the caret at the request to be moved and do one of the following:
From the main menu or the context menu, select Refactor | Move.
Press Alt+Enter and select the Move HTTP Requests intention action.
Press F6.
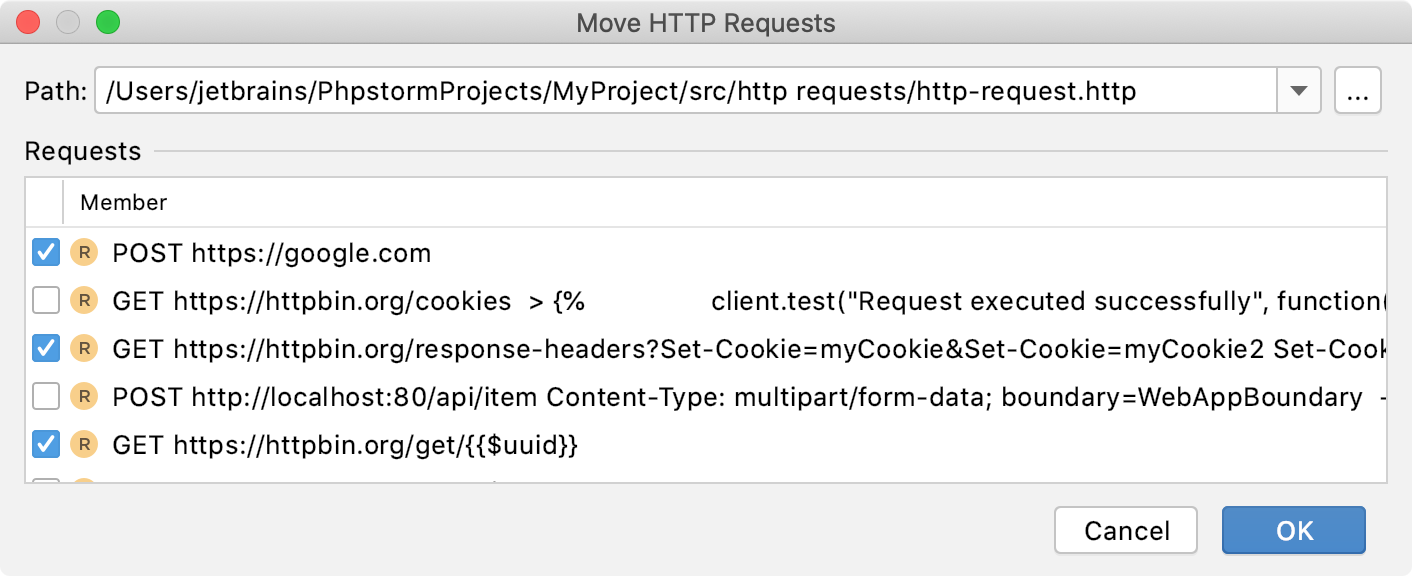
In the Move HTTP Requests dialog that opens, do the following:
In the Path field, choose one of the existing .http files from the list or click
to locate the file.
You can also type the full path to the file manually. If you specify the name of a non-existing file, a new file with the provided name will be created automatically.
In the Requests list, select the checkboxes next to the requests you want to move.

Compose HTTP requests
PhpStorm uses the HTTP request in Editor format, which provides a simple way to create, execute, and store information about HTTP requests. You can type them directly in the created HTTP request files using the following general syntax:
###
Method Request-URI HTTP-Version
Header-field: Header-value
Request-BodyAfter the ### separator, you can enter any comments preceded by # or //.
To quickly find your request in run/debug configurations, Search Everywhere, and Run Anything, you can give it a name. Enter it above the request, next to ###, # @name, or # @name =.

If a request does not have a name, PhpStorm will use its position in the .http file, such as #1, as the request name. If a .http file contains multiple requests with the same name, PhpStorm will append the request position number to each of the names. This will make each request name unique so that you can easily find the needed one in the Services tool window, run/debug configurations, and so on.

note
You can use the Editor | Color Scheme | HTTP Request settings to customize colors and style for highlighting request syntax (name, comments, parameters, headers, and so on).
To speed up composing HTTP requests, click the Add request shortcut link on top of the request's editor panel. In the popup menu, choose the type of the request to add.

Alternatively, use live templates. In the editor, you can press Ctrl+J to view the list of available templates. For example, gtr expands to a simple GET request; mptr expands to a multipart/form-data POST request.

To get an overview of the HTTP Client possibilities, you can explore the HTTP Requests Collection, which is a handful selection of composed requests.
Open a request from the HTTP Requests Collection
Click the Examples shortcut link on top of the request's editor panel.
In the popup menu, choose the HTTP Requests collection you wish to open:

note
See Exploring the HTTP request syntax for the syntax and capabilities overview, and HTTP request in Editor specification for the full format description.
Convert cURL requests
If you are working with cURL requests, you can convert between cURL requests and the HTTP request in Editor format.
Convert cURL to HTTP request
Paste the cURL request into an HTTP request file. PhpStorm will convert it to the HTTP request format and leave the original cURL request commented out for later reference.

Alternatively, click the Convert shortcut link on top of the HTTP request editor panel and select Convert cURL to HTTP Request, or select Tools | HTTP Client | Convert cURL to HTTP Request from the main menu.
In the Convert cURL to HTTP Request dialog, type or paste the cURL request that you want to convert.

Consider the following example cURL request:
curl 'http://httpbin.org/' -H 'Connection: keep-alive' -H 'Accept: text/html' -H 'Accept-Encoding: gzip, deflate' -H 'Accept-Language: en-US,en;q=0.9,es;q=0.8'PhpStorm will convert it to the following:
# curl 'http://httpbin.org/' -H 'Connection: keep-alive' -H 'Accept: text/html' -H 'Accept-Encoding: gzip, deflate' -H 'Accept-Language: en-US,en;q=0.9,es;q=0.8'
GET http://httpbin.org/
Connection: keep-alive
Accept: text/html
Accept-Encoding: gzip, deflate
Accept-Language: en-US,en;q=0.9,es;q=0.8
###The converter supports the following cURL options:
Option | Description |
|---|---|
The request method to use. | |
The request header to include in the request. | |
The user's credentials to be provided with the request, and the authorization method to use. | |
The data to be sent in a POST request. | |
The multipart/form-data message to be sent in a POST request. | |
The URL to fetch (mostly used when specifying URLs in a config file). | |
Defines whether the HTTP response headers are included in the output. | |
Enables the verbose operating mode. | |
Enables resending the request in case the requested page has moved to a different location. |
Convert HTTP request to cURL
Put the caret at the HTTP request that you want to convert to cURL format.
Click Alt+Enter and select Convert to cURL and copy to clipboard.
Alternatively, you can click the Convert shortcut link on top of the HTTP request editor panel and select Convert HTTP Request Under Caret to cURL and Copy.
This will generate a cURL request based on the HTTP request and copy it to the clipboard.
Create requests from OpenAPI specifications
When working with OpenAPI Specification files, you can create HTTP requests to the specified endpoints.
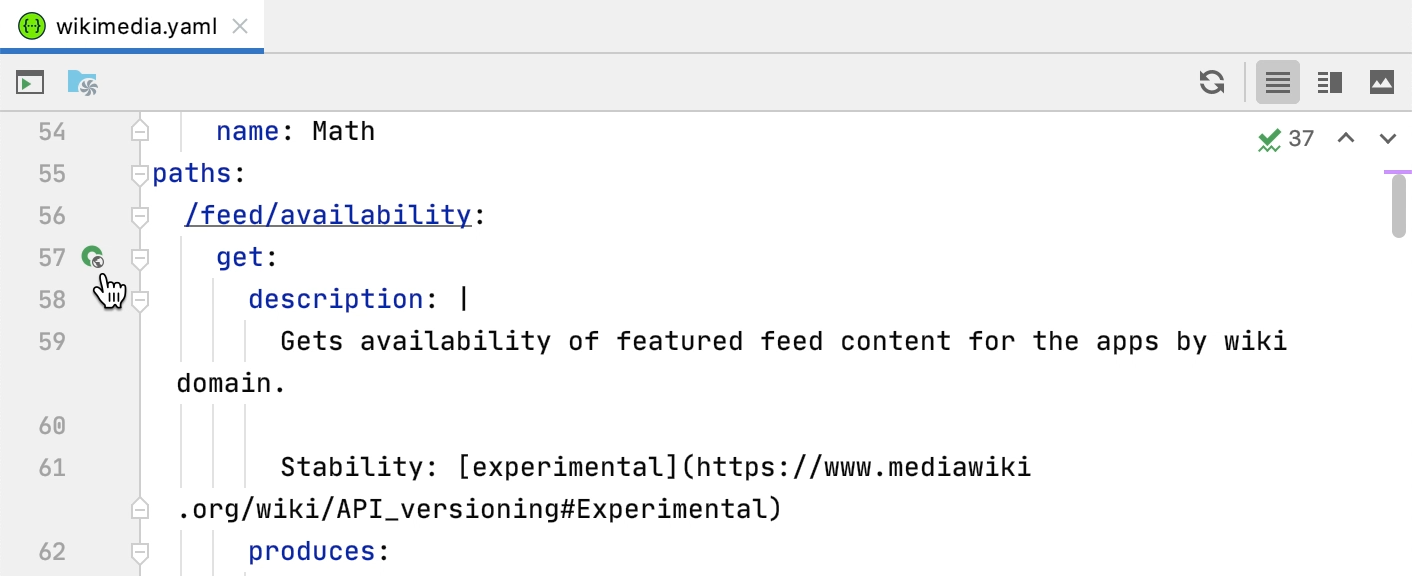
Create an HTTP request to an endpoint
In an OpenAPI specification file, click
in the editor gutter next to the endpoint definition.
PhpStorm will create a new HTTP request and save it in the generated-requests.http scratch file.

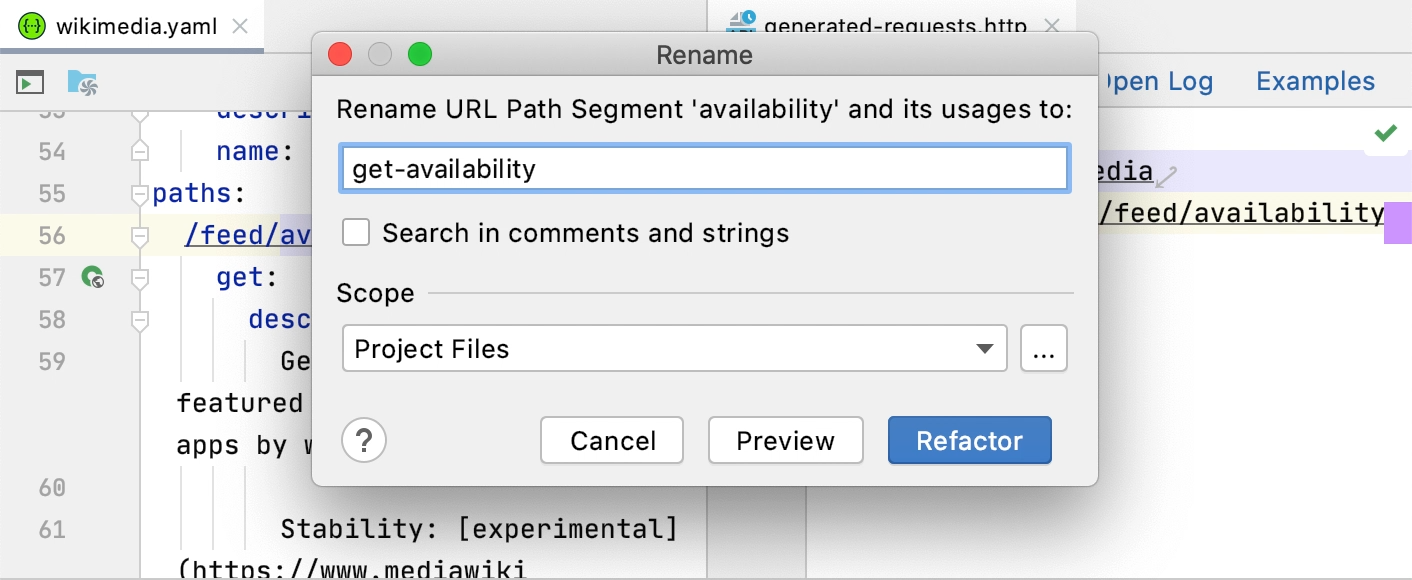
Rename an endpoint and its usages
Use the Rename refactoring to rename the defined endpoint and its usages in HTTP requests simultaneously.
Do any of the following:
In an OpenAPI specification file, position the caret at the endpoint's definition you want to rename.
In an HTTP request file, position the caret at the URL path segment you want to rename.
Select Refactor | Rename from the main menu or the context menu, or press Shift+F6.
In the Rename dialog that opens, specify the new endpoint's name.
Preview and apply changes.
PhpStorm will rename the endpoint and its usages.

Create and run Guzzle requests
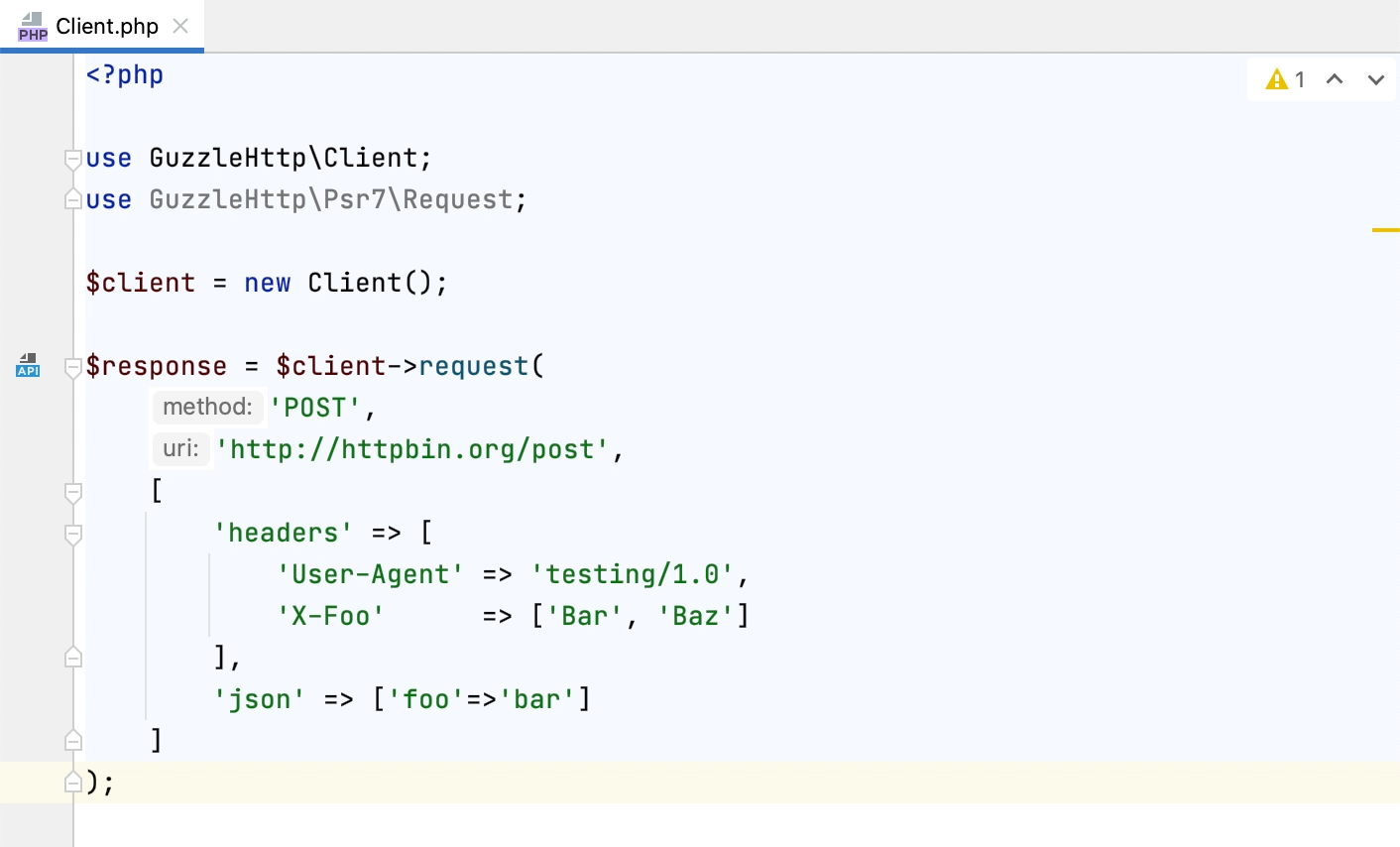
If you use the Guzzle PHP HTTP client in your project, you can test HTTP requests in the editor without running the actual code.
If PhpStorm can infer a URL and HTTP method from code, the HTTP Request icon is displayed in the editor gutter.
Click
to create an HTTP scratch file and open it in the editor. The created file has the name of the original PHP file with the Guzzle request and contains prefilled request details such as basic authentication fields, request body, headers, and query parameters.
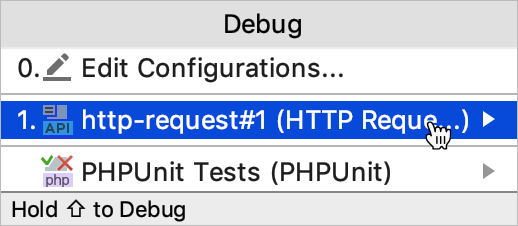
In the HTTP scratch file, position the caret at the request you want to execute, press Alt+Enter and select Run <request name>. Alternatively, click
in the editor gutter. See Execute HTTP requests for details.

Use response handler scripts
With response handler scripts, you can programmatically react to a received HTTP response. By using these scripts, you can automatically process the received data as well as validate it against the conditions that you specify. Response handler scripts are provided as a part of the request within the HTTP request file and are executed as soon as a response is received. To view the response handling examples, open the Requests with Authorization or Requests with Tests requests collections.
You can insert a response handler script into your request either in-place or by referring to an external file.
Insert the script into the request
To insert the script in-place, prepend it with
>and enclose it in{% %}:GET host/api/test > {% // Response Handler Script ... %}To insert the script from an external file, prepend it with
>:GET host/api/test > scripts/my-script.js
Response handler scripts are written in JavaScript ECMAScript 5.1, with coding assistance and documentation handled by the bundled HTTP Response Handler library. For in-place scripts, this functionality is enabled automatically. For external scripts, you need to enable it manually.
Enable JavaScript coding assistance for response handler scripts
Open the script file in the editor.
In the context menu, choose Use JavaScript Library | HTTP Response Handler.
The HTTP Response Handler library exposes two objects to be used for composing response handler scripts:
The
clientobject stores the session metadata, which can be modified inside the script. Theclientstate is preserved until you close PhpStorm. Every variable saved inclient.globalasvariable_nameis accessible to subsequent HTTP requests as{{variable_name}}.responseholds information about the received response: its content type, status, response body, and so on.
To open the HTTP Response Handler library in the editor, position the caret at the library object and press Ctrl+B.
Response handler scripts can include tests, which lets you use the HTTP Client as a testing framework. To create a test, invoke the client.test(testName, function) method. Inside the test, you can assert a condition by invoking the client.assert(condition, message) method, for example:
GET https://httpbin.org/status/200
> {%
client.test("Request executed successfully", function() {
client.assert(response.status === 200, "Response status is not 200");
});
%}note
Refer to HTTP Response handling API reference for a complete overview of available properties and methods as well as usage examples.
Execute HTTP requests
If you are going to test your own web service, make sure it is deployed and running.
Do any of the following:
In the editor, click
in the gutter next to the request you want to execute. From the list, select Run <request name>.
In the editor, select Run <request name> from the request's context menu.
Position the caret at the request you want to execute, press Alt+Enter and select the Run <request name> intention action.
If you have multiple HTTP requests defined in an .http file, you can run all of them sequentially. To do this, use the corresponding Run All Requests in File shortcut link on top of the request's editor panel.
If you have environments defined, select Run with ... and choose the environment in the popup menu. The selected environment will be used as the default one when executing or debugging the request later.
Debug HTTP requests
Besides debugging the entire application, you can debug separate HTTP Requests. This is helpful when you are actually interested in a specific page that is accessed in a number of steps, but for this or that reason you cannot specify this page as the start page for debugging, for example, because you need to "come" to this page with certain data.
Make sure to perform the preparatory steps as described in Debug a PHP HTTP request:
Set a breakpoint in the source file of an endpoint you plan to debug.
Position the caret at the request and press Alt+Enter or click
in the editor gutter. From the popup menu, select PHP Debug <host>.

If you have environments defined, select PHP Debug with ... and choose the environment in the popup menu. The selected environment will be used as the default one when executing or debugging the request later.

PhpStorm will automatically add the
XDEBUG_SESSIONcookie to the request, execute it, and stop at the specified breakpoint.
When a request is executed, PhpStorm automatically creates a dedicated temporary HTTP Request run/debug configuration for it. You can save it as a permanent run/debug configuration if necessary.
tip
Press Shift+F10 to run or Shift+F9 to debug the corresponding saved run/debug configuration at any moment without the need to open the request file in the editor. This can be useful if you are working on the web service endpoint implementation and want to quickly test it by sending an HTTP request.
Open a request in the browser
You can open an HTTP request in the browser specified on the Web Browsers and Preview page of the Settings/Preferences dialog (Ctrl+Alt+S).
Press Alt+Enter and select the Open in web browser intention action.

Work with HTTP request run/debug configurations
When you execute an HTTP request from the editor, PhpStorm automatically creates a temporary run/debug configuration with the request parameters. A temporary run/debug configuration works the same way as a permanent run/debug configuration. You can change its settings using the Run/Debug Configuration dialog and optionally save it as permanent.
Modify an HTTP Request run/debug configuration
Do any of the following:
In the editor, right-click a request and in the context menu, select Modify Run Configuration.
Alternatively, choose Run | Edit Configurations from the main menu, and select the needed run/debug configuration in the HTTP Request list.
Change the needed configuration parameters:
In the Environment list, select an environment that will define the set of environment variables used in the request.
In the File field, provide the path to the HTTP request file. You can type the path manually and use path completion Ctrl+Space as you type, or click
and select the required folder in the dialog that opens.
If your request file contains multiple requests, in the Request list, choose the name of the request to execute.
Save a temporary HTTP Request run/debug configuration
In the Run/Debug Configuration selector, choose Save <configuration name>.
In the Run/Debug Configuration dialog, select the configuration and click
.
Execute a request using a run/debug configuration
In the Run/Debug Configuration selector, select the desired run configuration. Then click
on the main toolbar or press Shift+F10.
Press Alt+Shift+F10, select the desired run configuration from the list, and press Enter.

View responses from web services
When you execute an HTTP request, PhpStorm automatically saves the response into a separate file under the .idea

View a received response
Switch to the Services tool window, which opens automatically as soon as a response is received.
By default, the server response is shown in the format specified in the request header via the content-type field. To have the response converted into another format, click
and select Text, JSON, XML, or HTML.

If you have a response handler script, the results of the tests executed as part of this script are displayed on the Tests tab of the Services tool window.

If the response is an image, you'll see its preview in the Services tool window.

If you subscribe to Server-Sent Events, PhpStorm displays them in the Services tool window. Here, you can also view the status of the client-server connection and terminate it by clicking . Depending on the content type (either
text/event-stream or application/x-ndjson), the response will be formatted as plain text or newline-delimited JSON.

Redirecting Server-Sent Events to a file is currently not supported.
Open a response file in the editor
Position the caret at the link to the response you want to open, and choose View | Jump to Source from the main menu, or press Ctrl+B or F4.
Ctrl+Click the response line:

Compare responses in a scratch file
When a request is executed from a scratch file, the link to the response output file is added below the original request.
Do any of the following:
Position the caret at the link to the response file. Press Alt+Enter and select the Compare with <response name> intention action.
Click
in the gutter and select Compare with <response name> from the list:

Compare responses in the requests history
When a request is executed from a physical file, the link to the response output is added to the requests history.
Position the caret at the link to the response file. Choose View | Jump to Source from the main menu, or press Ctrl+B or F4 to open this file in a new editor tab.
Choose View | Compare With from the main menu, or press Ctrl+D. PhpStorm will prompt you to open a response file from the httpRequests folder.
Select the response file you would like to compare the current file with and click Open.
The two response files will be opened in the Differences viewer allowing you to compare their contents:

View request history
PhpStorm automatically saves the 50 recently executed requests into the http-requests-log.http file, which is stored on the project level under the .idea
Open requests history
Click the Open Log shortcut link on top of the request's editor panel.
Select Tools | HTTP Client | Show HTTP Requests History from the main menu.
note
To prevent saving a request to the request history, add a comment line with the @no-log tag before the request. This can be helpful in case a request contains some sensitive data, and you don't want to log it.

Redirect output to a custom file or directory
The HTTP Client can redirect output to a custom file or directory. It supports two operators for force and soft redirects:
The
>>operator always creates a new file, adding an-nsuffix to a filename if the requested filename already exists.The
>>!operator rewrites the file if it already exists.
Manage cookies
The cookies received through a response are automatically saved into the dedicated http-client.cookies file under the .idea

note
You can prevent saving the received cookie to the cookie jar by adding a comment line with the @no-cookie-jar tag before the request.
If you want to set custom cookies in an HTTP request, you can use the Cookie header. Enter your cookies as a list of name=value pairs separated by a semicolon, for example:
GET http://localhost:80/api
Cookie: theme=dark; country=FranceConfiguring proxy settings
In the Settings/Preferences dialog (Ctrl+Alt+S), choose System Settings under Appearance & Behavior, then choose HTTP Proxy.
In the Proxy dialog that opens, select Manual proxy configuration and specify the following:
Enter the proxy host name and port number in the Host name and Port number fields.
To enable authorization, select the Proxy authentication checkbox and type the username and password in the corresponding fields.
Thanks for your feedback!