Angular
Angular is a popular framework for building cross-platform applications. PhpStorm provides support for Angular and helps you on every step of the development process – from creating a new Angular app and working on the components to debugging and testing it.
Before you start
Download and install Node.js.
Make sure the Angular and AngularJS plugin is enabled on the Settings/Preferences | Plugins page, tab Installed. See Managing plugins for details.
Create a new Angular application
The recommended way to start building a new Angular application is Angular CLI, which PhpStorm downloads and runs for you using npx. As a result, your application is bootstrapped with a ready to use TypeScript and Webpack configuration.
Of course, you can download Angular CLI yourself or create an empty PhpStorm project and install Angular in it.
Click Create New Project on the Welcome screen or select from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose Angular CLI.
In the right-hand pane:
Specify the path to the folder where the project-related files will be stored.
In the Node Interpreter field, specify the Node.js interpreter to use. Select a configured interpreter from the list or choose Add to configure a new one.
From the Angular CLI list, select npx --package @angular/cli ng.
Alternatively, for npm version 5.1 and earlier, install the
@angular/clipackage yourself by runningnpm install -g @angular/cliin the Terminal Alt+F12. When creating an application, select the folder where the@angular/clipackage is stored.Optionally, in the Additional parameters field, specify the extra ng new options to pass to Angular CLI. Code completion is available in this field: as you start typing the name of an option or press Ctrl+Space, PhpStorm shows you the available options and their description.
When you click Create, PhpStorm generates an Angular-specific project with all the required configuration files and downloads all the necessary dependencies.
Create an empty PhpStorm project
Click Create New Project on the Welcome screen or select from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose Empty Project.
Specify the path to the folder where the project-related files will be stored.
When you click Create, PhpStorm creates and opens an empty project.
Install Angular in an empty project
Open the empty project where you will use Angular.
In the embedded Terminal (Alt+F12) , type:
npm install @angular/coreThat will install the core Angular package with the critical runtime parts of the framework.
You may also need to install other packages that are parts of Angular, see the list of packages.
Start with an existing Angular application
To continue developing an existing Angular application, open it in PhpStorm and download the required dependencies.
Open the application sources that are already on your machine
Click Open on the Welcome screen or select from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Get from VCS on the Welcome screen. Alternatively, select or from the main menu.
<Your_VCS> stands for the Version Control System with which your currently opened project is associated.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. See Check out a project (clone) for details.
Download the dependencies
Click Run 'npm install' or Run 'yarn install' in the popup:

You can use npm, Yarn 1, or Yarn 2, see npm and Yarn for details.
Select Run 'npm install' or Run 'yarn install' from the context menu of package.json in the editor or in the Project tool window.
Project security
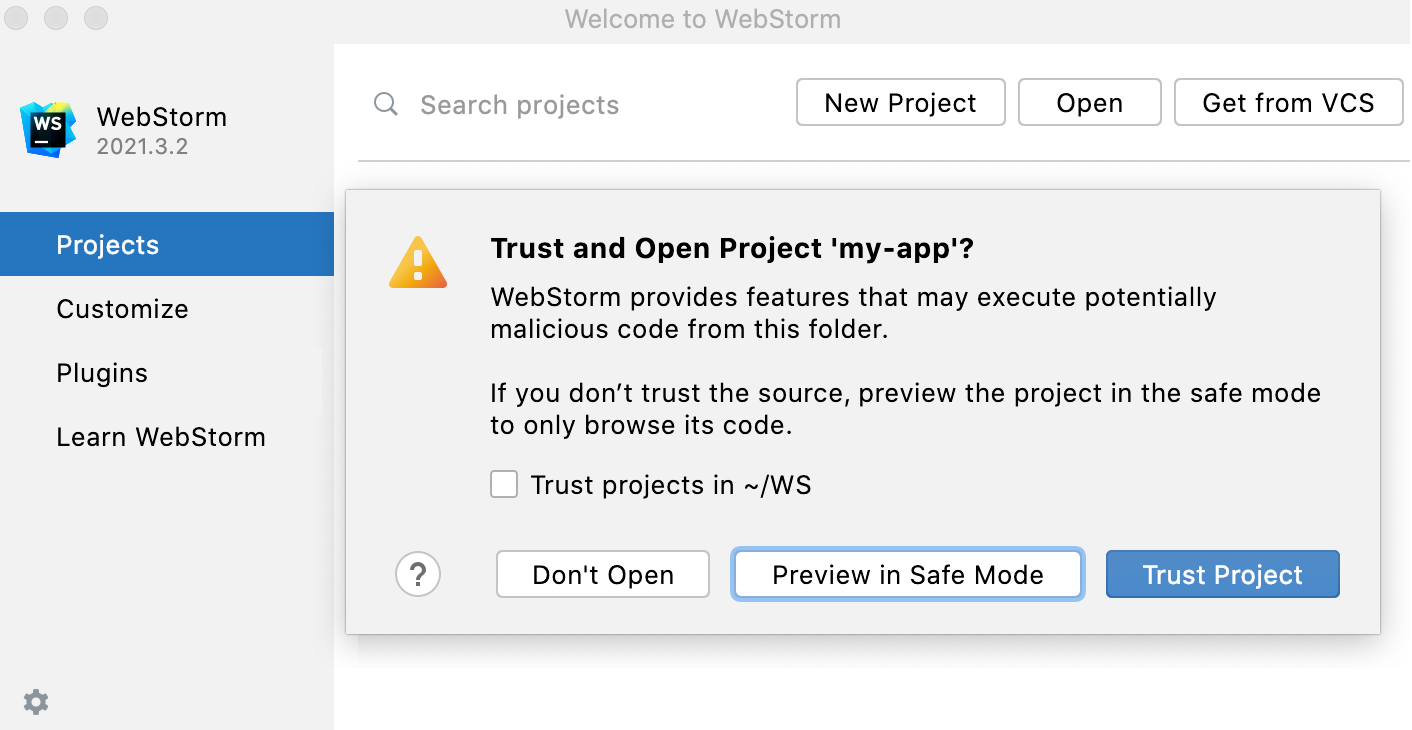
When you open a project that was created outside PhpStorm and was imported into it, PhpStorm displays a dialog where you can decide how to handle this project with unfamiliar source code.

Select one of the following options:
Preview in Safe Mode: in this case PhpStorm, opens the project in a "preview mode" meaning you can browse the project's sources but you cannot run tasks and script or run/debug your project.
PhpStorm displays a notification on top of the editor area, and you can click the Trust project… link and load your project at any time.
Trust Project: in this case, PhpStorm opens and loads a project. That means project is initialized, project's plugins are resolved, dependencies are added, and all PhpStorm features are available.
Don't Open: in this case PhpStorm doesn't open the project.
Learn more from Project security.
Write and edit your code
This chapter provides Angular-specific hints. For general guidelines, see Write and edit source code and TypeScript
Create Angular components
With PhpStorm, you can create Angular components in several ways:
Create a component folder with a bunch of related .ts, .html, and .css files.
Extract a component from a template using a dedicated refactoring.
Create a component using a predefined template
PhpStorm provides predefined live templates for creating Angular components, such as a-component, a-component-inline, and a-component-root. See Live templates for details.
To view a full list of predefined templates, open the Settings/Preferences dialog (Ctrl+Alt+S), go to , and expand the Angular node.
In the editor, press Ctrl+J, select the appropriate template (for example,
a-component) from the list, and then press Enter.PhpStorm generates a component stub, places the caret at a field with canvas, and waits for you to specify the component name there. As you type the component name, the name of the selector and the template URL are filled in automatically in accordance with the Angular Style Guide.

Learn how to customize a template with variables from Using and Creating Code Snippets in WebStorm Blog.
Create a component folder
In PhpStorm, you can create a bunch of files for an Angular component in one action and even place them all in a separate folder. To do that, you need to use a file template with several child templates. When you create a file from the parent template, the related files from the child templates are generated automatically. See Templates with multiple files for details.
Suppose you want to create an example folder with a bunch of component files, for example, example.component.ts for logic, example.component.html for the template, and example.component.css for styles. You can create a file template with two parent templates so all the three files will be generated at once an placed in a separate folder.
In the Settings/Preferences dialog (Ctrl+Alt+S), select .
First create a template for a TypeScript component file.
In the Files tab, click
on the toolbar. A new, Unnamed, template is added to the list.
In the right-hand pane, specify the template name, let it be Angular Component, and
component.tsas the file extension.In the File name field, type
$NAME/$NAME.Optionally, add a code template, for example:
** * Created by ${USER} on ${DATE} */ import { Component } from '@angular/core';

Click Apply.
Create a child template for the related HTML file.
Select the parent template Angular Component and click
on the toolbar. A child template is added below the Angular Component template.
In the right-hand pane, type
$NAME/$NAMEin the File name field and specify thecomponent.htmlextension.


Click Apply.
Create a child template for the related Style Sheet.
Select the parent template Angular Component and click
on the toolbar. A child template is added below the Angular Component template.
In the right-hand pane, type
$NAME/$NAMEin the File name field and specify thecomponent.cssextension.
Click OK to save the templates.
Create the component files.
From the context menu of the folder where you want to store the component files, select . In the dialog that opens, specify the name that will be used for the folder and for the component files in it (example in this example).

Extract a component from a template
The Extract Angular component refactoring works by running ng generate component, taking schematic preferences inside your angular.json file into account.
In an HTML template file, select the code fragment that you want to extract into an Angular component.
From the context menu of the selection, choose .
Alternatively, press Ctrl+Alt+Shift+T and select from the Refactor This popup.
In the dialog that opens, specify the name of the new component.
Navigate through an Angular application
You can also download the Angular CLI QuickSwitch plugin and install it on your computer.
Yet another way is the Related Symbol popup.
Add new features with ng add
In projects that use Angular CLI 6 or later, you can use the Angular Dependency action to add new libraries. This action runs the ng add command which installs the dependency and updates the app with a special installation script. Note that not all libraries support installation with ng add.
Select from the main menu or press Alt+Insert in the Project tool window, and then select Angular Dependency.
From the list, select the library to add. The list shows the libraries that can be definitely installed with
ng add. To install a package that is not on the list, scroll to its end and double-click the Install package not listed above link, then specify the package name in the dialog that opens.The example below illustrates adding Angular Material to a project.

If you manage dependencies manually through your package.json, PhpStorm still recognizes packages that support ng add. When you add such package to package.json, PhpStorm suggests installing it with ng add.

If such dependency is already installed, you may still want to reinstall it with ng add. In the package.json file, select the name of the package, press Alt+Enter, and click Reinstall with ng add.

Generate code with Angular Schematics
In Angular CLI 6 projects, PhpStorm can generate code using both schematics defined in libraries like @angular/material and those defined in Angular CLI itself. For earlier versions, PhpStorm generates only components, services, and other blueprints defined in Angular CLI.
Select from the main menu or press Alt+Insert in the Project tool window, and then select Angular Schematic.
From the list, select the relevant schematic.

In the dialog that opens, specify the name of the schematic to be generated and additional options, if necessary. PhpStorm shows the description of the schematic and provides code completion and description for available options.

View parameter hints
In Angular HTML templates, Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are shown only for values that are literals or function expressions but not for named objects.
Configure parameter hints
Open the Settings/Preferences dialog (Ctrl+Alt+S) and go to .
Select Parameter hints from the list, make sure the Show parameter hints checkbox is selected, and then specify the context where you want parameter hints shown.
The preview below shows how the changes you make in the settings affect the code appearance.
For some methods and functions, PhpStorm does not show parameter hints in any context. Click Exclude list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
Inspect your code
PhpStorm brings a number of Angular-specific inspections that help you find errors as you edit your code and suggest quick-fixes for them.
In the example below, both a template and a templateUrl properties are used. PhpStorm detects the error, warns you about it, and suggests a quick-fix.

Another example shows how PhpStorm warns you about incorrect use of the *ngIf and *ngFor structural directives.

View the list of Angular-specific inspections and configure them
In the Settings/Preferences dialog (Ctrl+Alt+S), go to .
Expand the Angular node.
Configure inspection profiles and severity, disable and suppress predefined inspections, and create custom ones as described in Code inspections.
Use Angular Material Design components
PhpStorm recognizes Angular Material components and attributes and provides coding assistance for them:
Completion for components

Completion for attributes

Navigation between a component or an attribute and its declaration (press Ctrl+B or select from the context menu).
Install Angular Material
In the embedded Terminal (Alt+F12) , type:
ng add @angular/materialfor Angular CLI version 6 and laternpm install --save @angular/materialfor earlier versions of Angular CLI
Learn more from Getting Started on the Angular Material official website.
Configure syntax highlighting
You can configure Angular-aware syntax highlighting according to your preferences and habits.
In the Settings/Preferences dialog (Ctrl+Alt+S), go to .
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors and fonts.
Run and debug an Angular application
For applications created with Angular CLI as described above, PhpStorm generates two run/debug configurations with default settings:
An npm configuration with the default name Angular CLI Server. This configuration runs the
ng servecommand that launches the development server and starts your application in the development mode.A JavaScript Debug configuration with the default name Angular Application. This configuration launches a debugging session.
Run an Angular application
Select the Angular CLI Server run configuration from the list on the toolbar and click
next to the list.
Alternatively, run
npm startin the Terminal Alt+F12, or double-click thestarttask in the npm tool window (), or clickin the gutter next to the
startscript in package.json.Wait till the application is compiled and the Webpack development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:4200/. Click this link to view the application.

Debug an Angular application
You can start a debugging session in different ways depending on how your application was created and where it is running.
If your application was created with Angular CLI, start a debugging session through an autogenerated Debug Application configuration. See Debug applications created with Angular CLI below.
If your application is running on
localhost:4200, you can also start the debugger from the built-in Terminal or from the Run tool window. See Debug applications running on localhost below.For debugging applications running on custom URLs, create a configuration of the type JavaScript Debug and specify the URL address at which your application is actually running. See Debug applications running on custom URLs below.
This general workflow also works for applications running on
localhost:4200and for applications created with Angular CLI.
Debug applications created with Angular CLI
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
Select the autogenerated Angular Application configuration from the list and click
next to the list.

Debug applications running on localhost
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:4200/. Hold Ctrl+Shift and click this URL link. PhpStorm starts a debugging session with an automatically generated Angular Application configuration of the type JavaScript Debug.

Debug applications running on custom URLs
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the Webpack development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running. Copy this URL address, you will later specify it in a debug configuration. To view your application, just click the link.
Create a JavaScript Debug configuration. To do that, go to on the main menu, click
, and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog, paste the saved URL in the URL field and save the configuration.
To launch your newly created configuration, select it from the list of configurations and click
next to the list.
When the first breakpoint is hit, switch to the Debug tool window and proceed as usual: step through the program, pause and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.
