Tutorial: Highlighting PHP syntax inside JavaScript
In this tutorial, we'll explore using Template Data Language for working with mixed syntax in PhpStorm. From time to time we are mixing different programming languages in one file. If there is only one or two occurrences of such injections, using Language Injections is the way to go. But what if we have a lot of them? For example, a JavaScript or CSS file in which we are making use of a PHP variable or a function? How do we get mixed syntax highlighting, code completion and inspections? There's a nice trick to do this: configuring the Template Data Language.
Consider the following JavaScript file. Inside the file, we are making use of a PHP variable which we want to show in an alert when the current document has loaded. We can also spot a syntax error: I missed the $ to access the variable. How do we make PhpStorm recognize both the JavaScript code and PHP code?

To have PhpStorm recognize different languages in one file, perform the following steps.
Rename the file, so that PhpStorm treats it as PHP, while its extension differs from php.
Associate new file type with PHP (or another language).
Set the Template Data Language via the settings.
Rename the file
As a first step, we'll rename our file from alert.js to alert.js.php (the extension can be arbitrary). Why do we need to change the extension? It's essential to separate the files we would like to have custom languages in from other php files so that highlighting, code completion, and analysis remain operable for all files. Why .js.php? Once deployed, this file will have to be executed by PHP. Of course we can reconfigure our server to run JavaScript files through the PHP interpreter, but the current approach is probably easier.
Here's what the file looks like after renaming:

Associate new file type with PHP
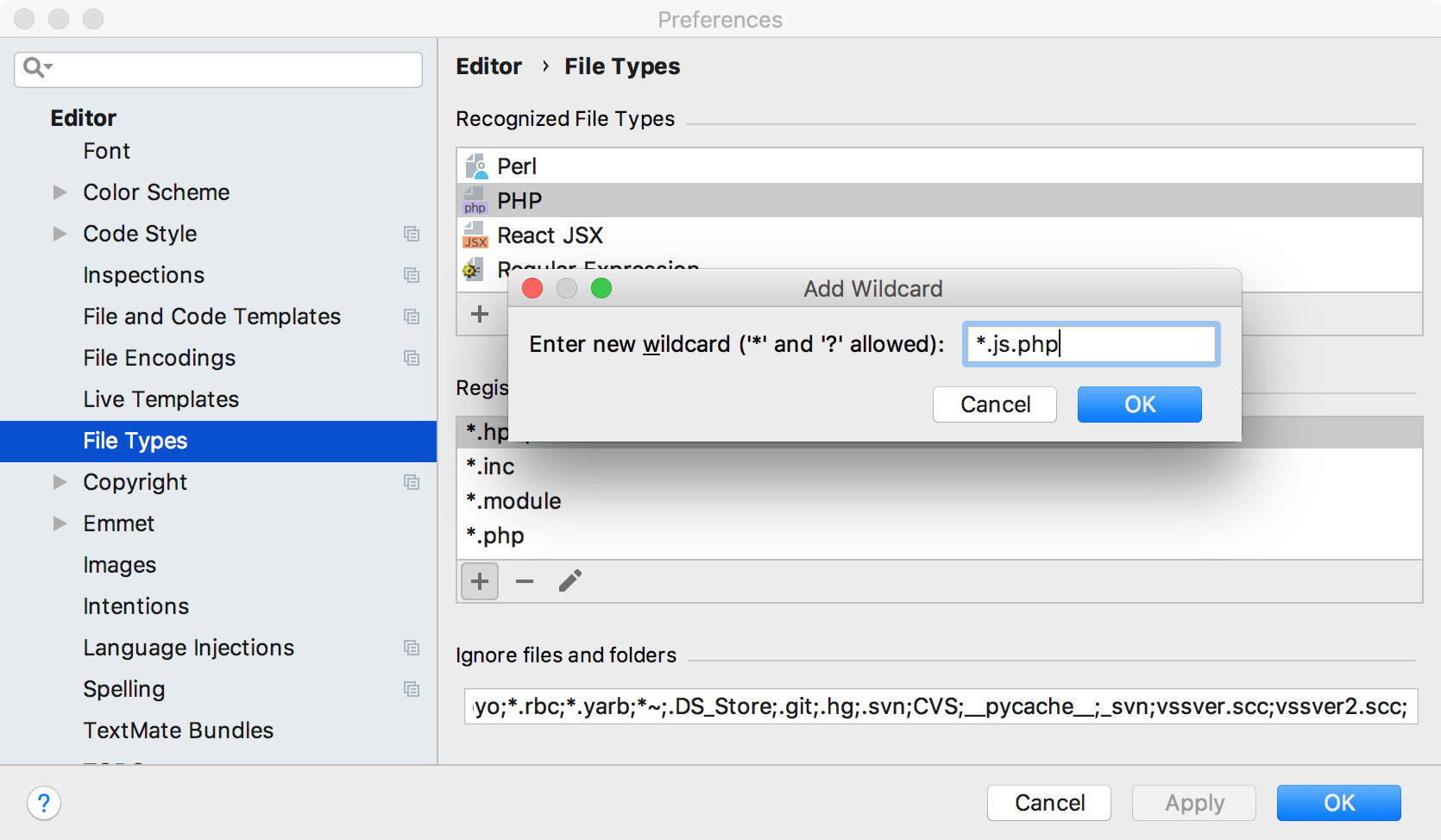
We now need to associate the new (js.php file type with PHP on the File Types page of the Settings dialog. If you do not want to use a custom extension, then you'll have to use the full filename as a pattern, which is not recommended.

Note that since this setting is IDE-wide, the created file type association will affect all projects. Therefore, having a custom extension is the best way to proceed with it.
Set the Template Data Language
Now PhpStorm recognizes the PHP syntax, but no longer recognizes JavaScript. In the Settings dialog (Ctrl+Alt+S), select Template Data Languages under Languages & Frameworks. Here, we can specify a secondary language for a specific file, folder, or the entire project. For our example, we can select JavaScript for our file.

Once the Template Data Language has been specified, PhpStorm recognizes both languages, and PhpStorm provides syntax highlighting, code completion, inspections, refactorings, and so on.
