Source code navigation
You can quickly navigate through code in the editor using different actions and popups. For the detailed information on navigating between the editor and tool windows, check the editor basics.
You can start with watching a video tutorial to check what navigation options are available in PhpStorm.
Navigate with the caret
To navigate backwards, press Ctrl+Alt+Left. To navigate forward, press Ctrl+Alt+Right.
To navigate to the last edited location, press Ctrl+Shift+Backspace.
To find the current caret location in the editor, press Ctrl+M. This action might be helpful if you do not want to scroll through a large file.
However, you can press the Up and Down arrow keys to achieve the same result.
To highlight a word at the caret you are trying to locate, select from the main menu. If you are using Windows, you can also press Ctrl+F3.
To see on what element the caret is currently positioned, press Alt+Q.
To move caret between matching code block braces, press Ctrl+Shift+M.
To navigate between code blocks, press Ctrl+[ or Ctrl+].
Move the caret
You can use different actions to move the caret through code. You can also configure where the caret should stop when moved by words and on line breaks.
To move the caret to the next word or the previous word, press Ctrl+Right or Ctrl+Left.
By default, PhpStorm moves the caret to the end of the current word.
When you move the caret to the previous word, the caret is placed at the beginning of the current word. You can configure the position of the caret when you use these actions.
In the Settings dialog (Ctrl+Alt+S) , go to . In the Caret Movement section, use the When moving by words and Upon line break options to configure the caret's behavior.
To move the caret forward to the next paragraph or backward to the previous one, press Ctrl+Shift+A and search for the Move Caret Forward a Paragraph or Move Caret Backward a Paragraph action.
You can also select a text and then move the caret forward or backward to a paragraph. Press Ctrl+Shift+A and search for the Move Caret Forward a Paragraph with Selection or Move Caret Backward a Paragraph with Selection action.
If you need, you can assign shortcuts to these actions. For more information, refer to Keyboard shortcuts.
Find recent locations
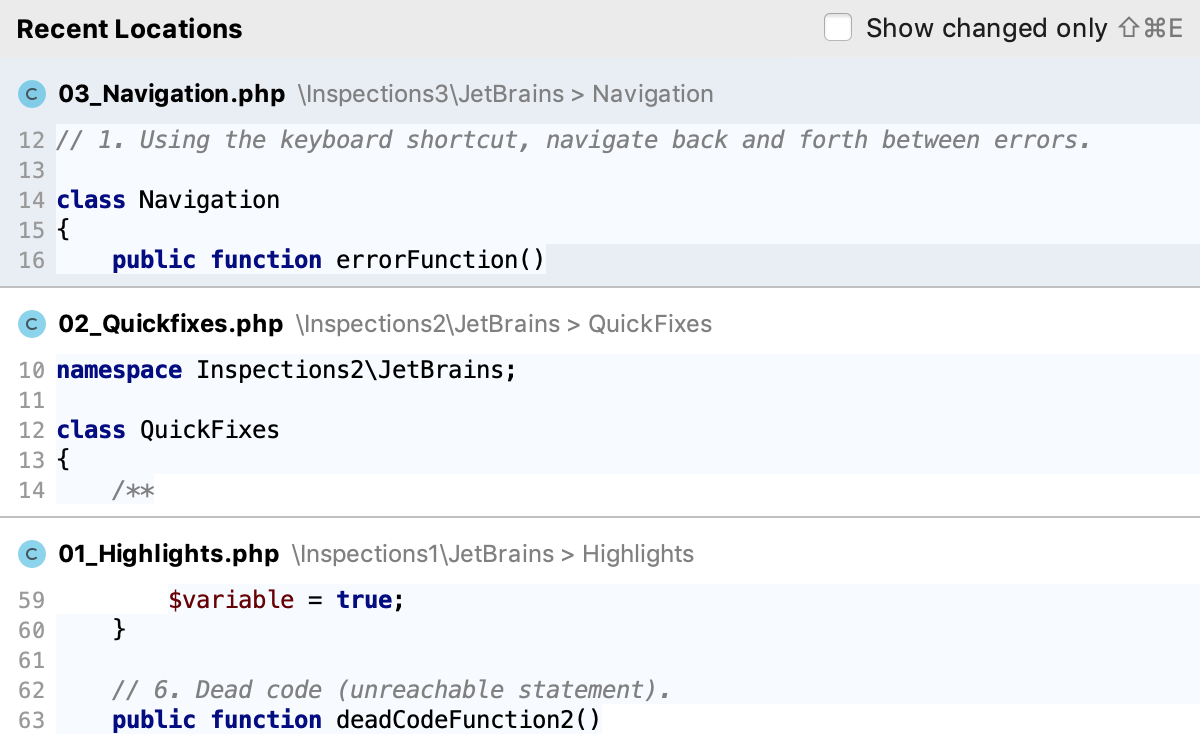
You can also check your recently viewed or changed code using the Recent Locations popup.
To open the Recent Locations popup, press Ctrl+Shift+E. The list starts with the latest visited location at the top and contains code snippets.

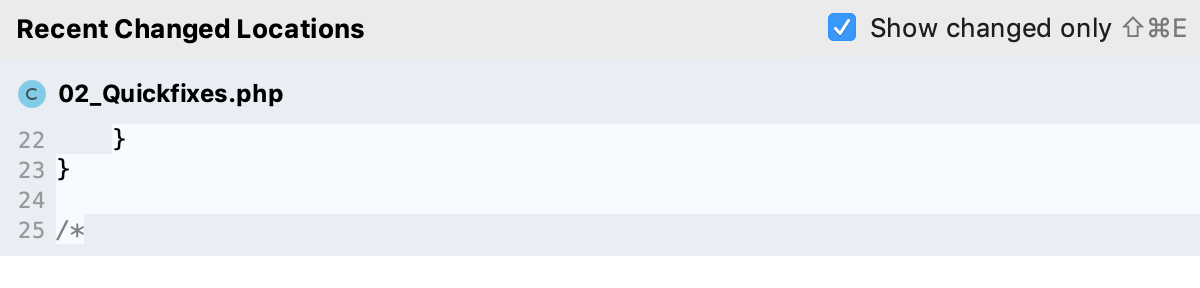
While in the popup, use the same shortcut or select the Show changed only checkbox to see only the locations with changed code.

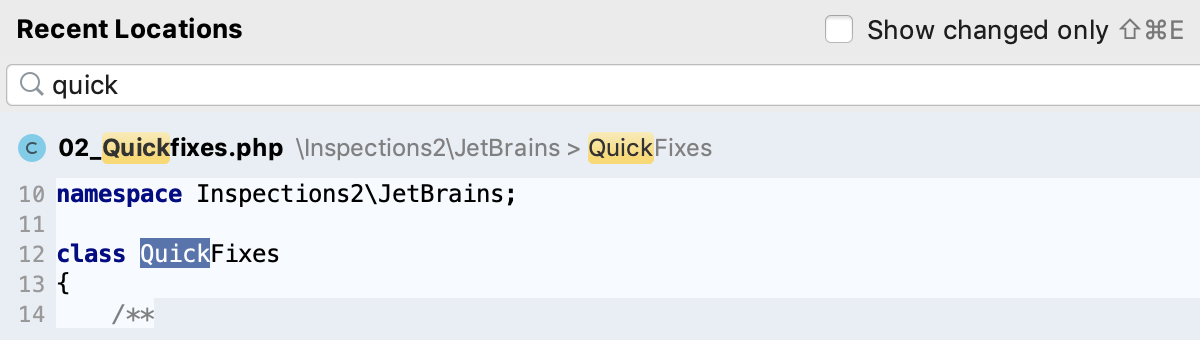
To search for a code snippet, in the Recent Locations popup, start typing your search query. You can search by the code text, filename, or breadcrumbs.

To delete a location entry from the search results, press either Delete or Backspace.
Keep in mind that the deleted location is also removed from the list of entries that you access with the Ctrl+Alt+Left shortcut.
Navigate between changes
Press Ctrl+Alt+Shift+Down/Ctrl+Alt+Shift+Up.
In the main menu, go to .
Click a change marker, and then click
or
.
You can navigate to the initial declaration of a symbol and symbol's type from its usage.
Go to declaration and its type
Place the caret at the desired symbol and press Ctrl+B.
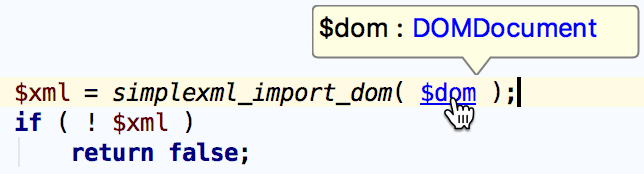
Alternatively, use Ctrl+Click: keeping Ctrl pressed, hover over the symbol. When the symbol turns into a hyperlink, its declaration will be displayed in the tooltip. Click the hyperlink without releasing the key to open the declaration in the editor.

For a type declaration, press Ctrl+Shift+B.
Alternatively, keeping Ctrl+Shift pressed, hover over the symbol. When the symbol turns into a hyperlink, its type declaration will be displayed in the tooltip. Click the hyperlink without releasing the keys to open the type declaration of the symbol in the editor.

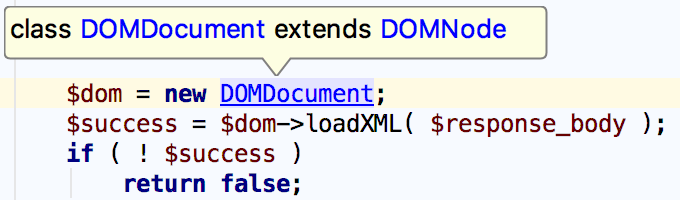
Consider the following sample code fragment:
Invoking Go to Type Declaration on
$awill move the caret to the variable's type,class D.Invoking Go to Type Declaration on the
fmethod in$a->f()will move the caret to the declaration of the class returned by this method,class C.Invoking Go to Declaration on the
fmethod in$a->f()will move the caret to this method's declaration withinclass D.
Go to implementation
You can keep track of class implementations and overriding methods using the gutter icons in the editor, or by pressing the appropriate shortcuts, or by clicking Inheritors inlay hints.
Click one of the
/
,
/
gutter icons located in the editor and select the desired ascendant or descendant class from the list.
To navigate to the super method, press Ctrl+U.
To navigate to the implementation, press Ctrl+Alt+B.
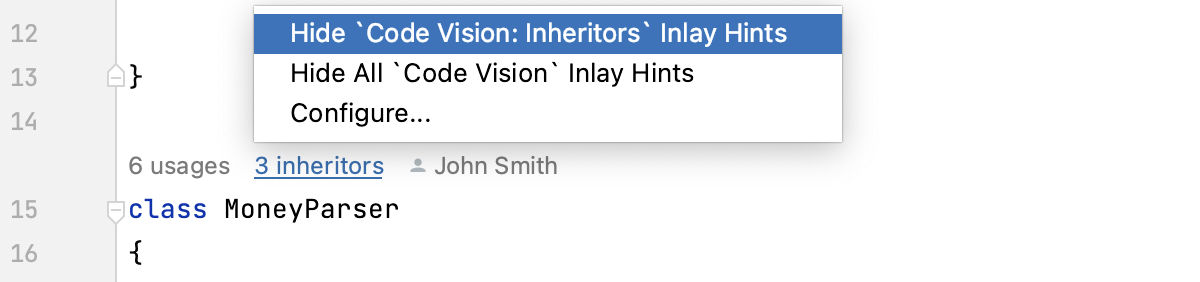
Use Inheritors inlay hints that show the number of descendants of a class (inheritors), interface (implementations), or trait (used by`s). Click the hint to jump to the descendants. If there are several descendants, select the relevant one from the list.
Inheritors inlay hints are enabled by default. To turn them off, hover over a hint and select Hide 'Code Vision: Inheritors' Inlay Hints or Hide All 'Code Vision' Inlay Hints from the context menu.

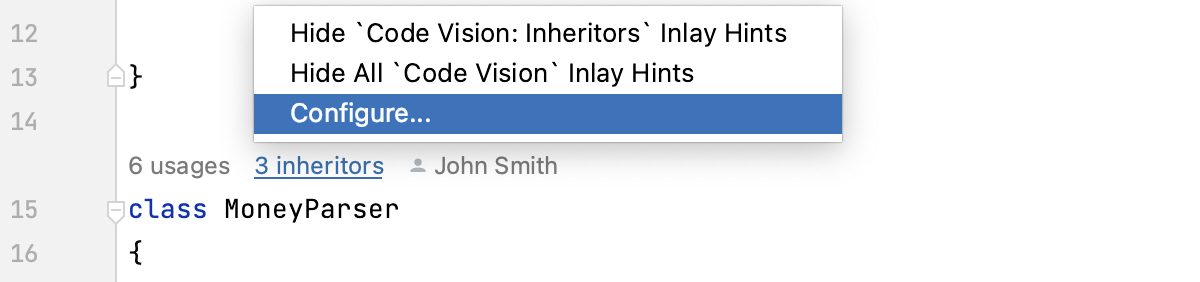
By default, Inheritors hints are shown above classes and interfaces. To change this position, click Configure from the context menu of a hint.

On the Inlay Hints page, that opens, select the appropriate setting from the Position list. Alternatively, select the Code vision node and change the Default position for metrics.

Navigate with the Select In popup
You can automatically locate a file in the Project tool window.
If the file is opened in the editor, press Alt+F1 to open the Select In popup.

In the popup, select Project View and press Enter. PhpStorm locates your target in the Project tool window.
Open files with one click and quickly locate files in the Project tool window
You can use the Open Files with Single Click (previously called Autoscroll to Source) and Always Select Opened Files (previously called Autoscroll from Source) actions to locate your file in the Project tool window.
In the Project tool window, right-click the Project toolbar and from the context menu select Always Select Opened File. After that PhpStorm will track the file that is currently opened in the active editor tab and locate it in the Project tool window automatically.
You can also select the Open Files with Single Click option. In this case, when you click a file in the Project view, PhpStorm will automatically open it in the editor.
Navigate between errors or warnings
To jump to the next or previous found issue in your code, press F2 or Shift+F2 respectively. Alternatively, go to in the main menu.
PhpStorm places the caret immediately before the code issue.
Configure the way PhpStorm navigates between code issues: it can either jump between all code issues or skip minor issues and only navigate between detected errors. Right-click the code analysis marker in the scroll bar area and choose one of the available navigation modes from the context menu:
To have PhpStorm skip warnings, infos, and other minor issues, choose Go to high priority problems only.
To have PhpStorm jump between all detected code issues, choose Go to next problem.
Locate a code element with the Structure view popup
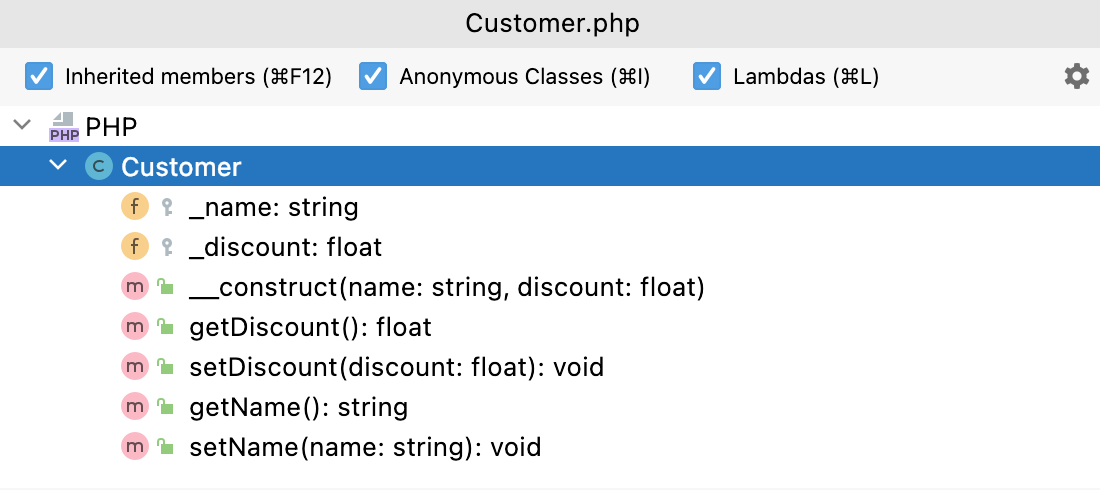
You can use the structure view popup to locate a code element in the file you are working on.
To open the structure view popup, press Ctrl+F12.
In the popup, locate an item you need. You can start typing a name of the element for PhpStorm to narrow down the search. Press Enter to return to the editor and the corresponding element.
While in the popup, you can sort file members, see anonymous classes and inherited members.

Browse through methods
To visually separate methods in code, in the Settings dialog (Ctrl+Alt+S) , go to and select the Show method separators option.

To open the Structure tool window, press Alt+7.
Use the Lens mode
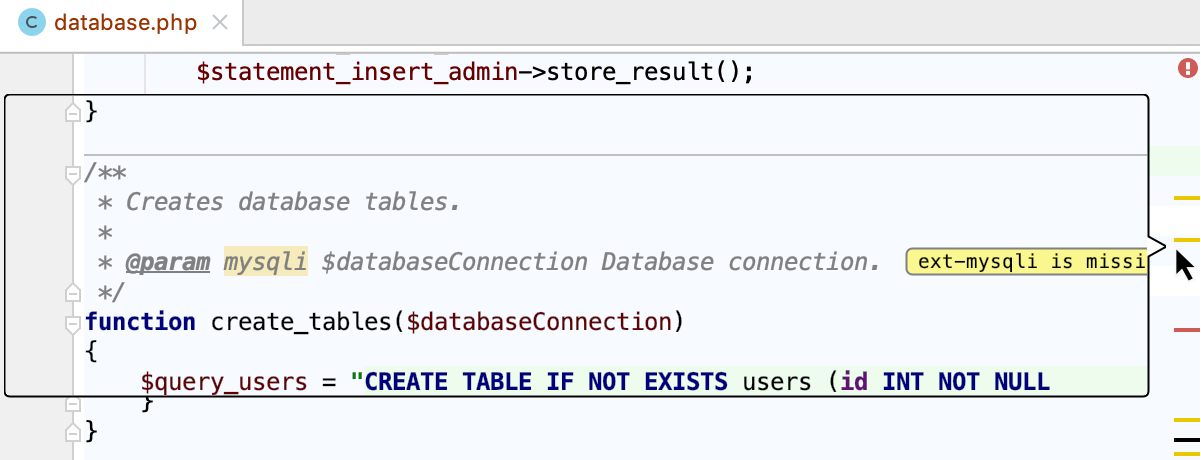
The lens mode lets you preview your code without actually scrolling to it. The mode is available in the editor by default when you hover over the scrollbar. It is especially useful when you hover over a warning or an error message.

To disable the lens mode, right-click the code analysis marker located on the right side of the editor and in the context menu clear the Show code lens on the scrollbar hover checkbox.
As an alternative, in the Settings dialog (Ctrl+Alt+S) , go to and clear the Show code lens on the scrollbar hover checkbox.
Use breadcrumbs for navigation
You can navigate through the source code with breadcrumbs that show names of classes, variables, functions, methods, and tags in the currently opened file. By default, breadcrumbs are enabled and displayed at the bottom of the editor.

To change the location of breadcrumbs, right-click a breadcrumb, in the context menu select Breadcrumbs and the location preference.
To edit the breadcrumbs settings, in the Settings dialog (Ctrl+Alt+S) , go to .
Navigate to a file with the Navigation bar
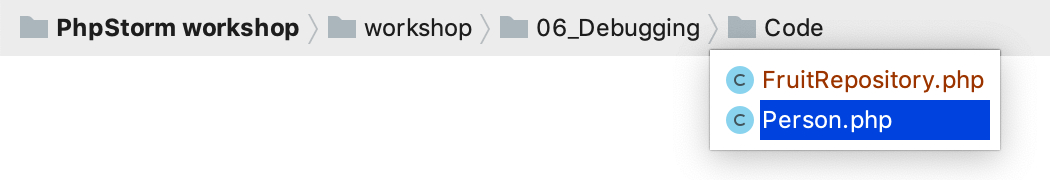
Use the Navigation bar as a handy tool to find your way across the project.
Press Alt+Home to activate the Navigation bar.
Use the arrow keys or the mouse pointer to locate the desired file.
Double-click the selected file, or press Enter to open it in the editor.

Find a line or a column
In the Go to Line/Column dialog, specify a line or column number, or both, separating them with : and click OK.

If you don't want to see the line numbers in the editor, in the Settings dialog (Ctrl+Alt+S) , go to and clear the Show line numbers checkbox.
Find a file path
In the editor, press Ctrl+Alt+F12 or in the context menu, select .
In the Reveal in Finder popup, select a file or a directory to open in the path finder and press Enter.
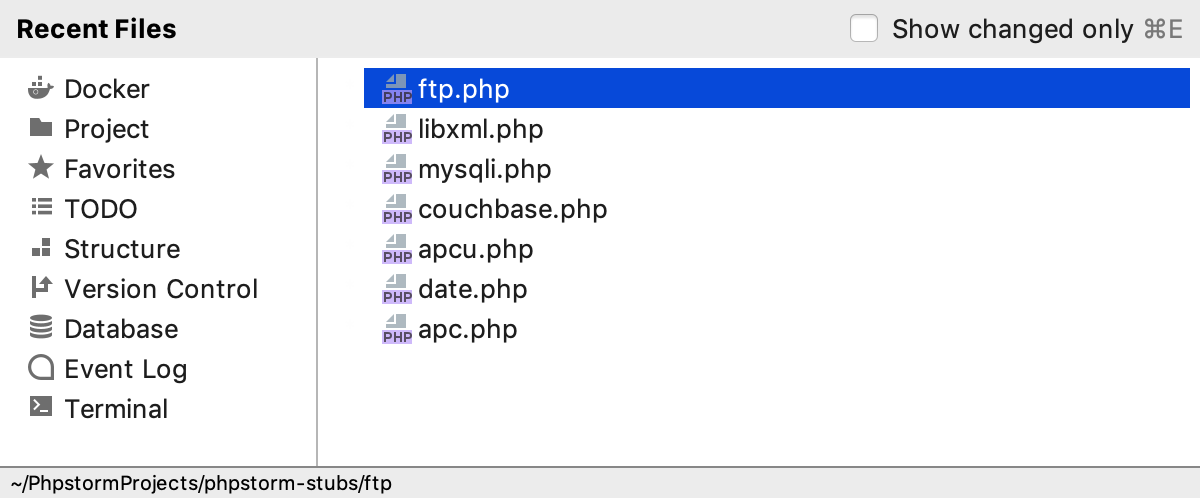
Find recent files
You can search for the recent and recently edited files with the Recent Files popup.
To open the Recent Files popup with the list of recent files, press Ctrl+E.

To see only the recently edited files, press Ctrl+E again or select the Show changed only checkbox.
To search for items in the popup, use the Speed Search functionality. Just start typing a search query, and the Search for field appears. PhpStorm displays the results based on your search query, the list shrinks as you type.