Setting up a WordPress project
The WordPress plugin is built-in and bundled with PhpStorm, but needs to be enabled on a per-project basis. When you open a WordPress project in PhpStorm for the first time, the IDE detects relevance of the WordPress plugin and prompts you to enable it.

Additionally, PhpStorm prompts you to configure the WordPress core installation you are working with as an Include Path to involve WordPress core files in indexing.

Download and install WordPress
Download the WordPress.zip archive at https://wordpress.org/download/.
Extract the archive:
If you are not going to run your WordPress application but just need to get coding assistance from PhpStorm, store the extracted files anywhere on your computer. In this case, you will have to configure the installation as an include path, refer to Configure include paths.
To have the possibility to run your WordPress application on a local Web server, store the extracted file to the document root of the server where the PHP interpreter is configured. For local development environment with the Apache HTTPD Web server, extract WordPress.zip to the htdocs folder.
To run your WordPress application on an in-place server, store the extracted file under the project root.
To run your WordPress application on a remote server, store the extracted files in your project and then configure automatic upload of them to the document root of the remote server.
Learn more about server access configurations, refer to Configure synchronization with a server. For more information about configuring upload to the server, refer to Upload and download files.
Enable WordPress integration
Open the project for which you'd like to enable WordPress integration.
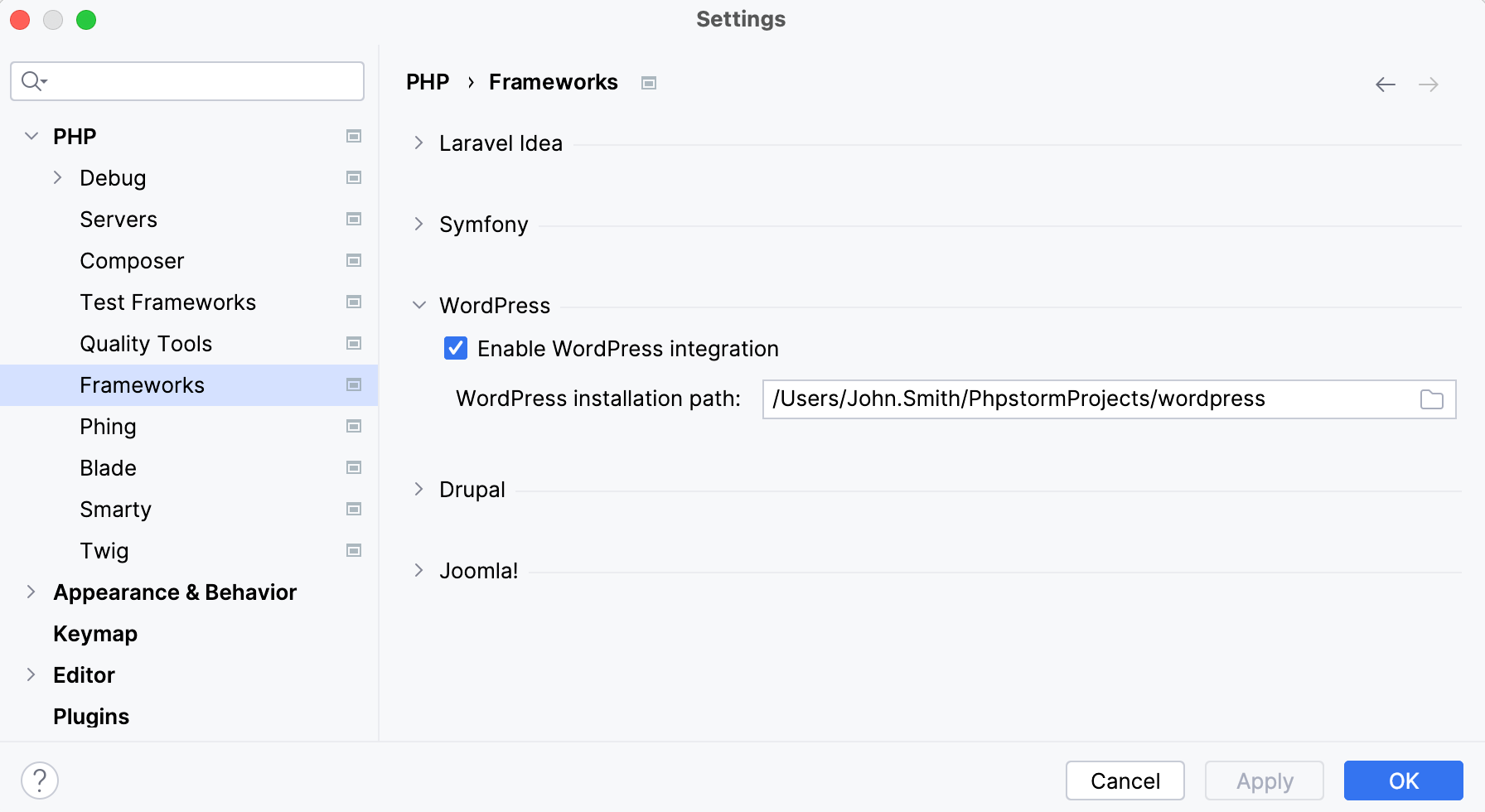
In the Settings dialog (Ctrl+Alt+S) , go to and expand the WordPress node.
Select the Enable WordPress integration checkbox and specify the path to the folder with the WordPress core. This folder should contain the wp-admin and wp-includes subdirectories. in the WordPress installation path field.

Click Apply to save the changes.
Configure the WordPress installation as a project include path
To add WordPress to your project as an external library, you need to add it to the list of include paths. Learn more in Configure include paths.
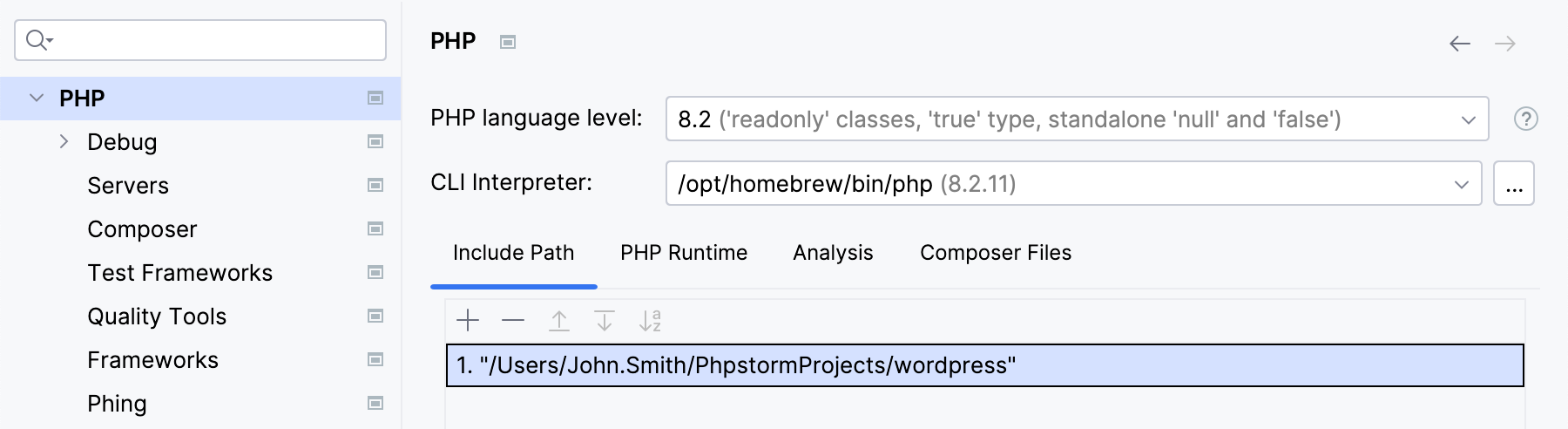
In the Settings dialog (Ctrl+Alt+S) , navigate to .
On the PHP page that opens, add the path to the WordPress installation folder to the Include Paths list: click the
button and specify the path to the installation folder in the dialog that opens.

Add the wp-content folder to the project
If the wp-content folder is located outside the WordPress installation, you need to add it to the project individually, apart from the WordPress core files. This can be done in two ways:
To have the wp-content folder involved in indexing without putting it under the project version control, add it to the list of include paths:
In the Settings dialog (Ctrl+Alt+S) , navigate to .
On the PHP page that opens, add the path to the wp-content folder to the Include Paths list: click the
button and specify the path to the folder in the dialog that opens.
To have the wp-content folder involved in indexing and put it under the project version control, add it as a content root:
In the Settings dialog (Ctrl+Alt+S) , navigate to Directories.
On the Directories page that opens, click the Add Content Root button
.
In the dialog that opens, locate the wp-content directory and click OK.
Learn more about configuring content roots in Content root. For more information about adding files and folders to version control, refer to Enable version control.