Smart Keys settings: JavaScript
Use this settings page to configure typing assistance features in JavaScript.
For more information about JavaScript support in PhpStorm, see JavaScript.
Automatically replace string literal with template string on typing '${'
By default, the checkbox is selected and string literals are converted to template strings automatically when you type ${. This behavior may break interpolation in your code, for example, in Vue.js templates.
Clear the checkbox to prevent breaking interpolation and preserve string literals.


Start template string interpolation on typing '$'
Select this checkbox to insert expressions with normal strings after the $ sign instead of adding curly braces {} automatically. For more information, refer to Expression interpolation.


Escape text on paste in string literals
By default, PhpStorm automatically inserts backslash escape symbols (\) when you paste text into a JavaScript string. Clear the checkbox to suppress automatic text escaping.
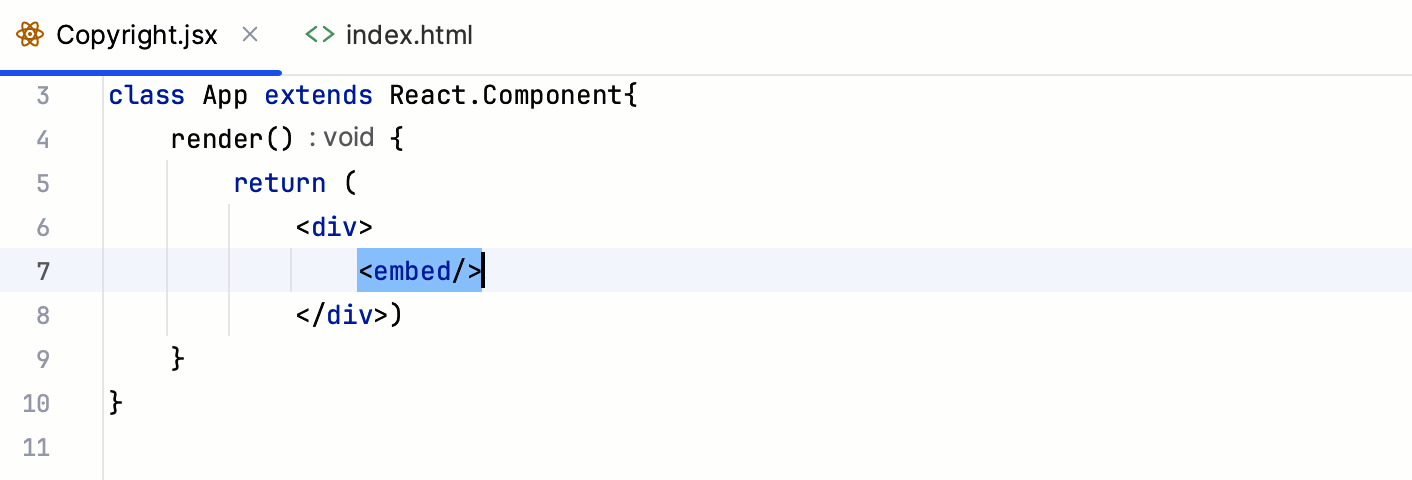
Convert HTML when pasting into JSX files (convert attributes, close single tags)
By default, when you copy a piece of HTML code with class attributes or on-event handlers and paste it into JSX, PhpStorm automatically replaces these attributes with React-specific ones (className, onClick, onChange, and so on.)

If the code fragment you paste contains a single tag, PhpStorm automatically adds a slash / at the end of it.

To copy HTML code to JSX "as is", clear the checkbox or use Paste Simple Ctrl+Alt+Shift+V.
Escape JSDoc leading asterisks on copy and paste
By default, the checkbox is selected and a leading asterisk character (*) is automatically inserted when you paste a code fragment into a selection within a JSDoc comment.
In some cases, adding an asterisk in preposition may break formatting or make JSDoc comments hard to read. To suppress adding asterisks automatically on pasting code snippets, clear the Escape JSDoc leading asterisks on copy and paste checkbox.

