Templates with multiple files
Some programming patterns and frameworks require a set of related files, usually with a very specific structure. For example, with the model-view-controller (MVC) pattern, you need separate files for the model, view, and controller.
In PhpStorm, you can create sets of related files by adding child templates to a file template. When you create a file from such a template, it will also create files from child templates.
Create a template with multiple files
In the Settings dialog (Ctrl+Alt+S) , select .
Create the main file template.
On the Files tab, click
and specify the name, file extension, and body of the template.
Select the new template in the list and click
on the toolbar. Specify the name, file extension, and body of the child template.
Example: Template for the Symfony Controller/Twig Template pair
Let's say you want to create a Symfony Controller and the associated Twig Template. This tutorial shows how you can add a template to create both files at once.
In the Settings dialog (Ctrl+Alt+S) , select .
Create the Controller class template.
On the Files tab, click
and specify the following:
Name:
Symfony ControllerExtension:
phpFile name:
${NAME}Controller
The resulting controller class will have the provided name with
Controllerappended to it, such asExampleController.Create the Twig template.
Select the created Symfony Controller template in the list and click
in the toolbar. Specify the following:
File name:
../../templates/${NAME.toLowerCase()}/index.htmlExtension:
twig
The resulting Twig Template file will have the name index.html.twig. It will be stored in a subfolder under templates, whose name will correspond to the controller class.
Click OK to apply the changes.
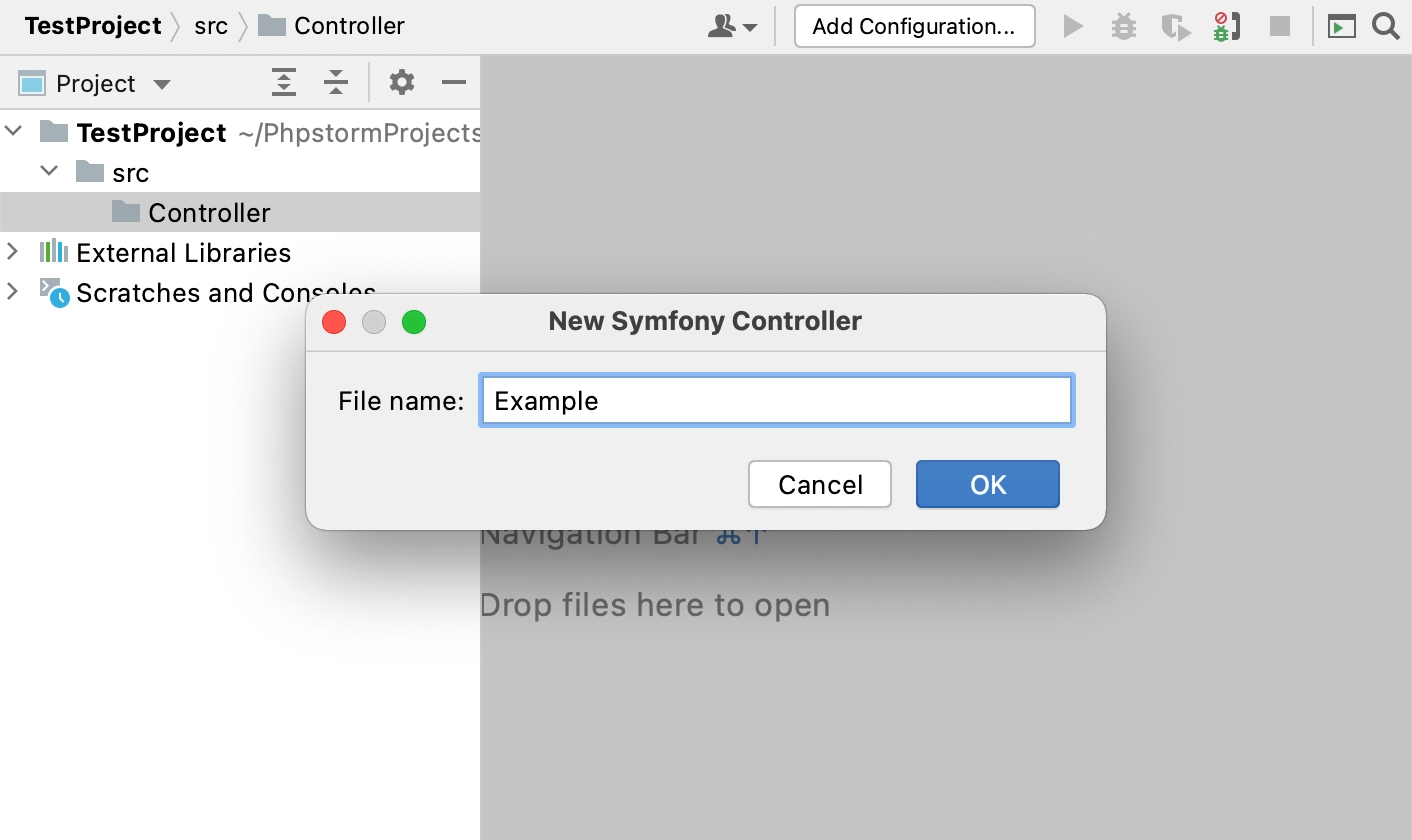
To use the new template, right-click a directory in the Project tool window or press Alt+Insert, select the Symfony Controller template, and specify a name for the controller class. PhpStorm will create both the controller class and Twig template files.