Browsers
PhpStorm is shipped with a predefined list of most popular browsers that you may install and launch automatically from the IDE during running, debugging, or previewing the output of an HTML file. PhpStorm presumes that you install browsers according to a standard procedure and assigns each installation an alias which stands for the default path to the browser's executable file or macOS application. In addition to the browsers from the default list, you can configure custom browser installations.
PhpStorm has a built-in web server that can be used to preview and debug your application in a web browser or IDE's built-in browser. This server is always running and does not require any manual configuration.
By default the built-in server port is set to the default PhpStorm port 63342 through which PhpStorm accepts connections from services. To change this default value, open the Settings dialog (Ctrl+Alt+S) , go to , and in the Built-in Server specify any other value starting from 1024.
For more information, refer to IDE's built-in web server.
Open a file in a web browser
To render the PHP program output with a web browser, do one of the following:
Open the file in the editor and press Alt+F2.
Right-click the file in the Project tool window and select Open in Browser.
In the main menu, go to View | Open in Browser.
Use the browser popup in the top right part of the editor window (appears on hover). Click the browser button to open the web server file URL, or Shift+Click it to open the local file URL.

By default, PhpStorm supports some of the most popular browsers, which are configured automatically, if available:
Chrome
Firefox
Safari
Opera
Internet Explorer
Edge
View and configure the list of browsers
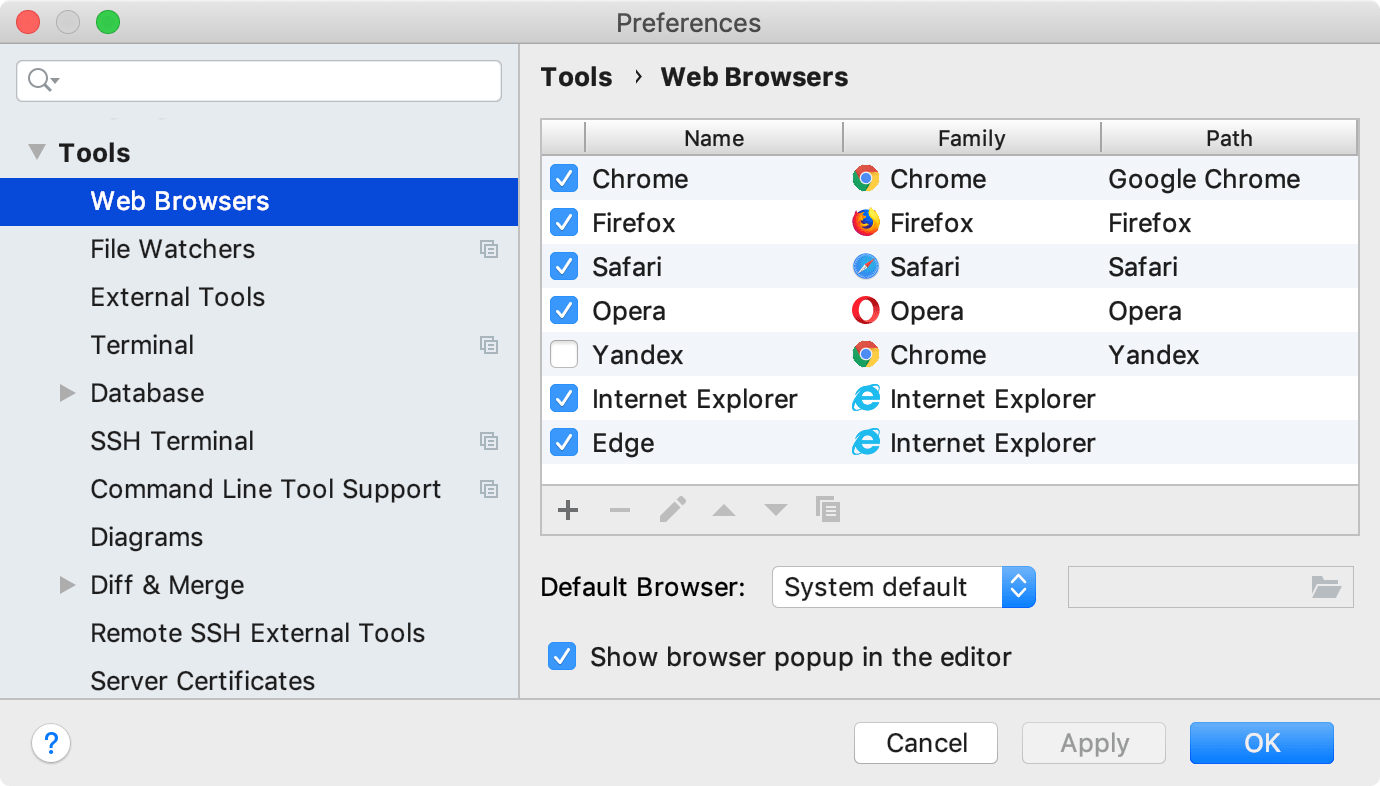
In the Settings dialog (Ctrl+Alt+S) , select Tools | Web Browsers and Preview.

If a browser was installed using a standard procedure, the alias in the Path field should point to the right location. If it does not, specify the path to the corresponding executable file.
The order of browsers in the list corresponds to their order in the popup, context menu, and the View menu. If you disable a browser, it will not appear in the popup, context menu, and the View menu.
Add a custom browser
In the Settings dialog (Ctrl+Alt+S) , select Tools | Web Browsers and Preview.
Click
and specify the browser name, family, and location of the executable file or macOS application.
Select a default browser
The Open in Browser item in the View menu and in the context menu of a file lists all available browsers and the default browser, which is also used to render external resources.
In the Settings dialog (Ctrl+Alt+S) , select Tools | Web Browsers and Preview.
From the Default Browser list, choose one of the following:
System default: use the default browser for your operating system.
First listed: use the first browser in the list.
Custom path: use a browser that is not in the list. Specify the location of the executable file.
Use custom profile and settings
You can configure custom profiles for Firefox and Chrome family browsers.
In the Settings dialog (Ctrl+Alt+S) , select Tools | Web Browsers and Preview.
Select the browser in the list and click
.
For Firefox, specify the path to the profiles.ini file and choose the profile to use. For more information, refer to Firefox browser profile.
For Chrome, select Use custom user data directory and specify the location of the user data directory.
You can also specify additional command-line options to use when running Chrome from PhpStorm. For more information, open
chrome://flagsin the Chrome address bar.
Configure automatic reload of HTML pages
By default, after you open an HTML file in the browser or in the built-in preview, PhpStorm automatically reloads the page every time this HTML file (or any linked JavaScript or Style Sheet file) is saved manually or automatically, refer to Save and revert changes.
You can change the default behavior to reload the page as you type so the changes to the HTML or related file immediately appear in the browser or in the built-in preview.
Go to the Tools | Web Browsers and Preview page of settings Ctrl+Alt+S. Alternatively, click Configure in the Got it tooltip.
In the Reload behavior area, from the Reload page in browser and Reload page in built-in preview lists, select the actions that will trigger automatic reload of pages in web browsers and in the built-in preview. By default, On Save is selected.
Select On Change to reload pages as you update the corresponding HTML file or linked files.
Select Disabled to suppress automatic upload.
For more information, refer to Configure automatic reload.