Examine a suspended program
After the debugger session has started, the Debug tool window appears, and the program runs normally until one of the following happens:
a breakpoint is hit
you manually pause and resume the program
After that, the program is suspended, allowing you to examine its current state, control its further execution, and test various scenarios at runtime.
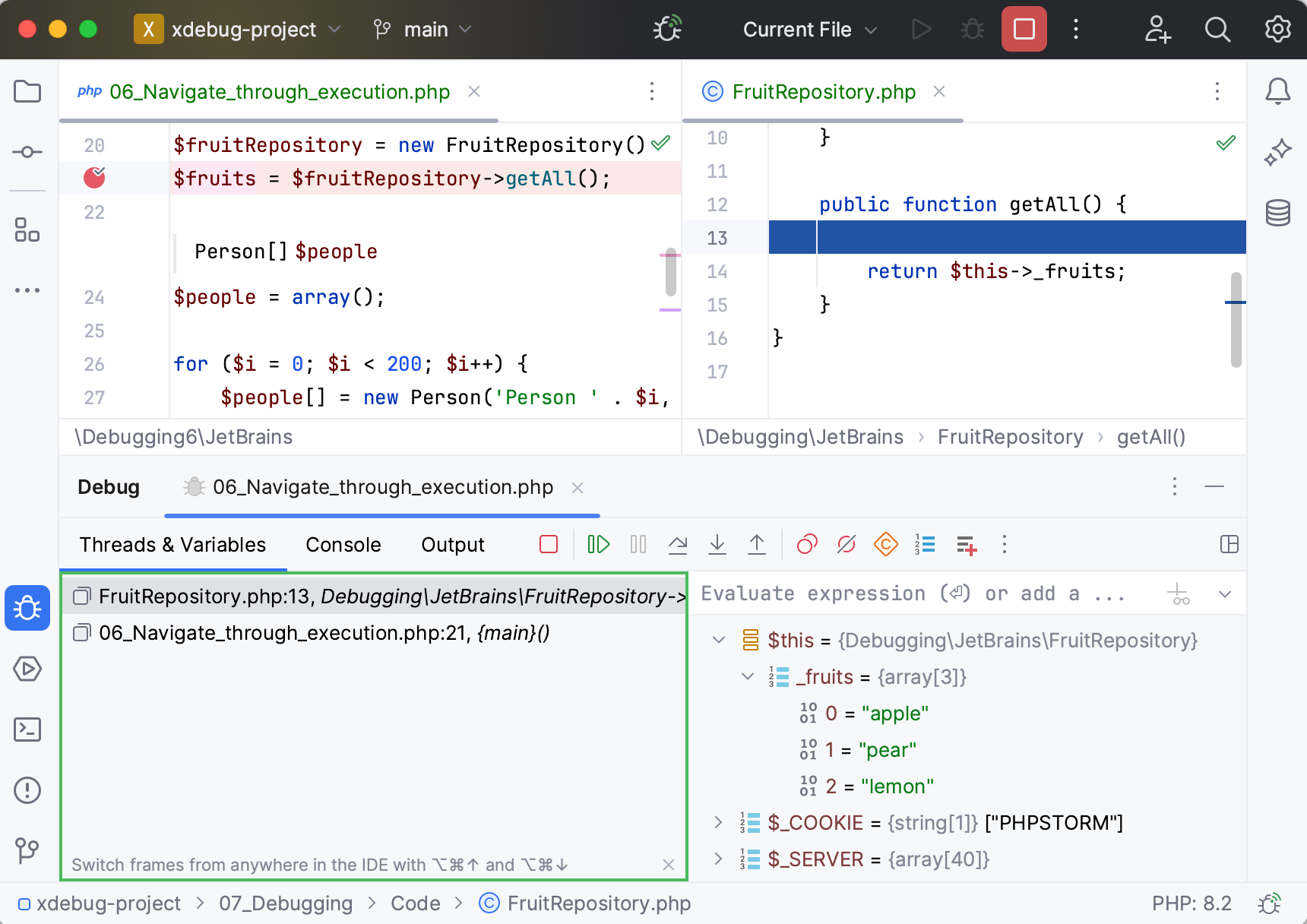
Examine frames
The state of the program is represented by frames. When the program is suspended, the current frame stack is displayed on the Frames tab of the Debug tool window.


A frame corresponds to an active method or function call. It stores the local variables of the called method or function, its arguments, and the code context that enables expression evaluation.
Each time a method is called, a new frame is added to the top of the stack. When the execution of a method is complete, the corresponding frame is removed from the stack (in the last in, first out fashion).
Examining frames helps you understand why particular parameters were passed to a method and what the state of the caller was at the time of calling.
Copy stack to clipboard
To copy the call stack for the current thread, right-click anywhere on the Frames tab and select Copy Stack.
Examine/update variables
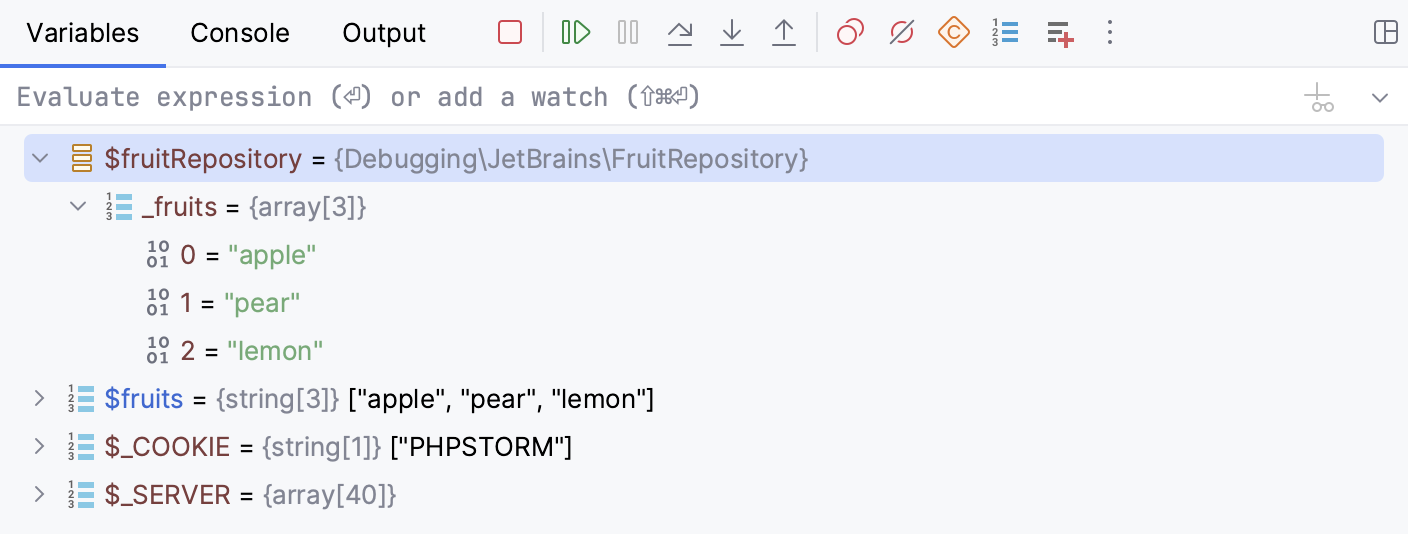
The Variables tab shows the list of the variables in the selected frame/thread. Examining the variables can help you understand why the program operates in a certain way.

The icon on the left of each variable indicates its type.
User-defined constants are grouped under a separate Constants node, which is by default collapsed. Once expanded or collapsed, the Constants node preserves this state across the debugging sessions. Note that if the number of user-defined constants is significant, the stepping performance might decrease. If necessary, you can disable fetching such constants during the debugging session by clicking on the Debug tool window toolbar. The Constants node will be hidden.
Copy variables
When examining variables, you may need to copy a variable name or value to paste it somewhere else or compare it with another variable.
To copy the name of a variable, right-click the variable and select Copy Name.
To copy the value that a variable holds, right-click the variable and select Copy Value Ctrl+C.
Compare variables with clipboard
To compare a variable value with some other value, use the Compare Value with Clipboard option. This is helpful, for example, when a variable holds a long string, and you need to compare it with another long string.
Copy the content you want to compare, for example, from a text file.
In the Variables tab, right-click a variable and select Compare Value with Clipboard.
Examine the differences in the Diff Viewer that opens. For more information about Diff Viewer, refer to Comparing Files and Folders.
View variables in a dedicated dialog
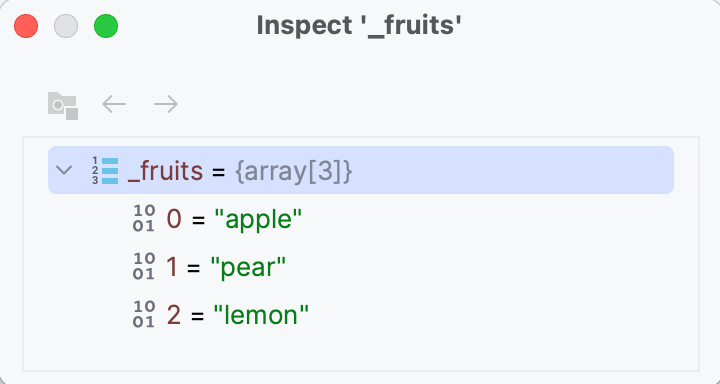
PhpStorm allows you to inspect variables in a dedicated dialog. This is useful when you need to keep track of some variable (or the object whose reference it holds) and at the same time be able to navigate between frames and threads.
Right-click a variable or a watch and select Inspect.

Set variable values
If you want to test how the program would behave with certain data or change its flow at runtime, you can achieve that by changing the variable values.
Select a variable and press F2. Alternatively, select Set Value from the context menu.
Enter the value for the variable and press Enter.

Navigate to source code
You can navigate to declarations from the Variables pane.
To navigate to the code where the variable is declared, right-click the variable and select Jump to Source F4.
To navigate to the class declaration of the variable type, right-click the variable and select Jump to Type Source Shift+F4.
Suppose, you have
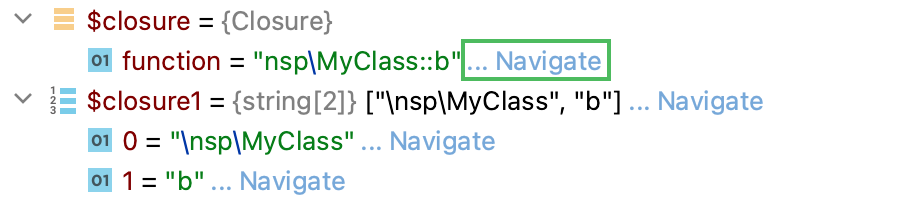
$my_car = new Car();. If you select$my_carin the Variables pane, then choosing will bring you to$my_car = new Car();while choosing will bring you toclass Car().To navigate to the callback function declaration from a calling element, click Navigate next to this element on the Variables pane.

Evaluate expressions
PhpStorm lets you evaluate expressions during a debugging session to obtain additional details about the program state or test various execution scenarios at runtime.
This feature only works if the program was suspended after hitting a breakpoint (not paused).
If there are breakpoints inside methods called within the expression, they will be ignored.
Evaluate a simple expression in the editor
To quickly evaluate an expression, point at it in the editor. Note that method calls cannot be evaluated this way.
Point at the expression you want to evaluate. The result of the expression appears in a tooltip.

To view child elements , click
or press Ctrl+F1.

If you find value tooltips distracting, you can increase the delay or disable them altogether. To do this, in the Settings dialog (Ctrl+Alt+S) , go to and set the Show value tooltip and Value tooltip delay options according to your preference.
Evaluate a complex expression in the editor
If you want to evaluate an expression in the code that involves a method call, or you want to be specific about which portion of expression to evaluate, use the Quick Evaluate Expression option.
Place the caret at the expression (to evaluate the closest matching expression) or select a portion of it (if you want to be specific about which part of a complex expression to evaluate).
Click Ctrl+Alt+F8.

You can configure Quick Evaluate Expression to work for a piece of code on just selecting it (without using the menu/shortcut). Use this option carefully, as you can accidentally call methods when it is enabled.
Evaluate expressions on selecting code
Go to and set the Show value tooltip on code selection option.
Evaluate arbitrary expressions
Evaluating arbitrary expressions is the most flexible evaluating option. It lets you evaluate any custom code as long as it is in the context of the current frame. Using it, you can evaluate declarations, method calls, anonymous classes, lambdas, loops, and so on.
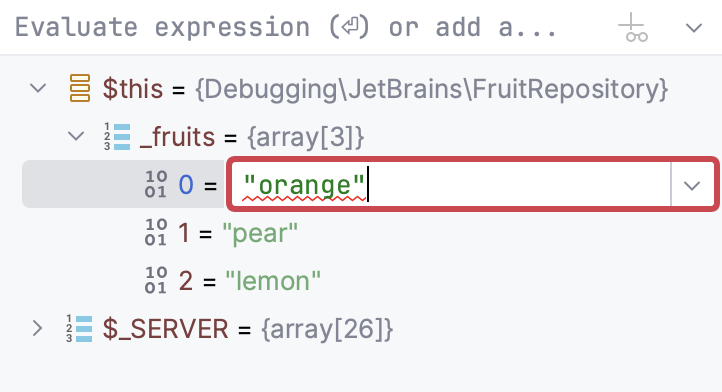
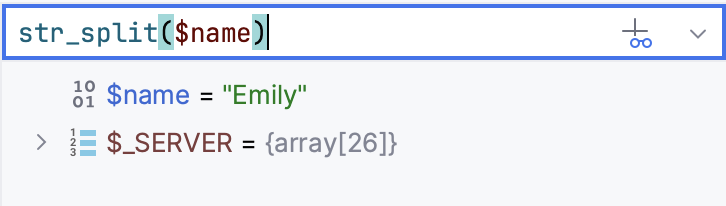
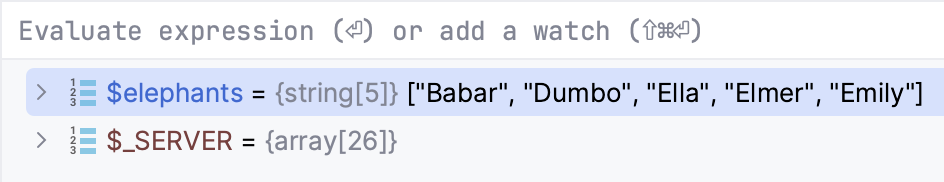
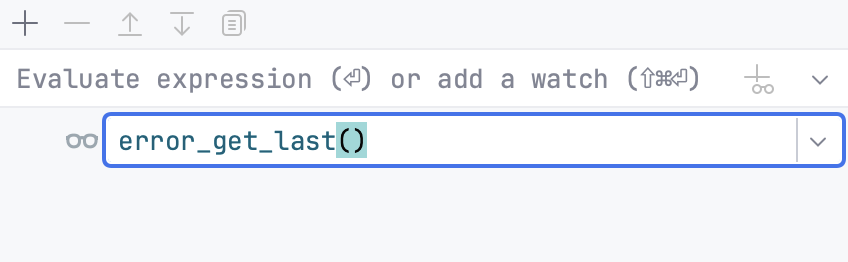
To evaluate an arbitrary expression, enter it in the Evaluate expression field in the Variables pane and press Enter

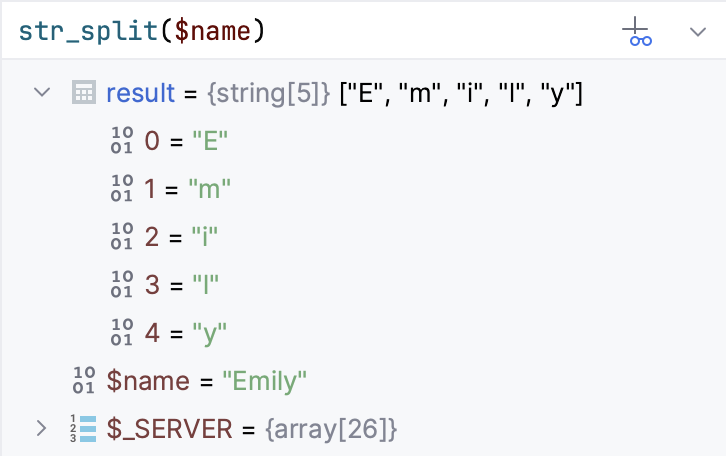
The result is displayed right below. You can also add the expression to watches by clicking
in the right-hand part of the expression field.

If you want to evaluate long code blocks, you may want to use a dedicated dialog for that:
Evaluate expressions in a dedicated dialog
If you want to start with some expression or a variable, which is currently in front of you (for example, in the editor or on the Variables pane), select it.

Go to Alt+F8 or select Evaluate Expression from the context menu. The shortcut may not work on Ubuntu (for correct operation, adjust the shortcut configuration).
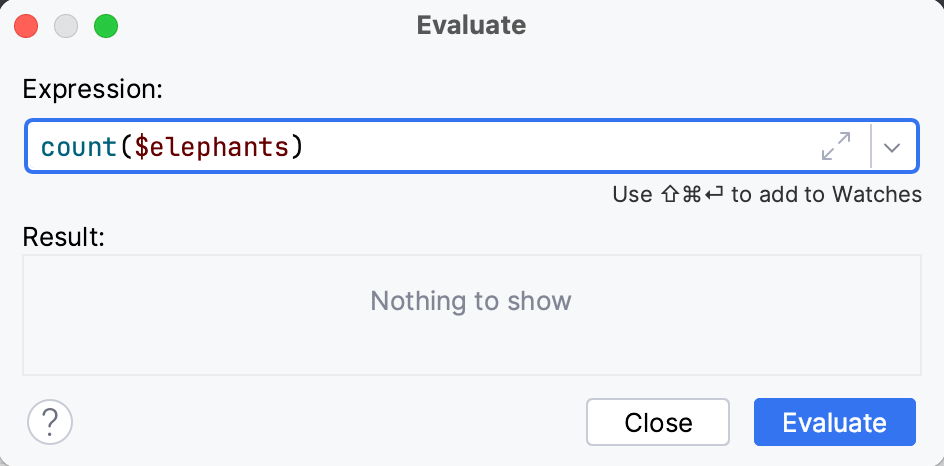
In the Evaluate dialog, modify the selected expression or enter a new one in the Expression field. Click Expand Shift+Enter to modify a multiline code fragment.

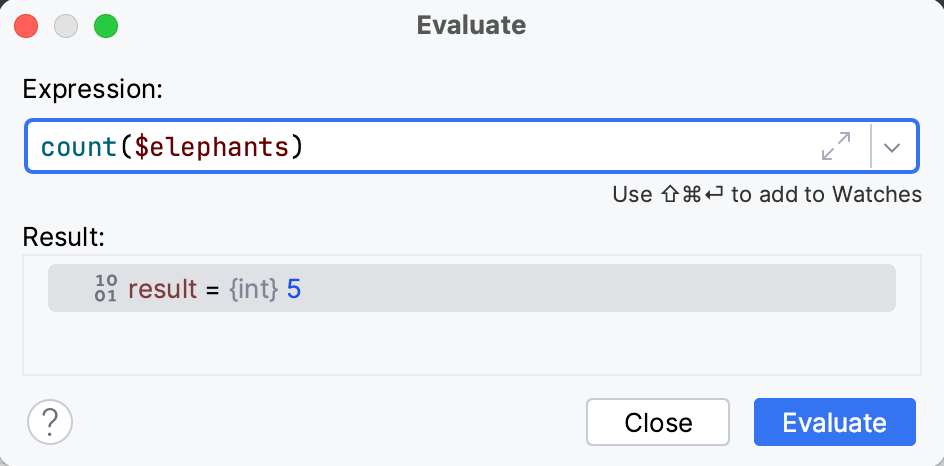
Click Evaluate (Ctrl+Enter for multiline mode). The expression result appears in the Result field.
The result of the expression is taken from the return statement. When there is no return statement, the result is taken from the last line of code (it does not even have to be an expression: a single literal works too). When there is no valid line to take the value from, the result is
undefined. If the specified expression cannot be evaluated, the Result field indicates the reason.
The Evaluate dialog is non-modal, so you can switch the focus back to the editor to copy other variables and expressions. You can also open multiple Evaluate dialogs.
Evaluate variables in the Console
In the PHP and JavaScript context, you can view the values of variables during a debugging session by using the interactive console.
Select the variable in the Variables pane and choose Evaluate in Console from the context menu of the selection.
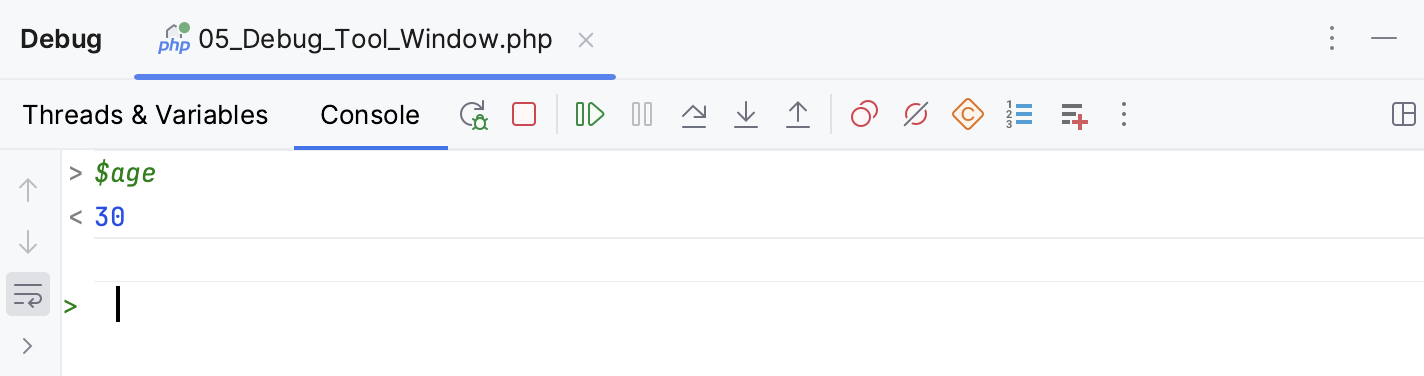
When you switch to the Console pane, the variable name is shown in green at
>and its value is displayed below in blue.
Click the Use Console Input
toggle button and type the name of any variable at
>in the Console and press Enter to have its value displayed.Code completion Ctrl+Space is available: as you type the name of a variable, PhpStorm displays a suggestion list.
To evaluate a previously evaluated variable, find it using the Up and Down arrows on you keyboard and press Enter.
Execute code in the Console
During a PHP debugging session, you can not only evaluate variables, but also change their values, call PHP functions, and define additional ones right in the Console pane. Note that this functionality is not available for Behat run/debug configurations.
On the Console pane of the Debug tool window, click the Use Console Input toggle button
on the toolbar.
When this toggle-button appears pressed, you can evaluate and alter variables, call PHP functions, and define additional functions on the fly in the Console pane.
When the toggle-button appears non-pressed, any input in the Console pane is treated like
STDIN.
Type a statement or expression at
>and press Enter. PhpStorm evaluates your code fragment and shows the output below the input code. You can type most PHP constructs including class declarations, function declarations, variables, expressions, and so on. Code completion Ctrl+Space is available: as you type, PhpStorm displays a suggestion list.When typing a multi-line code fragment, press Shift+Enter to start a new line and Ctrl+Enter to split a line.
Output for arrays and objects is by default wrapped in a
var_export()function and displayed in the Console. To hide the output displayed, clear the Show array and object children in Debug Console checkbox on the Debug page.
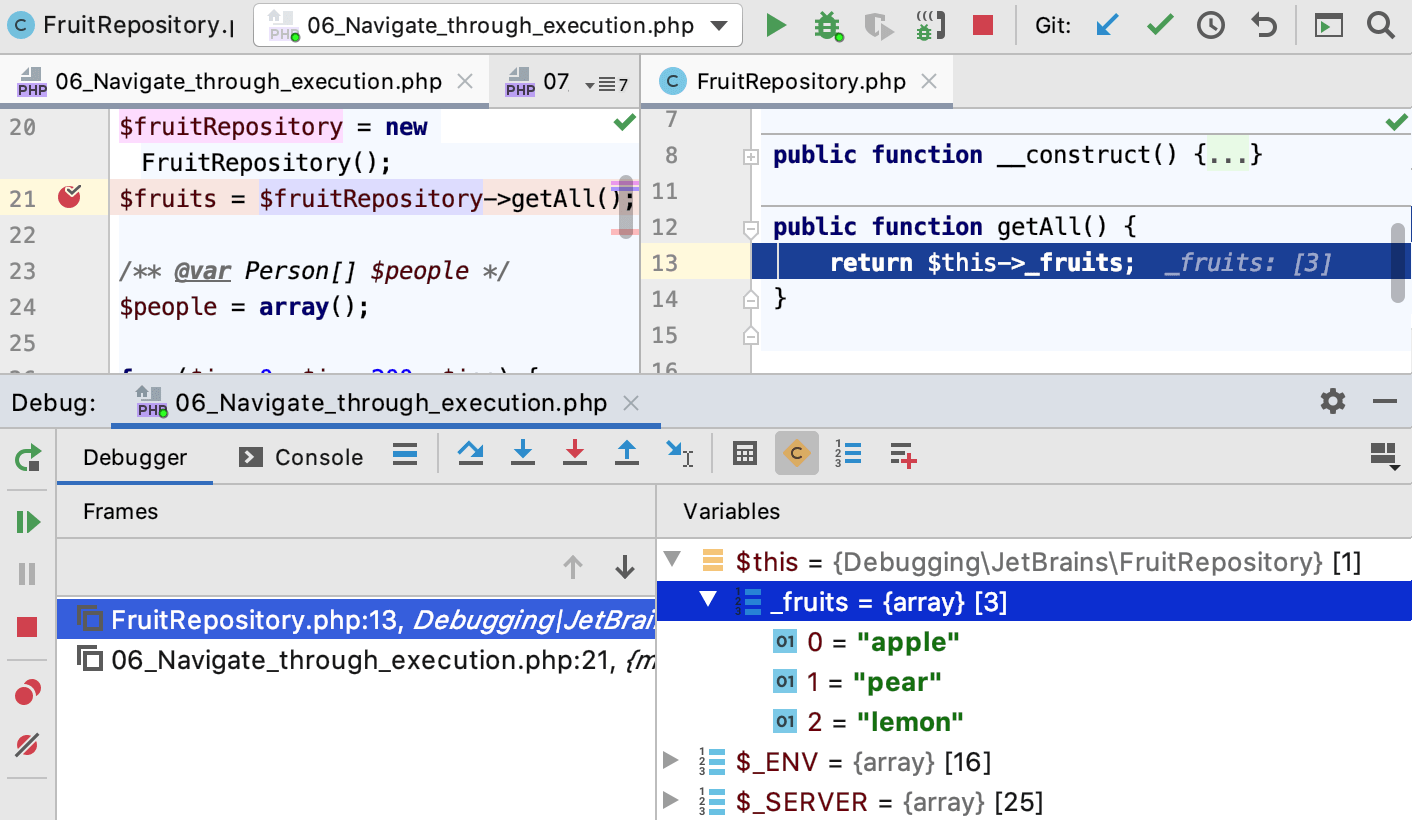
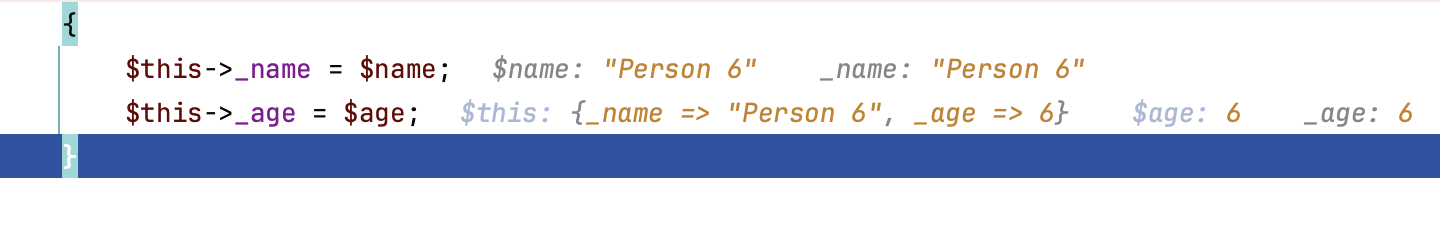
View values inline
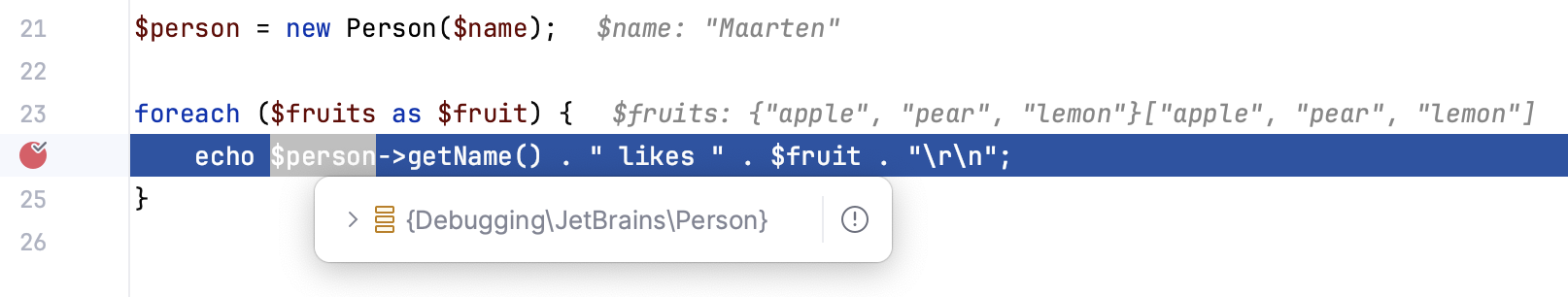
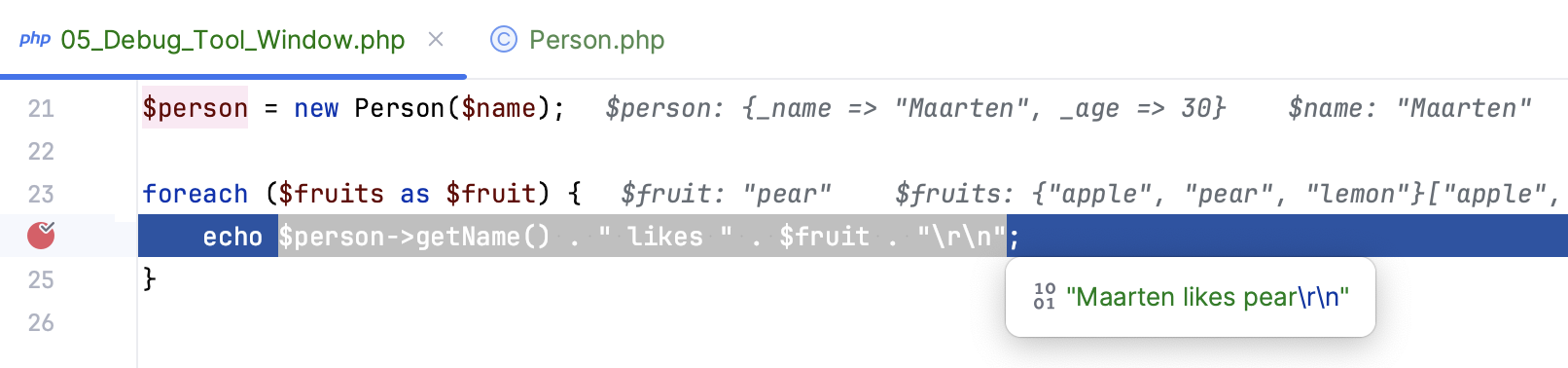
PhpStorm shows the values of the variables right next to their usage.
Once the variable value has changed, the inline view is updated with the new value and changes its color.

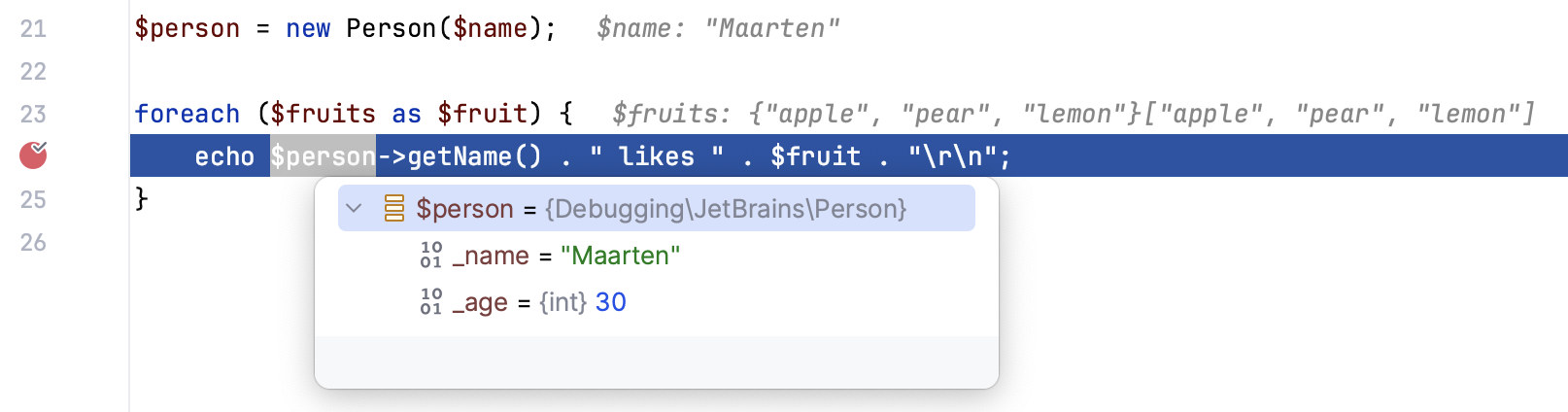
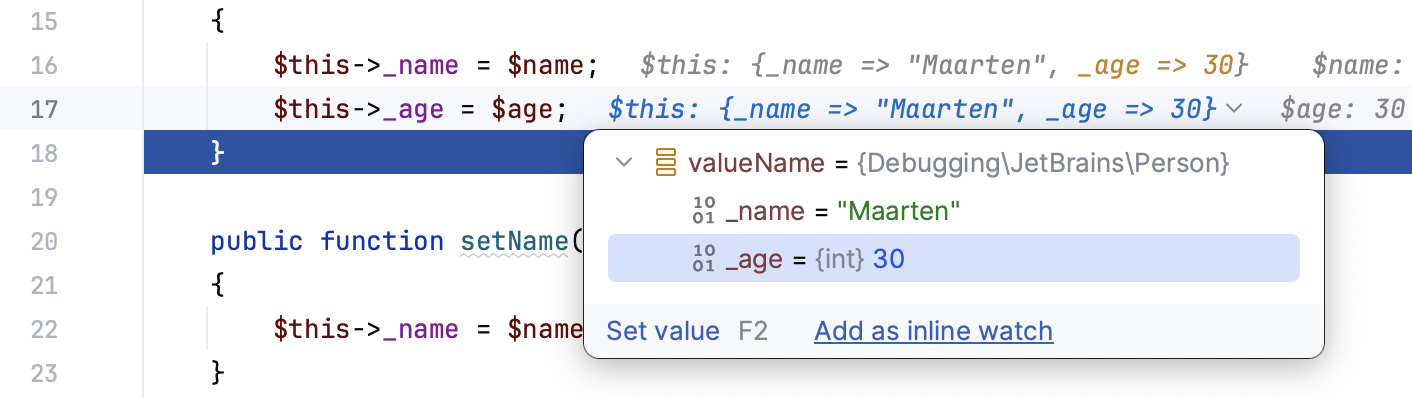
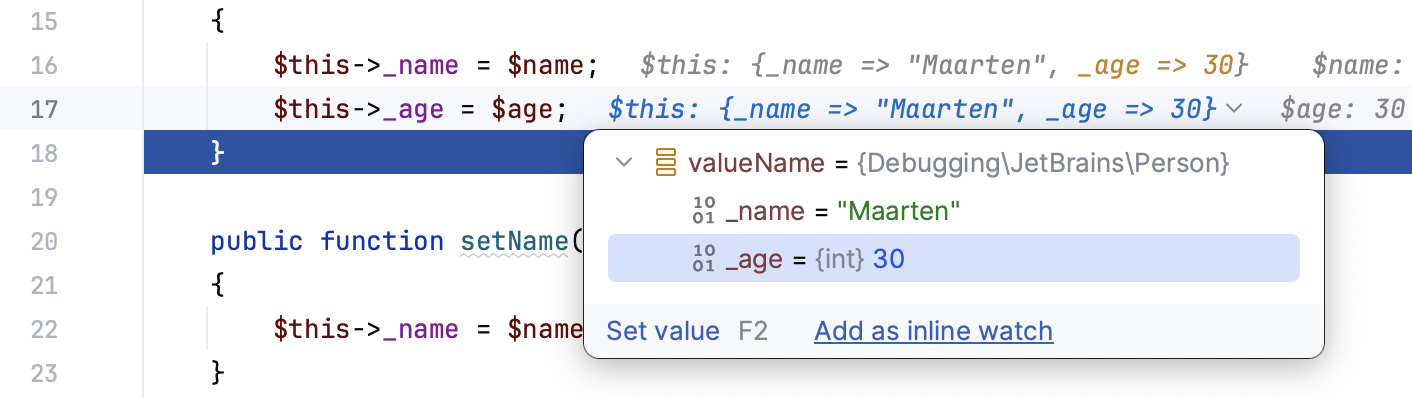
If a line contains a reference to an object, you can examine its properties right in the editor. From this popup, you can also change the variable values and add inline watches.

The inline view is enabled by default. To turn it off, in the Settings dialog (Ctrl+Alt+S) , go to and disable the Show values inline option.
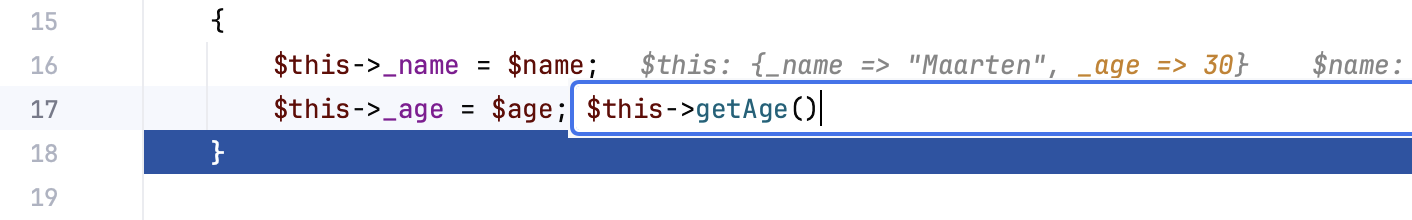
Add an Inline Watch
If you want the result of some expression to appear on a particular line, you can set up an inline watch for that. Inline watches are persistent and remain active after session restart.
Click the inline hint referring to the object whose property you want to track.
In the popup, select the property and click Add as Inline Watch.

Fine-tune the watch if needed. You can use any valid expression as a watch.

Inline watches you set in the editor are also shown under Inline Watches in the Variables pane of the Debug tool window.
To remove an inline watch, hover over the watch and click the cross near it.
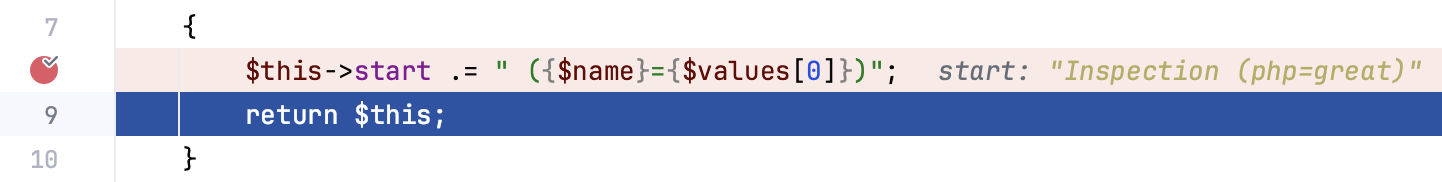
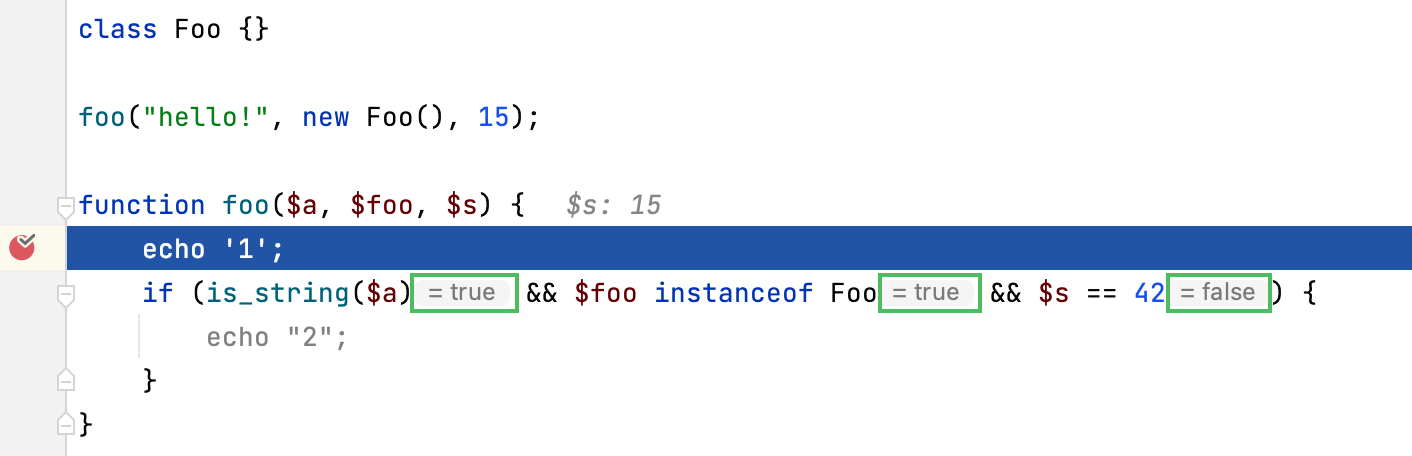
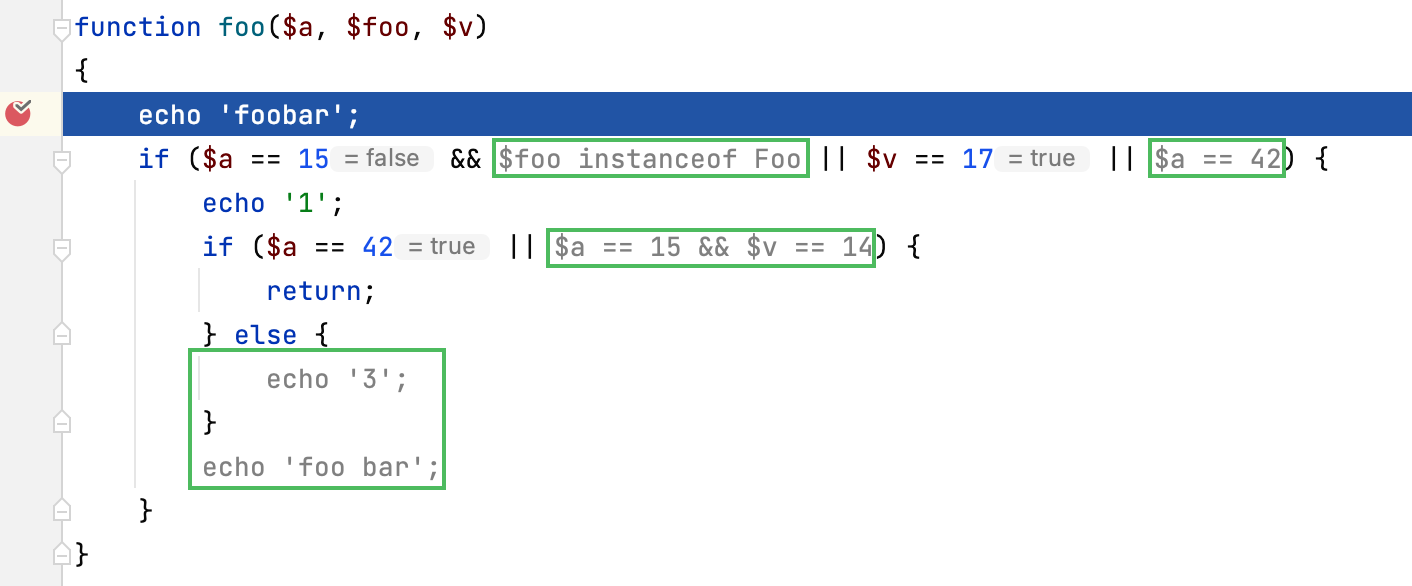
View data flow analysis predictions
PhpStorm supports data flow analysis-assisted debugging in Xdebug sessions. Based on the information received from the debugger at a breakpoint, PhpStorm displays hints on what is going to happen in condition checks in the executed piece of code.

Blocks of code in the code path that are predicted to be unreachable during execution are grayed out.

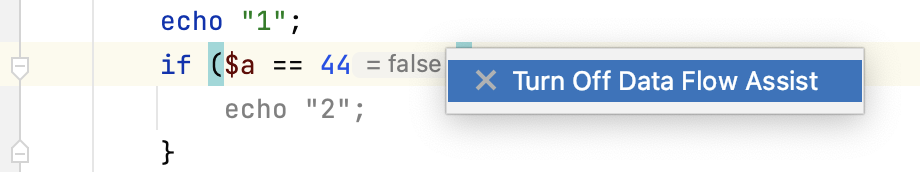
Disable inline prediction hints
For the current debugging session only: right-click any hint and select Turn Off Data Flow Assist.

For all further debugging sessions: in the Settings dialog (Ctrl+Alt+S) , go to and clear the Predict future condition values analyzing program data flow checkbox in the Xdebug area.
Disable graying out of unreachable code
In the Settings dialog (Ctrl+Alt+S) , go to and clear the Gray out blocks of code that are predicted to be unreachable checkbox in the Xdebug area.
Watches
If you want to keep track of some variable or the result of a more complex expression, set up a watch for this variable or expression. This is useful when you need to evaluate something that is not regularly displayed on the list of variables, or to pin some instance variable thus eliminating the need to expand the tree after each step.
This feature only works if the program was suspended after hitting a breakpoint (not paused).
Watches are evaluated in the context of the selected frame. Watches cannot be evaluated when they are out of context or when they fail to compile. If this is the case, the watch is marked with the error icon .
By default, watches are shown together with variables in the Variables pane. To hide/reveal the Watches pane, use the Separate watches option in the Layout Settings menu.
Add a watch
Click New Watch
on the Watches tab.
Enter the variable or expression to be evaluated. In expressions, you can evaluate method calls, lambdas declare variables, and so on, as long as this is in the local context.

After you have added a variable/expression to Watches, it stays there and is evaluated for each step, providing you with the result in the current context.
Edit a watch
Right-click the desired watch and select Edit.
Copy a watch
Select the watch you want to copy.
Click Duplicate Watch
on the Variables/ Watches tab or press Ctrl+D.
Change the order of watches
For convenience, you can change the order in which the watches appear on the Variables/ Watches pane.
Use the Move Watch Up/Move Watch Down buttons on the Variables/ Watches pane or Ctrl+Up and Ctrl+Down keyboard shortcuts.
Delete a watch
To remove a single watch, right-click it and select Remove Watch. Alternatively, select the watch and press Delete on the Variables/ Watches pane.
To remove all watches, right-click anywhere on the Variables/ Watches pane and select Remove All Watches.
Watches allow for the same actions as variables do. For example, you can view them in a dedicated dialog or use them to navigate to the source code.
Watches are a part of your project. This means you can stop and rerun the debugging session without risk of losing them.
Execution point
Return to the current execution point
Examining the program state involves navigating in code, and you often need to return to the place where your program is suspended.
Do one of the following:
In the main menu, go to .
Press Alt+F10.
Click
on the stepping toolbar of the Debug tool window.
The current execution point is indicated with a blue line. The code at this line has not been executed yet.