Migrate from VS Code
In this section, you will find some tips on how to migrate from Visual Studio Code (VS Code) to PhpStorm.
If you are looking for an overview of the features PhpStorm offers, check out this video:
Import settings
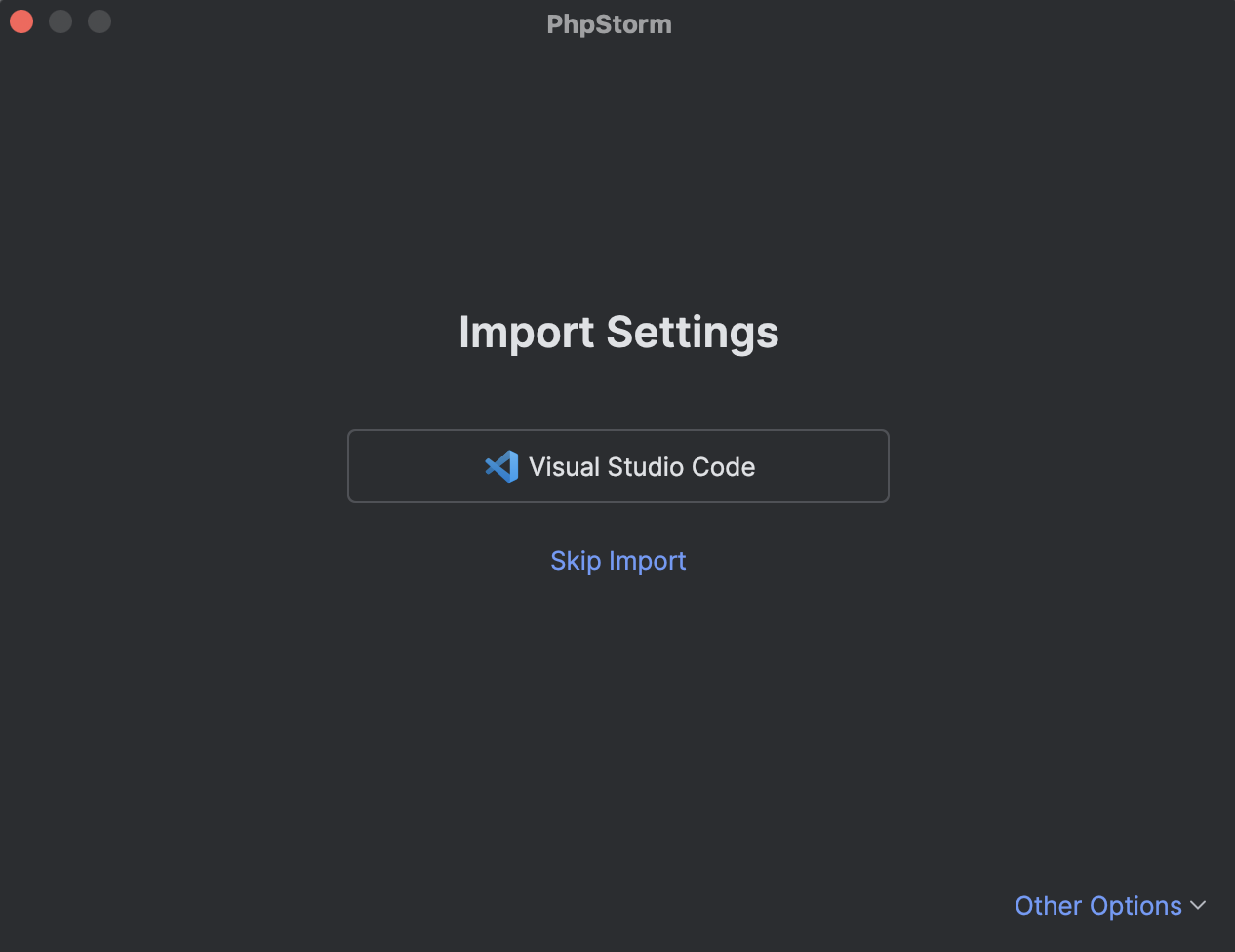
When you launch your PhpStorm for the first time, you will see the Import Settings dialog with the list of other IDE's settings found on your machine.
Select Visual Studio Code to import settings.

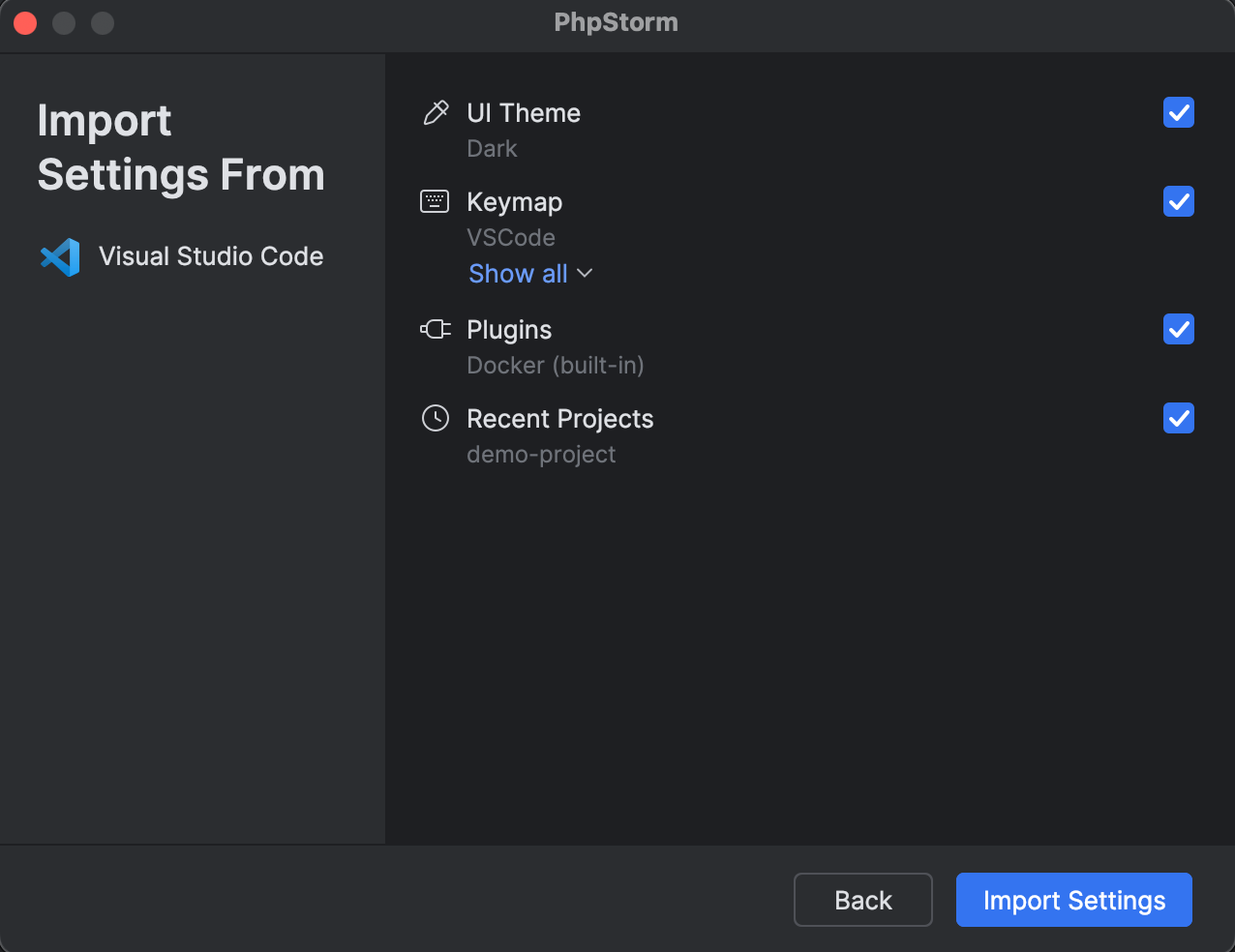
Select which settings you want to import and click Import Settings.

You will see a confirmation that the settings have been successfully imported.
Open or create your first project
One of the first things that you will notice once you download and install PhpStorm is that you need a project to get started. The project-first approach helps PhpStorm understand the context better and provide more advanced coding assistance.
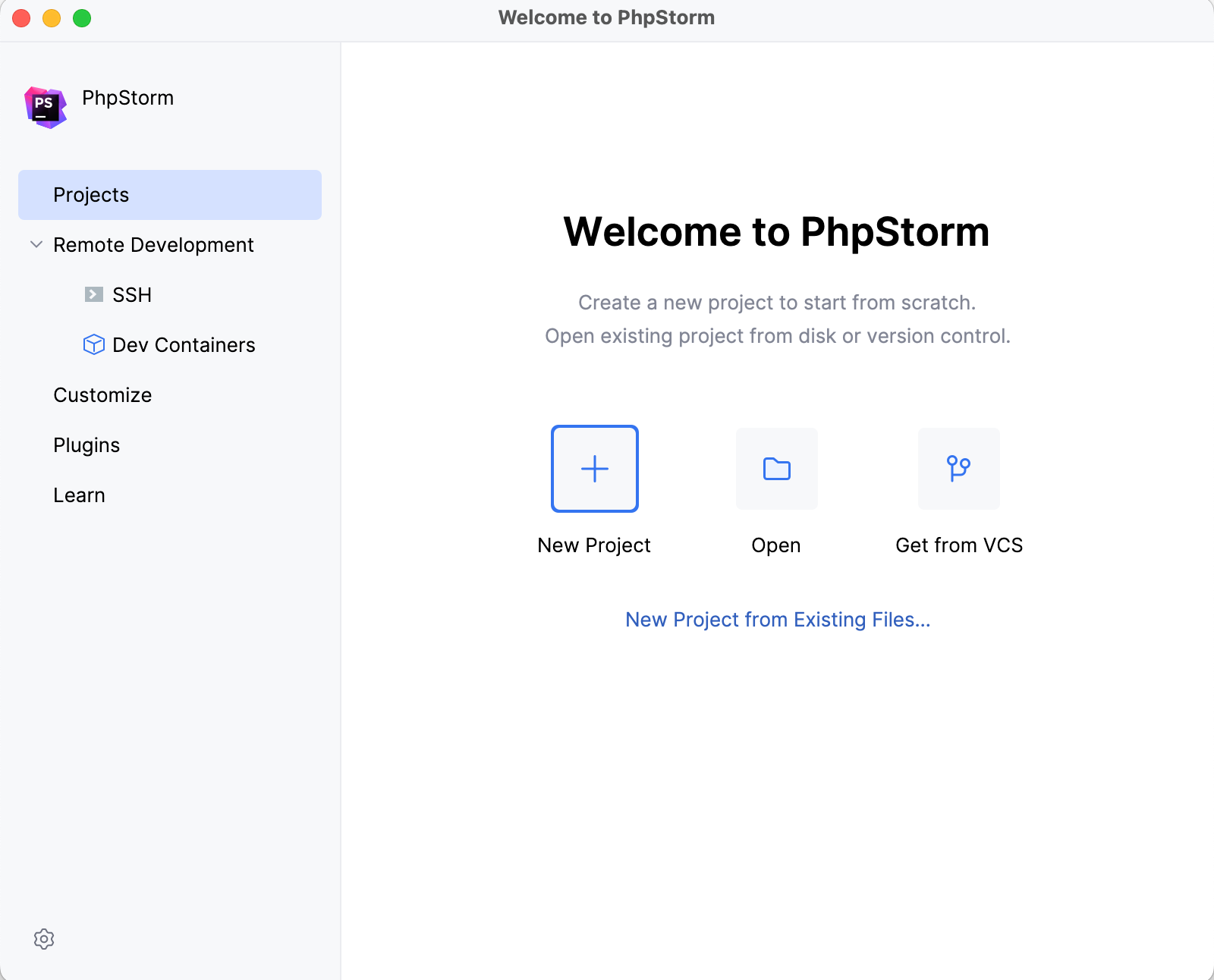
To start with your first project, you can choose one of these options:
New Project: create an empty project or generate a project from one of the existing framework templates.
Open: open a project stored on your machine.
Get from VCS: get an existing project from a remote repository on a VCS hosting service like GitHub.

Once you have opened a project, you can start coding as usual.
Configure shortcuts
If you have never used PhpStorm or other JetBrains IDEs before, getting used to new shortcuts can be challenging. Here are a few tips that can help you with that.
Switch to the VS Code keymap
If you did not import your keymap settings into your PhpStorm when launching it for the first time, you may switch to it manually.
Make sure the VSCode Keymap plugin is installed. To install it, go to , select the Marketplace tab and search for VSCode Keymap.
To set this keymap as the default, go to and select VSCode.

Learn PhpStorm shortcuts
Learning PhpStorm shortcuts will come in handy even if you decide to switch to another JetBrains IDE later on – the shortcuts are the same in almost all of them. Here is what can help you learn them faster:
Memorize PhpStorm’s most universal shortcut – double Shift or Search Everywhere. You can use it to find any file, action, class, or symbol, and see all the matches in one place.
Install Key Promoter X – this extension helps you learn essential shortcuts while working. When you use the mouse on a button inside the IDE, Key Promoter X shows you the shortcut you could have used instead.
Use the PhpStorm shortcut cheat sheet – You can download the default PhpStorm keymap reference and print it out as a card.
Set up your work environment
One of the key differences between PhpStorm and VS Code is that you do not need to install extensions to make PhpStorm powerful. Just about everything is already there.
Customize PhpStorm
You can customize almost any aspect of the PhpStorm UI and turn off anything you do not need. You can find some tips on how to customize PhpStorm in this video:
Install extensions
In JetBrains IDEs, we refer to extensions as plugins. They work pretty much the same way extensions do in VS Code, allowing you to extend the built-in functionality and customize your IDE. To explore the available plugins, open settings by pressing Ctrl+Alt+S and navigate to . The available plugins are under the Marketplace tab.
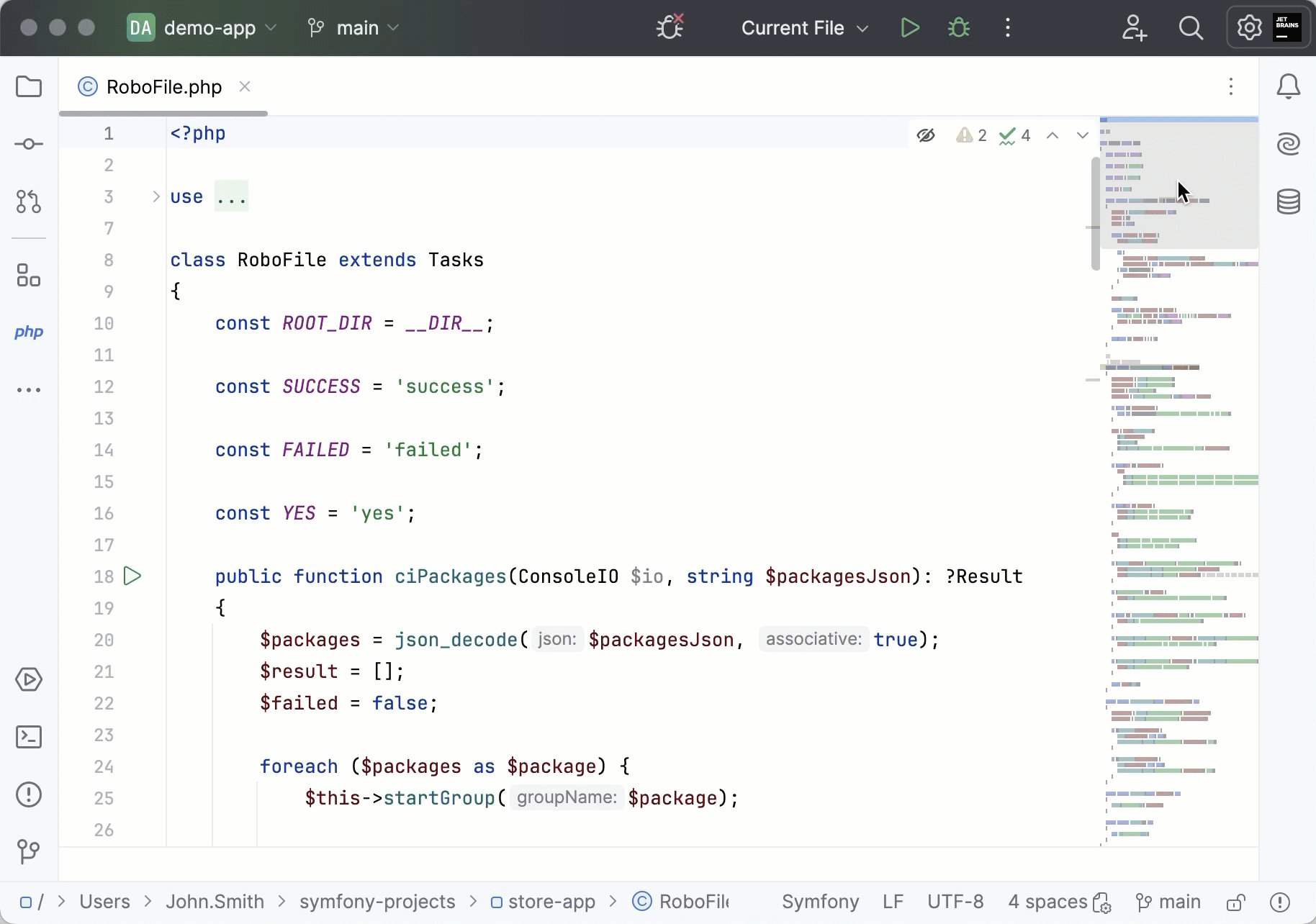
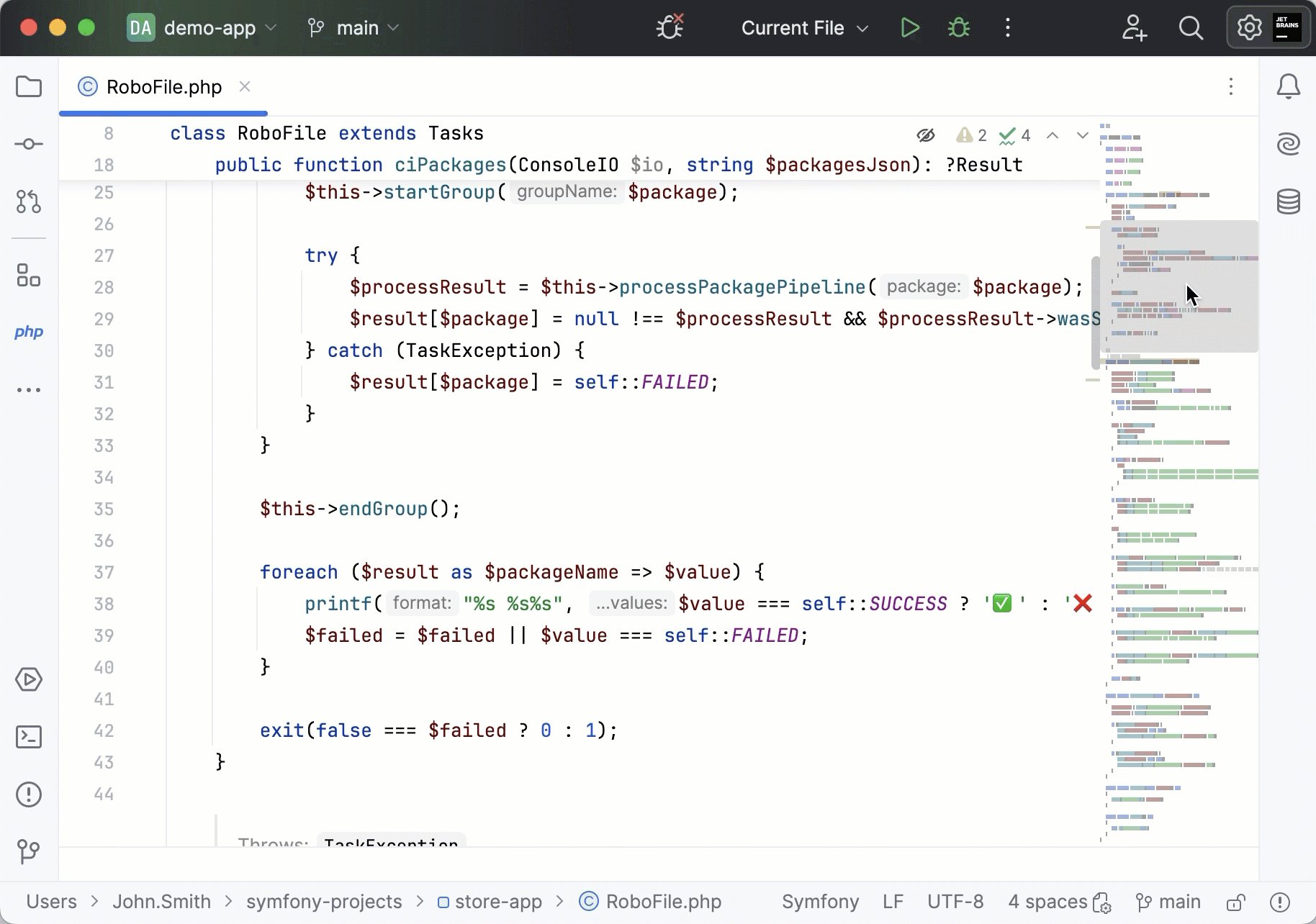
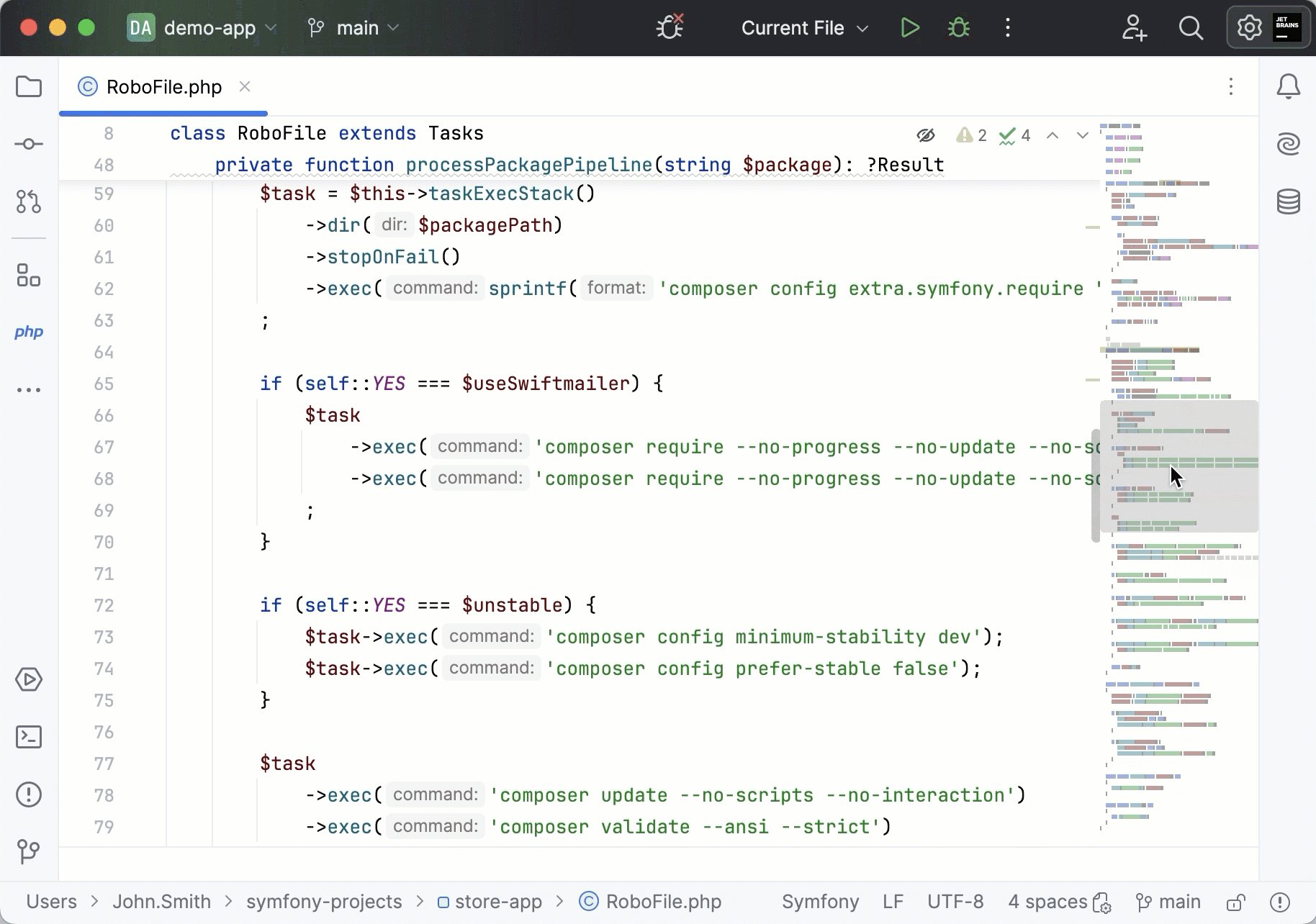
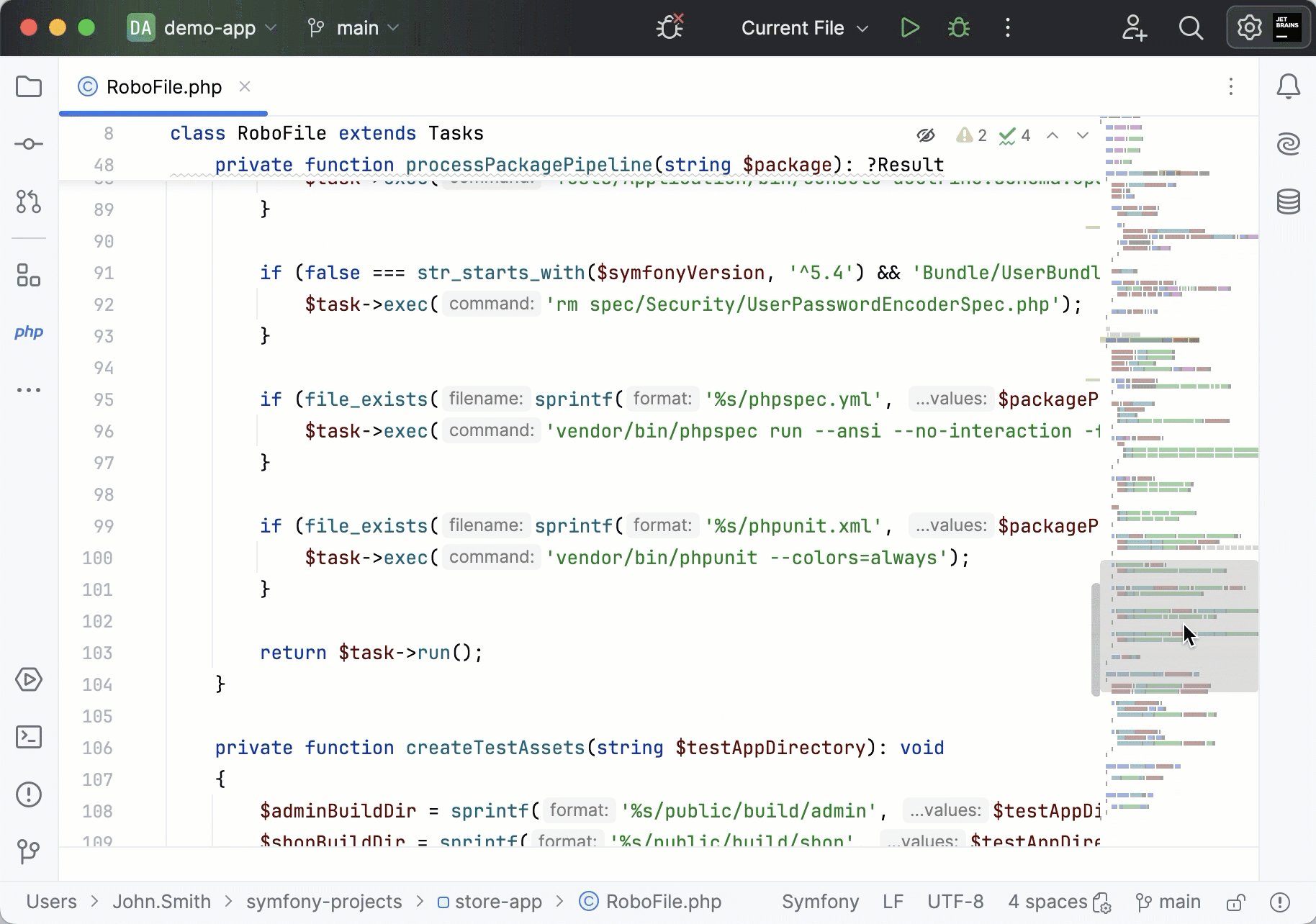
Here’s what PhpStorm looks like with the popular CodeGlance Pro plugin installed.

You can find more plugins at JetBrains Marketplace.
Framework support
PhpStorm has extended support for many projects of the diverse PHP ecosystem, including Laravel, Symfony, WordPress, Joomla!, and more.
For more advanced support and extra features, you can check out framework-specific plugins from the community:
Laravel Idea plugin (paid)
Symfony Support plugin (freemium)
Magento plugin (free)
Change the UI theme
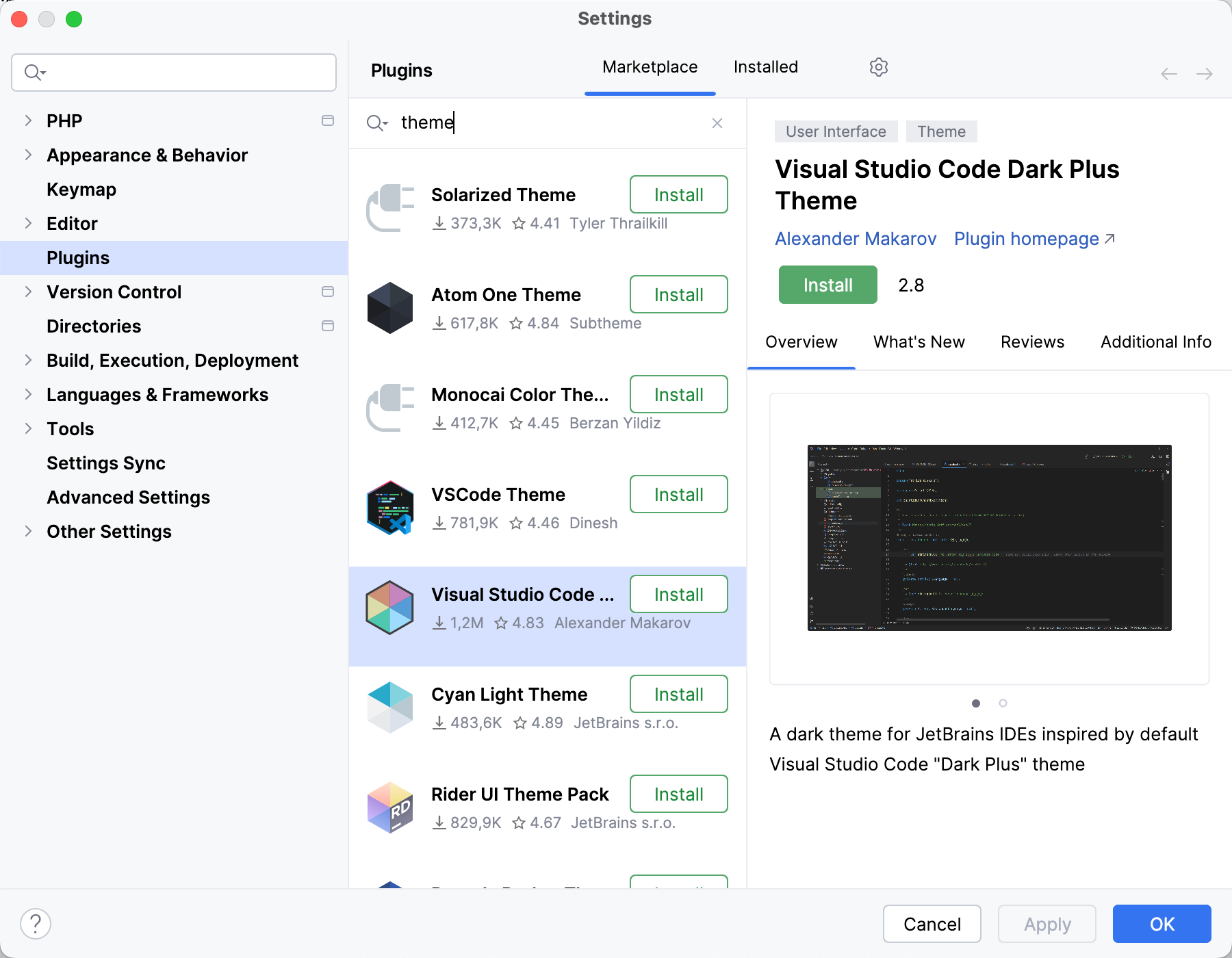
PhpStorm comes with only a few predefined themes, but there is a variety of custom options to choose from. To explore them, press Ctrl+Alt+S to open settings and select Plugins. In the Marketplace tab, search for theme.

You can then return to the editor to see how the installed themes look. Select from the main menu or press Ctrl+` and select . :
Replicate common VS Code workflows
Let’s see how you can set up a few things to work like they do in VS Code.
Using command palette
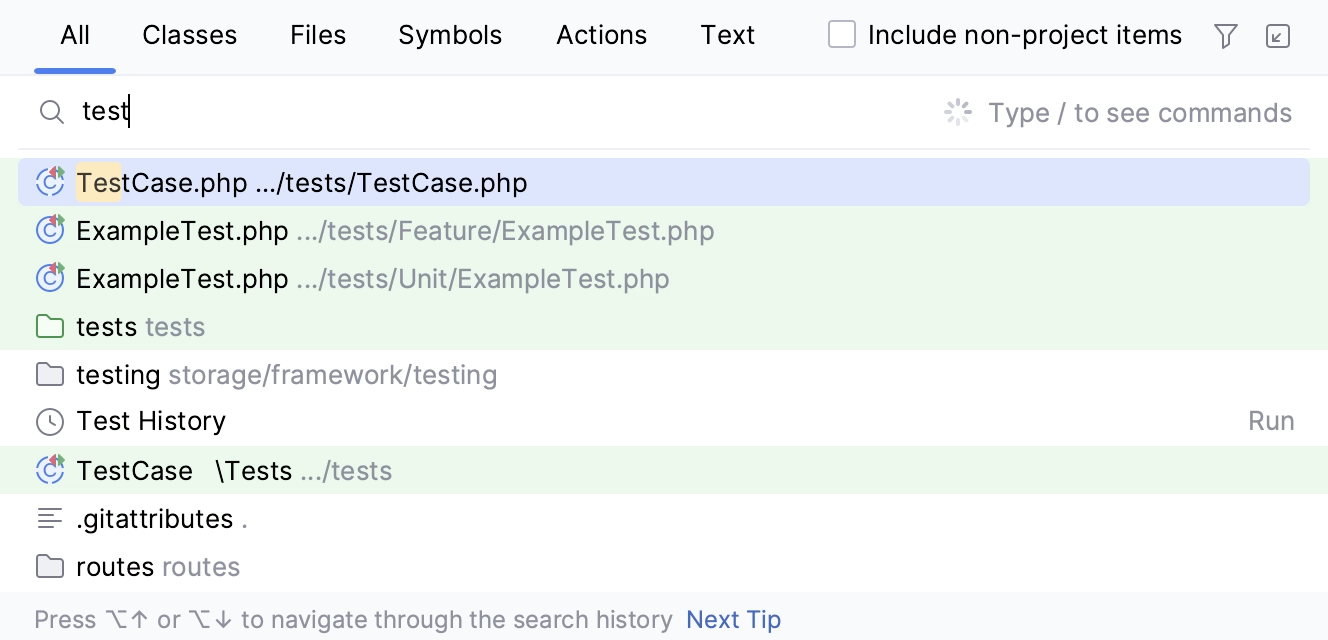
Search Everywhere is your replacement for Command Palette in VS Code. You can use it to search for files, actions, classes, or symbols. All matches are displayed in a single location.
To open the Search Everywhere dialog, double-press Shift.

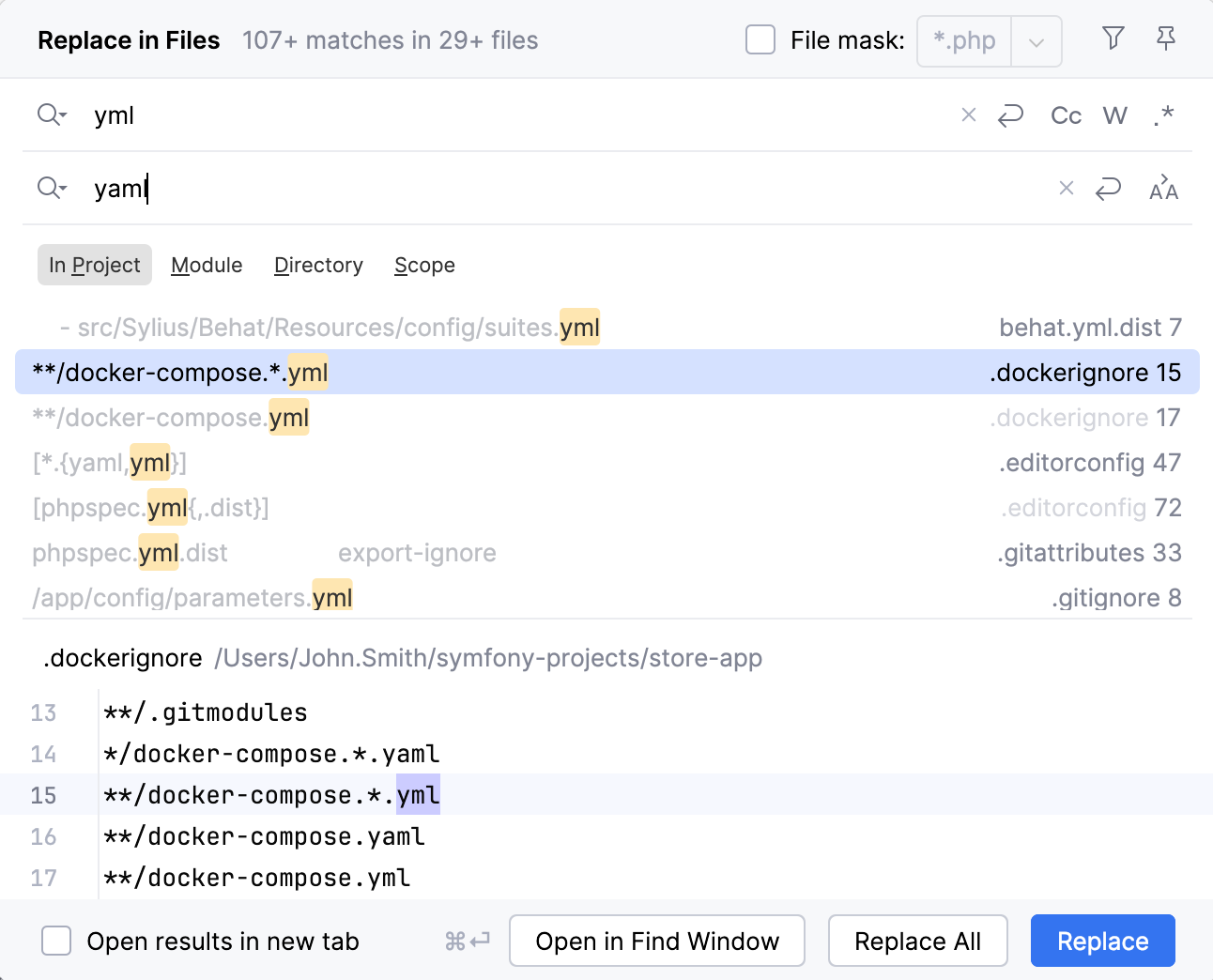
Search and replace
Although PhpStorm’s search and replace workflow is slightly different from the one in VS Code, the principles are the same. PhpStorm lets you find and replace text strings within both specific files and entire projects.
To begin, navigate to in the main menu. Select to search within the current file or to search the whole project. For text replacement, select or from the same submenu.

Change the defaults for the Project view
PhpStorm has its own Explorer, the Project tool window, and it works a bit differently. For instance, you need to double-click a file to open it in the editor. Here is how you can change the default setup to match what you were used to in VS Code:

You can go to the Project tool window settings and select any or all of these options:
Enable Preview Tab: preview files you have selected in the Project view in the editor.
Open Files with Single Click: open files in the editor with one click.
Always Select Opened File: auto-select the file that is currently open in the Project view.
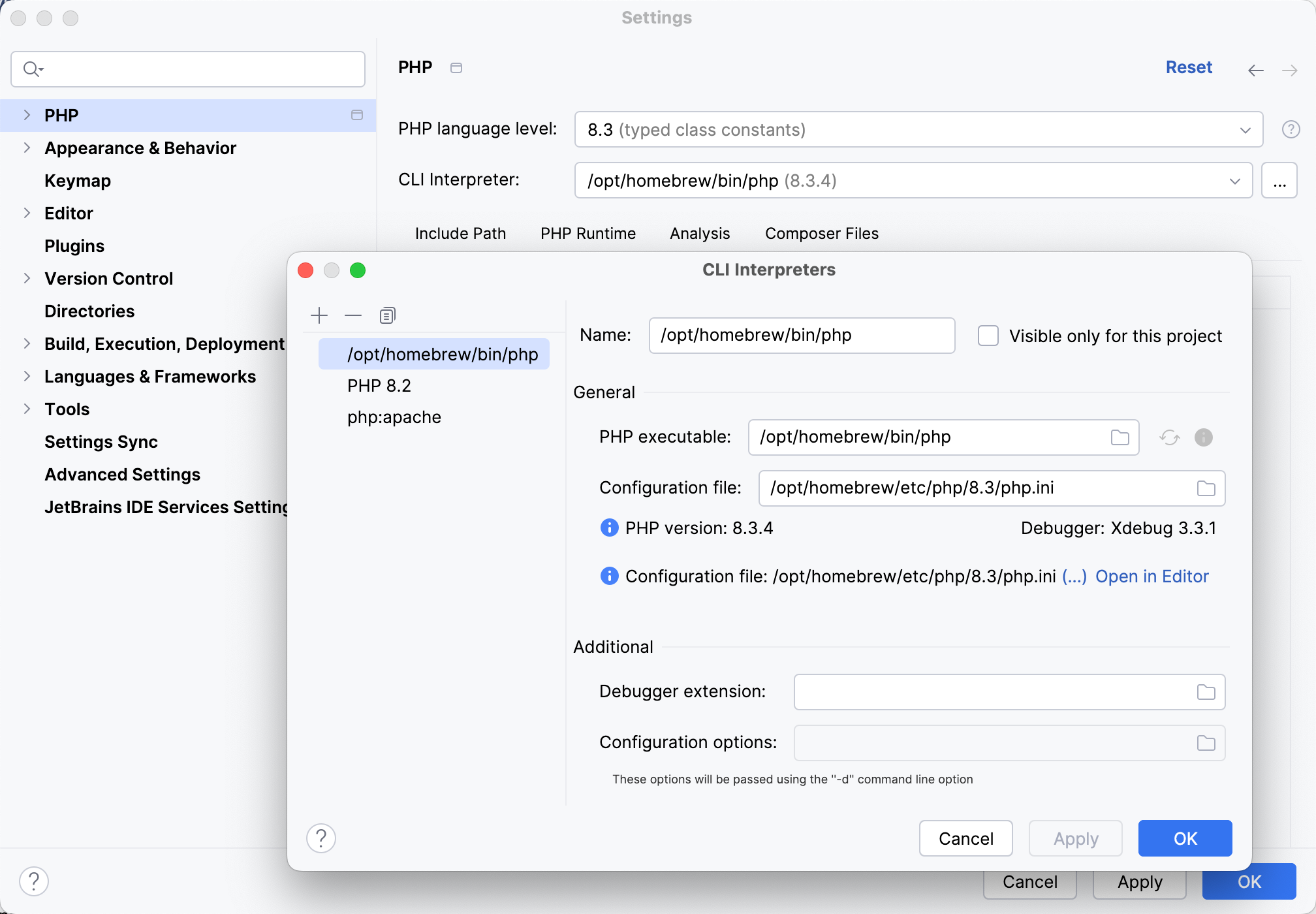
Set up a PHP Interpreter
In order to get the most out of PhpStorm for PHP projects, it makes sense to set PHP interpreter settings. This can be your local PHP from the system, MAMP/XAMP, Laravel Valet, DDEV, Docker, and so on.
You can add PHP interpreters under . Learn more about configuring PHP development environments in Configure local PHP interpreters.

How to get support
You can check out community forum to find answers to many common questions and ask other PhpStorm users for help.
Also, you can always get in touch with our support team if you get stuck. To submit a new ticket, select from PhpStorm’s main menu. To report a bug or ask for a new feature, create a new issue here.