Compiling TypeScript into JavaScript
Because browsers and Node.js process only JavaScript, you have to compile your TypeScript code before running or debugging it.
Compilation can also produce source maps that set correspondence between your TypeScript code and the JavaScript code that is actually executed.
PyCharm comes with a built-in TypeScript compiler. By default, it outputs generated JavaScript files and sourcemaps next to the TypeScript file.
Compilation is invoked with the Compile actions from the TypeScript widget on the Status toolbar as described in Compile TypeScript code below.
Сompilation errors are reported in the TypeScript Tool Window. This list is not affected by changes you make to your code and is updated only when you invoke compilation again.

The tool window shows up only after you first compile your TypeScript code manually. After that the tool window is accessible via on the main menu or via the tool window bar.
Before you start
Press Ctrl+Alt+S to open the IDE settings and select Languages and Frameworks | TypeScript.
Make sure the TypeScript Language Service checkbox is selected.
Create a tsconfig.json file
By default, the built-in compiler does not create source maps that will let you step through your TypeScript code during a debugging session. The compiler also by default processes either the TypeScript file in the active editor tab or all TypeScript files from the current project.
With a tsconfig.json file, you can modify this default behavior to generate source maps and compile only files from a custom scope.
In the Project tool window, select the folder where your TypeScript code is (most often it is the project root folder) and then select from the context menu.
To generate source maps during compilation, make sure the
sourceMapproperty is set totrue.Optionally:
To override the default compilation scope, which is the entire project, add the
filesproperty and type the names of the files to process in the following format:"files" : ["<file1.ts>","<file2.ts>"],
Compile TypeScript code
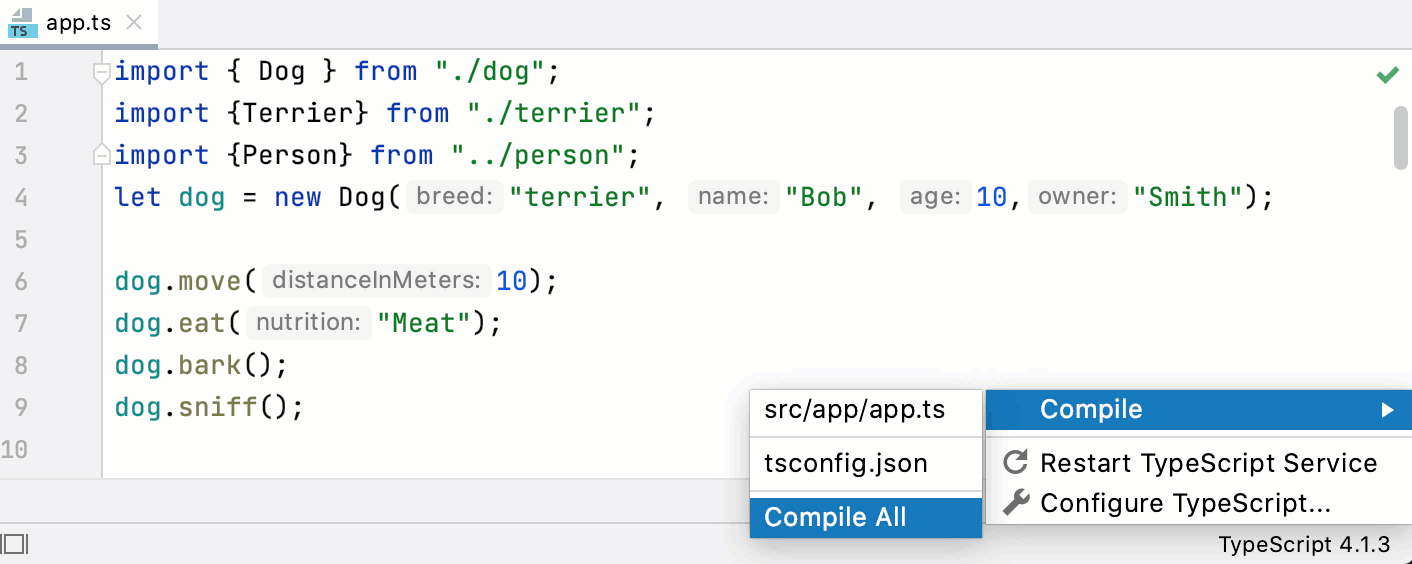
To compile your code manually, click the TypeScript widget on the Status bar, select Compile, and then select one of the following options:
To compile the TypeScript code of the entire application, select Compile All.

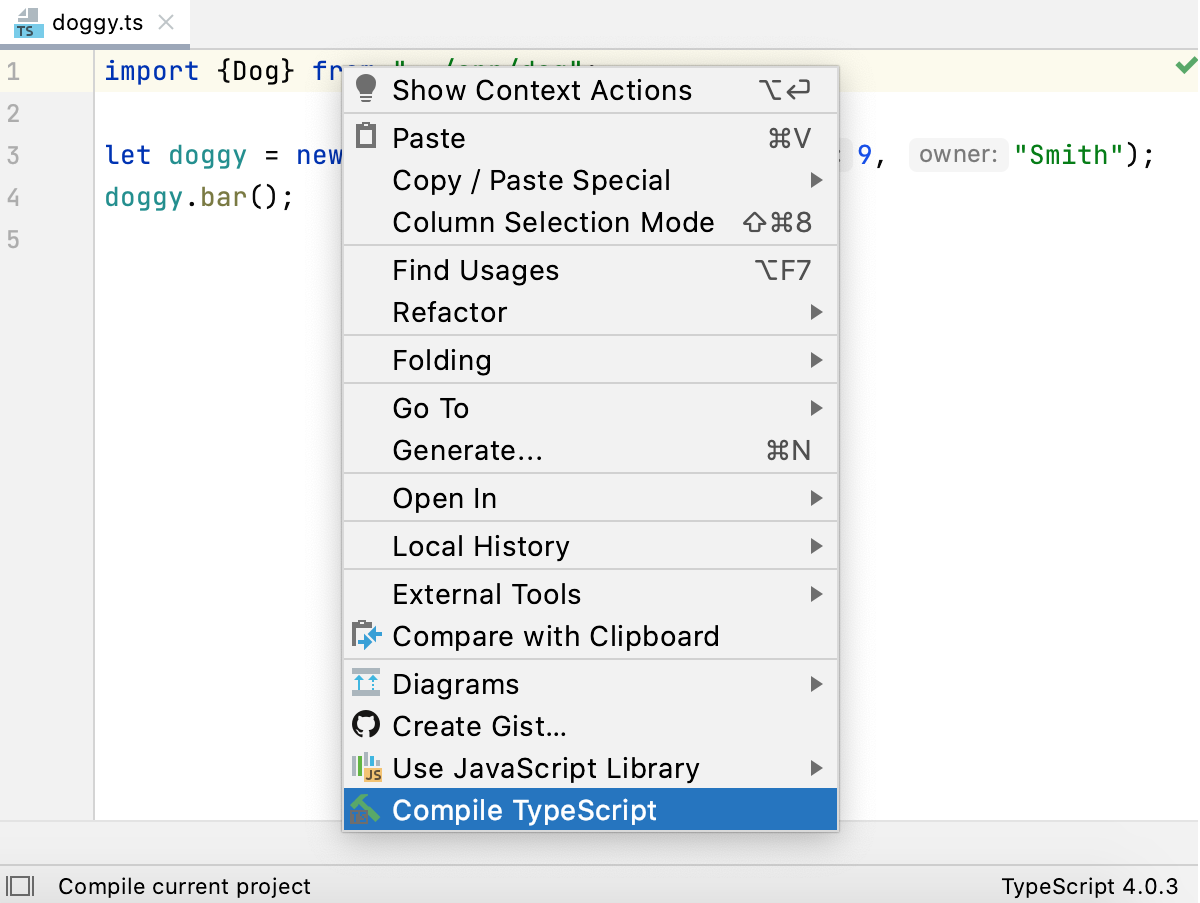
Alternatively, select Compile TypeScript from the context menu of any open TypeScript file.

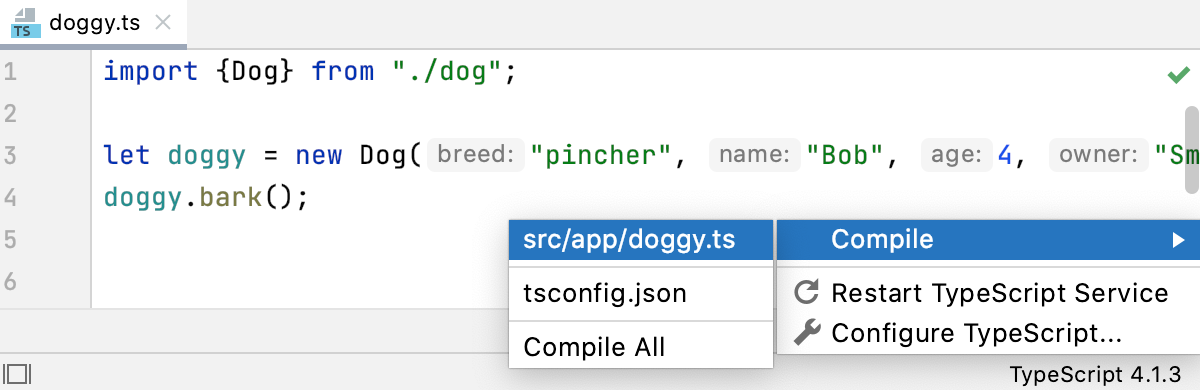
To compile one file, open it in the editor, and select the path to the file from the list in the TypeScript widget.

To compile files from a custom scope, make sure they are listed in the
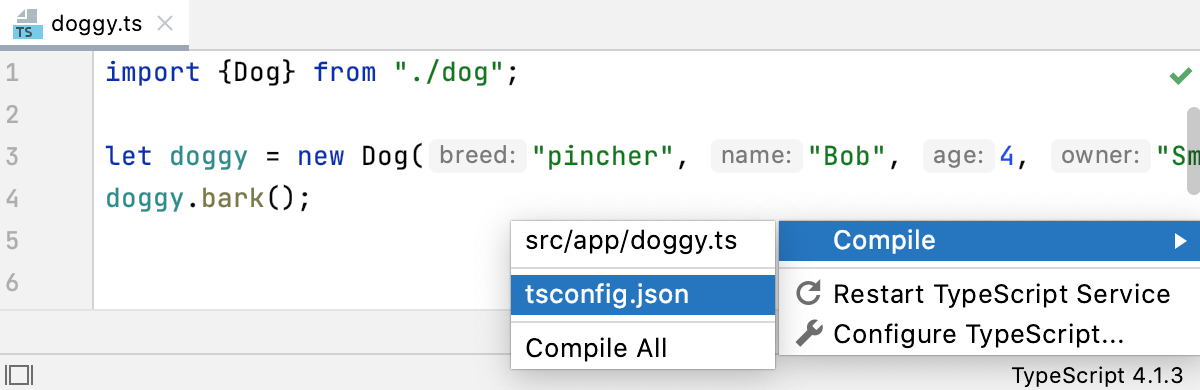
filesproperty of your tsconfig.json as described above. Click the TypeScript widget on the Status bar, select Compile, and then select the path to tsconfig.json.
To compile a file automatically every time it is changed, open the Languages and Frameworks | TypeScript page of the IDE settings Ctrl+Alt+S and select the Recompile on changes checkbox.
Alternatively, you can configure a build process, for example, with webpack, babel, or another tool.