AngularJS
Last modified: 12 September 2022Professional feature: download PyCharm Professional to try.
AngularJS also known as Angular 1 is a framework for developing single page web applications. PyCharm suggests AngularJS-aware completion options for predefined and custom ng directives and for controller and application names, as well as code insights for data bindings inside curly-brace expressions {{}}. You can use built-in AngularJS live templates and navigate between the name of a controller in HTML and its definition in JavaScript or between ngView or &routeProvider and the template. For AngularJS entities, use the Go To Symbol navigation.
Before you start
Make sure you have Node.js on your computer.
Make sure the Angular and AngularJS plugin is enabled in the settings. Press Ctrl+Alt+S to open the IDE settings and select Plugins. Click the Installed tab. In the search field, type Angular and AngularJS. For more details about plugins, see Managing plugins.
Create a new AngularJS application
You can install AngularJS in a project either manually, by downloading the AngularJS framework, or using the Bower package manager.
Download AngularJS dependencies
In the embedded Terminal (Alt+F12) , type:
npm installAlternatively, select Run 'npm install' from the context menu of the package.json file in your project root.
tip
AngularJS dependencies contain AngularJS code and the tools that support development and testing.
Create an empty PyCharm project
Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The New Project dialog opens.
In the left-hand pane, choose Empty Project.
Specify the path to the folder where the project-related files will be stored.
Click Create.
Install and configure AngularJS in an empty project manually
Download the AngularJS framework at http://angularjs.org/.
Open the pure Python project where you will use AngularJS.
Configure AngularJS as a PyCharm JavaScript library, to let PyCharm recognize AngularJS-specific structures and provide full coding assistance:
In the Settings/Preferences dialog (Ctrl+Alt+S), go to Languages & Frameworks | JavaScript | Libraries.
In the Libraries area, click the Add button.
In the New Library dialog that opens, specify the name of the library.
Click the Add button (
) next to the list of library files and select Attach Files or Attach Directories, depending on whether you need separate files or an entire folder.
Select the Angular.js, or Angular.min.js, or an entire directory in the dialog that opens.
PyCharm returns to the New Library dialog where the Name read-only field shows the name of the selected files or folder.
In the Type field, specify which version you have downloaded and are going to add.
If you added Angular.js, select Debug. This version is helpful in the development environment, especially for debugging.
If you added the minified Angular.min.js, select Release. This version is helpful in the production environment because the file size is significantly smaller.
Learn more from Configure JavaScript libraries.
Install AngularJS in an empty project with Bower
Start with an existing AngularJS application
If you already have Angular sources in your project (for example, in the bower_components folder), just open your project and start working. If these sources are excluded from project, then you only need to configure AngularJS as a JavaScript library.
Check out the application sources from your version control
Click Get from VCS on the Welcome screen.
Alternatively, select File | New | Project from Version Control or Git | Clone… from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.
In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. See Check out a project (clone) for details.
Download the dependencies
Click Run 'npm install' in the popup:

Project security
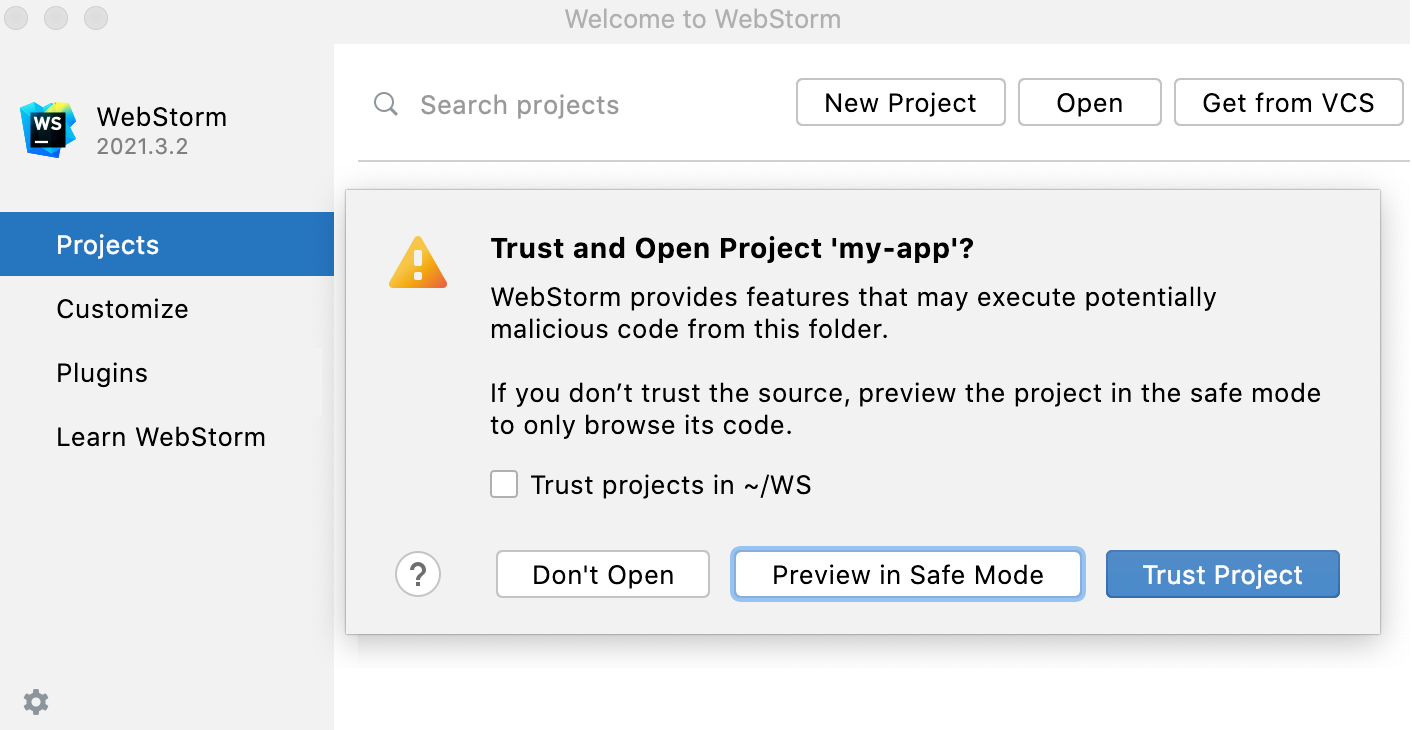
When you open a project that was created outside PyCharm and was imported into it, PyCharm displays a dialog where you can decide how to handle this project with unfamiliar source code.

Select one of the following options:
Preview in Safe Mode: in this case PyCharm, opens the project in a preview mode. It means that you can browse the project's sources but you cannot run tasks and script or run/debug your project.
PyCharm displays a notification on top of the editor area, and you can click the Trust project… link and load your project at any time.
Trust Project: in this case, PyCharm opens and loads a project. That means project is initialized, project's plugins are resolved, dependencies are added, and all PyCharm features are available.
Don't Open: in this case PyCharm doesn't open the project.
Learn more from Project security.
tip
Projects created from the Welcome screen or via File | New | Project as described in are automatically considered trusted.
Use AngularJS Router state diagrams
You can see a diagram illustrating the relations between views, states, and templates in AngularJS applications that use ui-router.
Generate and view a diagram
Open the desired file in the editor, and then choose Diagrams | Show AngularJS ui-router State Diagram from the context menu. PyCharm generates a diagram and shows it in a separate editor tab.
Navigate from an element in the diagram to the code that implements this element
Select the element and choose Jump to Source from the context menu.
Thanks for your feedback!