Create and use custom template tags
Last modified: 27 August 2021Professional feature: download PyCharm Professional to try.
With Django you can set up a new tag to introduce a functionality that is not covered by the built-in template tags. PyCharm provides you with corresponding code and navigation assistance.
Create a custom template tag
Under the application directory, create the templatetags package (it should contain the __init__.py file). For example, Django
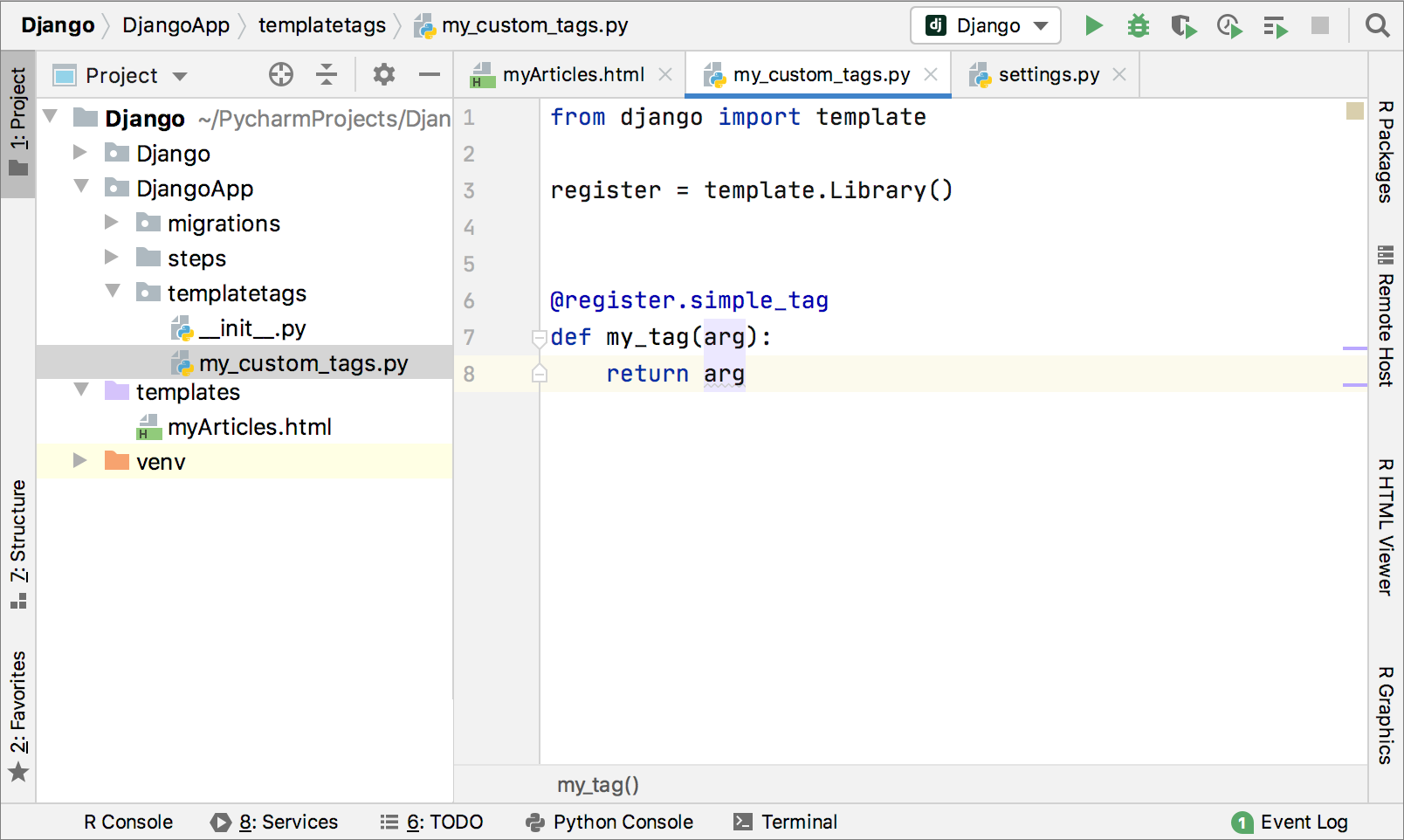
/DjangoApp ./templatetags In the templatetags package, create a .py file, for example my_custom_tags, and add some code to it to declare a custom tag.
Refer to Django documentation for more details about custom template tags coding practices.

Add a custom template tag to a template
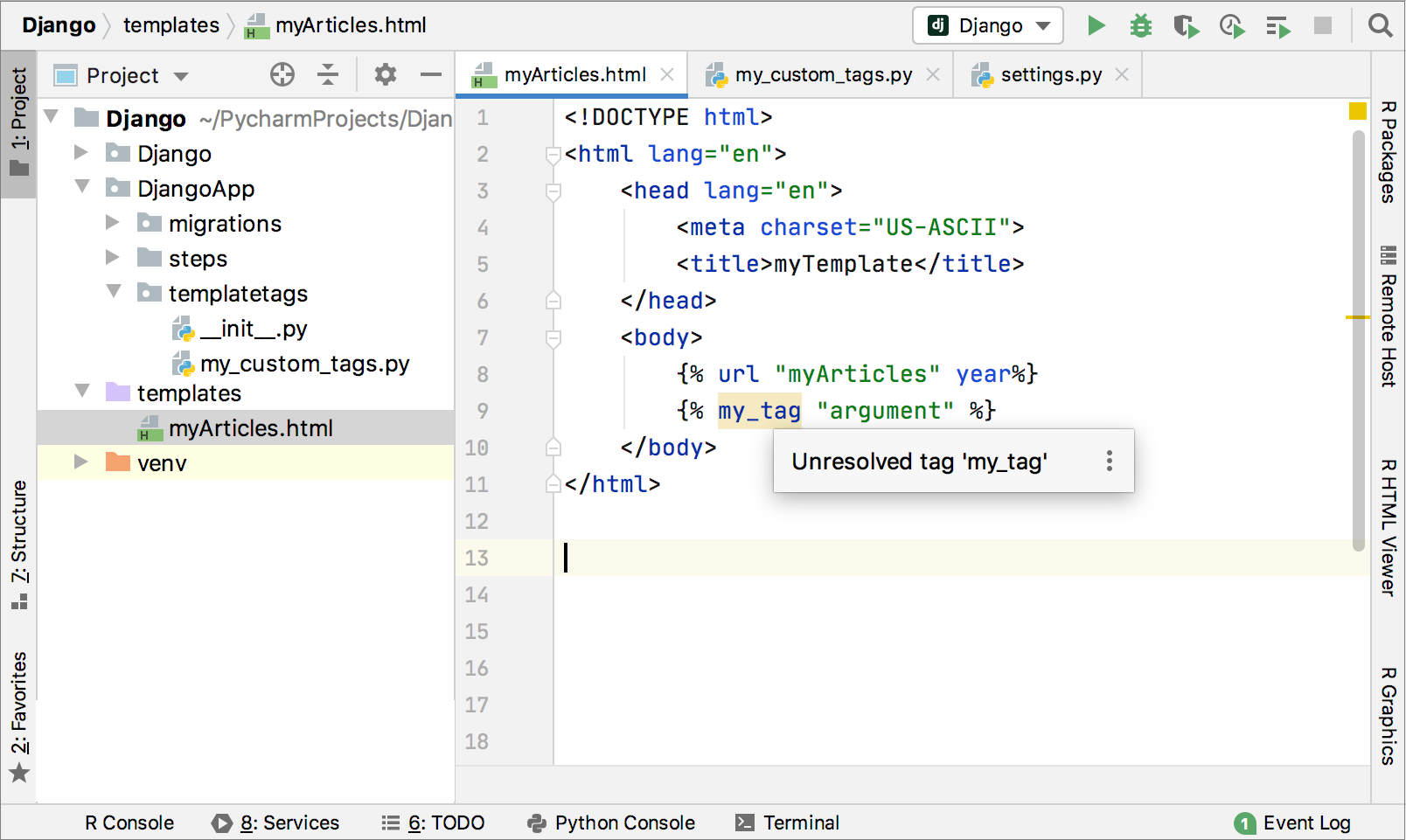
Open you template file in the editor and add the corresponding template tag to it.

PyCharm displays the
Unresolved taginspection error because you have not loaded the custom tag into the template file.Use a quick-fix to resolve the missing reference. Place the caret at the custom tag name, press Alt+Enter, and select the file to load.

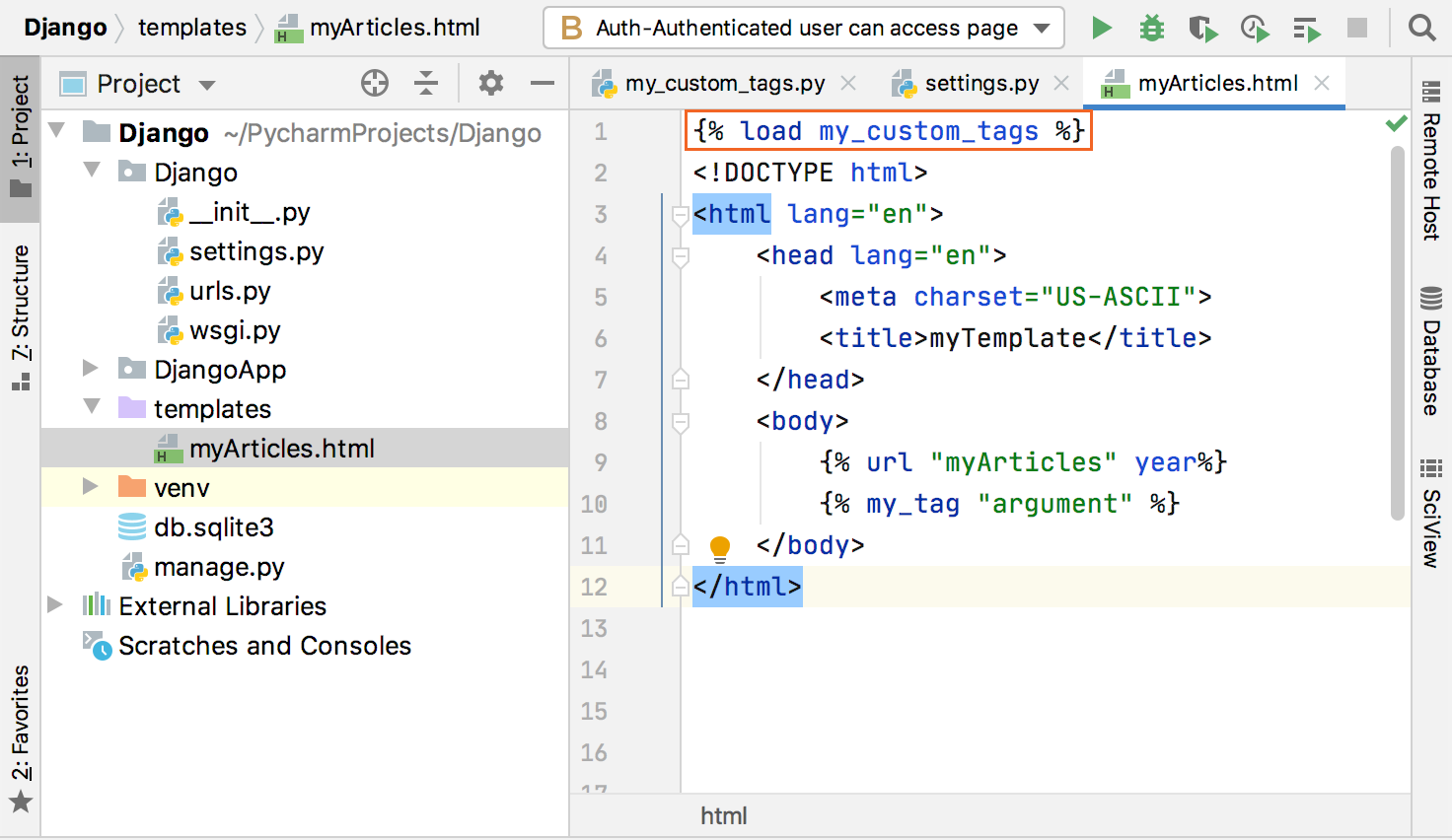
PyCharm adds the
{% load %}tag to the template file to fix the reference.
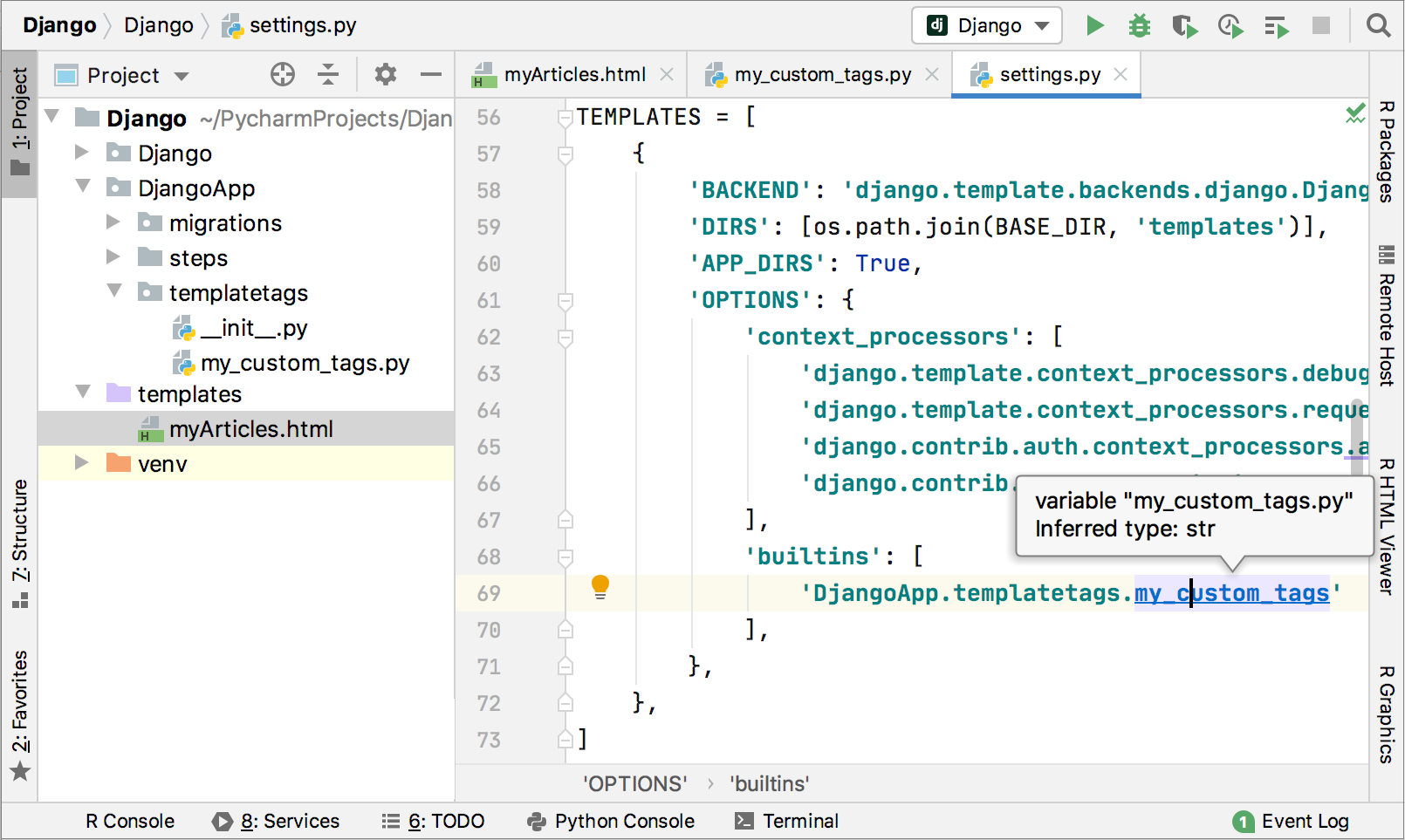
PyCharm also recognizes custom template tags that are recorded as builtins tags in the TEMPLATES section of the settings.py file.

Once you record a custom tag in the settings file, you can navigate to the file with its declaration. Place the caret at the template tag filename and press Ctrl+B.
Thanks for your feedback!