Style Sheets
With PyCharm, you can write style definitions in CSS as well as in various languages that compile into it, such as Sass, Less, SCSS, or Stylus.
You can also look up documentation for Style Sheets, create and move rulesets, introduce variables, and more.
Before you start
Make sure the CSS plugin is enabled in the settings. Press Ctrl+Alt+S to open the IDE settings and select . Click the Installed tab. In the search field, type CSS. For more details about plugins, see Managing plugins.
Code completion
PyCharm provides code completion for properties, their values, selectors, variables, and mixins.

Complete Style Sheet classes
Completion for CSS, SCSS, Less, and Sass classes and ids is available in HTML files, in various types of templates (for example, in Angular or Vue.js), as well as in JSX code.
In HTML files, PyCharm first suggests classes and ids from the style tag and files linked with link tags. If no matching results are found, PyCharm also suggests symbols defined in all stylesheet files in the project. To see all classes and ids defined in the project straight away, before you start typing, press Ctrl+Space twice.

Complete Style Sheet classes from external libraries
With PyCharm, you can also get completion for class names from Twitter Bootstrap or other CSS libraries that are linked from a CDN in an HTML file without adding these libraries to your project dependencies.

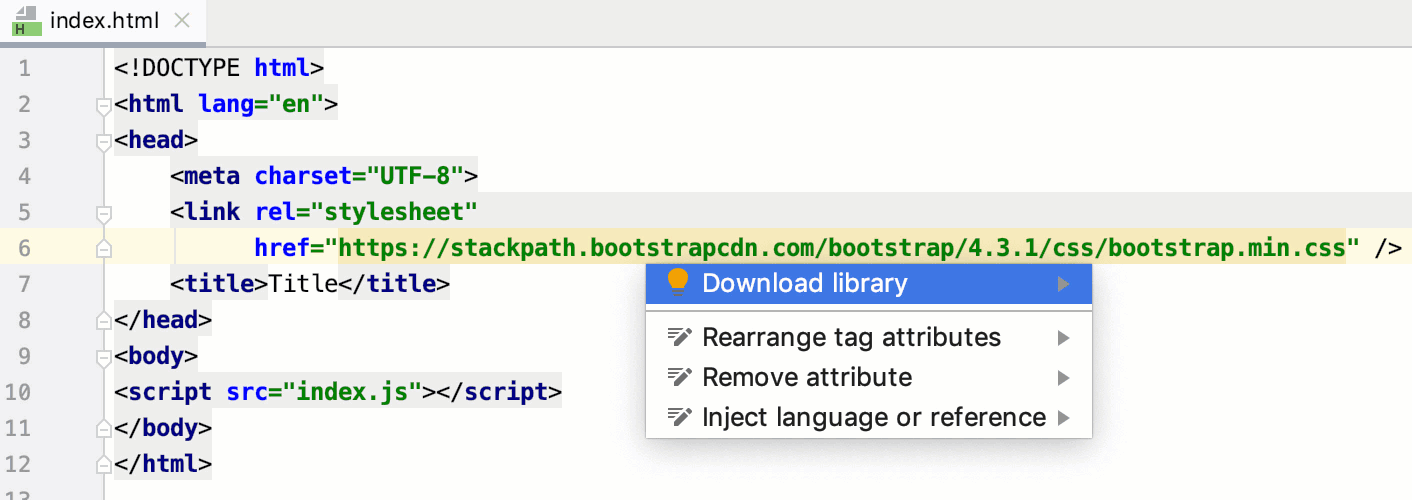
Open the HTML file with a CDN link to an external CSS library. PyCharm highlights the link.
To enable completion for the library, press Alt+Enter on the link and select from the list. Alternatively, hover the mouse over the link and click Download library.
The library is added to the list of JavaScript libraries on the page, see Configuring a library added via a CDN link for details.
Complete Sass and SCSS selectors
PyCharm also provides completion for Sass and SCSS selectors - including nested selectors and selectors created with an ampersand (&).

Search and navigation

Documentation look-up
For properties and pseudo-elements, PyCharm can show you a summary from the corresponding MDN article. This summary is displayed in the Documentation popup which shows a brief description of the property and its values, as well as information about its compatibility with various browsers.

If the property is available in all versions of browsers, PyCharm does not show any information about its compatibility.
Otherwise, the Documentation popup also lists the browsers and their versions that support the property.
For selectors, PyCharm also shows their specificity.

View documentation for a property
Position the caret at the property and press Ctrl+Q or select from the main menu.
When you hover the mouse pointer over a property, PyCharm immediately displays the reference for it in the Documentation popup.
You can turn off this behavior or configure the popup to appear faster or slower, see Configuring the behavior of Documentation popup below.
Configure the behavior of Documentation popup
To turn off showing documentation automatically when you hover the mouse over code symbols, Click
in the popup and disable the Show on Mouse Move option.
To have the Documentation popup shown faster or slower, open the Settings dialog (Ctrl+Alt+S), go to , then select the Show the documentation popup checkbox and specify the delay time.
Open the MDN documentation in the browser
In the Documentation popup Ctrl+Q, click the link at the bottom.
Press Shift+F1 or select from the main menu.
Formatting
With PyCharm built-in formatter, you can reformat fragments of Style Sheet code as well as entire files and folders to meet the language-specific code style requirements. The formatter also wakes up automatically when you generate or refactor your code.
To configure formatting for a Style Sheet language, open the Settings dialog (Ctrl+Alt+S), go to , and configure the language-specific settings for tabs and indents, spaces, wrapping and braces, hard and soft margins, and so on.
In the CSS, SCSS, and Less context, PyCharm by default uses double quotes for generated string literals in
importstatements and URLs. To use single quotes, open the Other tab, and select Single from the Quote marks list.To apply the chosen style to the entire file after reformatting, select the Enforce on format checkbox below the list.
To reformat a code fragment, select it in the editor and press Ctrl+Alt+L.
To reformat a file or a folder, select it in the Project tool window and press Ctrl+Alt+L.
See Reformat and rearrange code for more details.
Alternatively, you can use the Prettier formatter, see Prettier for details.
Refactoring
With PyCharm, you can convert expressions in Style Sheets into variables and introduce these variables using the var(--var-name) syntax in .css files or the $ syntax in .scss and .sass files.

Introduce variables
In the editor, position the caret at the expression to convert into a variable and press Ctrl+Alt+V or select from the context menu or from the main menu.
If more than one occurrence of the selected expression is found, select Replace this occurrence only or Replace all occurrences from the Multiple occurrences found list.
For .scss, and .sass, select the global or local scope for the variable.
In the field with red borders, accept the suggested variable name or specify a custom name. Press Enter when ready.
With PyCharm, you can create new rulesets from existing declarations in CSS, SCSS, Sass, or Less files and even move entire rulesets between files using refactoring and intention actions.
Introduce rulesets
Select the declarations to introduce. If you need only one declaration, just position the caret inside it.
Press Alt+Enter and select Introduce ruleset from the list.
PyCharm creates a new ruleset with the same selector and moves the selected declarations to it. If the selection contains comments, nested selectors, and so on, they are also moved to the new ruleset.
Move rulesets to other files
Position the caret anywhere in the ruleset to move and press F6.
In the dialog that opens, specify the file to move the ruleset to. If the specified file does not exist, PyCharm will suggest creating it.
By default, PyCharm automatically opens the file where the ruleset is moved. To change this behavior, clear the Open in editor checkbox.
Common refactorings, such as Copy, Move, or Rename, are also available.

Checking compatibility with browsers
Besides looking up in the documentation popup, you can check Style Sheet properties for compatibility with specific browsers on the fly. This inspection is based on the MDN Browser Compatibility Data and shows you a warning every time a property is not supported in one of the targeted browsers.

Turn on compatibility check
In the Settings dialog (Ctrl+Alt+S), go to .
Expand the CSS node and select the Browser compatibility for properties. In the Options area, select the browsers you want to target and the minimum versions for them.

Changing color values
With PyCharm, you can easily change color values in Style Sheets without typing hexadecimal codes.

Choose colors
Open the desired Style Sheet for editing.
Type
color:, and then press Ctrl+Space.Select the desired color value from the suggestion list or choose color... to pick a custom one.
Change colors
Open the desired Style Sheet for editing, and locate the color property that you want to change.
Click the color icon in the gutter.
Alternatively, if the icons are not shown, press Alt+Enter and select Change color from the list. See To show color icons in the gutter below.
In the Choose color dialog that opens, pick the desired new color and click Choose.
Preview the code of colors
PyCharm marks each
colorproperty with a gutter icon of the corresponding color. When you hover over a color icon, PyCharm displays a popup that shows the color preview and its hexadecimal code.To use a code instead of a human-readable color name, press Alt+Enter and select Convert color to <color code system> from the list, where <color code system> is HEX, HSL, HWB, or RGB
Show color icons in the gutter
By default, PyCharm displays color icons in the gutter. If they are hidden, you can return them at any time.
In the Settings dialog (Ctrl+Alt+S), go to . The Gutter Icons page opens.
In the Common area, select the Color preview checkbox.
Viewing the styles applied to a tag
In HTML and XHTML files, PyCharm can show you all the styles applied to an arbitrary tag.

From the context menu of a tag, select .
PyCharm opens the CSS Styles tool window with two panes, the left-hand pane shows the styles for the tag and the right-hand pane shows their definitions. For each tag, PyCharm opens a separate tab.
From the tool window, you can navigate to tags and definitions of properties in your source code.
To jump to the tag, click
on the toolbar of the left-hand pane.
To jump to the definition of a property, select it in the left-hand pane and click
on the toolbar of the right-hand pane.
Configuring syntax highlighting
You can configure CSS-aware syntax highlighting according to your preferences and habits.
In the Settings dialog (Ctrl+Alt+S), go to .
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors and fonts.