Refactoring TypeScript
Available only in PyCharm Professional: download to try or compare editions
Required plugin:
Javascript and TypeScript - The plugin is available only in PyCharm Professional, where it is enabled by default.
Refactoring means updating the source code without changing the behaviour of the application. Refactoring helps you keep your code solid, dry, and easy to maintain.
Besides moving files and folders, PyCharm lets you move TypeScript top-level symbols. The Move Symbol Refactoring works for classes, functions, and variables in ES6 modules.
Select the symbol to move.
Press F6 or select Refactor | Move from the main menu or from the context menu of the selection. Alternatively, choose Refactor | Refactor This or press CtrlAltShift0T, then choose Move from the list.
The Move Module Members dialog opens.
Specify the destination file and select the members to move.
By default, PyCharm automatically raises the visibility of the members to the required level. If you want to keep the visibility level unchanged, click As is in the Visibility.
The Pull Class Members Up refactoring moves class methods upwards in the class hierarchy – from the current class to a superclass or to the interface which it implements.
Suppose you have a class AccountingDepartment that extends an abstract class Department and implements an interface ReportingDepartment.
abstract class Department {
constructor(public name: string) {
}
printName(): void {
console.log("Department name: " + this.name);
}
}
interface ReportingDepartment {
generateReports(): void
}
class AccountingDepartment extends Department implements ReportingDepartment {
constructor() {
super("Accounting and Auditing");
}
printMeeting(): void {
console.log("The Accounting Department meets each Monday at 10 a.m");
}
generateReports(): void {
console.log("Generating accounting reports...");
}
}Example 1: Moving a class method to a superclass
In this example, the PrintMeeting() method is moved from AccountingDepartment to Department.
abstract class Department {
constructor(public name: string) {
}
printName(): void {
console.log("Department name: " + this.name);
}
printMeeting(): void {
console.log("The Accounting Department meets each Monday at 10 a.m");
}
}
interface ReportingDepartment {
generateReports(): void
}
class AccountingDepartment extends Department implements ReportingDepartment {
constructor() {
super("Accounting and Auditing");
}
generateReports(): void {
console.log("Generating accounting reports...");
}
}
Example 2: Moving a class method to an interface
In this example, the PrintMeeting() method is copied from the AccountingDepartment class to the ReportingDepartment interface.
abstract class Department {
constructor(public name: string) {
}
printName(): void {
console.log("Department name: " + this.name);
}
}
interface ReportingDepartment {
generateReports(): void
printMeeting(): void
}
class AccountingDepartment extends Department implements ReportingDepartment {
constructor() {
super("Accounting and Auditing");
}
printMeeting(): void {
console.log("The Accounting Department meets each Monday at 10 a.m");
}
generateReports(): void {
console.log("Generating accounting reports...");
}
}Position the caret anywhere inside the class from which you want to pull the members up.
Select Refactor | Pull Members Up from the main menu or from the context menunu. The Pull Members Up dialog opens.
From the list, select the superclass or the interface where you want to move the methods.
To pull a method up, select the checkbox next to it in the Members to be pulled up list. If applicable, select the Make abstract checkbox next to the method to move.
Besides Renaming files and folders, which is available in the context of any language, you can also rename classes, methods, variables, parameters, and fields. PyCharm changes the name of the symbol in its declaration and by default all its usages in the current project.

The Rename refactoring is performed inplace, but you can press ShiftF6 to configure the refactoring scope in the Rename dialog.
To open the dialog by default, open the Settings dialog (CtrlAlt0S), go to Editor | Code editing, and select the In modal dialogs option in the Specify refactorings options area.
tip
Once the Search for dynamic references checkbox is selected in the Rename dialog, the dialog will open by default until you clear the checkbox.
In the editor, select the class, method, variable, or field to rename and press ShiftF6 or choose Refactor | Rename from the context menu or from the main menu.
In the field with canvas, specify the new name of the symbol. Type the name or select an appropriate one from the list.
Optionally:
Click
next to the highlighted symbol to open the Also rename in popup and select the Search in comments and strings and Search for text occurrences checkboxes to rename the usages of the symbol in comments, string literals, and text.
tip
The Also rename in popup and
are not available when you are renaming a parameter. To specify additional options, open the Rename dialog ShiftF6 once more.
Optionally:
To open the Rename dialog with more options, press ShiftF6 once again.
Select the Search in comments and strings checkbox to rename the usages of the symbol in comments, documentation comments, and string literals.
Select the Search for text occurrences checkbox to rename the matched symbol in texts in HTML and other files included in the project.
Select the Search in JavaScript files checkbox to rename the usages of the symbol in generated JavaScript code.
Select the Search for dynamic references checkbox to rename the dynamic usages of the symbol.
tip
If you select the Search for dynamic references checkbox, the dialog will open by default until you clear it.
Note that including dynamic usages in the refactoring may cause erroneous renaming as shown in the example below. Here
targetinconsole.log(e.target)can be changed tomyTargetbecauseehas the typeany, which means it could also bemyInt.Before renamingDynamic usage renamedinterface myInt { target: string } function onClick(e: any) { console.log(e.target); }interface myInt { myTarget: string } function onClick(e: any) { console.log(e.myTarget); }
To avoid erroneous renaming, preview the changes before applying them.
By default, in the Refactoring Preview tool window, all the dynamic usages of a symbol are marked as excluded and grouped under the Dynamic references in code to <symbol> node. To apply the refactoring to a usage, select Include from its context menu.

When you rename a class, PyCharm also suggests renaming the file if it has the same name. If you accept the suggestion, PyCharm updates the name of this file in import statements in other files.
If you reject this suggestion, you can rename the file at any time later using the Rename file... intention action. This is useful if you have just created a new file but then came up with a better name when started typing a class or interface in it.
Another intention action suggests moving the class to a new file with the corresponding name. The format of the suggested filename is determined by the style chosen from the Filename convention list on the Code Style: JavaScript page.
Position the caret at the name of the class and press AltEnter.
From the intentions list, choose Rename file to <class_name.ts> to match class name or Move class <class_name> to file <class_name.ts>.

PyCharm provides various Extract refactorings to introduce parameters, variables, constants, fields, methods, and functions. To run any of these refactorings, select the expression to refactor and choose Refactor | <target>. You can select an entire expression or position the caret anywhere inside it and PyCharm will help you with the selection.
Use the Introduce Parameter refactoring to replace an expression in the calls of a function with a parameter. PyCharm will update the declaration and the calls of the function accordingly. The default value of the new parameter can be initialized inside the function body or passed through function calls.
Suppose you have a piece of code with a hardcoded "Hello, " in the function greeter().
function greeter(firstName : String, lastName : String) {
return "Hello, " + firstName + " " + lastName;
}
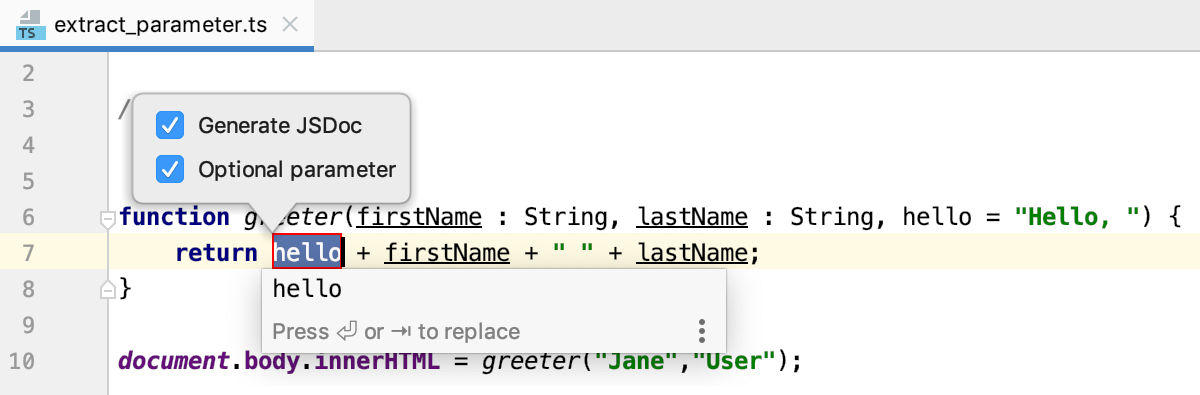
document.body.innerHTML = greeter("Jane","User");"Hello, " with a greeting parameter. The new greeting parameter can be extracted as optional or as required.Example 1: Extracting an optional parameter
A new parameter greeting is extracted as an optional parameter. The new parameter is added to the definition of greeter() using the function default parameter syntax. The call of greeter() is not changed.
function greeter(firstName : String, lastName : String, greeting = "Hello, ") {
return greeting + firstName + " " + lastName;
}
document.body.innerHTML = greeter("Jane","User");Example 2: Extracting a required parameter
In this example, a new parameter greeting is extracted as a required parameter. So the corresponding function call (document.body.innerHTML = greeter(user); is changed accordingly.
function greeter(firstName : String, lastName : String, greeting: string) {
return greeting + firstName + " " + lastName;
}
document.body.innerHTML = greeter("Jane", "User", "Hello, ");In the editor, position the caret within the expression that you want to convert into a parameter and press CtrlAlt0P or select Refactor | Introduce Parameter from the context menu.
Alternatively, do one of the following:
Press CtrlAltShift0T and select Introduce Parameter.
From the main menu, select Refactor | Extract | Parameter.
If several expressions are detected in the current cursor location, select the required one from the Expressions list.

If more than one occurrence of the selected expression is found, select Replace this occurrence only or Replace all occurrences from the Multiple occurrences found list. Finally, the popup for configuring the refactoring appears.

Select the Generate JSDoc to have a JSDoc comment block generated. This may be helpful if you need to specify a custom default parameter value. Learn more from the JSDoc official website.
Choose where the new parameter will be initialized and specify its default value, if applicable:
If the Optional parameter checkbox is selected, the parameter will be initialized with the default value in the function body.
If the Optional parameter checkbox is cleared, the default parameter value will be passed through the existing function calls. All the function calls will change according to the new function signature and a parameter initialization will be added to the function body.
Initially, PyCharm accepts the expression where the refactoring is invoked as the default value. In most cases you do not need to change it. If it is still necessary, specify another default value in the JSDoc comment in the format
@param <parameter name> - <default value>.Learn more about optional and default parameters from the TypeScript official website.
Accept one of the suggested parameter names by double-clicking it in the list or specify a custom name in the field with red canvas. Press Enter when ready.

You can extract a parameter right in the editor (in the in-place mode) as described above or use the Introduce Parameter dialog. These two approaches are rather similar, the difference is as follows:
Previewing the results of the refactoring.
In the dialog, you can click Preview and examine the expected changes in the dedicated tab of the Find tool window. In the in-place mode, this functionality is not available.
Specifying the default parameter value.
In the dialog, PyCharm suggests the default parameter value in the Value field where you can accept the suggestion or specify another value. In the in-place mode, PyCharm treats the expression where the refactoring is invoked as the default parameter value. To specify another value, you have to use a JSDoc comment block.
Use the Introduce Variable refactoring to replace an expression with a function-scoped variable (var), a block-scoped variable (let), or a block-scoped constant (const). This refactoring makes your source code easier to read and maintain. It also helps you avoid using hardcoded constants without any explanations about their values or purposes.
function Multiplication(a : number, b : number) {
let d = (a + b) * (a + b);
return d;
}
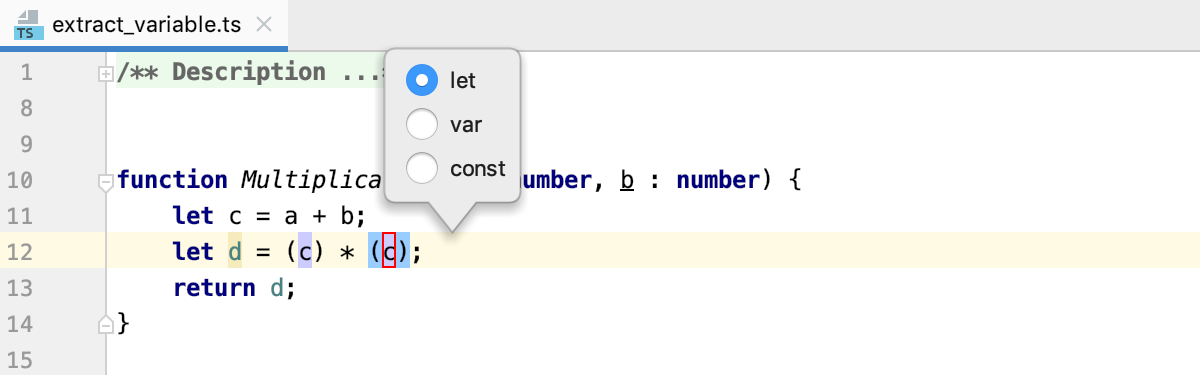
var e = Multiplication(4, 6);function Multiplication(a : number, b : number) {
let c = a + b;
let d = (c) * (c);
return d;
}
var e = Multiplication(4, 6);In the editor, select the expression to convert into a variable and press CtrlAlt0V and select Refactor | Introduce Variable from the context menu.
Alternatively, do one of the following:
Press CtrlAltShift0T and select Introduce Variable.
From the main menu, select Refactor | Extract | Variable.
If several expressions are detected in the current cursor location, select the required one from the Expressions list.

If more than one occurrence of the selected expression is found, select Replace this occurrence only or Replace all occurrences from the Multiple occurrences found list.

Finally, the popup for configuring the refactoring appears.
From the list, select the statement to use in the declaration of the new variable:
Choose var to introduce a function-scoped variable. This variable can be declared in the enclosing function or outside any function.
Choose let to introduce a block-scoped variable.
Choose const to introduce a block-scoped constant.

Accept one of the suggested parameter names by double-clicking it in the list or specify a custom name in the field with red canvas. Press Enter when ready.
You can extract a variable right in the editor (in the in-place mode) as described above or use the Introduce Variable dialog. By default, PyCharm runs the Introduce Variable refactoring in the in-place mode. To use the Extract Variable dialog, open the Settings dialog (CtrlAlt0S), go to Editor | Code Editing, and select the In modal dialogs option in the Refactorings area.
Use the Introduce Constant refactoring to replace an expression with a constant. This refactoring makes your source code easier to read and maintain. It also helps you avoid using hardcoded constants without any explanations about their values or purposes.

Suppose you have a fragment of code with hardcoded Department name:.
printName(): void {
console.log("Department name: " + this.name); }With the Introduce Constant refactoring, you can replace the hardcoded Department name with a constant. The scope of the extracted constant depends on the context in which the new constant is declared (inside the enclosing method, as a field of the class, or outside any class).
Example 1: The introduced constant departmentName is declared inside the enclosing method printName()
printName(): void {
console.log("Department name: " + this.name);
}printName(): void {
const departmentName = "Department name: ";
console.log(departmentName + this.name);
}Example 2: The introduced constant is declared as the _departmentName field of the enclosing class AccountingDepartment
class AccountingDepartment extends Department implements ReportingDepartment {
name: string;
printName(): void {
console.log("Department name: " + this.name);
}
}class AccountingDepartment extends Department implements ReportingDepartment {
name: string;
private readonly _departmentName = "Department name: ";
printName(): void {
console.log(this._departmentName + this.name);
}
}Example 3: The introduced constant departmentName is declared outside any class
class AccountingDepartment extends Department implements ReportingDepartment {
name: string;
printName(): void {
console.log("Department name: " + this.name);
}
}abstract class Department {...}
const deparmentName = "Department name: ";
class AccountingDepartment extends Department implements ReportingDepartment {...}In the editor, select the expression to convert into a constant and press CtrlAlt0C or select Refactor | Introduce Constant from the context menu.
Alternatively, do one of the following:
Press CtrlAltShift0T and select Introduce Constant.
From the main menu, select Refactor | Extract | Constant.

If several expressions are detected in the current cursor location, select the required one from the Expressions list.

Select the scope for the new constant:
Local constant will be declared inside the enclosing method, see Example 1.
Class field will be declared inside the current class, see Example 2.
Global or module constant will be declared outside any class, see Example 3.

If PyCharm detects several occurrences of the expression, select whether you want to replace all of them or only the one where the refactoring was invoked.

Accept one of the suggested parameter names by double-clicking it in the list or specify a custom name in the field with red canvas. Press Enter when ready.

The Introduce Field refactoring declares a new field and initializes it with the selected expression. The original expression is replaced with the usage of the field.
Suppose you have the following code:
class Rectangle {
constructor(public height: number, public width: number) {
this.height = height;
this.width = width;
}
get area() {
return this.calcArea();
}
calcArea() {
return this.height * this.width;
}
}_calcArea is introduced. The examples illustrate three different ways to initialize the introduced field.Example 1: The introduced field _calcAreais initialized in the enclosing method get Area()
class Rectangle {
constructor(public height: number, public width: number) {
this.height = height;
this.width = width;
}
private _calcArea: number;
get area() {
this._calcArea = this.calcArea();
return this._calcArea;
}
calcArea() {
return this.height * this.width;
}
}Example 2: The introduced field _calcArea is initialized in its declaration
class Rectangle {
constructor(public height: number, public width: number) {
this.height = height;
this.width = width;
}
private _calcArea = this.calcArea();
get area() {
return this._calcArea;
}
calcArea() {
return this.height * this.width;
}
}Example 3: The introduced field _calcArea is initialized in the constructor of the class
class Rectangle {
constructor(public height: number, public width: number) {
this._calcArea = this.calcArea();
this.height = height;
this.width = width;
}
private _calcArea: number;
get area() {
return this._calcArea;
}
calcArea() {
return this.height * this.width;
}
}In the editor, select the expression to convert into a constant and press CtrlAlt0F or select Refactor | Introduce Field from the context menu.
Alternatively, do one of the following:
Press CtrlAltShift0T and select Introduce Field.
From the main menu, select Refactor | Extract | Field.
If PyCharm detects several occurrences of the expression, select whether you want to replace all of them or only the one where the refactoring was invoked.

In the popup, choose where the new field will be initialized:
Current method, see Example 1.
Field declaration, see Example 2.
Constructor, see Example 3. Note that this option is disabled if you invoke the refactoring from a field initializer.

When initialized in a field declaration or in a constructor, the new field can be introduced with a readonly modifier. To do that, select the Make readonly checkbox.
Choose the field visibility, the available options are Public, Private, and Protected. Learn about field visibility modifiers from the TypeScript official website
Accept one of the suggested parameter names by double-clicking it in the list or specify a custom name in the field with red canvas. Press Enter when ready.
By default, PyCharm runs the Introduce Field refactoring right in the editor (in the in-place mode), as described above.
To use the Extract Field Dialog, open the Settings dialog (CtrlAlt0S), go to Editor | Code Editing, and select the In modal dialogs option in the Refactorings area.

The Extract Method refactoring lets you create a named method or function with the extracted code. When the Extract Method refactoring is invoked, PyCharm detects the variables that are the input for the selected code fragment and the variable that is the output for it. The detected output variable is used as the return value for the extracted method or function.
Example 1: Extracting a global method from an expression inside another method
In this example, a globally scoped method NewMethod() is extracted from the let c = a + b; expression. The parameters for the extracted method are retrieved from the let c = a + b; expression.
Example 1.1: A function declaration is generated
function MyFunction(a : number, b : number) {
let c = a + b;
let d = c * c;
return d;
}function NewMethod(a: number, b: number) {
let c = a + b;
return c;
}
function MyFunction(a : number, b : number) {
let c = NewMethod(a, b);
let d = c * c;
return d;
}Example 1.2: The extracted function is declared inside an expression
function MyFunction(a : number, b : number) {
let c = a + b;
let d = c * c;
return d;
}let NewMethod = function (a: number, b: number) {
let c = a + b;
return c;
};
function MyFunction(a : number, b : number) {
let c = NewMethod(a, b);
let d = c * c;
return d;
}Example 2: Extracting a method with declaration inside the enclosing method
In this example, a method NewMethod() is extracted from the let c = a + b; expression. The destination scope function MyFunction is chosen.
function MyFunction(a : number, b : number) {
let c = a + b;
let d = c * c;
return d;
}function MyFunction(a : number, b : number) {
let NewMethod = function () {
let c = a + b;
return c;
};
let c = NewMethod();
let d = c * c;
return d;
}Example 3: Extracting a method from an expression outside any method
A method NewMethod() is extracted from the var e = MyFunction(4, 6); expression that is outside any method. The extracted method is globally scoped.
var e = MyFunction(4, 6);let NewMethod = function () {
var e = MyFunction(4, 6);
};
NewMethod();In the editor, select a code fragment to convert into a function and press CtrlAlt0M or select Refactor | Extract Method from the context menu.
Alternatively, do one of the following:
Press CtrlAltShift0T and select Extract Method.
From the main menu, select Refactor | Extract | Method.
tip
The selected code fragment does not necessarily have to be a set of statements. It may also be an expression used somewhere in the code.
If the selected expression is inside another function, choose the destination scope from the list:

To open the Extract Function Extract Function dialog with more options, press CtrlAlt0M once again. In this dialog, you can choose whether the extracted function will be declared through a generated function declaration or inside an expression and configure the set of variables to be passed as parameters. See Examples above.

open the Settings dialog (CtrlAlt0S), go to Editor | Code Editing, and select the In modal dialogs option in the Refactorings area.
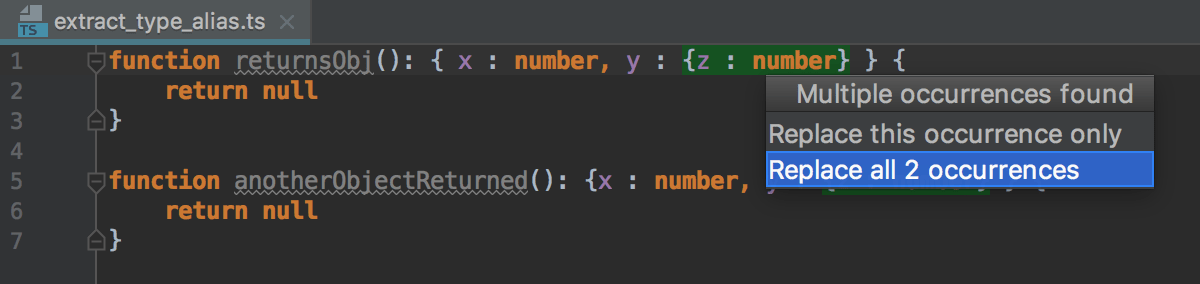
Use this refactoring to convert a type declaration expression into a type alias and replace all the occurrences of this expressions with this alias.

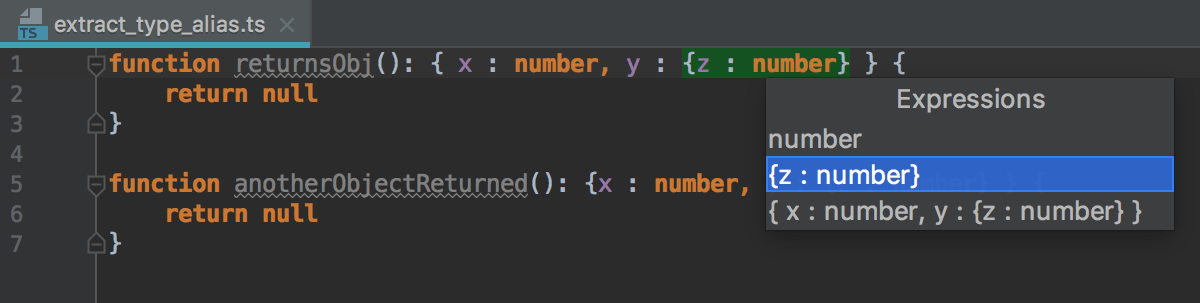
Suppose you have the following fragment of code with a { z: number } type declaration:
function returnsObj(): { x : number, y : {z : number} } {
return null
}
function anotherObjectReturned(): {x : number, y : {z : number} } {
return null
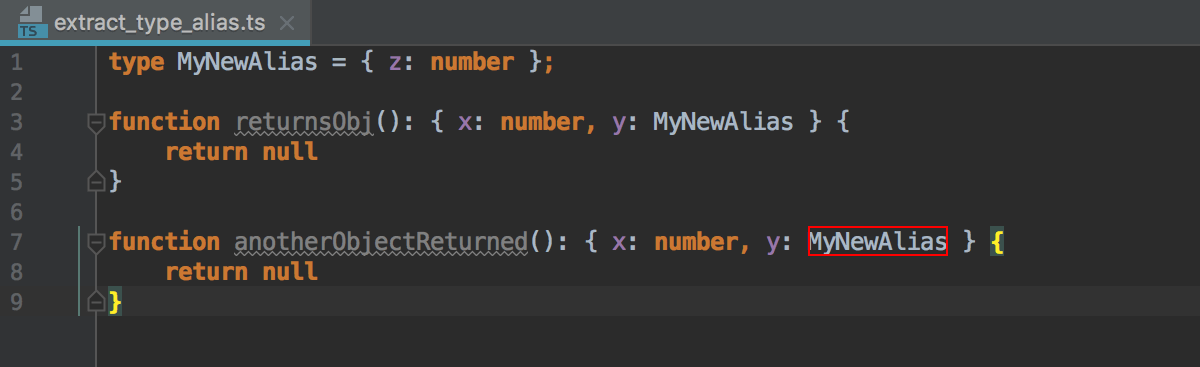
}MyNewAlias is extracted from the { z: number } type declaration: type MyNewAlias = { z : number };
function returnsObj(): { x : number, y : MyNewAlias } {
return null
}
function anotherObjectReturned(): { x : number, y : MyNewAlias } {
return null
}In the editor, position the caret within the expression that you want to replace with a type alias and select Refactor | Extract Type Alias from the context menu or Refactor | Extract | Type Alias from the main menu.
If several expressions are detected in the current cursor location, select the required one from the Expressions list.

If more than one occurrence of the selected expression is found, select Replace this occurrence only or Replace all occurrences from the Multiple occurrences found list.

In the field, type the name of the type alias and press Enter when ready.

The Extract Superclass refactoring creates a new abstract class based on the members of the current class. The created abstract class is extended automatically.
Suppose you have a class AccountingDepartment and you expect that the printName() method from it will be re-used.
class AccountingDepartment {
name: string;
printName(): void {
console.log("Department name: " + this.name);
}
printMeeting(): void {
console.log("The Accounting Department meets each Monday at 10 a.m");
}
generateReports(): void {
console.log("Generating accounting reports...");
}
}Department and include the printName and the Name field in it. class Department {
name: string;
printName(): void {
console.log("Department name: " + this.name);
}
}
class AccountingDepartment extends Department {
printMeeting(): void {
console.log("The Accounting Department meets each Monday at 10 a.m");
}
generateReports(): void {
console.log("Generating accounting reports...");
}
}Position the caret anywhere inside the class from which you want to extract a superclass.
Select Refactor | Extract | Superclass from the main menu or Refactor | Extract Superclass from the context menu. The Extract Superclass dialog opens.
Specify the name of the new superclass and select the checkboxes next to the class members you want to include in it.
In the Destination file field, specify the location of the file where the new class will be. By default, the field shows the path to the current file where the refactoring was invoked.
Choose Extract Superclass. PyCharm creates a new class and marks the source class with
extends.To create a superclass and replace the references to the source class with references to the superclass in parameters of methods, choose Extract superclass and use it where possible. PyCharm shows the proposed changes in the Refactoring Preview pane of the Find tool window.
The Extract Interface refactoring creates a new interface based on the members of the current class. The created interface will be implemented automatically.
Suppose you have a class AccountingDepartment and you expect that the generateReports() method from it will have other implementations.
abstract class Department {
constructor(public name: string) {
}
printName(): void {
console.log("Department name: " + this.name);
}
}
class AccountingDepartment extends Department {
constructor() {
super("Accounting and Auditing");
}
printMeeting(): void {
console.log("The Accounting Department meets each Monday at 10 a.m");
}
generateReports(): void {
console.log("Generating accounting reports...");
}
}DepartmentInterface interface and include the generateReports() in it. abstract class Department {
constructor(public name: string) {
}
printName(): void {
console.log("Department name: " + this.name);
}
}
interface DepartmentInterface {
generateReports(): void;
}
class AccountingDepartment extends Department implements DepartmentInterface {
constructor() {
super("Accounting and Auditing");
}
printMeeting(): void {
console.log("The Accounting Department meets each Monday at 10 a.m");
}
generateReports(): void {
console.log("Generating accounting reports...");
}
}Position the caret anywhere inside the class from which you want to extract an interface.
Select Refactor | Extract | Interface from the main menu or Refactor | Extract Interface from the context menunu. The Extract Interface dialog opens.
Specify the name of the new interface and select the checkboxes next to the class members you want to include in it.
In the Destination file field, specify the location of the file where the new interface will be. By default, the field shows the path to the current file where the refactoring was invoked.
Choose Extract Interface. PyCharm creates a new interface and marks the source class as its implementation.
To create an interface and replace the references to the source class with references to the interface in parameters of methods, choose Extract interface and use it where possible. PyCharm shows the proposed changes in the Refactoring Preview pane of the Find tool window.
note
If an instance references a method or a field that is not defined in the interface, PyCharm will not suggest replacing it.
Destructuring lets you easily unpack values from arrays and objects into variables. This functionality has a very concise syntax that is often used when you need to pass data in your application. See the TypeScript official website for details.
In PyCharm, you can invoke destructuring using an intention action AltEnter. With the Replace with object/array destructuring action, the original assignment is removed. To keep the assignment, use Introduce object/array destructuring.
Position the caret at the value from an array or an object and press AltEnter.
From the list, select Replace with object destructuring or Replace with array destructuring.
 Gif
GifIf some of the values from an array or an object are not used, these elements will be skipped:
 Gif
Gif
Position the caret at the value from an array or an object and press AltEnter.
From the list, select Introduce object destructuring or Introduce array destructuring.
 Gif
Gif
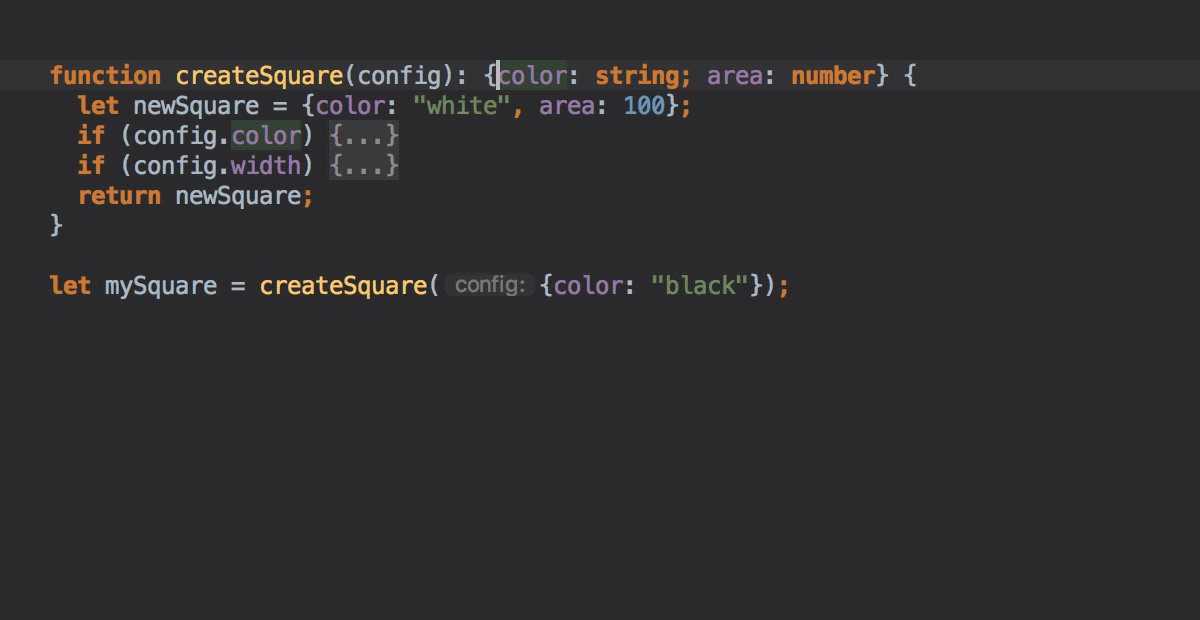
Position the caret at the parameters of a function and press AltEnter.
From the list, select Convert parameters to object.
 Gif
Gif
Inline refactorings are opposite to Extract refactorings.
Example 1: Inline Variable
The Inline Variable refactoring replaces a redundant usage of a variable or a constant with its initializer. This type of refactoring is available only for block-scoped and function-scoped variables.
function Multiplication(a : number, b : number) {
let c = a + b;
let d = (c) * (c);
return d;
}function Multiplication(a : number, b : number) {
let d = ((a + b)) * ((a + b));
return d;
}Example 2: Inline Method
The Inline Method/Inline Function refactoring results in placing the body of a method or a function into the body of its caller(s); the method/function itself is deleted.
In the example below, the body of Sum() is placed in the body of Multiplication().
function Sum(a: number, b: number) {
return a + b;
}
function Multiplication(a: number, b: number) {
let d = Sum(a, b) * Sum(a, b);
return d;
}
var e = Multiplication(4, 6);function Multiplication(a : number, b : number) {
let d = (a + b) * (a + b);
return d;
}
var e = Multiplication(4, 6);In the editor, position the caret at the symbol to be inlined and press CtrlAlt0N or select Refactor | Inline from the context menu or from the main menu.
In the Inline dialog that corresponds to the selected symbol, confirm the inline refactoring.

Use the Change Signature refactoring to change the name of a function, its visibility, and return type, to add, remove, reorder, and rename parameters, and to propagate new parameters through the hierarchy of calls.
You can also add a parameter using the Introduce Parameter refactoring.
In the example below, the function eat() is renamed to feed() and a new boolean parameter isMammal is introduced.
class Animal {
constructor(age: number, name: string){
}
eat(food: string[]): void {
}
}
let Max = new Animal(23, 'Max');
Max.eat(['Apple', 'Parsley']);
let Daisy = new Animal(12, 'Daisy');
Daisy.eat(['Pork', 'Fish']);class Animal {
constructor(age: number, name: string){
}
feed(food: string[], isMammal: boolean = true): void {
}
}
let Max = new Animal(23, 'Max');
Max.feed(['Apple', 'Parsley'], false);
let Daisy = new Animal(12, 'Daisy');
Daisy.feed(['Pork', 'Fish'], false);In the editor, position the caret within the name of the function to refactor and press CtrlF6 or choose Refactor | Change Signature from the context menu or from the main menu. The Change Signature dialog opens.
In the Change Signature dialog CtrlF6, edit the Name field.
In the Return type field, specify the type of the value that the function returns. If the field is empty, the return type is treated as
void. Learn more about the return type from the TypeScript official website.
note
Configuring the visibility is applicable only to functions defined within classes.
From the Visibility list, select a function modifier, the available options are public (default), private, and protected.
In the Change Signature dialog CtrlF6, use the table of parameters and the buttons to the right of it:
To add a parameter, click
AltInsert and specify the name of the new parameter and its type. Specify the default value of the parameter or the value to be passed through function calls.
If necessary, propagate the new parameter to the functions that call the current function.
To remove a parameter, click any of the cells in the corresponding row and click
AltDelete.
To reorder the parameters, so required parameters are listed before optional ones, use
Alt0↑ and
Alt0↓. Learn more about required and optional parameters from the TypeScript official website.
To rename a parameter, edit the Name field.
In the Change Signature dialog CtrlF6, select the parameter and click
 . The Select Methods to Propagate New Parameters dialog opens. The left-hand pane shows the hierarchy of function calls. When you select a function, the right-hand pane shows its code and the code of the function it calls in the Caller Method and Callee Method fields respectively.
. The Select Methods to Propagate New Parameters dialog opens. The left-hand pane shows the hierarchy of function calls. When you select a function, the right-hand pane shows its code and the code of the function it calls in the Caller Method and Callee Method fields respectively.In the left-hand pane, select the checkboxes next to the functions where you want to propagate the parameter and click OK.
In the Change Signature dialog CtrlF6, click Preview.
In the Refactoring Preview tab of the Find tool window, view the expected changes, make the necessary adjustments, and click Do Refactor when ready.
note
To perform the refactoring right away, click Refactor.
Thanks for your feedback!