Cypress
Cypress is an open-source testing framework for web applications. It provides developers with a fast and reliable solution for automating end-to-end tests. With its unique architecture and comprehensive feature set, Cypress enables efficient test writing, debugging, and integration with popular frameworks and CI/CD pipelines.
Create a new Cypress project
In the main menu, go to .
Alternatively, if you're on the Welcome screen, click New Project.
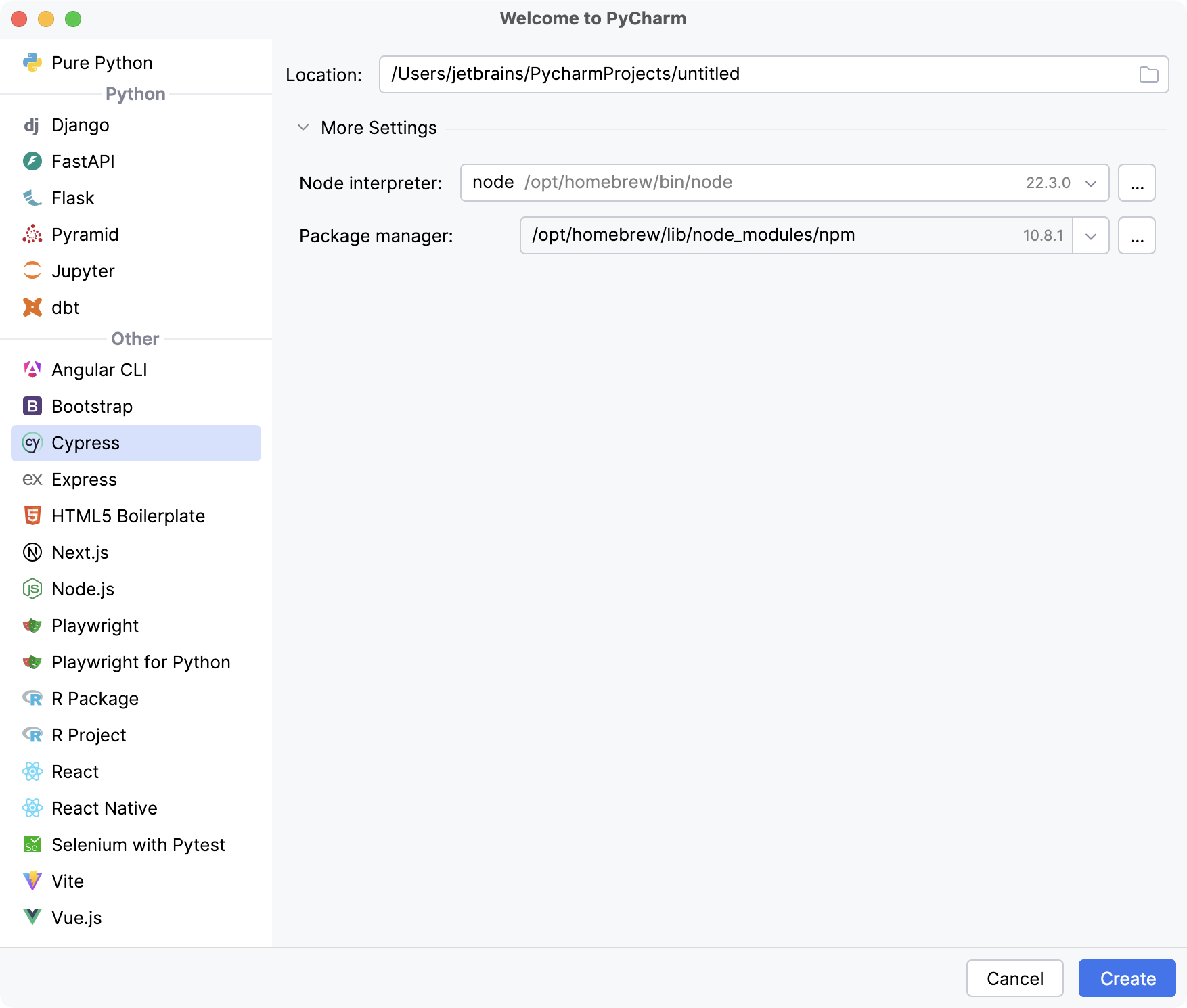
From the list on the left, select Cypress.

Name the new project and change its location if necessary.
Specify the Node interpreter.
Specify the Package manager.
Click Create.
A new project is created according to the options that you have selected.
Add elements to code
Open the file where you want to add an element.
Click
on the right-hand sidebar to open the Web Inspector toolbar window.
Specify the URL of the page in the address bar.

Click
and select the element that you want to add in the Web Inspector.

Once the element is selected, click
to add the element to the code.

To add a specific type of the selector (ID, Name, Tag with classes, and so on), click
and select the required option.

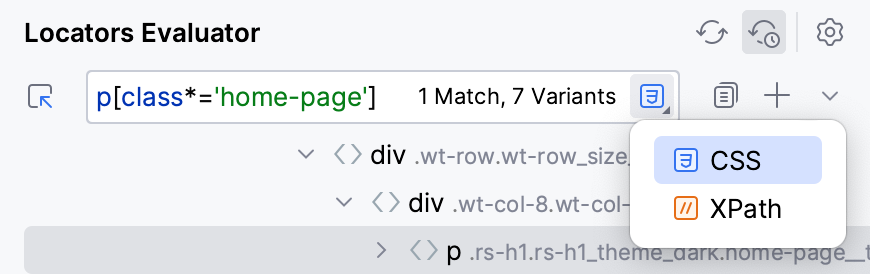
If you want to switch specifically between CSS and XPath locators, click
and select the required locator type.

As a result, a piece of code is generated and added to the code editor.
Customize the locator template
If you want to customize how selected elements are added to your code, you can modify the template:
Click the framework name on the Status bar. The UI Automation Framework menu opens.

Select the Customize Template option.
In the File and Code Templates dialog, select the required framework from the list.

Rewrite the code generation algorithms for the web element locator.
Click OK to save changes.
As a result, the locators will be added to the code according to the updated code generation algorithms.
Run tests
To run your tests, click the
gutter icon next to the test class or test method, then select the Run option from the list.
Alternatively, place the caret at the test class to run all tests in that class, or at the test method, and press Ctrl+Shift+F10.
You can run tests in a more customizable way using the run/debug configurations. For more information, refer to Run tests.
Review test results
When the tests finish running, the results are displayed on the Test Runner tab of the Run tool window. On this tab, you can rerun tests, export and import test results, see how much time it took to run each test, and perform other actions.

For more information, refer to Explore test results.
Debug tests
Modify a run/debug configuration
If you want to modify the startup properties for your tests, edit the run/debug configuration:
Click the current configuration in the run/debug configuration switcher and select the Edit Configurations... option.

In the Run/Debug Configurations dialog, configure the required startup properties.

For more information on run/debug configurations, refer to Run/debug configurations.
Open Cypress Launchpad
If needed, you can open your current project in Cypress Launchpad. To do this, press ⌘ ⌃ ].
