File watchers
What this tutorial is about
This tutorial aims to walk you step by step through using File Watchers in PyCharm.
The basics of File Watchers, in particular, usage of LESS and CoffeeScript, are out of scope of this tutorial.
Prerequisites
Make sure that:
You are working with Professional edition of PyCharm
.
Node.js is downloaded and installed. It is advisable, depending on your particular operating system, to add the path to Node.js executable to the Path environment variable.
Before you start working with File Watchers, make sure that the File Watchers plugin is enabled. The plugin is bundled with PyCharm and is activated by default. If the plugin is not activated, enable it on the Plugins page of settings Ctrl+Alt+S as described in Install plugins.
In the Settings dialog (Ctrl+Alt+S) , select , and select Docker for <your operating system> under Connect to Docker daemon with. For example, if you are on macOS, select Docker for Mac. See more detail in Docker settings.
It is advisable to familiarize yourself with the matter in advance. Please read the section File Watchers.
In this tutorial, we'll work with Less and CoffeeScript files. So, before you start your workout, perform some preliminary steps.
Installing Node.js plugin
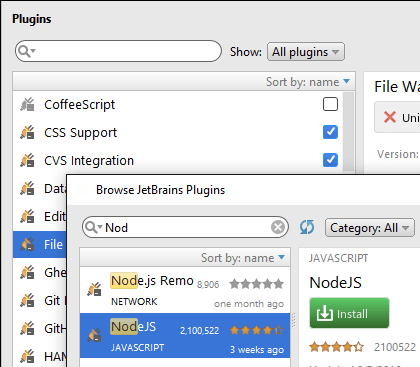
First, download and install Node.js plugin. It is not bundled; so to have it installed, open the Plugins page (click on the main toolbar, remember ?) and look for this plugin in JetBrains Marketplace:

For the changes to take effect, restart PyCharm. After restart, you will notice a new page under the Languages and Frameworks node In the Settings dialog (Ctrl+Alt+S) - Node.js.
Installing LESS and CoffeeScript compilers
Open Settings , and open then the page Node.js. On this page, specify the Node interpreter (its version is determined automatically), and then click
- one time to install less, and the other time to install coffeescript.
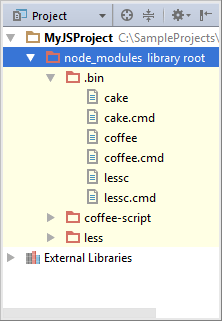
As you've noticed already, LESS and CoffeeScript are installed locally, so the corresponding compiler files are written under the project root:

These files will be required a little bit later. Now, it's time to start!
Configuring File Watchers
When PyCharm detects that you are working with a file it can "watch," it prompts to set up a File Watcher.
Configuring File Watcher for LESS files
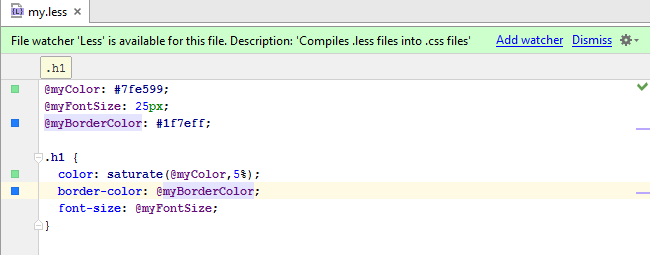
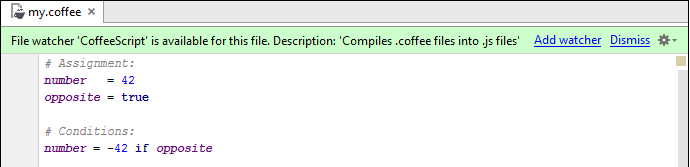
For example, when you open for editing a LESS file, PyCharm shows a notification banner:

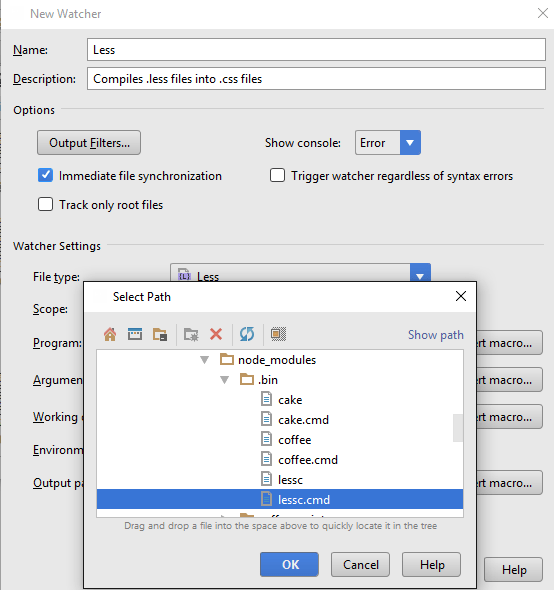
Click the link Add watcher. PyCharm shows the following dialog, where you have to specify your File Watcher type (Less here), executable (lessc.cmd here), and select the option to generate output from stdout:

Looking at this configuration, you can easily figure out what the File Watcher actually does:
Watches for changes on all Less files within your project.
Compiles files with the extension .less into the files with the extension css, using the compiler lessc.cmd, specified in the field Program.
Configuring File Watcher for CoffeeScript
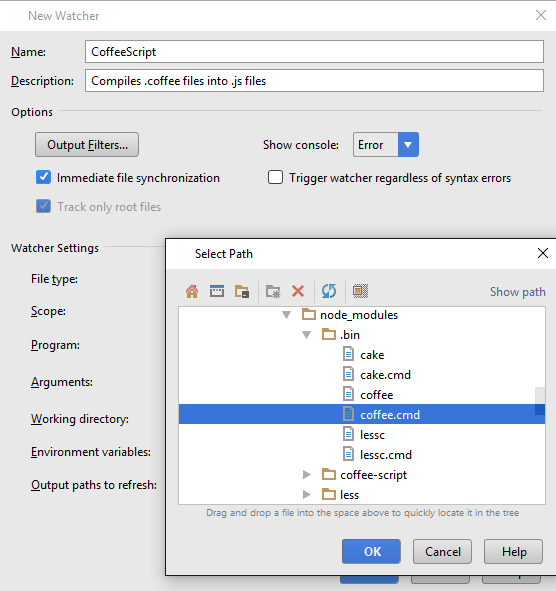
Next, open for editing a CoffeeScript file. PyCharm immediately prompts you to configure a File Watcher for it:

Again, click Add watcher and specify the File Watcher settings, in particular, the CoffeeScript executable:

What does this File Watcher do?
It also tracks changes in all CoffeeScript files in your project.
If compiles files with the extension .coffee into the files with the extension .js, using the compiler coffee.cmd, specified in the field Program.
It compiles files with the extension .coffee into the files with the extension
.map, using the compiler coffee.cmd, specified in the field Program.
Editing File Watchers
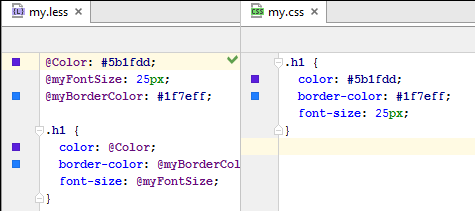
OK, here we are. Open for editing the file my.less, and change something, for example, rename the variable @myColor to @Color, and change its value. The File Watcher immediately processes the changed source file, and produces an output file with the extension css:

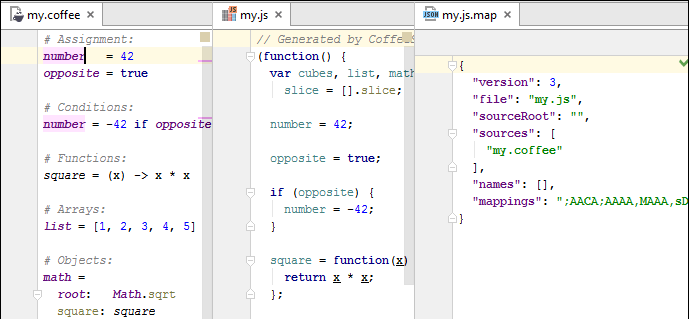
Next, open for editing a CoffeeScript file and change something there. The configured File Watcher generates a JavaScript file and a source mapping file:

Note that in either case PyCharm shows generated files in the Project tool window under the source files.
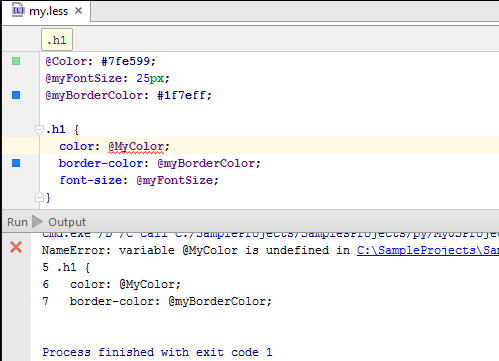
Troubleshooting, or if an error occurs?
If a command line tool executed by the File Watcher fails, PyCharm shows its output in the Run tool window:

Helpful for troubleshooting, isn't it?