Visual Studio Code
Visual Studio Code is a source code editor available for Windows, macOS and Linux. This section shows how to use Visual Studio Code version 1.81 and later for viewing Qodana reports from Qodana Cloud.
Before you start
Make sure that you have a Qodana Cloud project, and this project has at least one inspection report related to the project opened by Visual Studio Code. Also, check whether Java 11 or later is installed on your machine by running the java -version command. If necessary, install Java on your local machine.
Download and install Qodana the extension from the Visual Studio Marketplace website, or by navigating to the Extensions view in Visual Studio Code.
Configure the extension
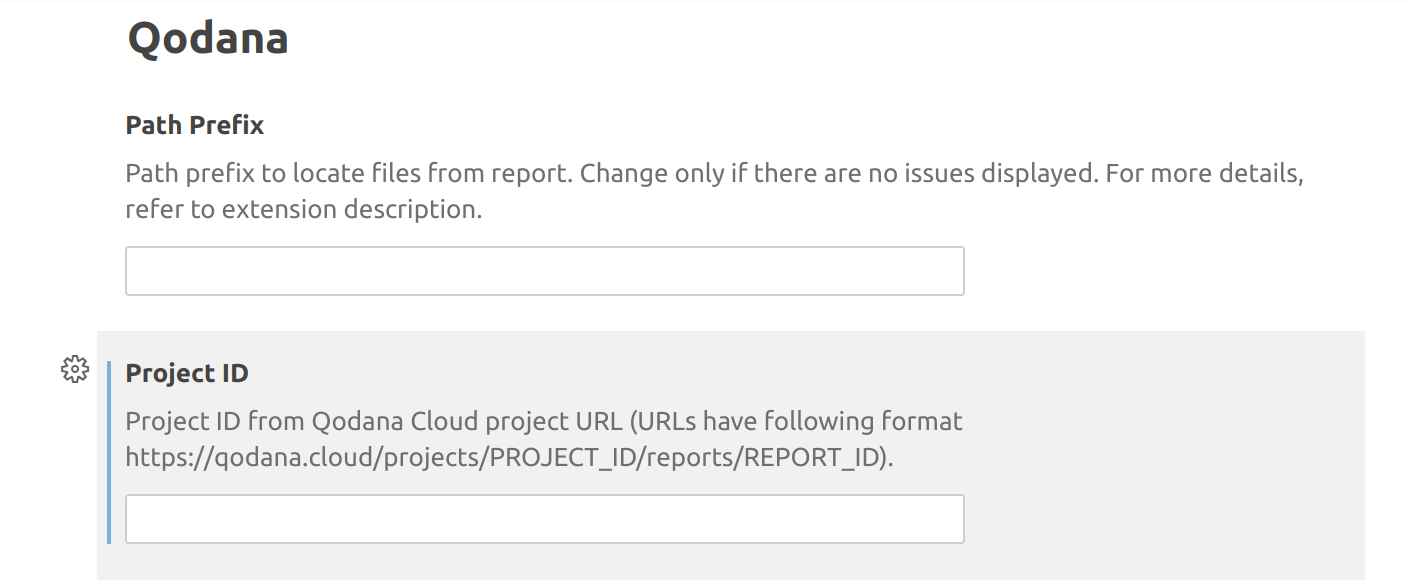
Here is an overview of the Qodana configuration page.

You can configure the extension using the following settings:
Setting | Description | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Path Prefix | If necessary, you can override the project path prefix. Here is the rule how the full path to project files is composed: Full Path = Workspace + Path Prefix + Path in a SARIF file Here are examples of how to define the correct path prefix:
In a Qodana Cloud report, you can check with the section to see how the path in a SARIF file is set. Feel free to commit the | ||||||||||||||||
Project ID | You can get the Project ID value by opening the project from the Qodana Cloud report using the button and choosing Visual Studio Code as the tool for opening. Alternatively, the ID is contained in your Qodana Cloud project URL. This URL has the following structure: |
In the status bar of the Visual Studio Code UI, you can find the Qodana icon. This icon can have the following states:
Settings are not valid means that you need to configure the extension. To do it, you can click this icon, which will redirect you to the extension configuration page.
Not attached to report means that you have configured the extension, but the report has not been downloaded yet. To download the report, click the icon.
Attached to report means that the report was downloaded from Qodana Cloud, and now you can view it using Visual Studio Code.
Inspection report overview
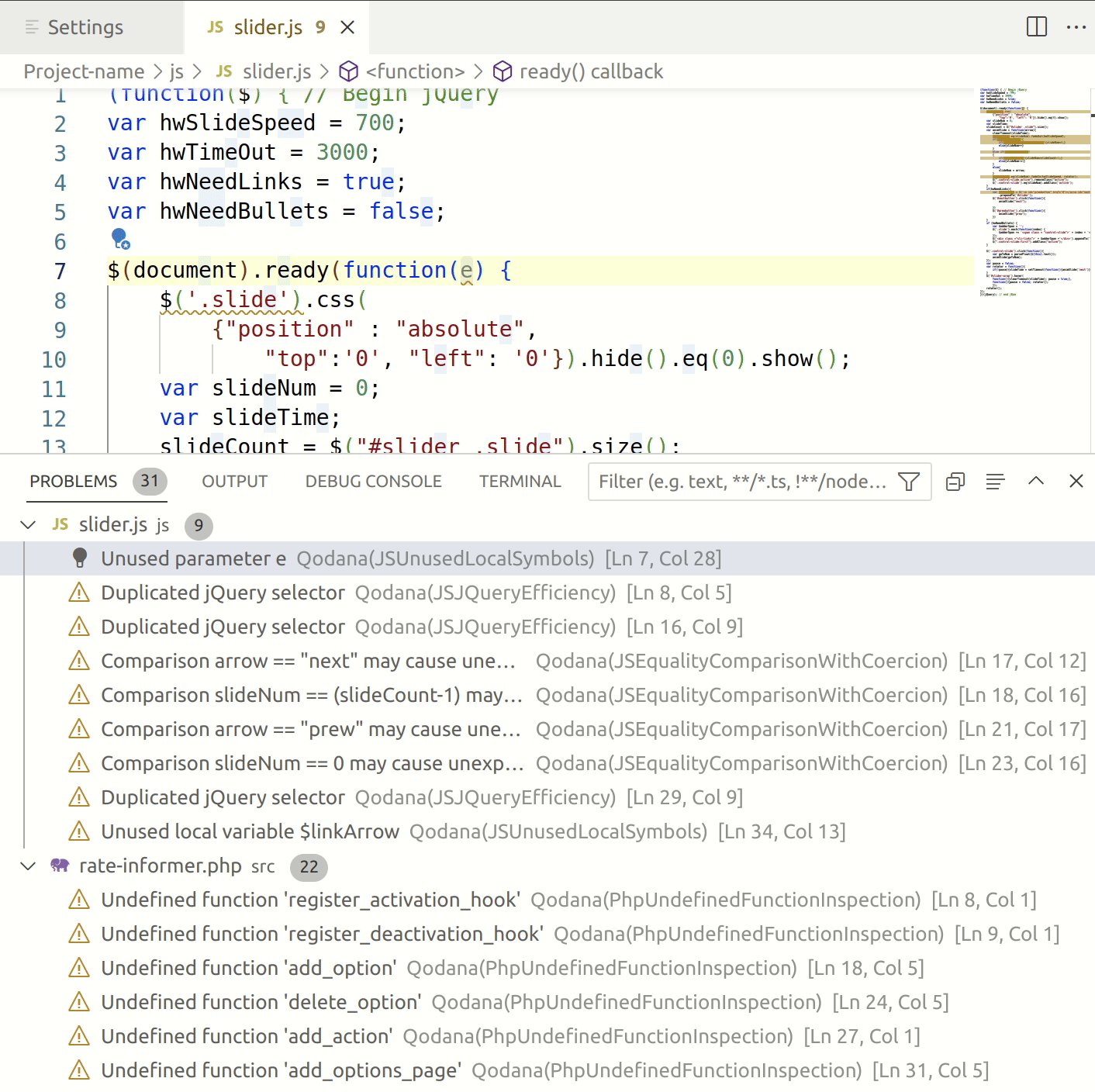
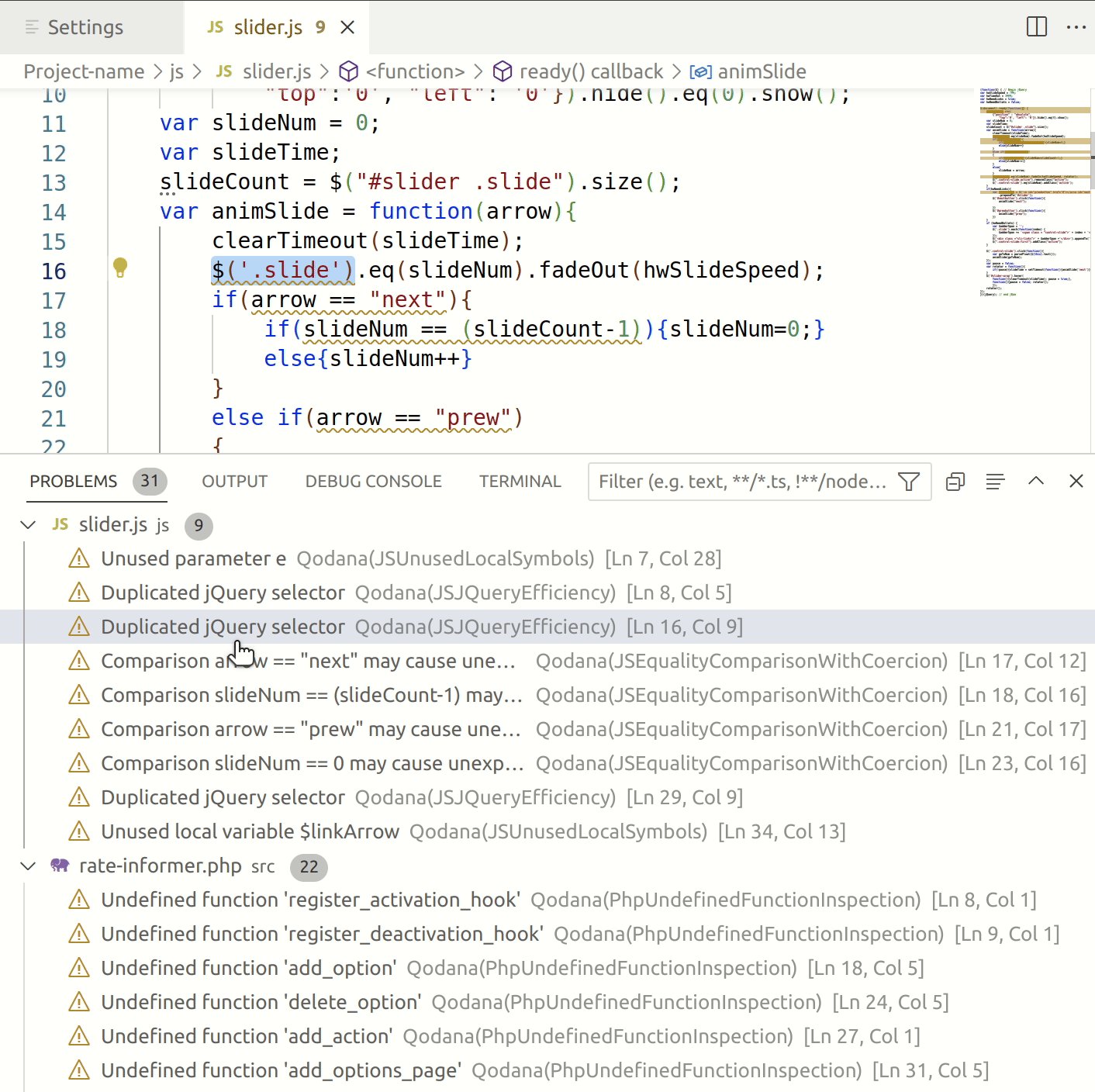
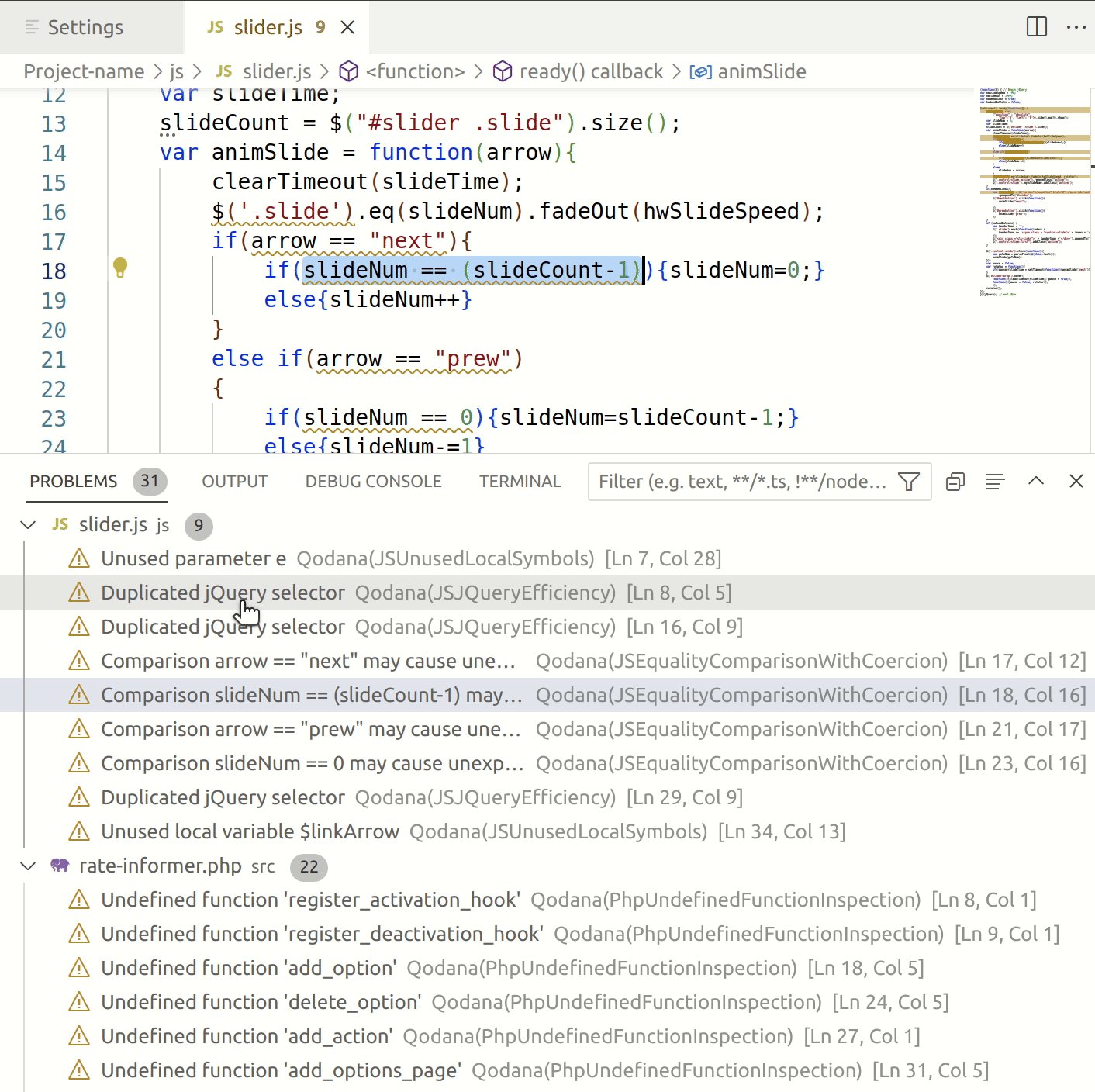
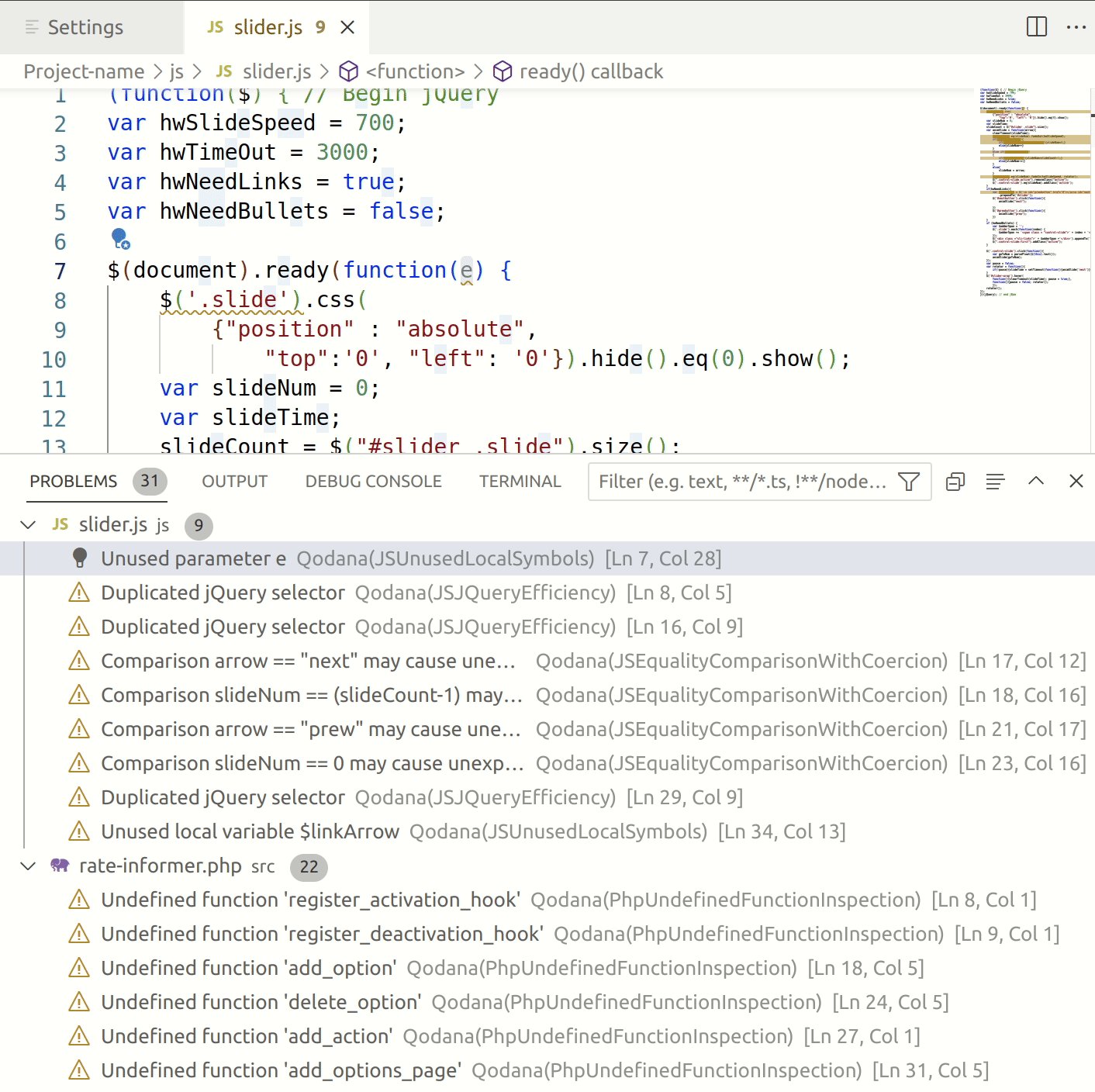
Once configured, the extension connects to Qodana Cloud and downloads the latest Qodana report, so you can see it in the PROBLEMS tab of Visual Studio Code. If you still do not see the report in the PROBLEMS tab, configure the Path prefix setting.
On this tab, you can click problem items and navigate to code fragments where Qodana detected them.

Troubleshooting
I need to switch to another Qodana Cloud account
You can use the Qodana: Reset authentication command to switch between Qodana Cloud accounts without clearing settings. This can be useful in case you have several organizations under different Qodana Cloud accounts.
I cannot get Qodana reports using current settings
You can use the Qodana: Reset all settings command to reset all settings and credentials and try to configure the extension again, or use other settings.