Using Clang-Format
In C++ files (and partly in JavaScript and TypeScript files), ReSharper supports formatting styles defined in Clang-Format. By default, Clang-Format configuration files get automatically used as a source of formatting style settings.
What is Clang-Format and how does ReSharper support it?
Clang-Format is a widely-used C++ code formatter. It provides an option to define code style options in YAML-formatted files — named .clang-format or _clang-format — and these files often become a part of your project where you keep all code style rules.
To see the full list of Clang-Format style options and examples of configuration files, check out the Clang-Format documentation.
There are two ways to make use of Clang-format in ReSharper:
If your project happens to have its code styles configured in Clang-Format files, ReSharper's code formatting engine can use most of these styles for formatting C++ files in addition to its original styles. Note that settings from .clang-format files will override settings from *.DotSettings if there are any conflicts.
If you prefer the default LLVM-style formatting and want to use clang-format as code formatter, you can choose Clang-format under C++ Formatting Engine on the page of ReSharper options Alt+R, O, and optionally specify a custom Clang-format executable. In this case, the .clang-format configuration files will be read automatically.
Clang-Format in your solution
By default, ReSharper takes into account Clang-Format properties even if you opt for ReSharper C++ formatter engine, and they will override preferences defined in ReSharper and Visual Studio options as well as EditorConfig styles. If you want ReSharper to ignore Clang-Format styles for code formatting and code syntax , clear the corresponding checkbox on the page of ReSharper options .
When Clang-Format support is enabled and there are .clang-format or _clang-format files that affect the current file, ReSharper will help you understand which Clang-Format styles are applied and where these settings come from:
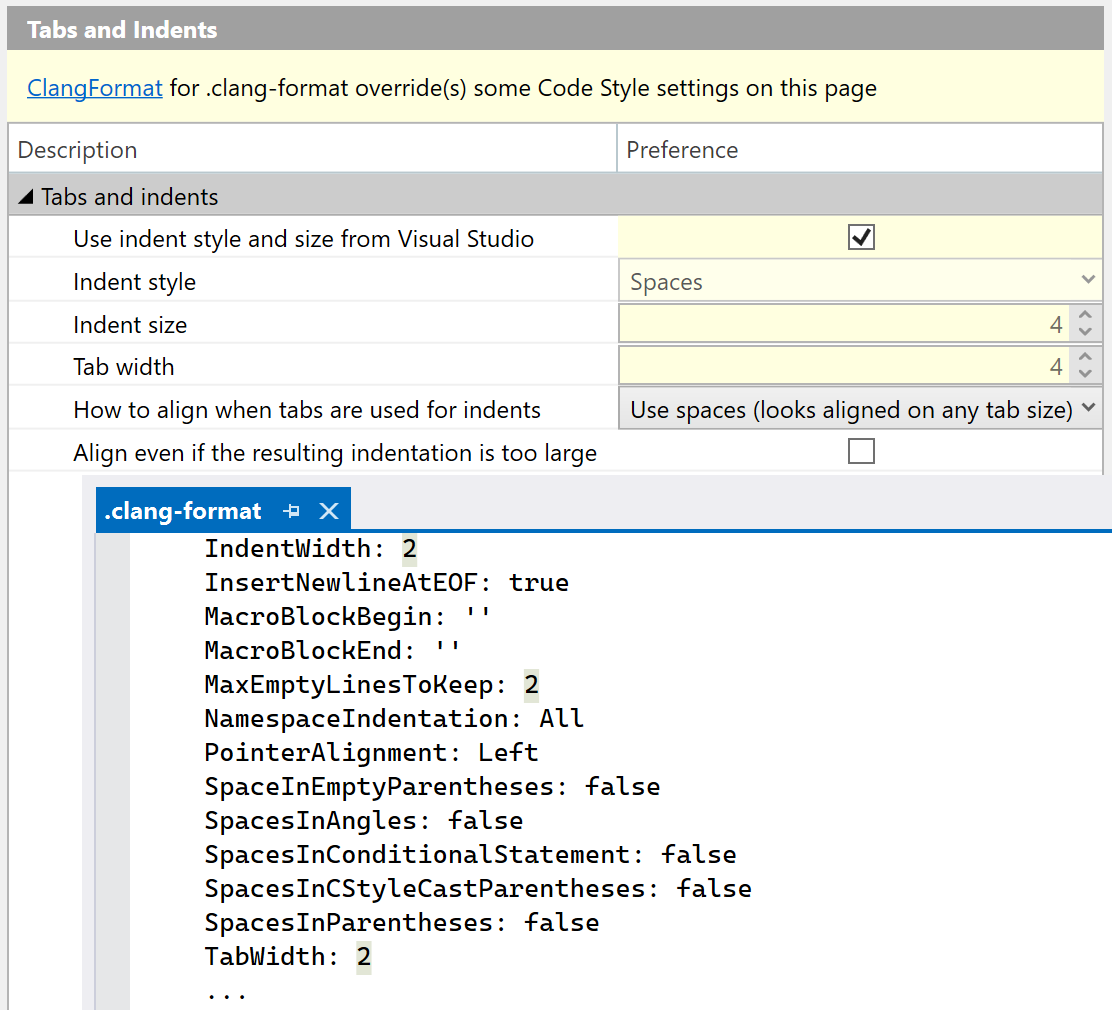
On ReSharper formatting options pages for C++ , JavaScript, and TypeScript, you will see a yellow warning if at least one preference on the page is overridden by Clang-Format styles for the current file, each overridden preference will also be highlighted with yellow. For example:

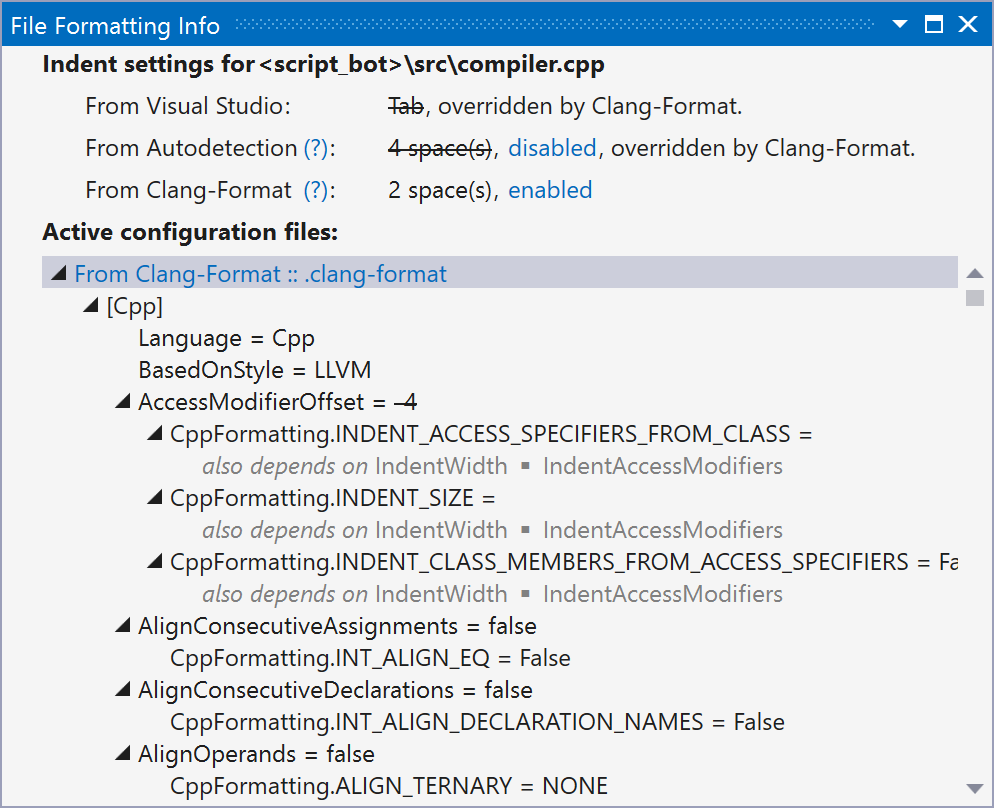
In the File Formatting Info window, you can see and study all .clang-format and _clang-format files that affect the current file:

Export code style settings to Clang-Format
If you are going to share code style settings via Clang-Format, you may want to export the styles already configured in ReSharper to the .clang-format file.
Select from the main menu or press Alt+R O, then choose on the left.
In the Code style configuration files section, click Write current style to .clang-format. This will open the Export to .clang-format dialog.
By default, ReSharper writes the settings to a new .clang-format file in the root directory of the current solution. If one or more .clang-format files exist, ReSharper will use the closest file in the directory hierarchy to save the settings. If necessary, you can change the destination file using the path selector at the top of the dialog.
For more detailed configuration, you can expand Show additional options and choose the following options:
- BasedOnStyle
Sets the corresponding option to define which style is used for all options by default.
- Hide options that coincide with the chosen base style
Options that have the same value as defined in the base style that is selected in BasedOnStyle will not be exported.
- Export Cpp settings
Defines whether to export Clang-Format options that affect C++ code.
- Export JavaScript settings
Defines whether to export Clang-Format options that affect JavaScript code.
If there is an existing .clang-format file in the specified location, there could be conflicts between values of properties that exist there and the ones that ReSharper is about to save. Such properties will be shown in red, and if you proceed with saving, the conflicts will be resolved in favor of the newly generated ones.
Click Export. ReSharper will create or update the .clang-format file in the specified location.
You can also save formatting styles to Clang-Format after contextual configuration of formatting rules.
Supported Clang-Format Options
Option | Supported in languages |
|---|---|
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
|
This feature is supported in the following languages and technologies: