Code Generation in TypeScript
ReSharper provides a variety of ways to generate boilerplate code. For example, you can use undeclared code symbols and automatically generate these symbols based on usages, generate type members, and more.
ReSharper provides the following code generation features in TypeScript:
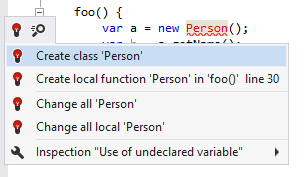
Generate code from usage
ReSharper lets you use code symbols ( classes, methods, variables, and so on) before you declare them. When ReSharper detects an undeclared symbol, it suggests one or more quick-fixes Alt+Enter for generating a declaration based on the usage, and then smartly adjust the declaration according to the usage context:

Generate Type Members
With ReSharper, you can quickly generate different type members. To view the list of available code generation options for the current type, press Alt+Insert or choose in the main menu.
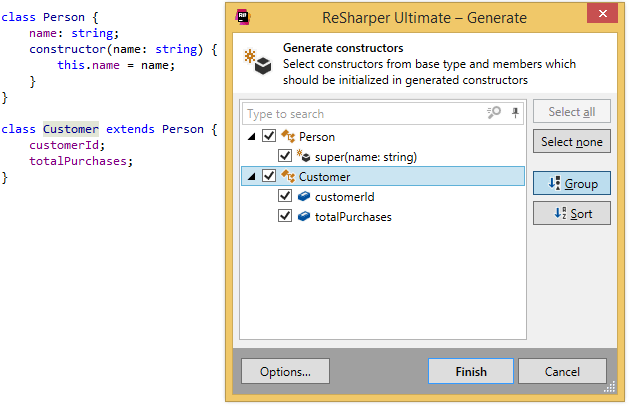
Generate constructors
The constructor generation wizard creates a non-default constructor that takes parameters for selected fields.
All generated constructors follow the same pattern where:
Each field included in the constructor is initialized with a parameter.
The name of the parameter is derived from the name of the corresponding field.

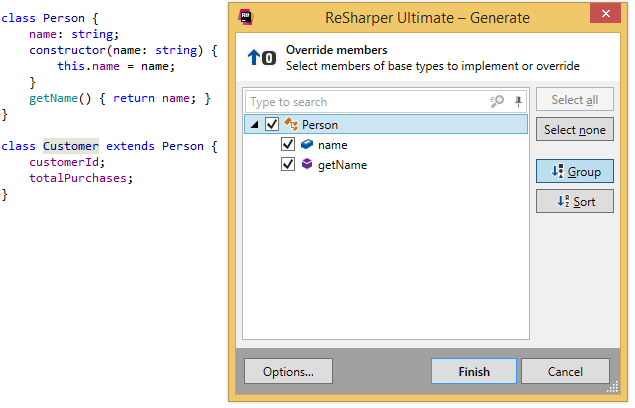
Implementing/overriding members
For inherited types, ReSharper provides two related code generation features:
Implement missing members implements any interface members or abstract members missing from the current class.
Override members does the same as Implement missing members, but it also overrides virtual members if applicable.

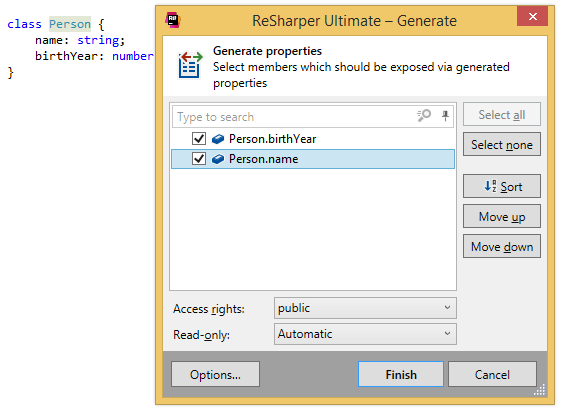
Generate properties
ReSharper will help you generate properties for all fields that you want to expose.