Editor Appearance
This page of ReSharper options allows you to adjust how the ReSharper's features appear in the editor.
Highlightings
| Highlight current line | Select this checkbox to allow the current line to be highlighted as you work with the code. You can set the color of the highlight in the Visual Studio options, by choosing and adjusting options for the ReSharper Current Line display item. |
| Highlight matching delimiters | When this checkbox is selected, any closing delimiter (bracket, brace, parenthesis or quote) is highlighted when the caret is:
You can also use the Highlight with radio buttons to choose one of two ways to highlight matching brackets and quotes: with color or with slightly less distinguishable outlines. For more information, see Highlight Matching Delimiters. |
Action Indicators
| Enable action bar... | Shows or hides the Action Bar. |
| Action indicator appearance | You can choose the way action indicators appears in the editor.
|
Marker Bar
The radio buttons allow choosing how to display the marker bar.
| Markers width (only available since Visual Studio 2013) | These radio buttons allow choosing relative width of the markers on the marker bar. They only apply when the Integrate into enhanced scroll bar (since Visual Studio 2013) option is selected. |
Gutter Marks
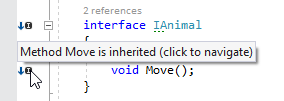
| Show gutter navigation marks for implemented and overridden members | When a type or a member has inheritors in the current solution, you can see it by the presence of a special icon (for example,  To detect inheritors of members on the fly and to display the corresponding gutter mark, ReSharper has to perform some calculations. Large inheritance hierarchies with the combination of weak hardware could lead to some performance degradation. If this is the case, you can clear this checkbox to avoid complex calculations and thus improve performance. If you choose to disable the gutter marks, you can always use explicit navigation commands — Go to Derived Symbols Alt+Control+B and Go to Implementation Control+Shift+Alt+B — to study derived members, or visually explore full inheritance hierarchy of the current member. |
C++, C, HLSL
| Highlight usages of the element under cursor | Select this option to automatically highlight usages of the element under the caret as you move through your code. Since this feature is also provided by Visual Studio’s IntelliSense, ReSharper’s highlighting is turned off by default. |