Code Inspection and Quick-Fixes in CSS
The key features of ReSharper's code analysis are also supported in CSS. You can find the detailed information on these features in the corresponding topics of the Code analysis section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in CSS.
In this topic, you can find some examples of using code analysis features in CSS.
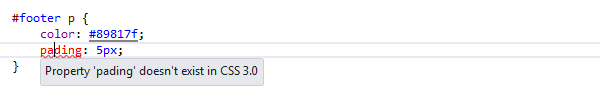
Code Inspection
ReSharper's static code analysis can detect more than 150 different errors and problems in CSS code.
The analysis is performed by applying code inspections to the current document or in any specified scope.

To look through the list of available inspections for CSS, open the page of ReSharper options (Alt+R, O), and then expand the CSS node.
Examples of Quick-fixes
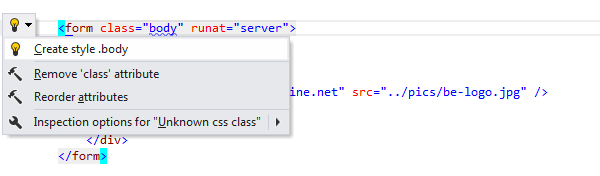
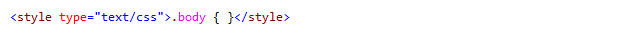
Create style
If there is a class name that does not have the corresponding style rule, ReSharper highlights such name and provides the following quick-fix. 

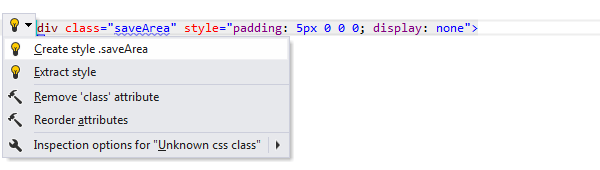
Extract style
If there is a style attribute that contains style information for the current element and there is a class attribute with a name, that is not used as a class selector in the corresponding style sheet, then ReSharper detects such situation and offers the following quick-fix. 
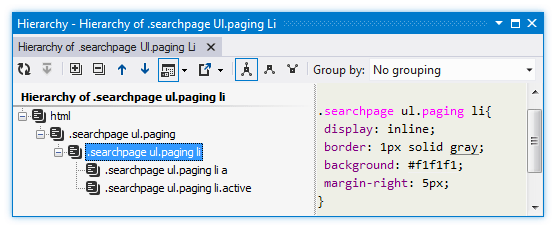
Viewing CSS hierarchy
ReSharper comes with a handy view that allows you to see the whole hierarchy of css selectors. For each selector in the hierarchy you can quickly view its definition.

To build a hierarchy, set the caret at a style selector, and choose in the main menu, or press Control+Alt+H.
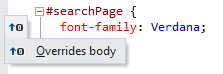
ReSharper can also build the CSS hierarchy internally, showing you which styles override other styles and allowing you to navigate up the hierarchy. To toggle this feature, use the Build CSS style hierarchy checkbox on the page of ReSharper options.

Make ReSharper ignore specific code
To exclude parts of your solution's code from code analysis, navigation, and other features, ReSharper allows you to ignore specific files, folders and file masks in different ways.
To improve performance, ReSharper also automatically detects and starts ignoring large web files that have no references and were probably added to the solution by mistake.
If any of such files are detected, you will see a notification where you can stop ignoring any of those files if you need them. You can also find all automatically ignored files on the page of ReSharper options (Alt+R, O).
To stop auto-detection and ignoring large unused web files, clear the Search for web files that can affect performance and exclude them from indexing checkbox on the page of ReSharper options (Alt+R, O).