ReSharper for Universal Apps and Windows Phone
Just like development for the Silverlight and WPF platforms, development for Universal apps and Windows Phone involves interacting with two types of files – the XAML files that define the user interface, and the C# files that serve as code-behind and define the logic of what happens in the application. ReSharper not only simplifies the editing of these files in isolation, but also provides functionality for changing both the XAML and code-behind in tandem.
Basic XML-Specific Features
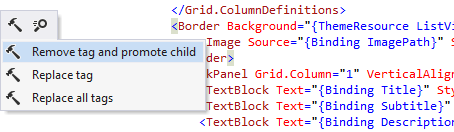
The first thing that’s worth pointing out is that, since ReSharper supports XML and XAML, ReSharper provides a lot of features for editing XAML files. Thus, with the caret over an element, you will be presented with the following context actions:

Let’s briefly talk about what these do:
Remove tag and promote children removes the tag itself, but all its contents get unindented and brought to the removed tag’s level.
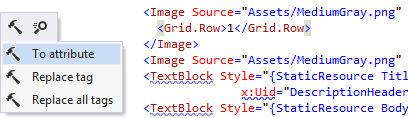
Replace tag lets you change the type of the tag with a different element – for example, changing
Bordertomy:SpecialBorder.Replace all tags does the same as the above, with the exception that all inner definitions of
Borderwill also be changed. This means that if you have aBorderwithin aBorder, you end up with amy:SpecialBorderwithin amy:SpecialBorder.
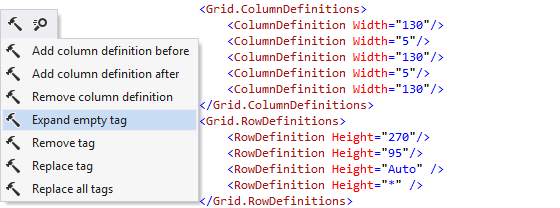
ReSharper knows how to expand and collapse empty elements. A closed element offers the option to expand so that you could add some child elements there:

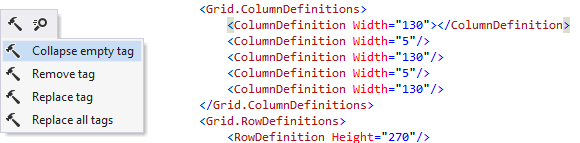
Whereas an expanded empty tag can be collapsed:

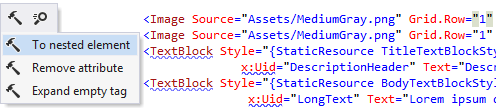
It’s also possible to promote an attribute to nested element:

The inverse operation is, of course, also available:

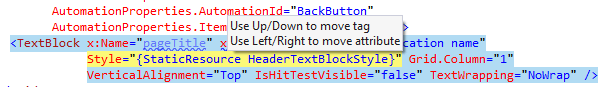
In addition to the above context actions, ReSharper also lets you rearrange XML elements and attributes. By holding Ctrl+Alt+Shift, you can press the left and right arrow keys to move attributes within an element; holding the same combination and pressing the up and down keys moves the whole element you’re in (including its attributes and child elements) up and down within the containing element:

File Structure
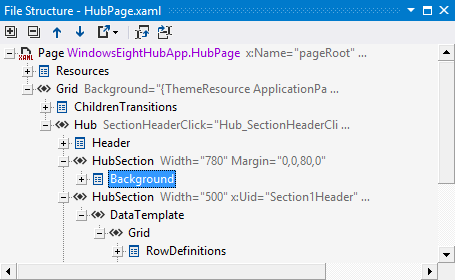
Just like with ordinary code files, ReSharper’s File Structure window Control+F11 is able to display the structure of the XAML file. You can also get this window to navigate to the element you select in the tree.

Resources
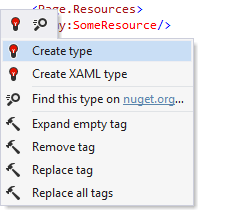
Resources are a core concept in XAML development, and ReSharper can help you create resources right in the XAML code. For example, if you create a resource dictionary with a (still) nonexistent resource, ReSharper will offer you options to produce this resource from usage:

There are two options here:
Create type creates a simple CLR type
Create XAML type creates a custom XAML control
Whichever option you choose, the resource will be created in the right namespace if it is already registered in the top-level element.
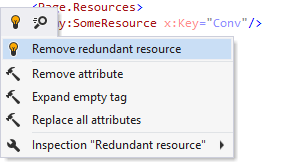
In addition to creation of resources, ReSharper also offers options for their destruction – for example, in cases where a resource is not used:

In-Place Refactoring & Navigation
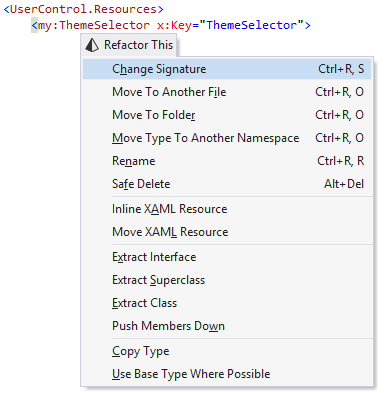
Just like with ordinary code, ReSharper’s in-place refactoring capabilities Control+Shift+R are available in XAML. For example, if you use a custom control class in XAML, you can access the same refactoring options as you would if you were on the class definition in a .cs file:

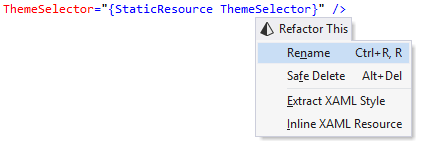
It’s also worth noting that some refactoring features are available for XAML-specific elements. For example, you can perform the Rename on a static resource key:

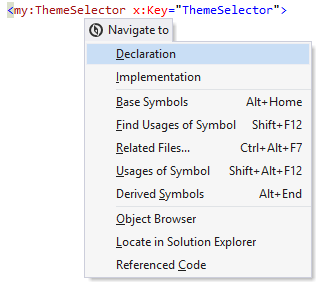
In the same vein, you can use the Navigate To Control+Shift+G menu for navigation from a particular symbol:

It’s also worth noting that both the refactoring and the navigation menus are also available in the File Structure window and in the Solution Explorer.
Live Templates
ReSharper comes with the following XML-specific live templates:
The tc template creates a closed tag like
<ThisOne/>The t template creates an open tag like
<ThisOne></ThisOne>The a template creates an attribute like
thisOne=""
Of course, nothing prevents you from defining your own XML-specific templates. You can even constrain them to XAML files only by specifying the *.xaml file extension in the template scope.