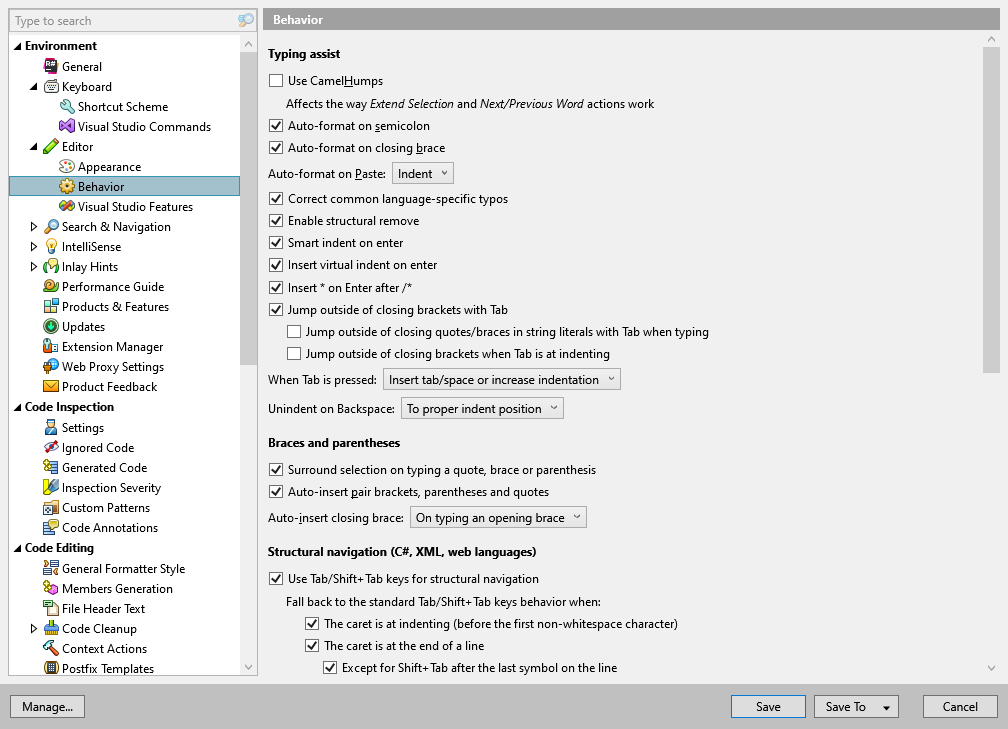
Editor Behavior

This page of ReSharper options allows you to adjust ReSharper's behavior in the editor.
Typing assist
Use CamelHumps | Enables CamelHumps for the following actions:
If this checkbox is selected, the words that compose CamelCased names are taken into account when you use these actions. |
Auto-format on semicolon | If this checkbox is selected, ReSharper applies code formatting rules to the statement when you type a semicolon. |
Auto-format on closing brace | If this checkbox is selected, ReSharper applies code formatting rules to the block of code when you type its closing brace. |
Auto-format on paste | This selector lets you configure whether to apply code formatting rules for pasted code. By default, ReSharper only applies indentation settings when you paste code, which is a convenient option if you do not want to follow formatting rules very strictly. Note that by default, Visual Studio applies its own formatting rules for edited and pasted code. If you are using ReSharper auto-formatting features, we recommend that you disable Visual Studio auto-formatting. You can do it in Visual Studio options (). For C# for example, clear the corresponding check-boxes on the options page. |
Correct common language-specific typos | If this checkbox is selected, ReSharper automatically fixes mistyped characters - @$ in verbatim string interpolation or dot or semicolon inside parentheses. You may want to clear this checkbox if you prefer to specify double values without the leading zero, for example |
Enable structural remove | ReSharper can automatically remove remaining whitespaces and utility characters after you remove parts of different code constructs. For example, This happens when you press Backspace, Delete, or Ctrl+X on a code element selected with structural selection (Control+W) or with structural navigation (Tab), or if the selection is there after rearranging elements (Ctrl+Shift+Alt + Up/Down/Left/Right).  |
Smart indent on Enter | If this checkbox is selected, each time you press Enter in the editor, ReSharper will calculate the indent for the next line taking into account all settings that affect indentation, for example whether and how to use tabs (configurable on ), whether to align chain method calls (configurable on ), and so on . If this checkbox is cleared, the next line will be aligned according to Visual Studio settings. |
Insert virtual indent on enter | If this option is enabled, ReSharper does not insert indent characters (which could be whitespaces, tabs, or a mix of both, depending on the settings) when you press Enter. However it sets the caret according to the indent calculated for this line. If you type anything in this line, the indent characters will be added; if you press Enter once again, no trailing spaces will be left. You may want to disable this option if you prefer to indent with tabs, align with spaces. |
Insert * on Enter after /* | If this option is enabled, ReSharper will insert the asterisk |
Jump outside of closing brackets with Tab | When this option is enabled, you can press Tab to jump out of brackets (curly braces, square brackets, and parentheses) as well as out of quotes when your caret is right before the closing one. The nested option Jump outside of closing quotes/braces in string literals with Tab lets you toggle this behavior inside string literals. The nested option Jump outside of closing braces when Tab is at indenting lets you toggle this behavior when the code construct that uses brackets, spans several lines and your caret is at the beginning of a new line just before the closing bracket. For example:
Console.WriteLine(
"one" +
"two"
/*caret*/);
|
When Tab is pressed | This selector lets you specify the behavior of the Tab key at the indenting position.
|
Unindent on Backspace | This option defines the behavior of the Backspace key when it is pressed on an empty line or when there are only whitespaces and tabs to the left of the caret. The available options are:
|
Braces and parentheses
Surround selection on typing a brace or parenthesis | If this checkbox is selected, you can select a code block or an expression, then type an opening |
Auto-insert pair brackets, parenthesis and quotes | If this checkbox is selected, a closing bracket, parenthesis or quote is automatically created whenever you type the corresponding opening element |
Auto-insert closing brace | If this checkbox is selected, a closing brace is inserted automatically:
|
Structural navigation (C#, XML, web languages)
Use Tab/Shift+Tab keys for structural navigation | This checkbox enables structural navigation and overrides the behavior of Tab and Shift+Tab. There are also several sub-options that allow you to specify when the standard behavior of these keys should be preserved. |
C#
Annotate nullability on '!'/'?' after type name | When this option is enabled, ReSharper will automatically add the [NotNull]/[CanBeNull] annotations when you type '!'/'?' after a type name in a method signature or member declaration. E.g: if you type |
Annotate nullability on '!'/'?' after entity name | When this option is enabled, ReSharper will automatically add the [NotNull]/[CanBeNull] annotations when you type '!'/'?' after a name of the declared symbol or parameter in a method signature or member declaration. E.g: if you type |
Insert parameter null check on '!' after type or type name... | If a parameter is marked with the [NotNull] attribute, you can set the caret directly after the parameter name or parameter type and press !:
private void Foo([NotNull] object/*!*/ arg/*!*/)
ReSharper will generate a null check for this parameter. You can configure the null-check pattern on the page of ReSharper options (Alt+R, O). |
Visual Basic.NET
Insert end constructs | If this checkbox is selected, ReSharper will automatically add a matching end construct when you type the opening part. For example, when you type |
HTML
Auto-format on enter | If this checkbox is selected, ReSharper applies code formatting rules to the recently typed code after you press Enter. |
Auto-format on closing tag | If this checkbox is selected, ReSharper automatically formats recently added code after you type the closing tag of an element. |
Synchronous changing of matching tag | If this checkbox is selected, ReSharper simultaneously changes the closing tag when you are editing the opening tag of an element and vice versa. |
ASP.NET
Auto-format on enter | If this checkbox is selected, ReSharper applies code formatting rules to the recently typed code after you press Enter. |
Auto-format on closing tag | If this checkbox is selected, ReSharper automatically formats recently added code after you type the closing tag of an element. |
Synchronous changing of matching tag | If this checkbox is selected, ReSharper simultaneously changes the closing tag when you are editing the opening tag of an element and vice versa. |
Razor
Auto-format on enter | If this checkbox is selected, ReSharper applies code formatting rules to the recently typed code after you press Enter. |
Auto-format on closing tag | If this checkbox is selected, ReSharper automatically formats recently added code after you type the closing tag of an element. |
Synchronous changing of matching tag | If this checkbox is selected, ReSharper simultaneously changes the closing tag when you are editing the opening tag of an element and vice versa. |
Allow CPU-intensive typing assist | If you are working on large Razor views and the editor begins to lag, you can turn off CPU-intensive assistance and automatic suggestions by clearing this checkbox. |
C++, C, HLSL
Reindent on closing brace | If this checkbox is selected, ReSharper will automatically insert the necessary number of Tabs and/or spaces according to code structure and settings when you type the closing brace. |
Insert // on Enter in multiline // comments | If this checkbox is selected, ReSharper will automatically add |