Coding Assistance in HTML
Last modified: 21 July 2022Most of ReSharper's coding assistance features are also supported in HTML. You can find the detailed information on these features in the corresponding topics of the Coding assistance section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in HTML.
In this topic, you can find some examples of using coding assistance features in HTML.
Syntax highlighting
ReSharper can visually highlight JavaScript symbols in HTML attributes, for example:

Code completion
Code Completion helps you write code fast and avoid typos. In HTML the following completion features are available:
completion for tags

completion for attributes

completion for CSS classes and identifiers

Examples of context actions
ReSharper provides a set of context actions that target HTML code. You can find the full list of these actions in the Code Editing | HTML | Context actions page of ReSharper Options. If necessary, you can also disable some of the actions using this page.
As soon as a context action becomes available for the current caret position, ReSharper displays the corresponding action indicator ![]() to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing Alt+Enter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing Alt+Enter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
Here are some examples of context actions for HTML:
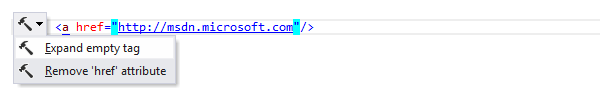
Expand empty tag
If you want to add some text inside a tag which is not expanded, then use the following context action.

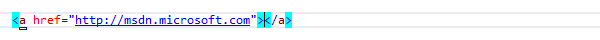
After applying the context action, the appropriate end tag is added and the caret is placed exactly between start and end tags.

Remove attribute
If you have some useless or not required attribute, instead of manually selecting the whole attribute and its value, then deleting them, use this context action.

After applying the context action, the appropriate attribute is removed.

Insert table row
This context action is a very convenient way of inserting rows into a table.

After applying the context action, a new row is inserted.

Quick documentation
You can use the Quick Documentation popup to get some useful information about an element right in the editor.
