Marker bar and status indicator
Marker bar and status indicator visualize the results of the design-time code inspection in the current file and help navigate between code issues. Also, the marker bar displays special marks for other features, such as highlighted usages.
Marker bar
Marker bar (also known as the 'Error Stripe') is a sidebar integrated into the editor scroll bar or displayed on the right of the scroll bar. The Marker bar can represent the following items as individual markers:
Code issues found by ReSharper's design-time inspection.
Markers have different colors representing kinds of corresponding items. Colors may vary between various color schemes but you can configure marker bar colors for each item kind individually.
The position of a marker on the bar indicates the relative position of the corresponding item in the file. You can get popup tips for each item by placing the mouse pointer over markers, and you can navigate directly to relevant lines of code by clicking on them.

Configure the appearance of the marker bar
Select from the main menu or press Alt+R O, then choose on the left.
Use the radio buttons under Marker bar to choose whether to display the marker bar and if it should be integrated into the scroll bar (starting from Visual Studio 2013).
If the marker bar is integrated into the scroll bar, you can also set the width of the markers.
Configure colors of the marker bar markers
Choose from the menu and then go to page.
In the Display items list, find items that start with ReSharper and end with ... Marker on Error Stripe, for example: ReSharper Code Analysis Error Marker on Error Stripe.
Use the Item foreground selector to pick a color for the selected marker.
Status indicator
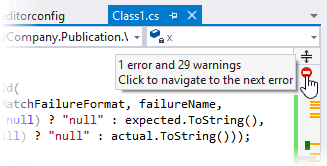
Status indicator — an icon at the top of the marker bar. It shows the status of the code inspection in the current file or indicates the usage highlighting mode. When you you hover the mouse cursor over it, a popup appears to show the total number of errors and warnings in the current file , or (if you are in the usage highlighting mode) the number of usages in the file.
You can click the status indicator to jump between code issues or usages in the file.

Context menu of the status indicator
You can also right-click the status indicator to use the following commands and options from its context menu:
Go to Next/Previous Error / Warning / Message | These commands appear if there are code issues in the current file. They allow you to navigate between code issues of the highest severity level. So if there are errors, they only navigate between errors, as soon as all errors are fixed they navigate between warnings, and so on. |
Go to Next/Previous Usage | These commands appear when you highlight usages in file and allow you to jump between found usages. |
Enhanced syntax coloring | This option lets you enable or disable ReSharper syntax highlighting scheme. If it is selected, language identifiers are highlighted with colors as defined in Visual Studio options: . The list of syntax identifiers provided by ReSharper is available in the Display items list, each name starting with the ReSharper prefix. Note that by disabling this option you also disable symbol information tooltips that appear on mouse over. The option is synchronized with the Color identifiers option on the page of ReSharper options (Alt+R, O). |
Show the "Import namespace" popup | If this option is selected, a popup that suggests importing namespaces in C# and VB.NET shows up if one or more non-imported types are detected in the file:  The option is synchronized with the Show the 'Import missing references' popup in editor option on the page of ReSharper options (Alt+R, O). |
Show Inlay Hints Control+Alt+Shift+5 | Toggles inlay hints in the current solution. |
Enable Clang-Tidy Analysis Control+Alt+Shift+D9 | Toggles the integrated Clang-Tidy analysis for the current document. |
Hide Visual Studio Light Bulb | This option is not available in Visual Studio versions older than 2015. If it is selected, Visual Studio's Quick Actions (light bulb and screwdriver icons) are not shown separately but integrated into ReSharper's action list. The option is synchronized with the Hide Visual Studio light bulb option on the page of ReSharper options (Alt+R, O). |
Hide Visual Studio Squiggles | This option is not available in Visual Studio versions older than 2015. If it is selected, Visual Studio's error highlighting in the editor is not displayed, only ReSharper's highlighting appears. The option is synchronized with the Hide Visual Studio squiggles option on the page of ReSharper options (Alt+R, O). |
Pause/Resume analysis Control+Alt+Shift+D8 | This option lets you exclude the current file from code inspection or include it if it was excluded earlier. |
Meanings of status indicator icons
Status Indicator can have different icons with the following meanings:
| Whenever you see a red marker, it means that the file contains errors that would either prevent the project from compiling or lead to exceptions in runtime, unless Treat warnings as errors is enabled in project properties. |
| A yellow marker means that there are some warnings, but no errors that would prevent the project from compiling. |
| A green marker means that your code doesn't contain errors or warnings, but there still can be code issues with minor severity levels (Suggestion or Hint). |
| When you highlight usages in file, marker shows blue marks corresponding to the usages and the status indicator displays the corresponding icon until you press Esc. In this mode, you can click the status indicator to jump between found usages. |
The marker bar is not shown and the status indicator shows the pause ![]() icon in the following cases:
icon in the following cases:
- Marker bar is disabled
The Marker bar property is set to Do not show on the page of ReSharper options (Alt+R, O).
- Design-time inspection is disabled globally
You can re-enable it by selecting Enable code analysis on the page of ReSharper options (Alt+R, O).
- Code inspection is disabled in the current file
The current file is excluded from code analysis: it is listed explicitly, by its containing folder, or by the file mask in the Elements to skip section on the page of ReSharper options (Alt+R, O).
You can press Control+Alt+Shift+D8 to toggle code analysis for the current file; this will also add it to or remove it from the Elements to skip list.
- Design-time code inspection is disabled because the file is too large
To optimize performance and memory consumption, ReSharper automatically disables design-time inspection in files that are larger than
300kilobytes. You can press Control+Alt+Shift+D8 in each of such files to enable code analysis.- File is not analyzed because it is not included in the solution
ReSharper needs to have a solution model to analyze symbols and references used in each file. Therefore, it cannot analyze files that are not included in the current solution .
This often happens with decompiled files and files from symbol servers that open as you navigate compiled code. You normally don't want to analyze such files because there is no way to make meaningful edits to them.
If, on the other hand, you have opened a file for editing by drag-n-dropping it from the system file manager or via , then you either need to open the solution where the file belongs or include the file in the current solution (right-click a target project and choose ).
- An internal error occurred when analyzing the file
In some rare cases, there might be internal errors that prevent ReSharper from analyzing a file. In such cases, clean the analysis indexes and restart the IDE: click Clear caches on the page of ReSharper options (Alt+R, O).